Image Comparison
How To Use A Image Comparison Widget Of UBE Addons
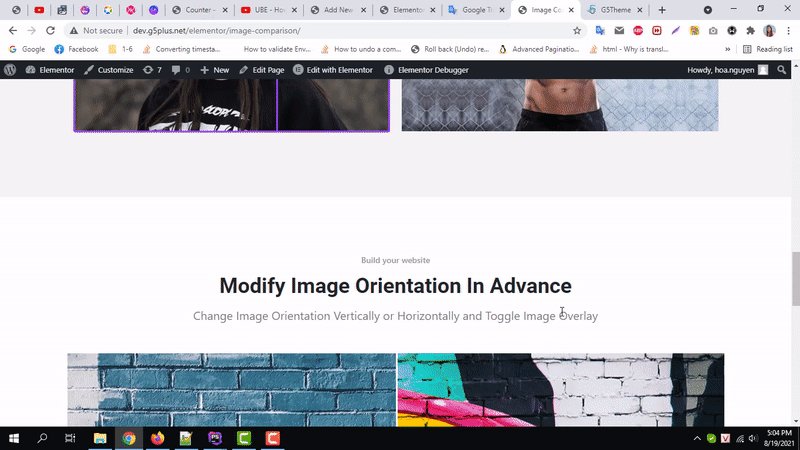
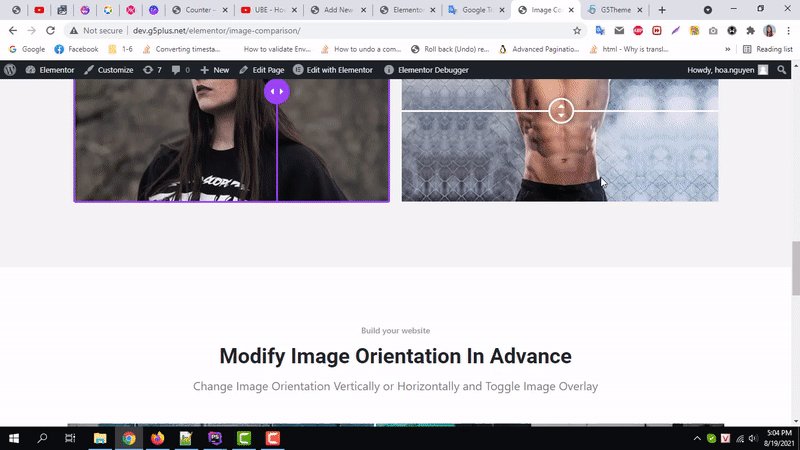
Image Comparison widget is built to give you the ability to compare two images. You can select vertical or horizontal orientation. In addition, you can customize the drag tool itself by choosing whether if you want it to be a circle or rectangle.
Using Image Comparison:
You can see the below video to get an insight into how you can use the Image Comparison Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Image Comparison
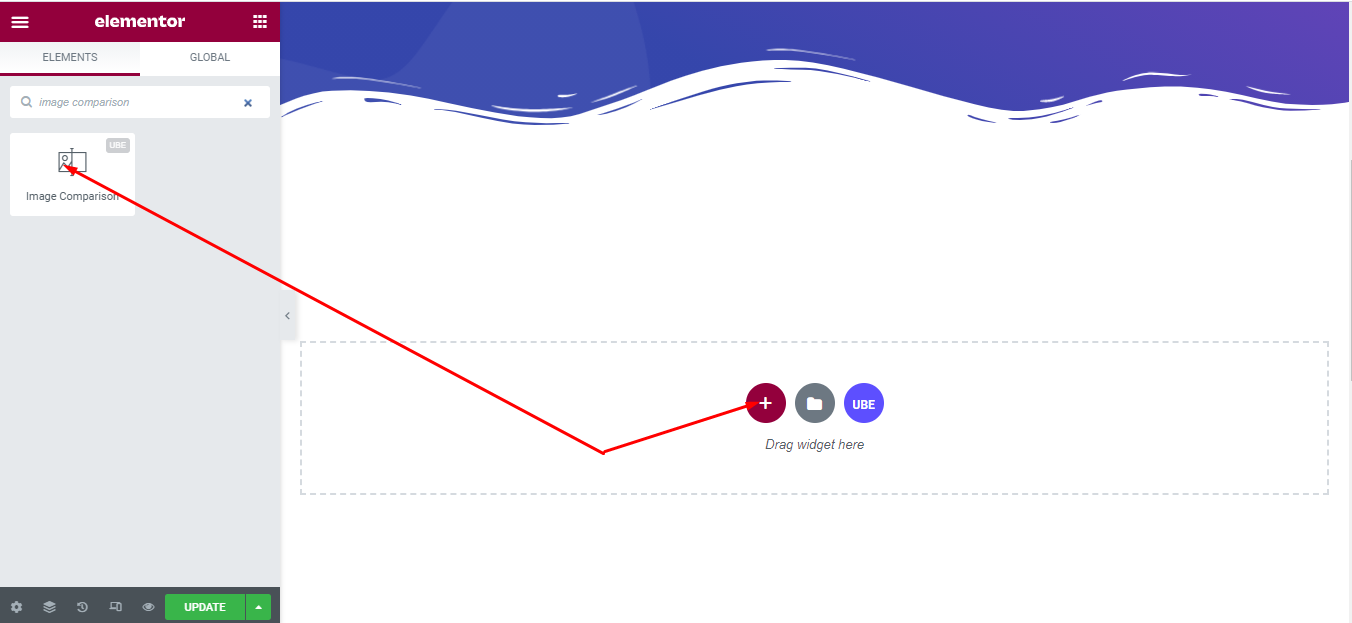
To use this UBE Addons element, find the ‘Image Comparison‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Image Comparision‘ into the ‘Drag widget here‘ or the ‘+’ section.

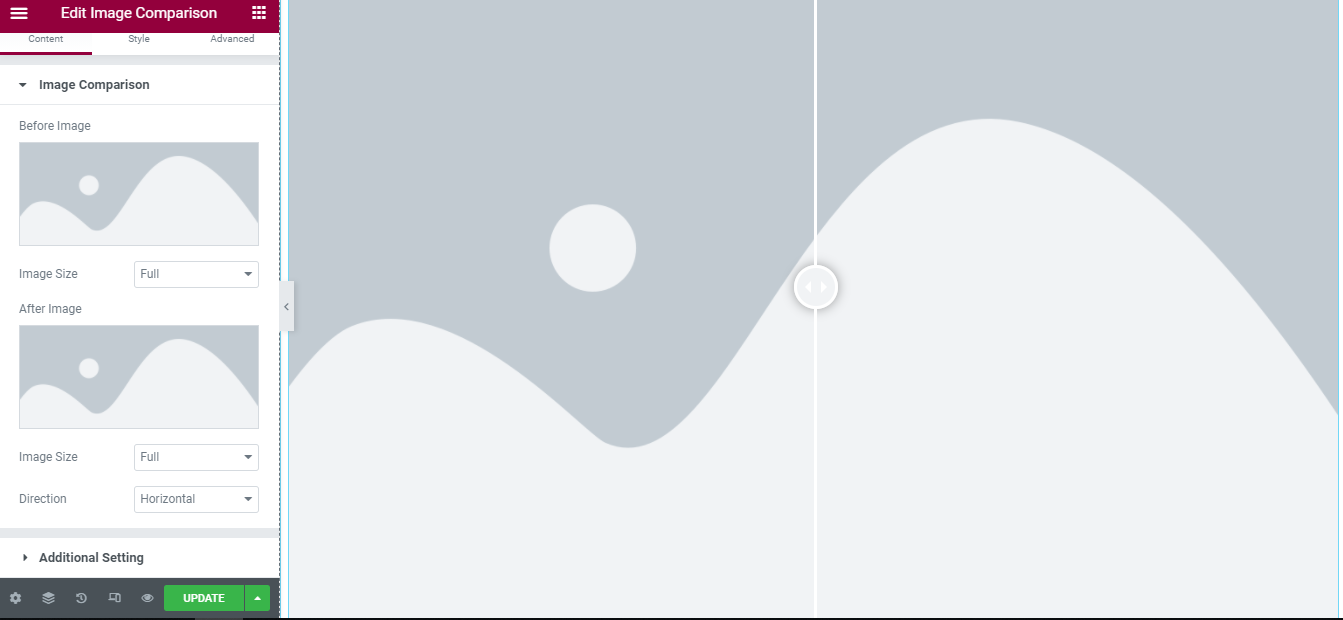
After you are done with step 1, this is the basic layout you are going to view:

How to Configure Content Settings
Image Comparison
| Before Image | Select the first image |
|---|---|
| Image Size | Select the image size for the first image |
| After Image | Select the second image |
| Image Size | Select the image size for the second image |
| Direction | Choose whether the display direction is horizontal or vertical. |

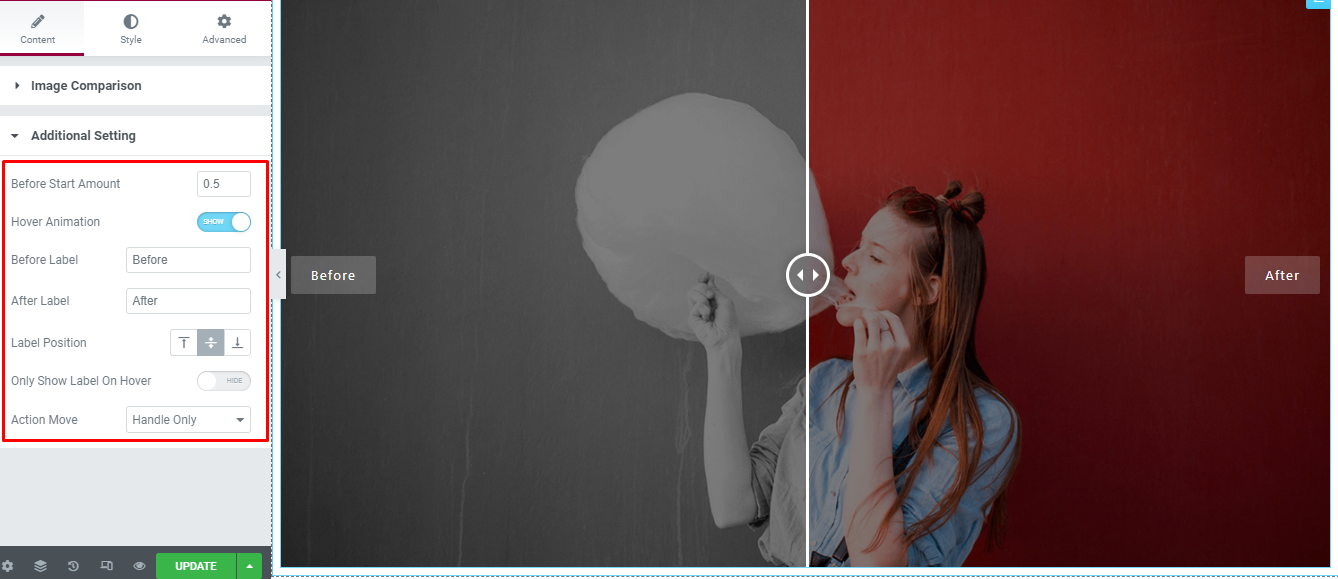
Additional Setting
| Before Start Amount | Set the ratio of the first image to occupy. The smallest is 0 and the largest is 1. Default is 0.5 in between the 2 images. The larger the number, the more skewed to the righ |
|---|---|
| Hover Animation | Whether to allow hover effects. |
| Before Label | Enter label for the first image |
| After Label | Enter label for the second image |
| Label Position | Aligns the label, its position depends on the Direction of the image comparison. |
| Only Show Label On Hover | Allows displaying the label on hover or not. If off, the label is always displayed |
| Action Move | Choose moving actions to compare include: drag (handle only), hover, click |

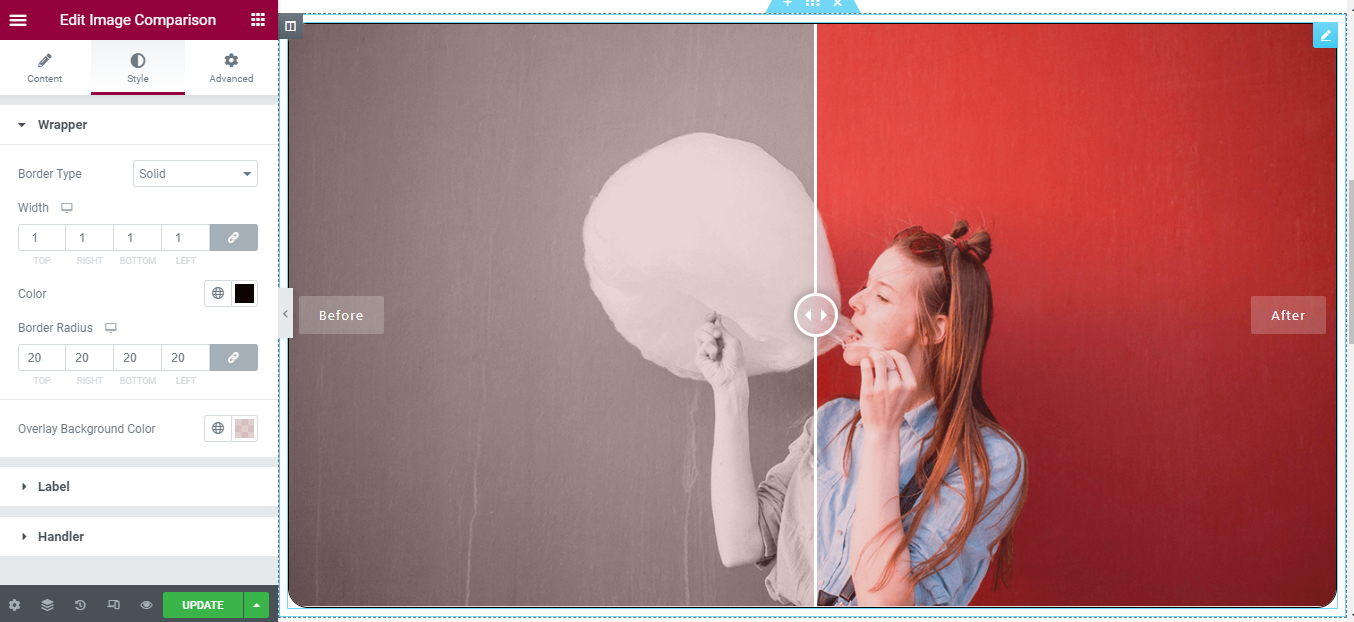
How to Style Image Comparison
Switch to the ‘Style’ tab to style all the elements of Image Comparison.
Wrapper
‘Wrapper’ section lets you add ‘Border Type’ , ‘Border Radius’ or ‘Overlay Background Color’ to the wrapper of two images.

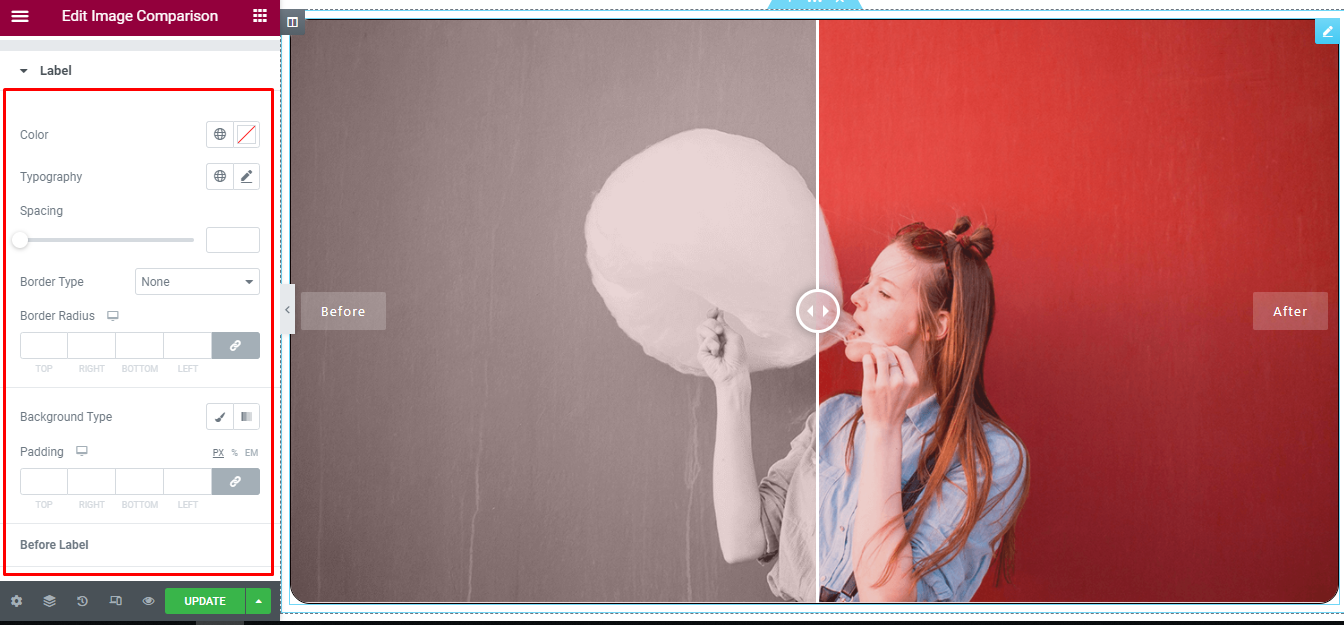
Label
‘Label ’ section lets you add ‘Color’ , ‘Typography’, ‘Spacing’, ‘Border Type’, ‘Border Radius’ , ‘Background Type’ to the all of label and for each label.

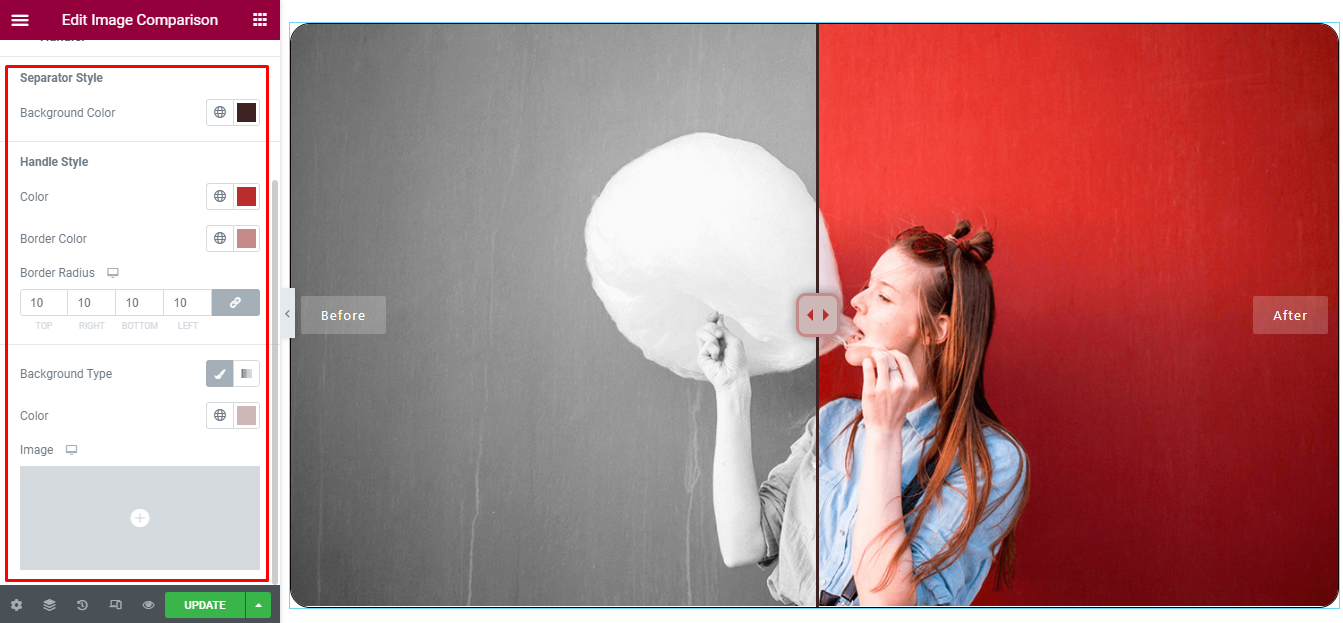
Handle
Handle includes style for separate line and handle. They lets you add ‘Background Color’ , ‘Color’, ‘Border Color’, ‘Border Radius’.

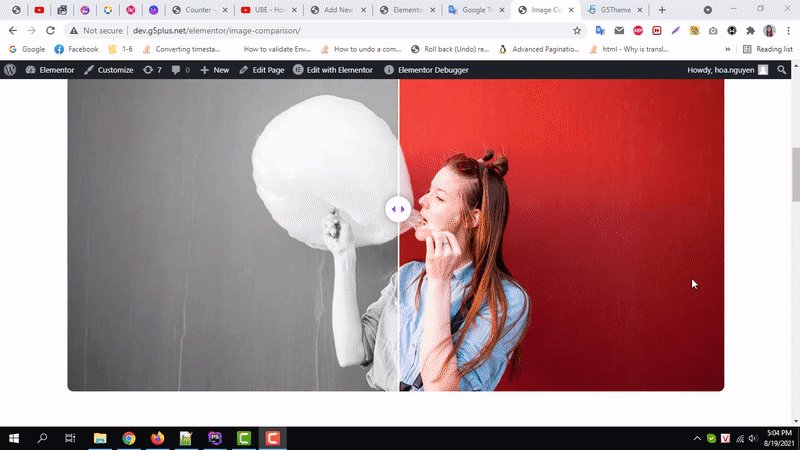
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Image Comparison as per your preference.

By using UBE Image Comparison, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
