How To Use An Instagram Widget Of UBE Addons
Instagram Widget allows you to nicely showcase Instagram Feed on your WordPress site. This element gives you the freedom to personalize the Instagram Feed as per your preference with lots of styling options.
Using Instagram:
You can see the below video to get an insight into how you can use the Instagram Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Instagram
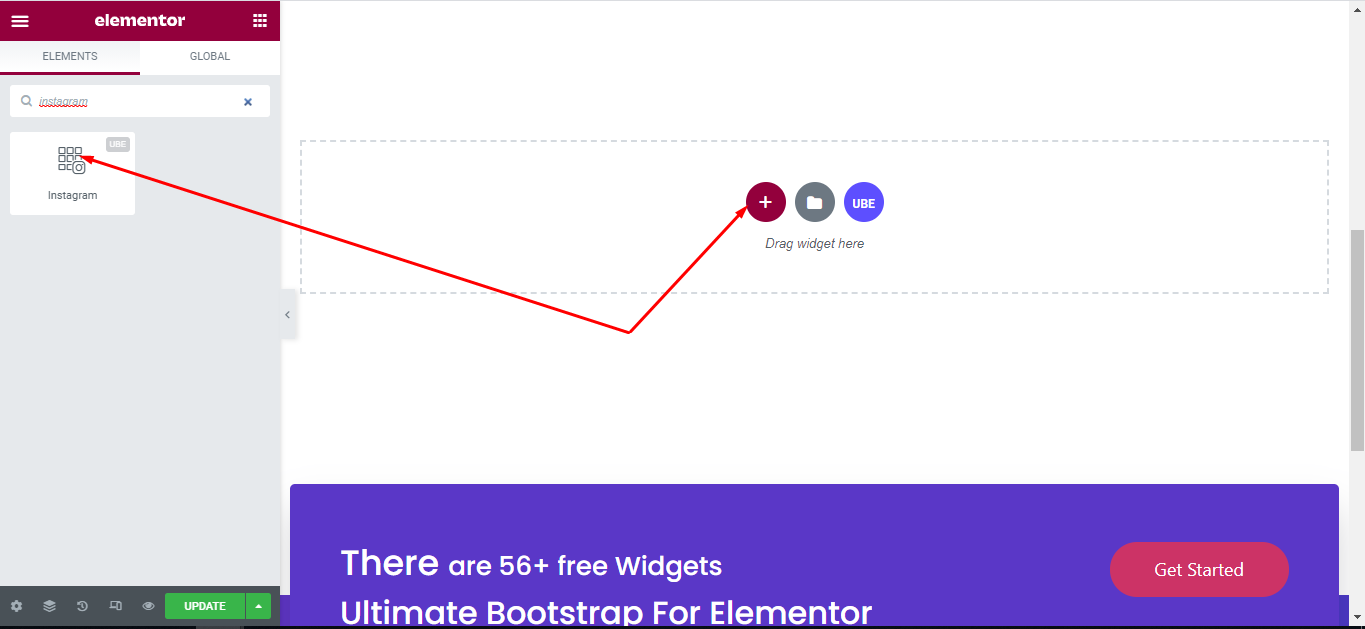
To use this UBE Addons element, find the ‘Instagram‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Instagram‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
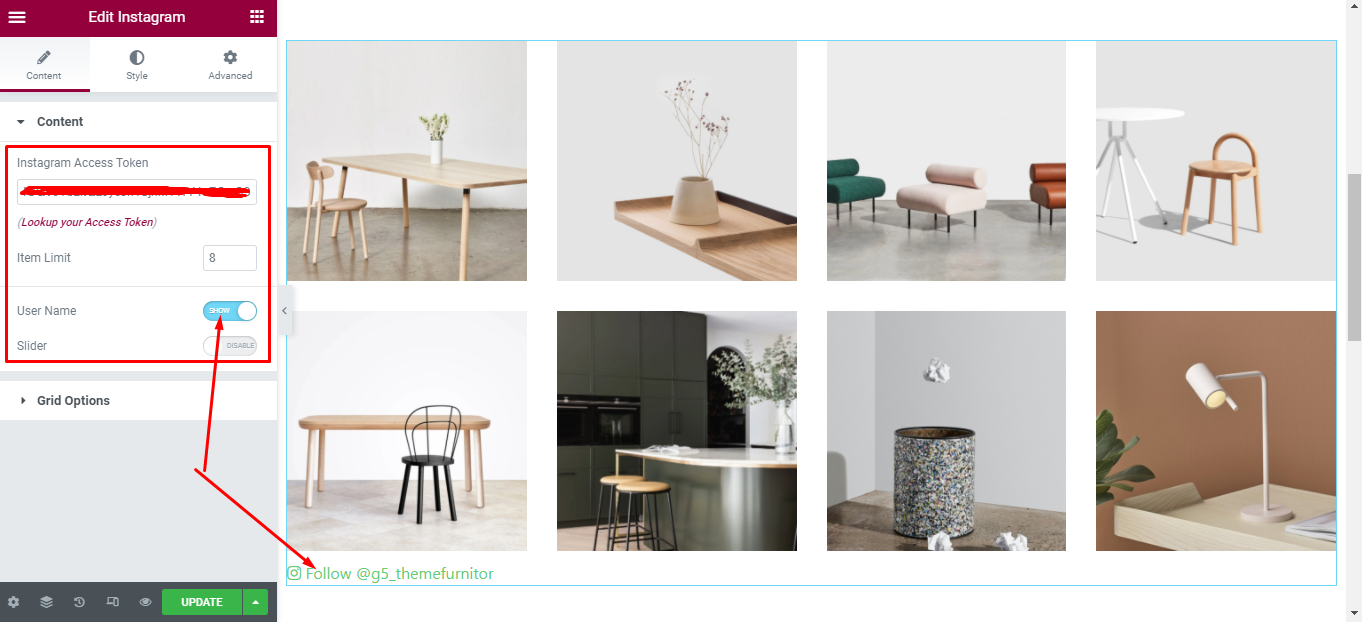
Under the ‘Content’ tab, you will find the Instagram sections.
Content
| Instagram Access Token | Enter Instagram access token, if not, follow the instructions https://www.youtube.com/watch?v=X2ndbJAnQKM |
|---|---|
| Item Limit | Enter the maximum number of posts |
| User Name | Whether to display username or not |
| Slider | Whether to show carousel format or not |

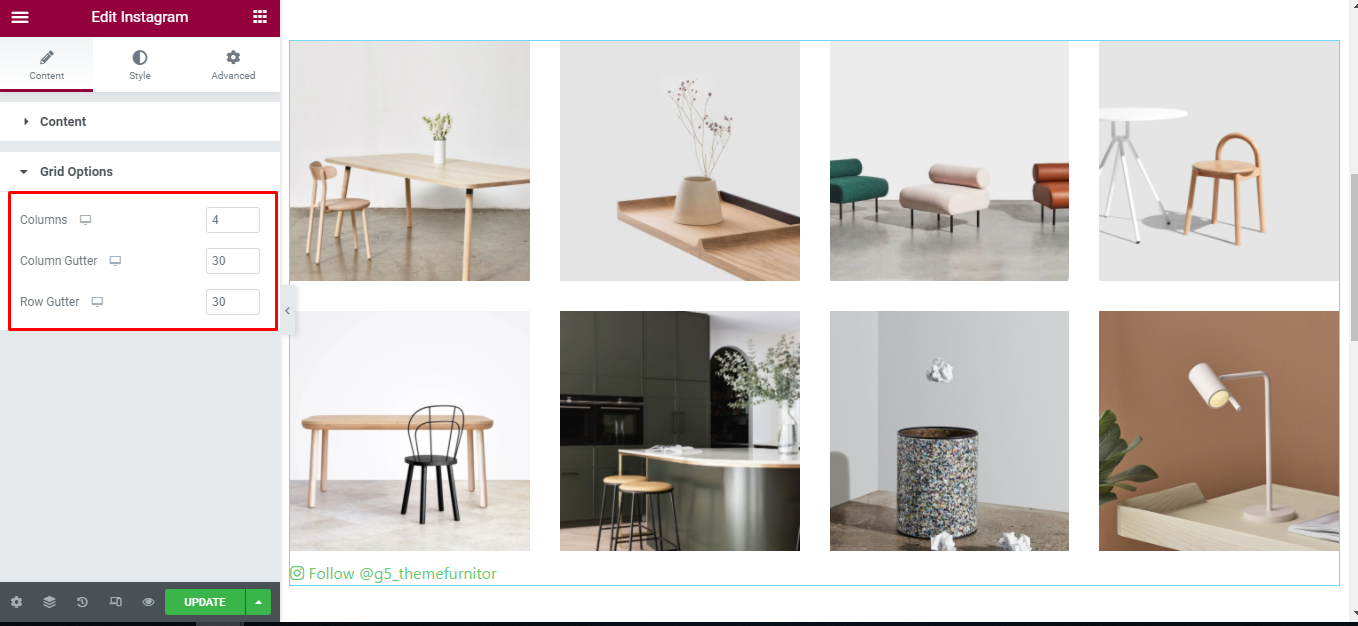
Grid Option
Grid Options are visible only when Slider is off.
| Columns | Enter the number of columns, you can choose the number of columns according to each screen. |
|---|---|
| Columns Gutter | Enter the distance between columns |
| Row Gutter | Enter the distance between rows |

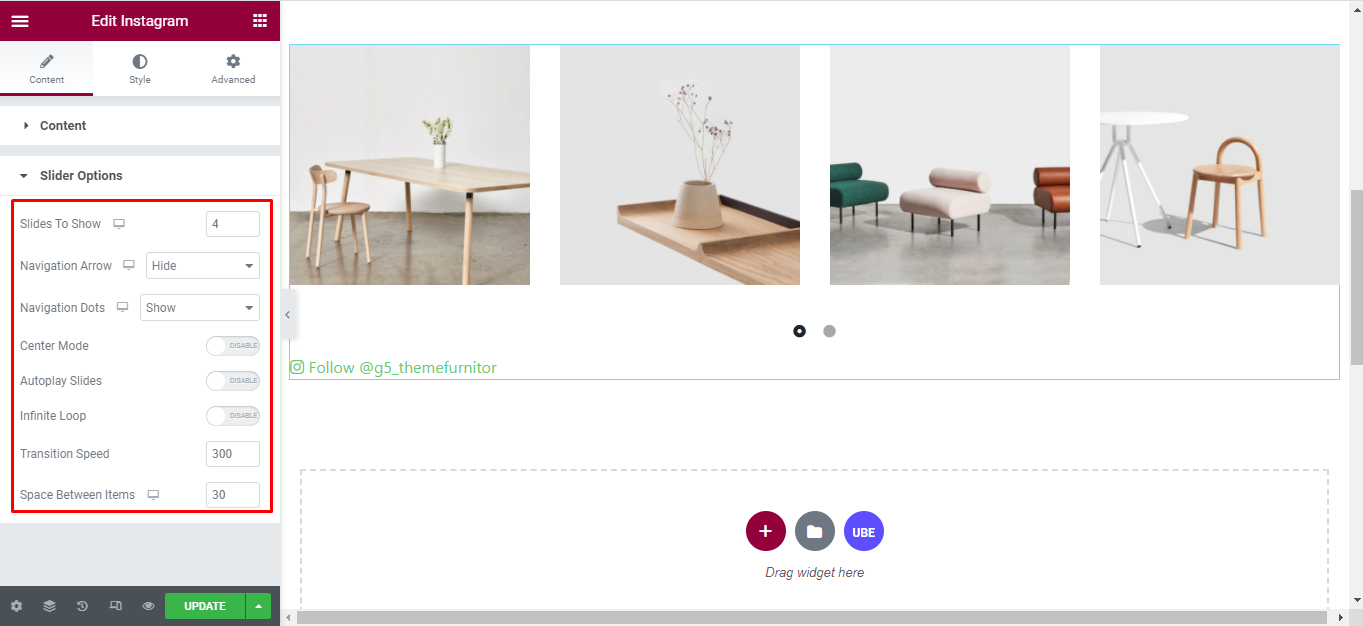
Slider Option
Slider Options are visible only when Slider is on.
| Slides To Show | Choose the number of slides to display on 1 page. You can choose the number of slides corresponding to each responsive screen |
|---|---|
| Navigation Arrow | Allows arrow navigation or not? Allow showing and hiding in each responsive screen |
| Navigation Dots | Allows to display the navigation style dots or not. Similar to arrows, allows display in each screen responsive |
| Center Mode | Allow center mode or not |
| Autoplay Slides | Allow autoplay or not |
| Autoplay Speed | Speed of autoplay mode, this is only displayed in case Autoplay Slides is enabled |
| Infinite Loop | Whether to allow unlimited loops or not |
| Transition Speed | The speed of the transition moving between slides |
| Space Between Items | The distance between slides |

How to Style Instagram
Switch to the ‘Style’ tab to style all the elements of Instagram.
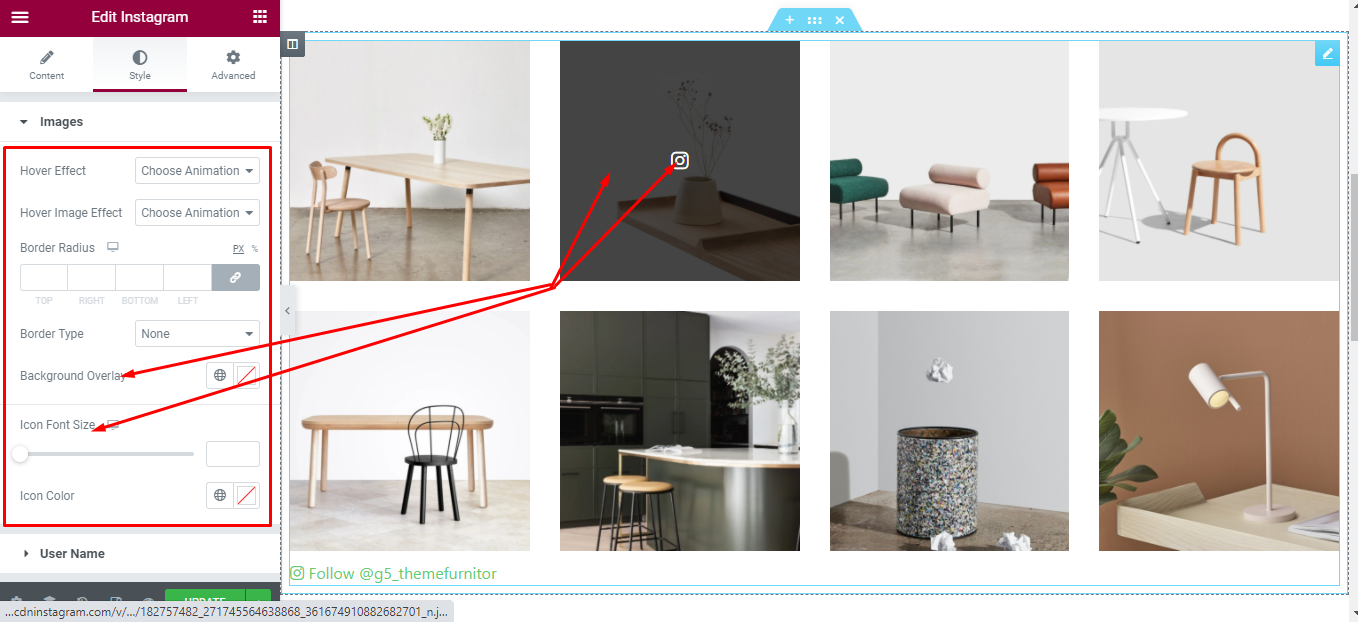
Image
‘Image’ section lets you choose Hover Effect, Hover Image Effect, Border Radius, Border Type, Background Overlay, Icon Font Size, Icon Color to the image of Instagram.

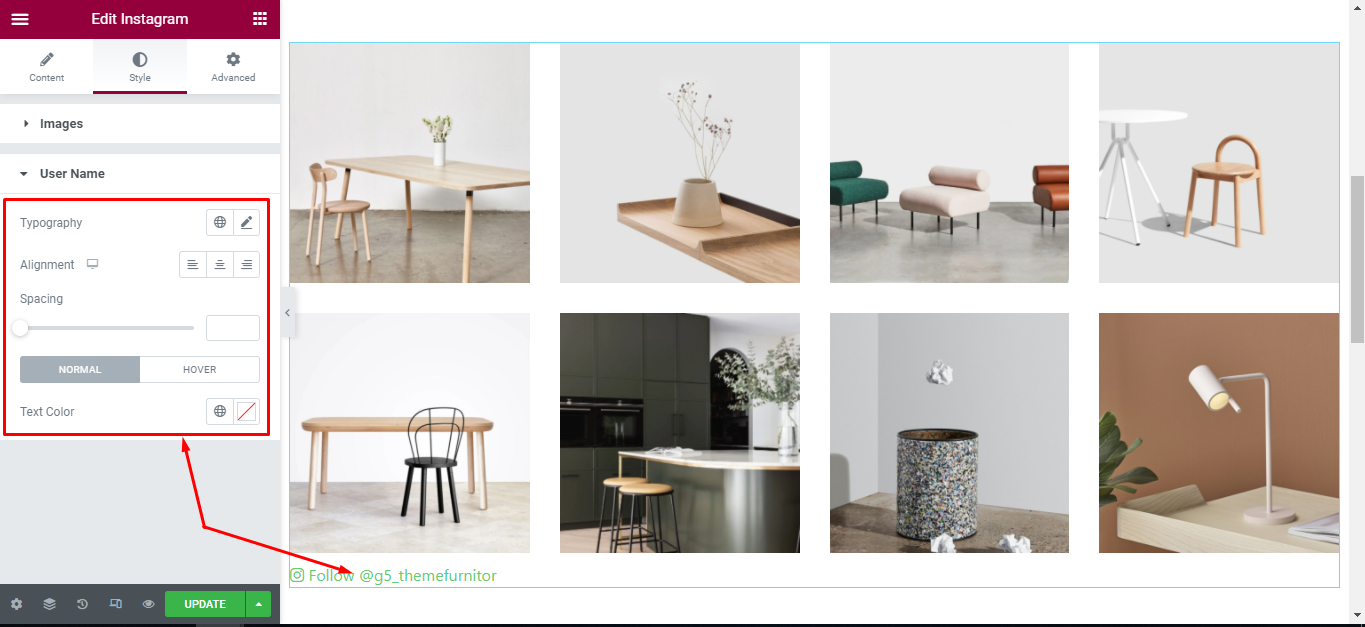
Username
‘Username’ section lets you choose Typography, Alignment, Spacing; Text Color in normal and hover mode to the username of Instagram.

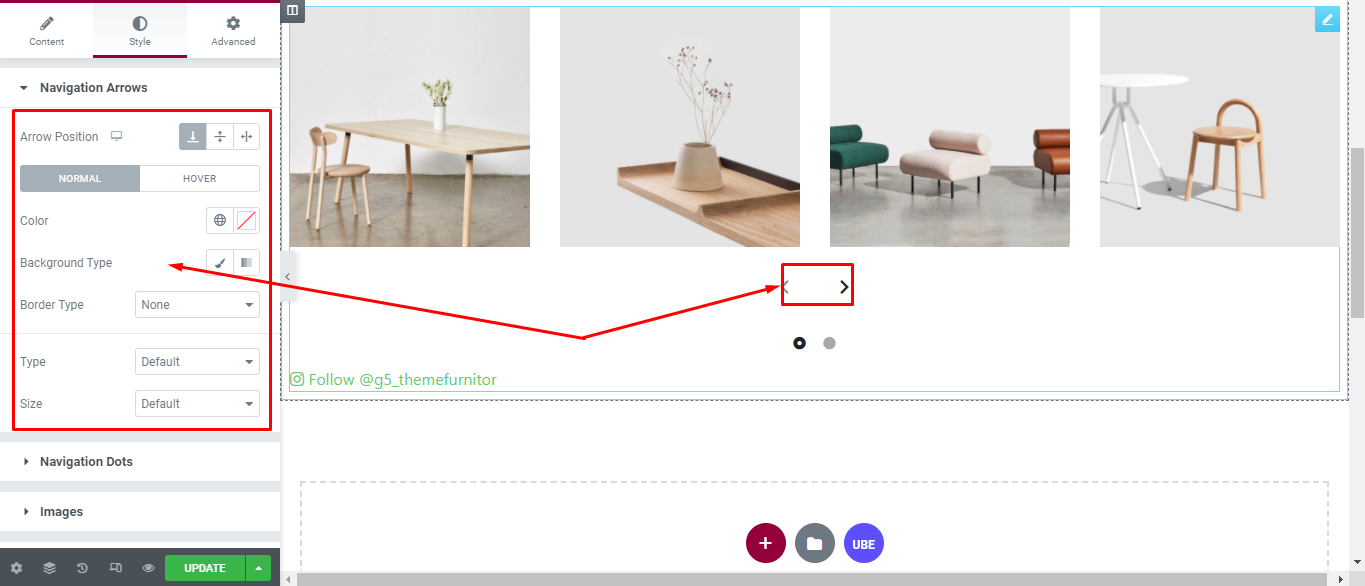
Navigation Arrows
‘Navigation Arrows’ section lets you choose Arrow Position, Color, Background, Border in Normal and Hover. It allow you change type of arrow is classic or outline, size of arrows.

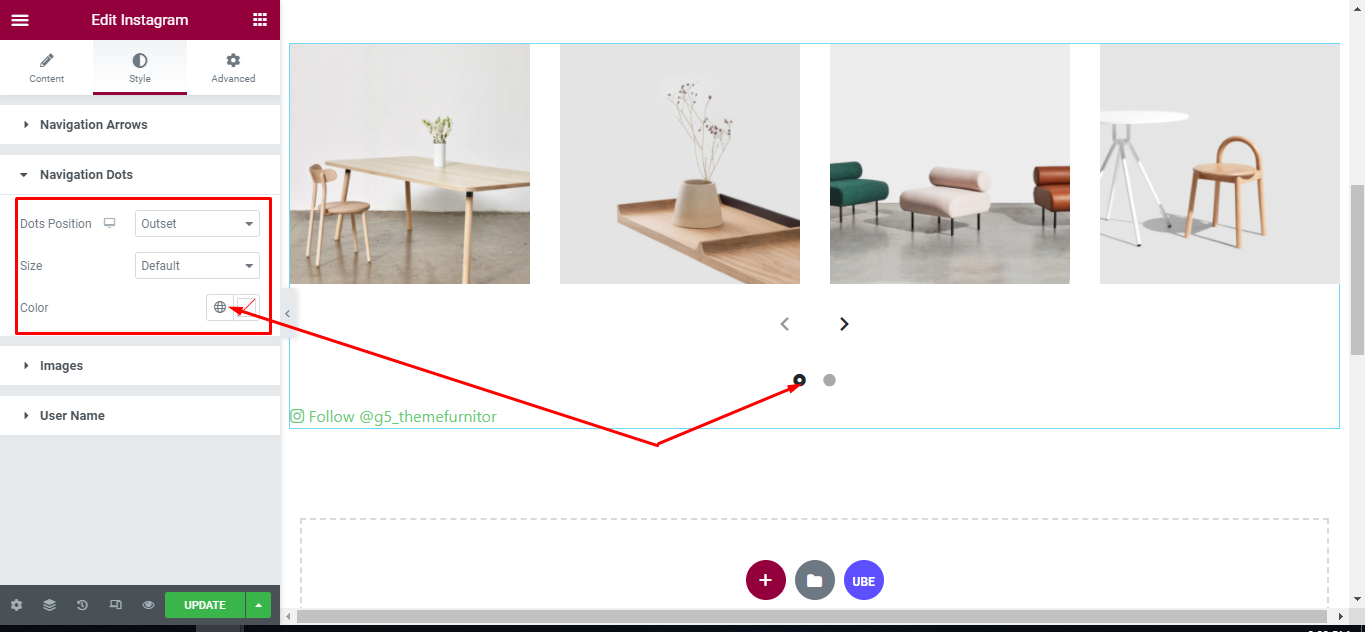
Navigation Dots
‘Navigation Dots’ section lets you choose Dots Position, Color, Size.

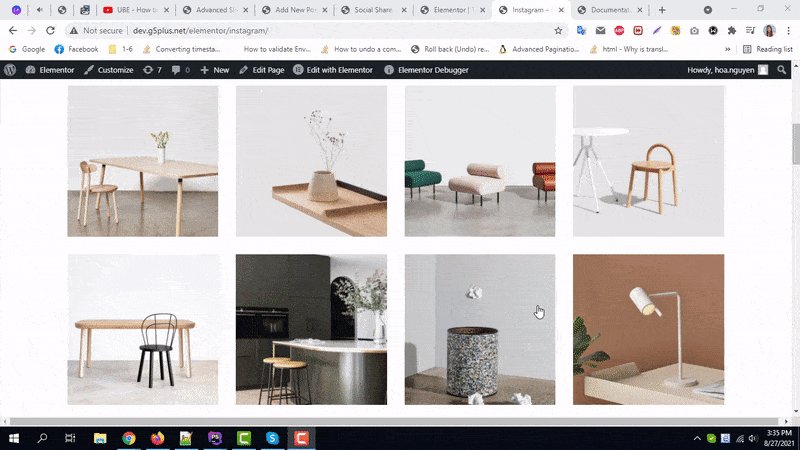
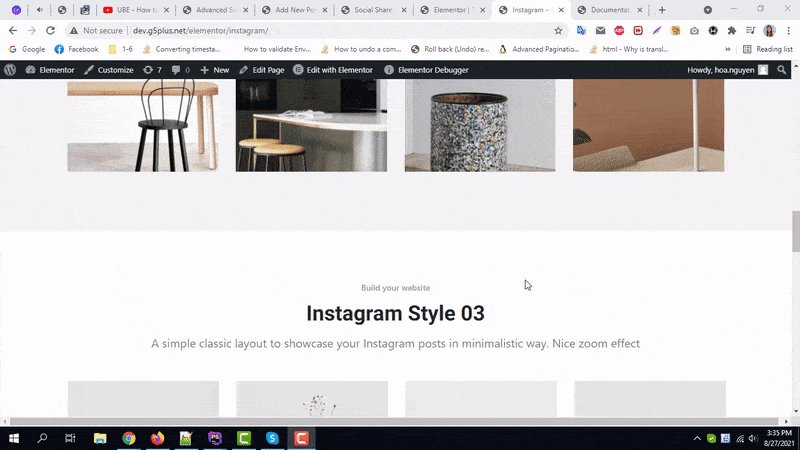
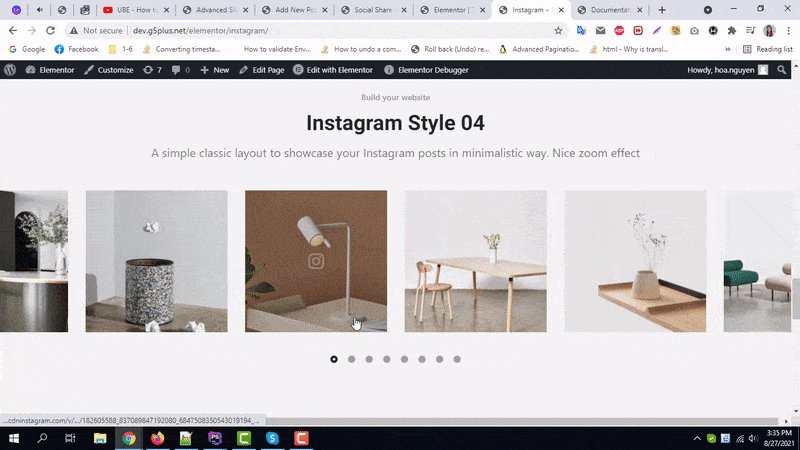
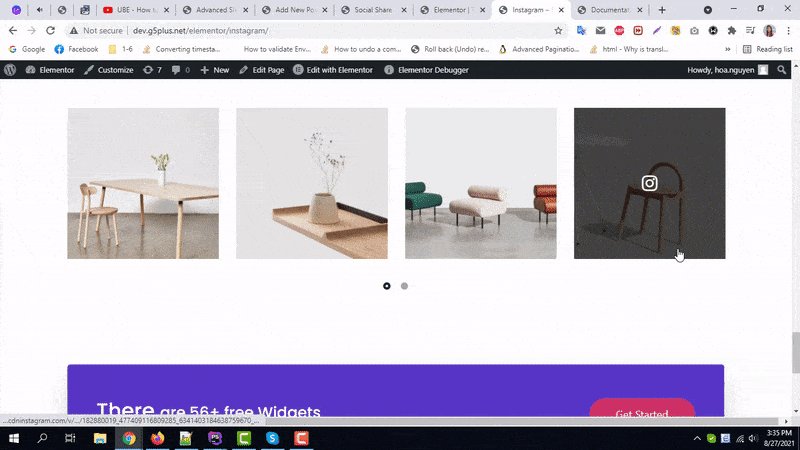
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Instagram as per your preference.

By using UBE Instagram, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
