Twitter Feed
How To Use An Twitter Feed Of UBE Addons
Twitter Feed Widget gives you the opportunity to nicely display Twitter Posts on your WordPress website. With this element, you will have the freedom to personalize the Twitter Feed. Besides, you can use your own Twitter Account or Hashtags to fetch the posts as well.
Using Twitter Feed:
You can see the below video to get an insight into how you can use the Twitter Feed Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Twitter Feed
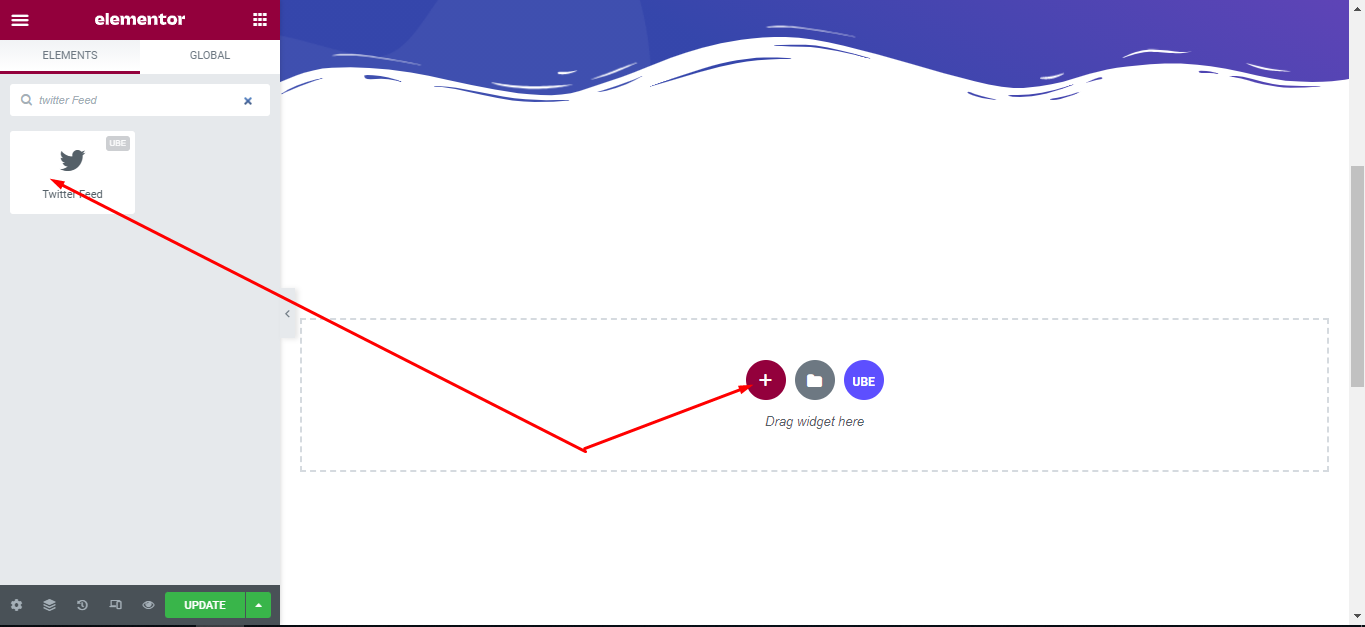
To use this UBE Addons element, find the ‘Twitter Feed‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Twitter Feed‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
Under the ‘Content’ tab, you will find the Twitter Feed sections.
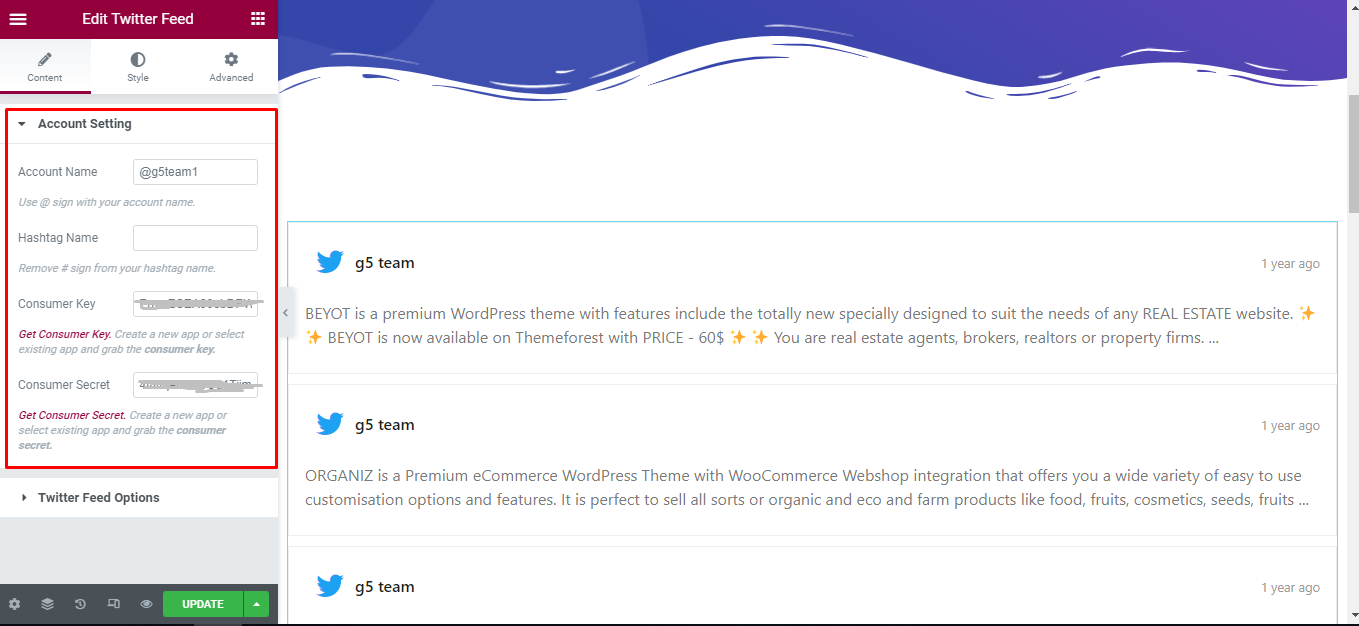
Account Setting
| Account Name | Enter Account name start by @ |
|---|---|
| Hashtag Name | Enter hashtag name. Remove # sign from your hashtag name. |
| Consumer Key | Enter Consumer Key. Refer Get Consumer Key. Create a new app or select existing app and grab the consumer key. |
| Consumer Secret | Enter consumer secret. Refer Get Consumer Secret. Create a new app or select existing app and grab the consumer secret. |

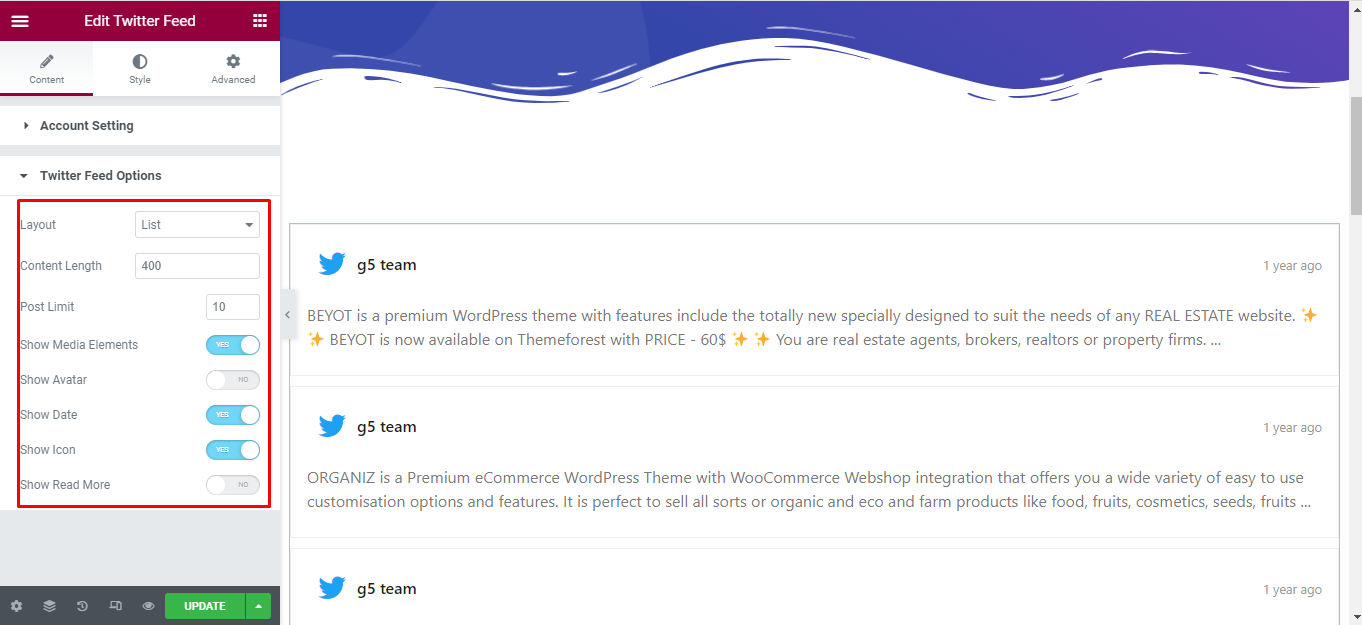
Twitter Feed Options
| Layout | Choose layout of twitter feed. |
|---|---|
| Content Length | Max length of content |
| Post Limit | Max number of post |
| Show Media Elements | Whether to show media in content. |
| Show Avatar | Whether to show avatar of account. |
| Show Date | Whether to show date in post. |
| Show Icon | Whether to show icon in post. |
| Show Read More | Whether to show read more in content. |
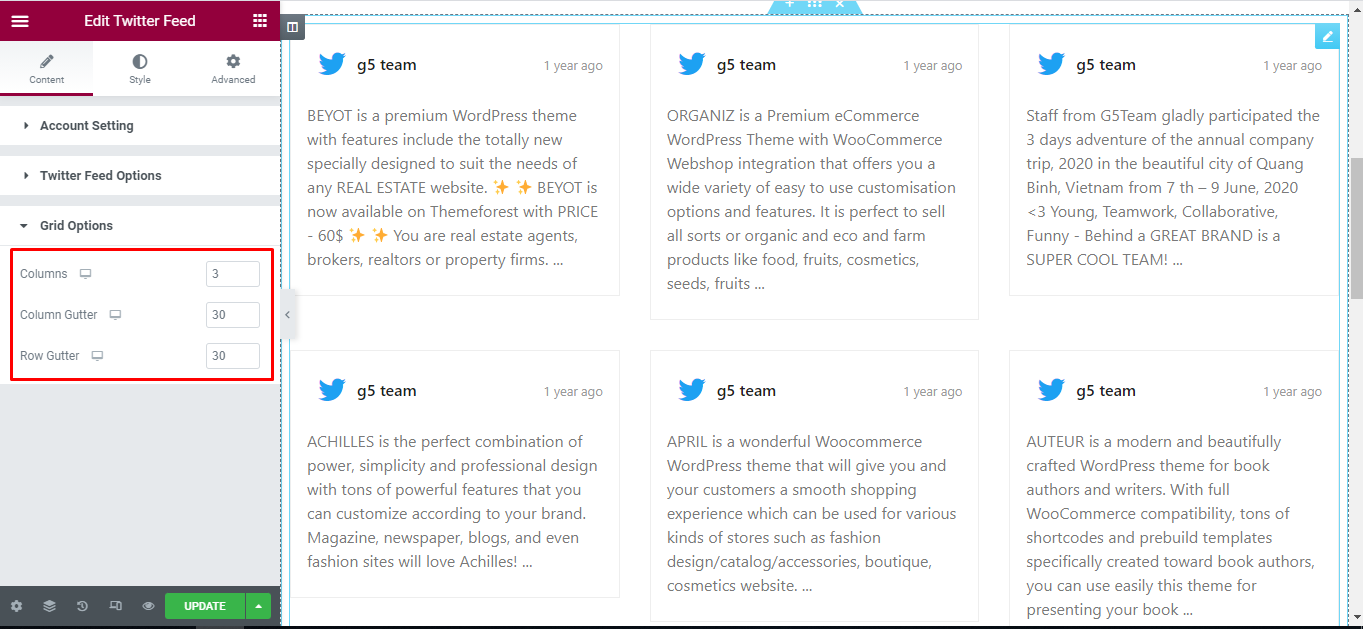
Grid Option
Grid Options are visible only when Layout is grid.
| Columns | Enter the number of columns, you can choose the number of columns according to each screen. |
|---|---|
| Columns Gutter | Enter the distance between columns |
| Row Gutter | Enter the distance between rows |

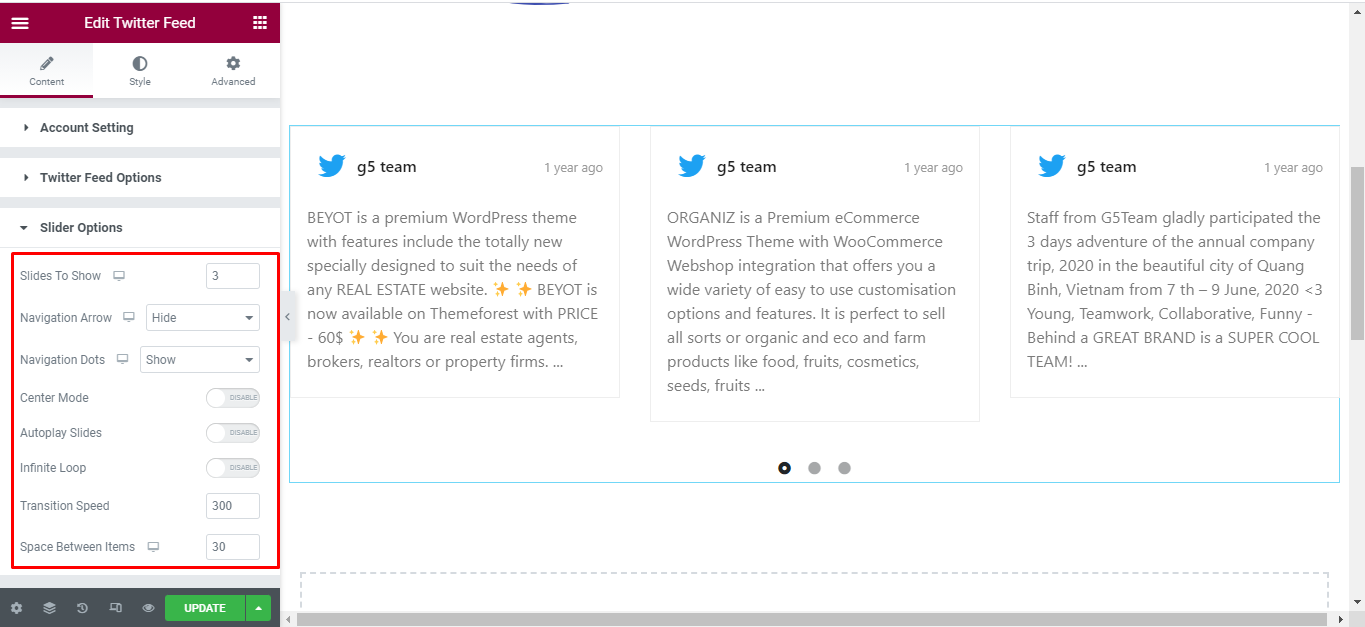
Slider Option
Slider Options are visible only when Layout is Slider.
| Slides To Show | Choose the number of slides to display on 1 page. You can choose the number of slides corresponding to each responsive screen |
|---|---|
| Navigation Arrow | Allows arrow navigation or not? Allow showing and hiding in each responsive screen |
| Navigation Dots | Allows to display the navigation style dots or not. Similar to arrows, allows display in each screen responsive |
| Center Mode | Allow center mode or not |
| Autoplay Slides | Allow autoplay or not |
| Autoplay Speed | Speed of autoplay mode, this is only displayed in case Autoplay Slides is enabled |
| Infinite Loop | Whether to allow unlimited loops or not |
| Transition Speed | The speed of the transition moving between slides |
| Space Between Items | The distance between slides |

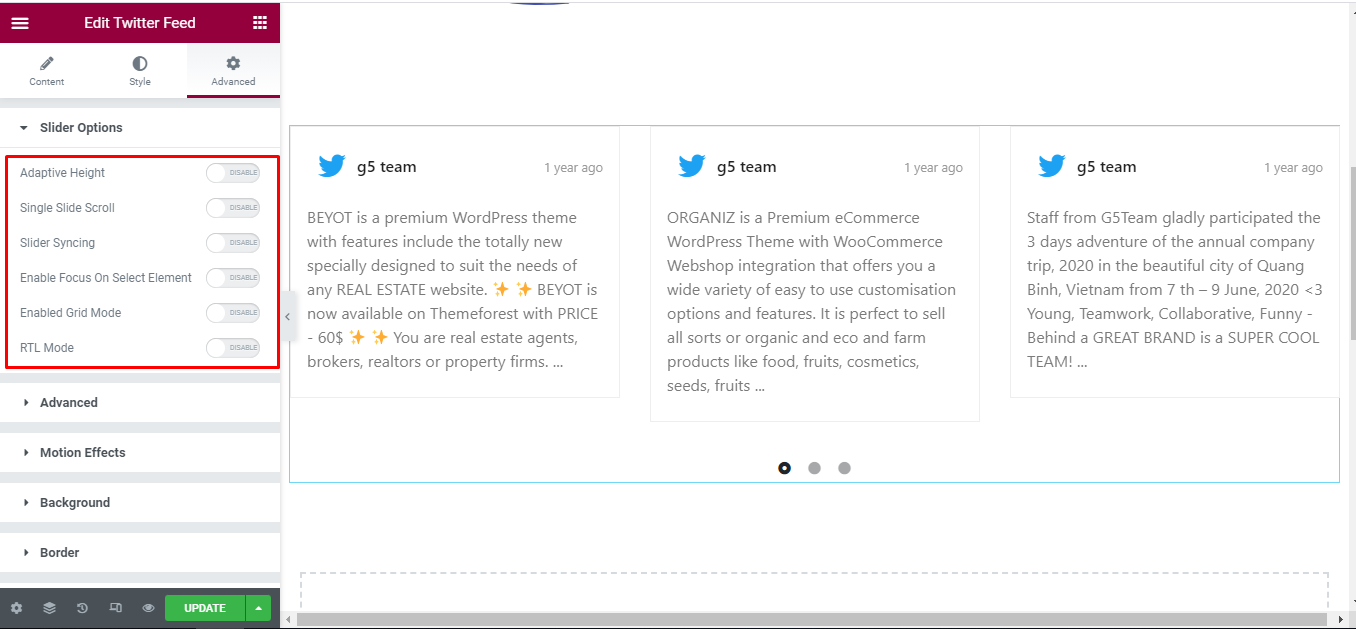
Advanced
| Adaptive Height | Allows Adaptive Height mode. If it is enabled, the slider will calculate its height according to the content of the largest height slide |
|---|---|
| Pause Autoplay On Hover | Is it possible to stop autoplay when hovering on the slider? This is displayed only when Autoplay Slides mode is enabled. |
| Slider Syncing | Allows slider to sync with other slider or not |
| ID or Class Of Slider To Syncing | Id or class of the slider you want to sync with the current slider. This is displayed only when Slider Syncing is enabled |
| Enable Focus On Select Element | Whether to enable Enable Focus On Select Element mode or not |
| Enabled Grid Mode | Whether to enable grid mode or not |
| Slide Rows | Enter number of row of a slider page |
| Slides Per Row | Enter number of sliders per row. These two controls are displayed only when Enabled Grid Mode is enabled |
| Infinite Loop | Whether to allow unlimited loops or not |
| RTL Mode | Is RTL mode allowed |

How to Style Twitter Feed
Switch to the ‘Style’ tab to style all the elements of Twitter Feed.
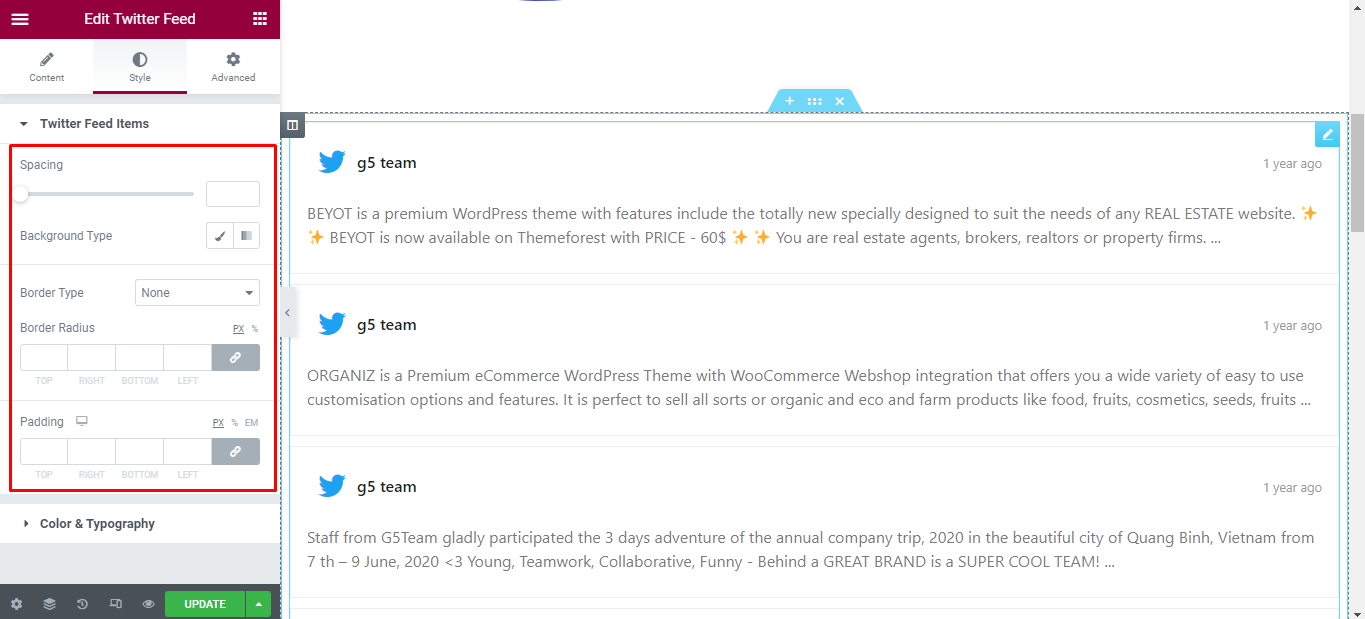
Twitter Feed Items
‘Twitter Feed Item’ section lets you choose Spacing, Background Type, Border Type, Border Radius, Padding to the item of Twitter Feed.

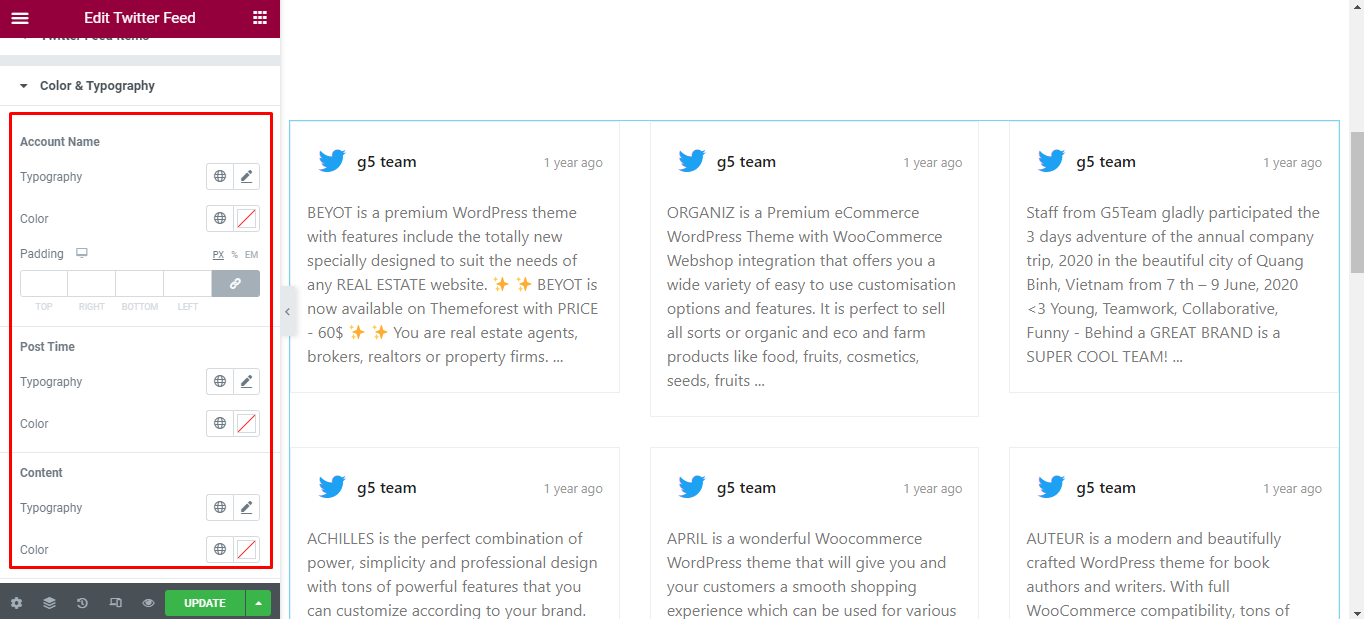
Color & Typography
‘Account Name’ section lets you choose Typography, Color, Padding to the Account Name of Twitter Feed.
‘Post Time’ section lets you choose Typography, Color to the post time of Twitter Feed.
‘Content’ section lets you choose Typography, Color to the content of Twitter Feed.
‘Icon’ section lets you choose Typography, Color, Padding to the Icon of Twitter Feed.

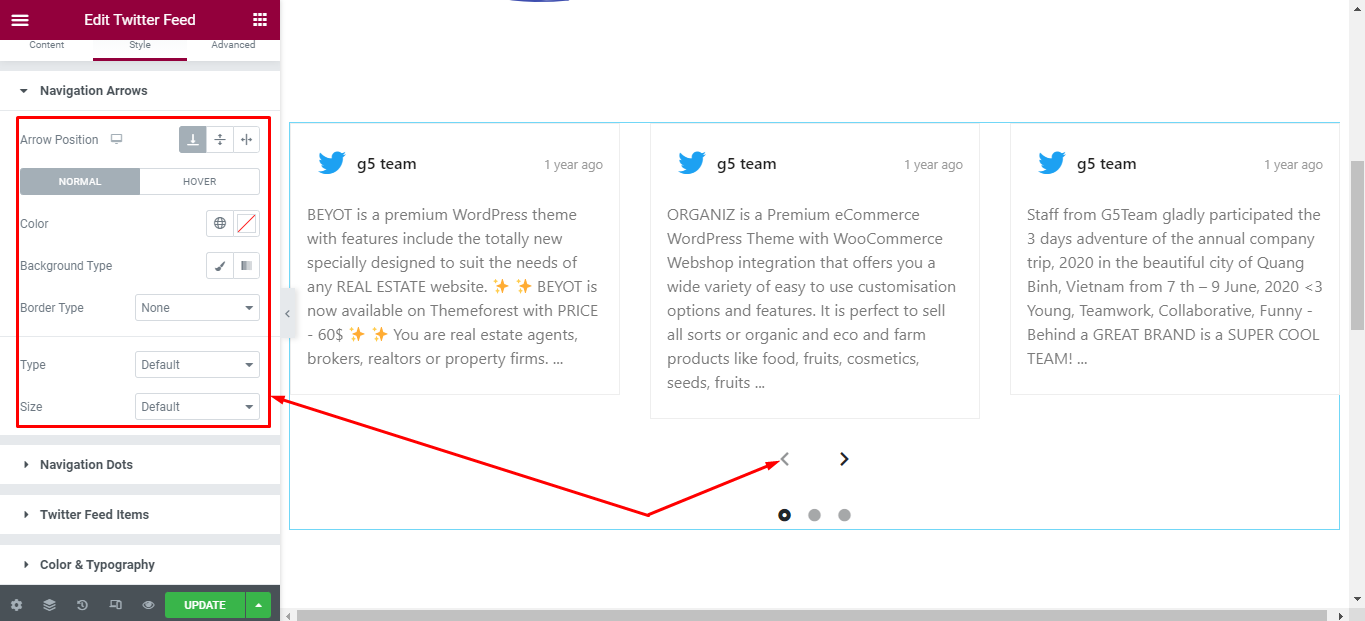
Navigation Arrows
‘Navigation Arrows’ section lets you choose Arrow Position, Color, Background, Border in Normal and Hover. It allow you change type of arrow is classic or outline, size of arrows.

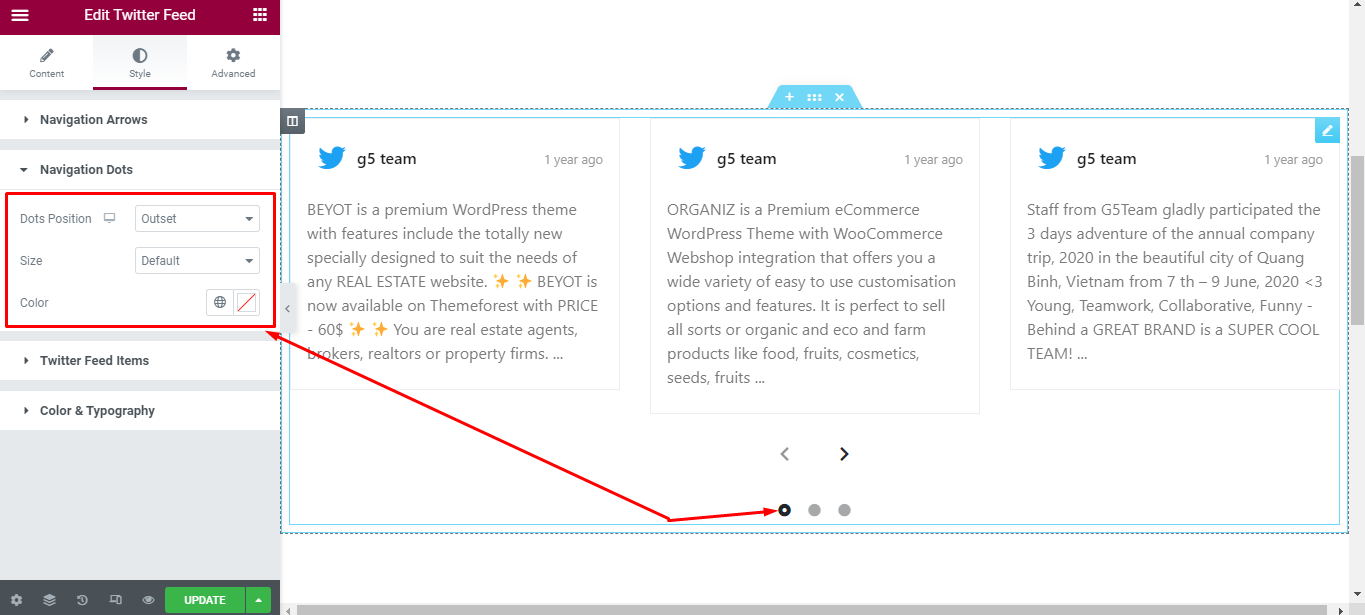
Navigation Dots
‘Navigation Dots’ section lets you choose Dots Position, Color, Size.

Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Twitter Feed as per your preference.

By using UBE Twitter Feed, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.