Call To Action
How To Use A Call To Action Widget Of UBE Addons
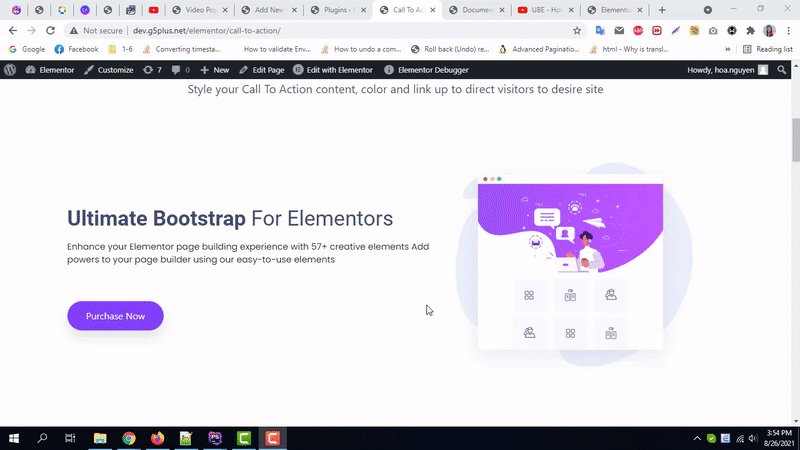
Call To Action Widget is could be an effective marketing tool for WordPress Users as we need to add CTA button very frequently to direct our visitor exactly where we want them to go. You can set a button at any place of your website with a certain task assigned to it. For instance, you can use ‘Call to Action’ button to present a Special Offer or a Featured Product of yours and redirect your visitors to them instantly.
With UBE Call to Action, you can simply just add a strong one-liner supporting the heading above and giving users a reason to click on the button to redirect the visitors to a certain page.
Using Call To Action:
You can see the below video to get an insight into how you can use the Call To Action Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Call To Action
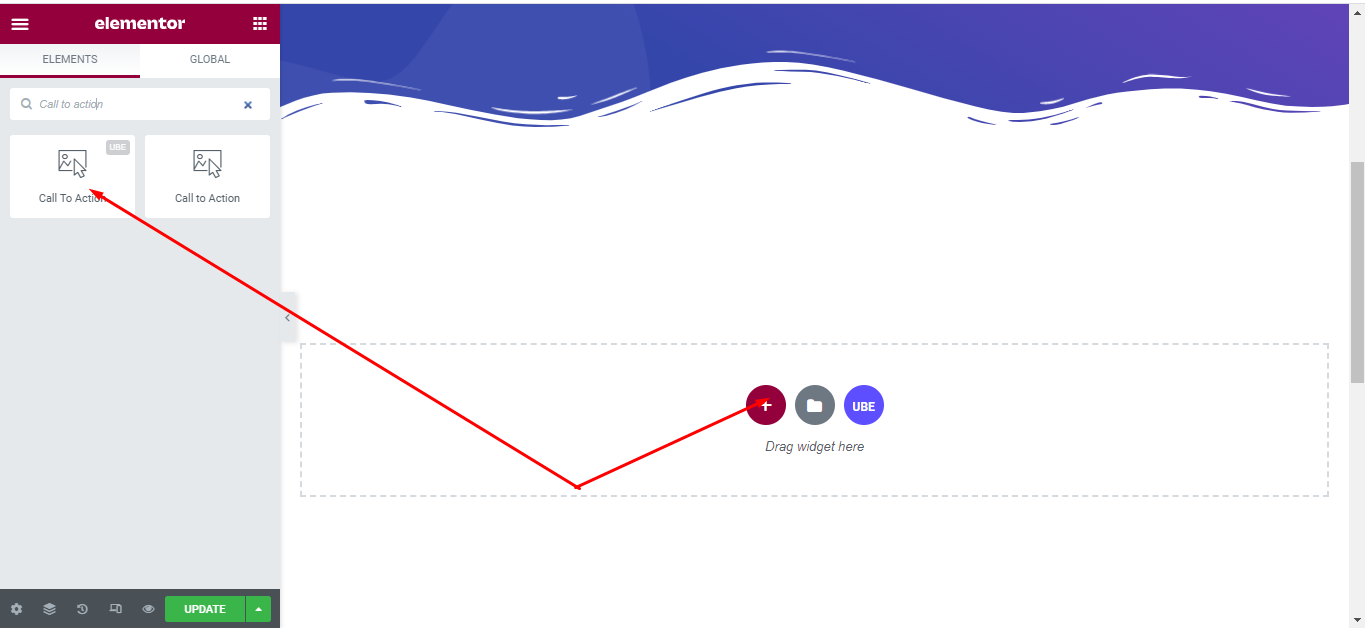
To use this UBE Addons element, find the ‘Call To Action‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Call To Action‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
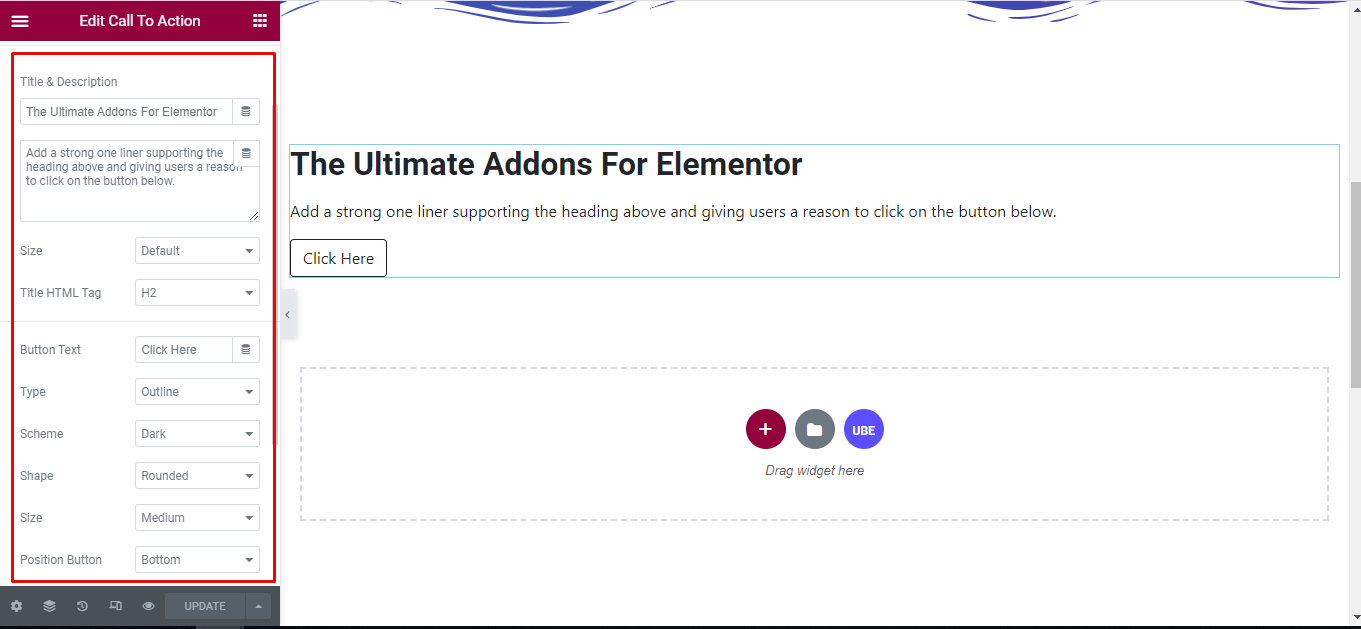
Under the ‘Content’ tab, you will find the Call To Action sections.
Content
| Title & Description | Enter the title and description of the call to action |
|---|---|
| Size | Choose the available size |
| Title HTML Tag | Select the html tag of the title |
| Button Text | Enter the text of the button |
| Type | Select the type of button |
| Scheme | Select the available color of the button |
| Shape | Select the available shape of the button |
| Size | Select the available size of the button |
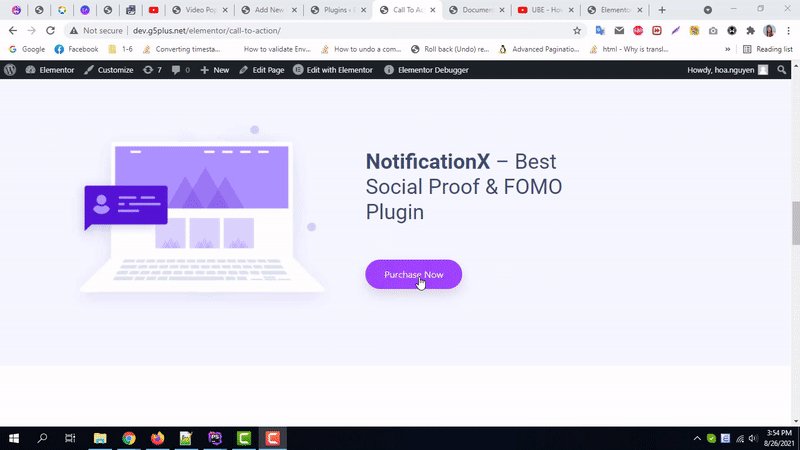
| Position Button | Select the position of the button relative to the title and description |
| Icon Button | Select the icon of the button |
| Link | Enter the link of the button |

How to Style Call To Action
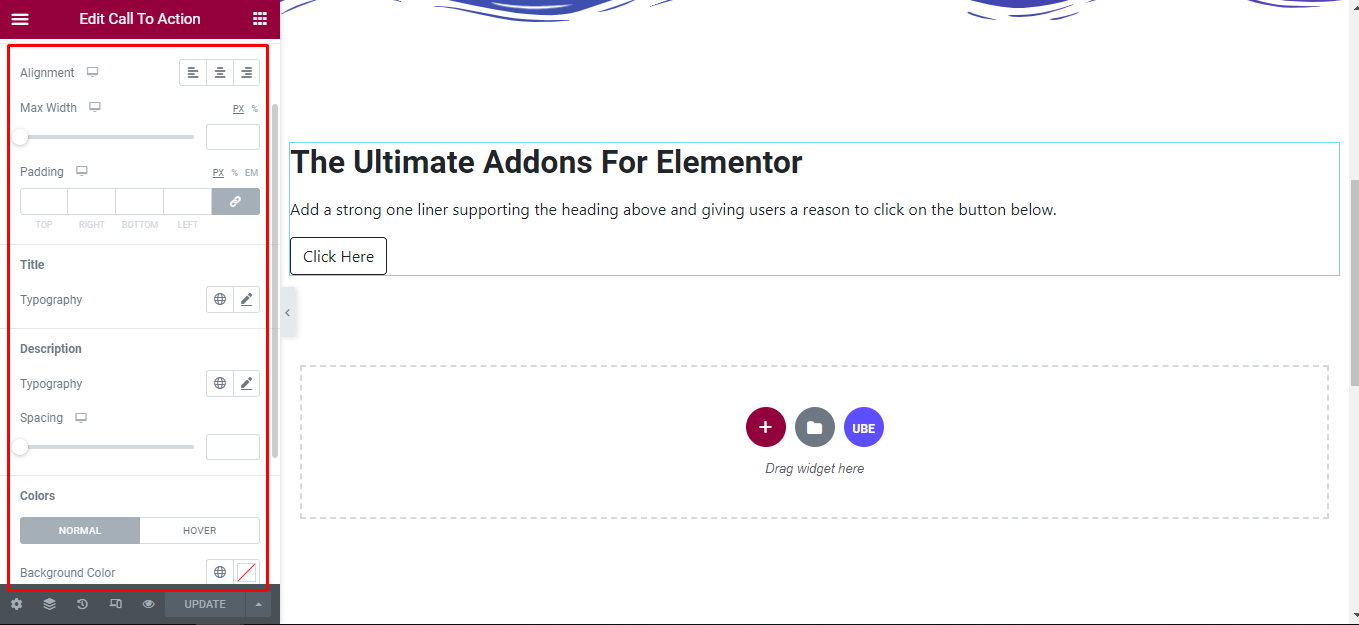
Switch to the ‘Style’ tab to style all the elements of Call To Action.
Content
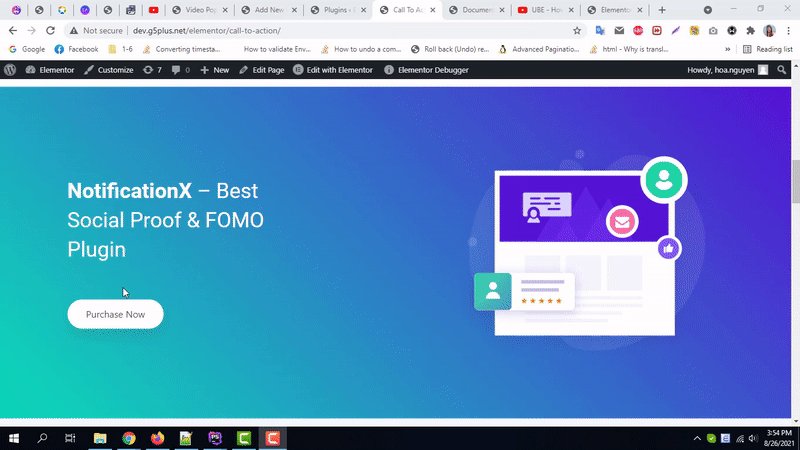
‘Content’ section lets you add Alignment, Max Width, Padding to the Call To Action.
‘Title’ section lets you add Typography to the title of Call To Action.
‘Description’ section lets you add Typography, Spacing to the Description of Call To Action.
‘Color’ section lets you add Background Color, Title Color, Description Color, Button Color in normal and hover mode of Call To Action.

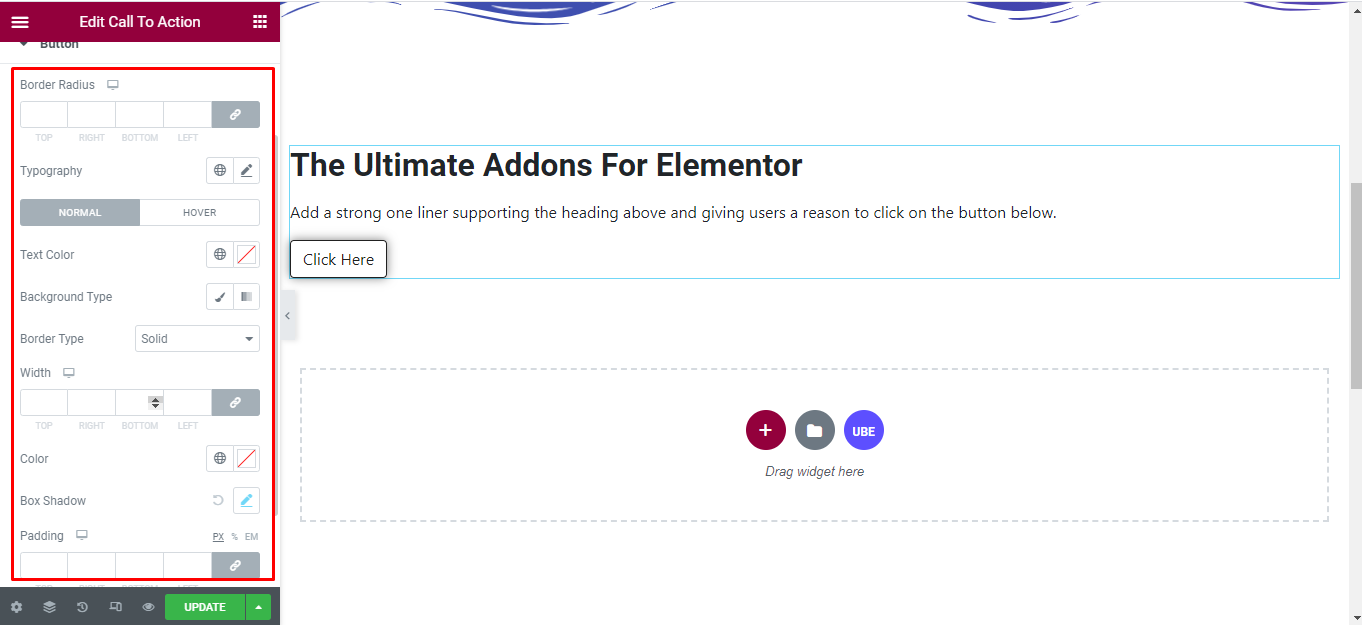
Button
‘Button’ section lets you add Border Radius, Typography, Padding, Margin; Text Color, Background Type, Border Type, Box Shadow to the Button of Call To Action.

Final Outcome
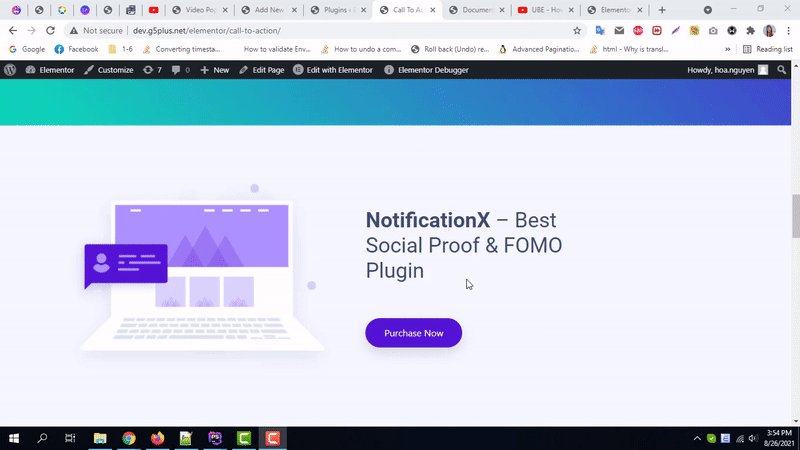
By following these mentioned steps and a bit more modifying & styling, you can easily design your Call To Action as per your preference.

By using UBE Call To Action, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
