Mapbox
How To Use A Mapbox Widget Of UBE Addons
Mapbox Widget gives you the freedom to choose your preferred Mapbox type, configure it, control the settings, set your desired theme, style it and most importantly, helps you display Mapbox on your website.
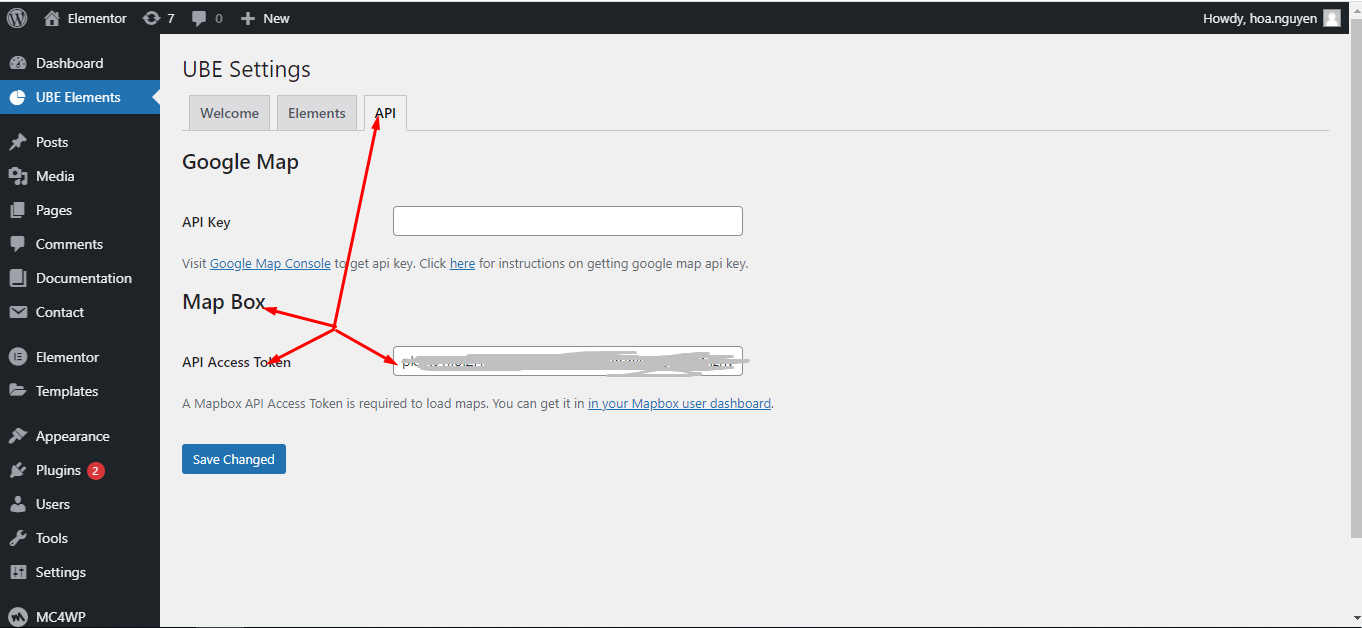
How to Insert API Access Token
To use UBE element, go to your WordPress Dashboard. Then navigate to WordPress Dashboard > UBE Element. From the ‘API’ tab, you will find the ‘Map Box’ option.
Simply insert your API Access Token in there. After you are done, make sure to click on ‘Save Changed’ option.
If you do not have API Access Token, you can check out this documentation to learn how to get mapbox access token.

Using Mapbox:
You can see the below video to get an insight into how you can use the Mapbox Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
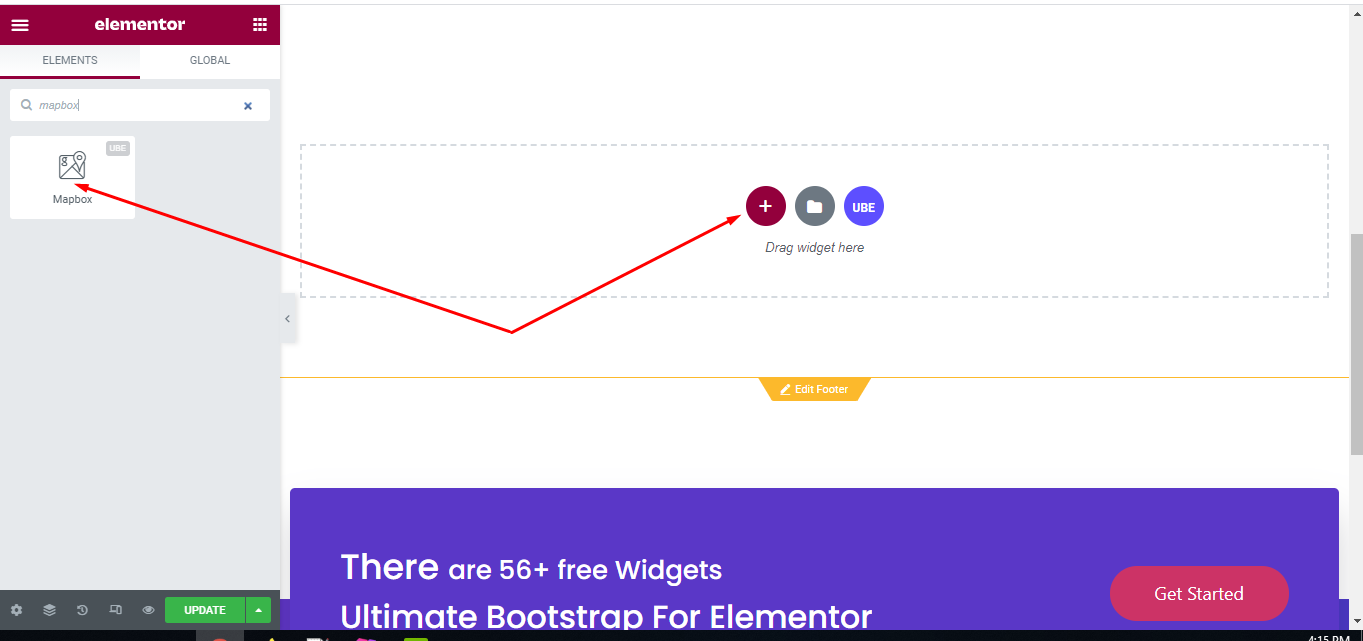
How to Activate Mapbox
To use this UBE Addons element, find the ‘mapbox‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Map Box‘ into the ‘Drag widget here‘ or the ‘+’ section.

After you are done with Step 1, this is the basic layout you are going to view:

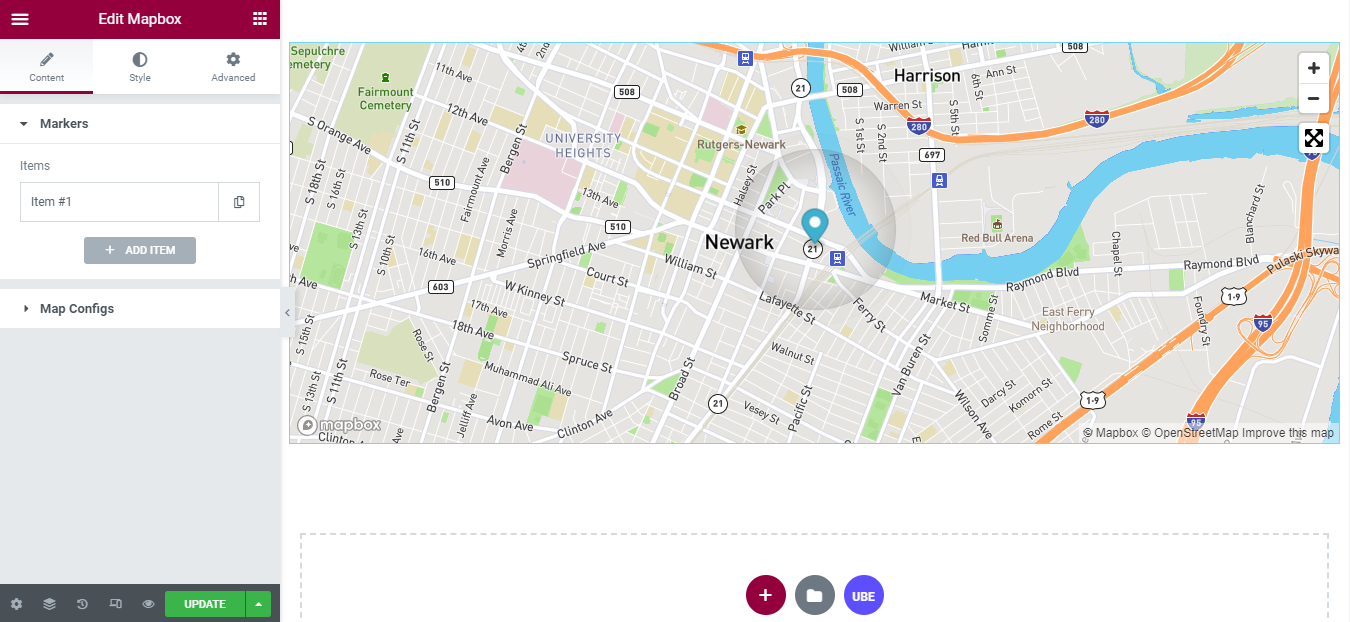
How to Configure Content Settings
Under the ‘Content’ tab, you will find the Mapbox sections.
Markers
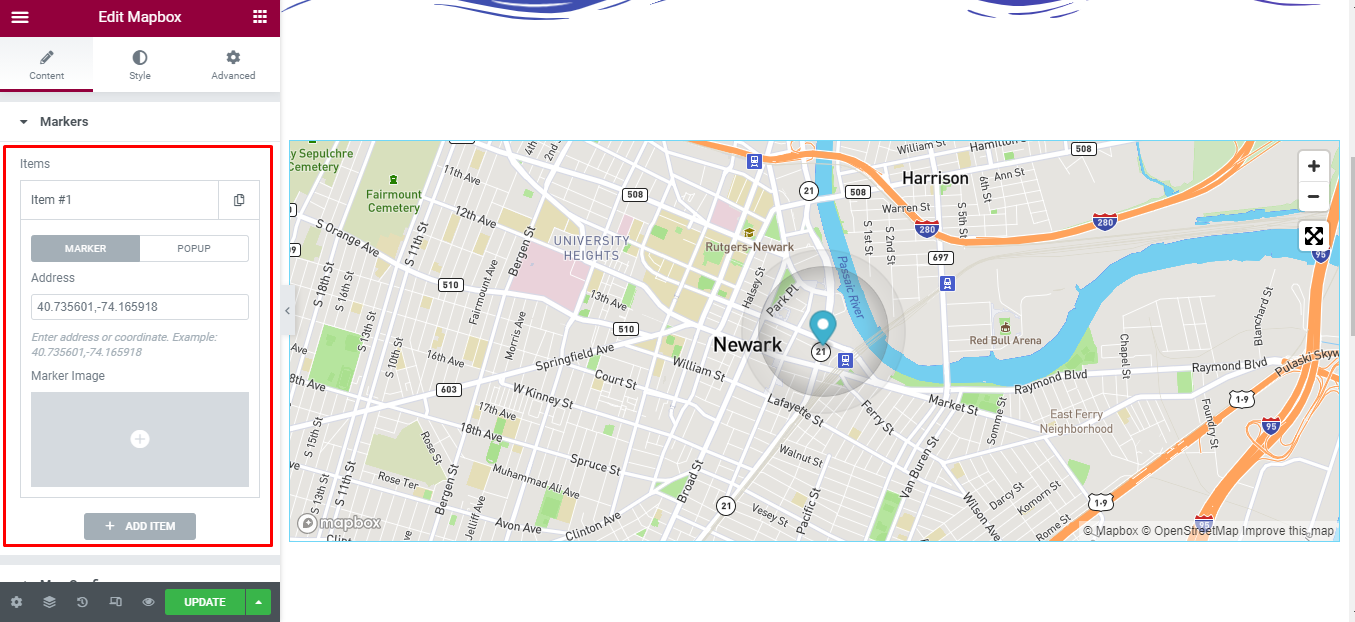
Each marker item includes:
* In the marker tab:
| Address | Enter coordinates of the marker, coordinates are added in the order ‘longitude, latitude’, separated by commas |
|---|---|
| Marker Image | Choose the image of the marker, if you don’t select an image, the marker will take the default icon |
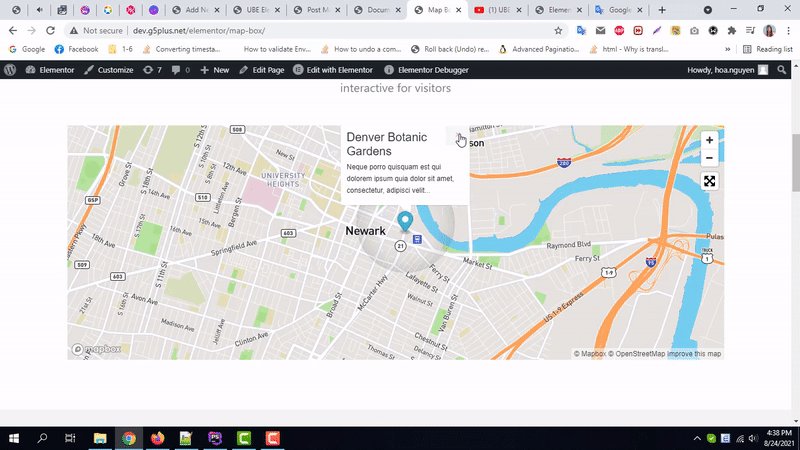
* In the popup tab:
| Title | Enter title of the popup |
|---|---|
| Description | Enter description of the popup |

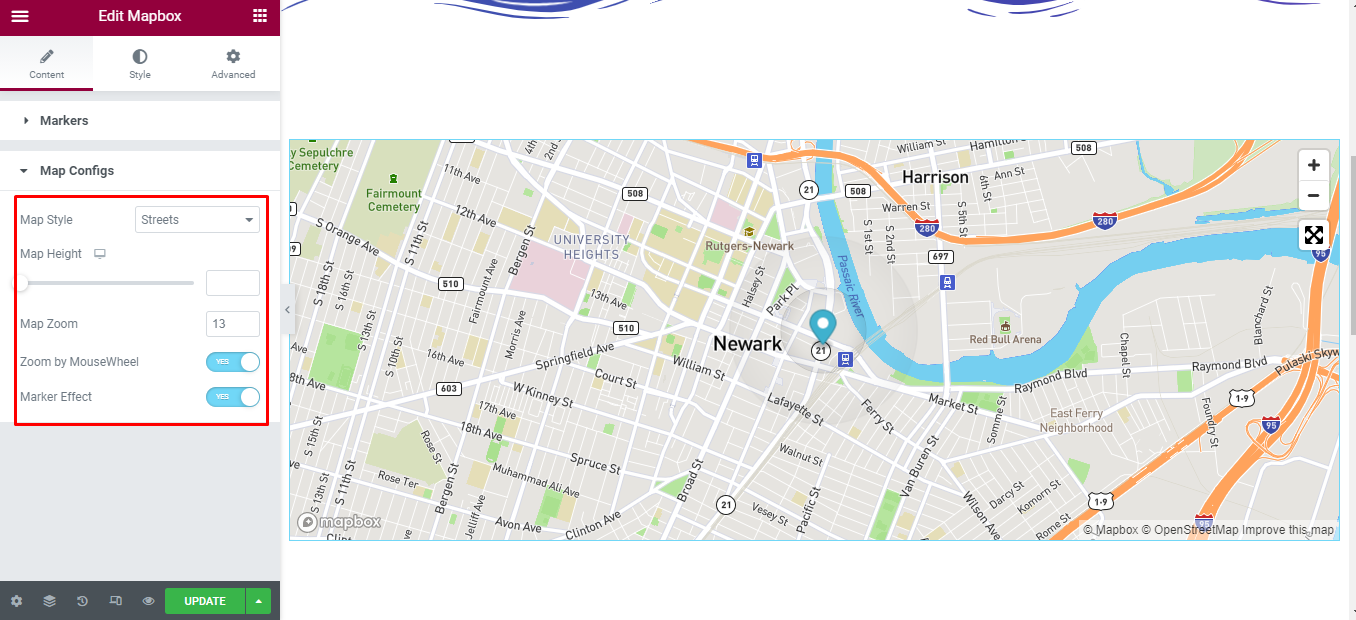
Map Configs
| Map Style | Choose the display style of the map |
|---|---|
| Map Height | Enter the height of the map |
| Map Zoom | Enter zoom of the map |
| Zoom by MouseWheel | Enable zoom by mouse scroll or not |
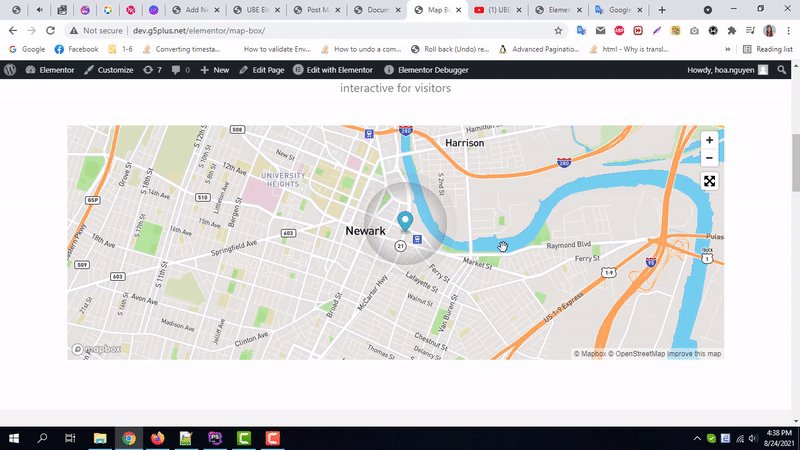
| Marker Effect | Whether to allows animation for markers |

How to Style Mapbox
Switch to the ‘Style’ tab to style all the elements of Mapbox.
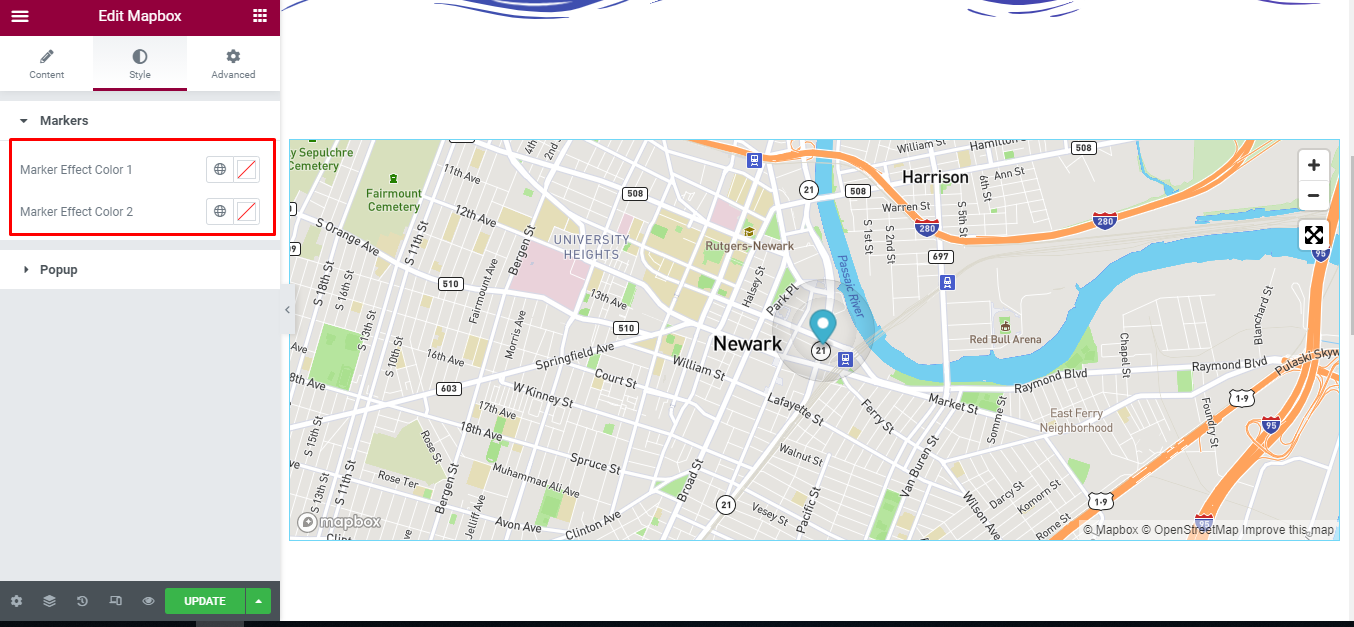
Markers
‘Marker’ section lets you add Marker Effect Color 1, Marker Effect Color 2 to the Markers of Map.

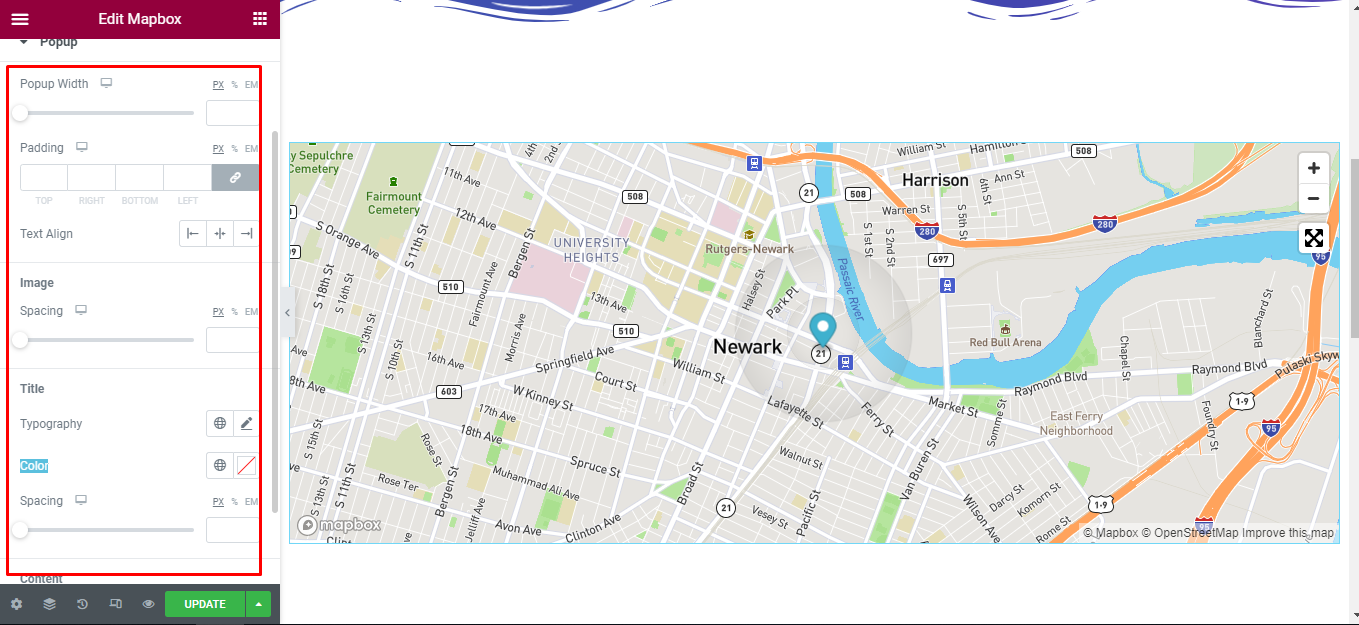
Popup
‘Marker’ section lets you add Popup Width, Padding, Text Align to the popup; Spacing to the image of Popup; Typography, Color, Spacing to the title of popup; Typography, Color to the description of popup.

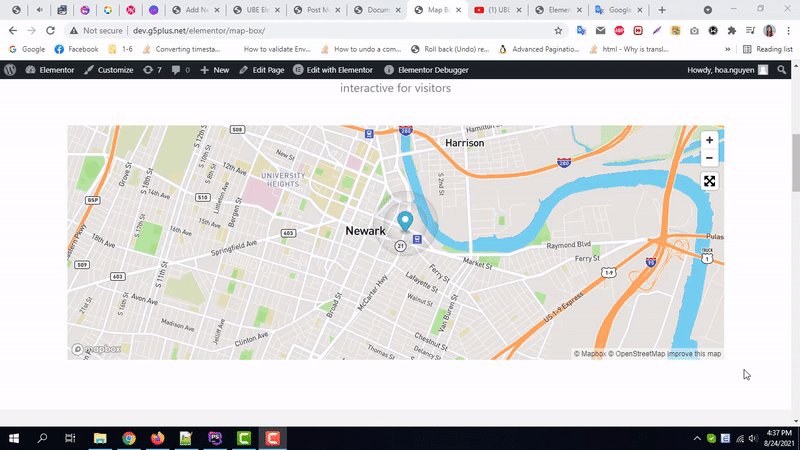
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Mapbox as per your preference.

By using UBE Mapbox, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
