Post Grid
How to Configure and Style UBE Post Grid
UBE Post Grid places multiple post/blogs in an aesthetic post grid. The purpose of this element is to let you organize and place your posts in one place. With the help of it, you can nicely display the listing of your blog posts.
Using Post Grid:
You can see the below video to get an insight into how you can use the Post Grid Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Post Grid
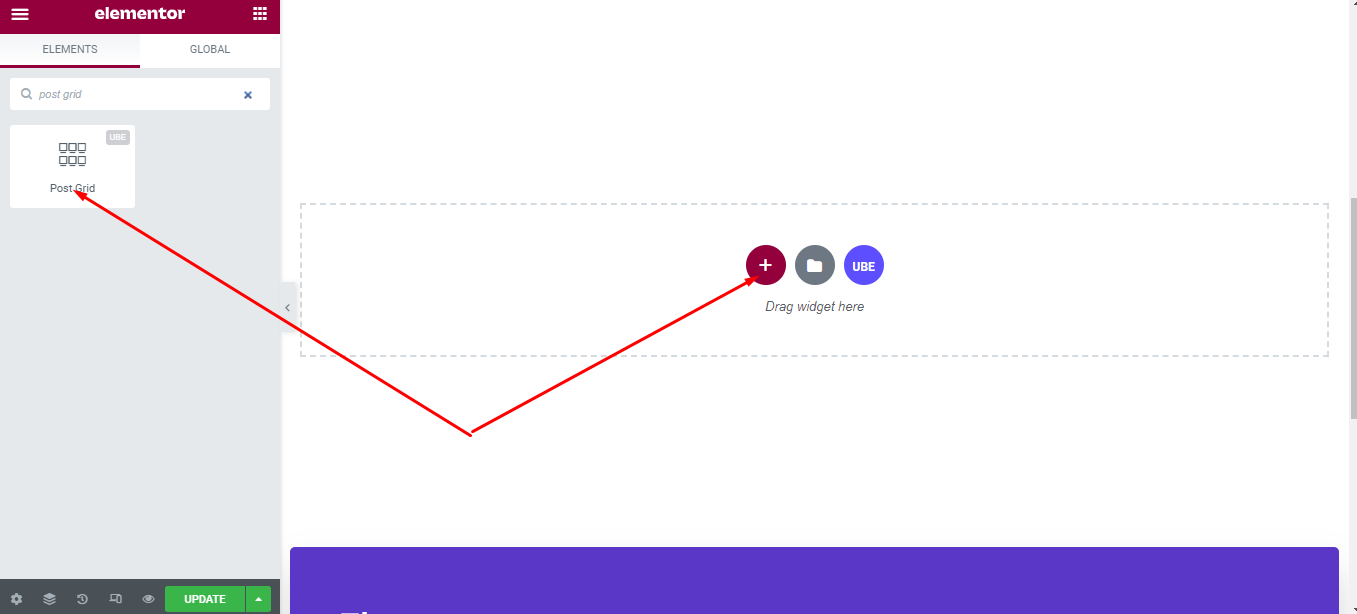
To use this UBE Addons element, find the ‘Post Grid‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Post Grid‘ into the ‘Drag widget here‘ or the ‘+’ section.

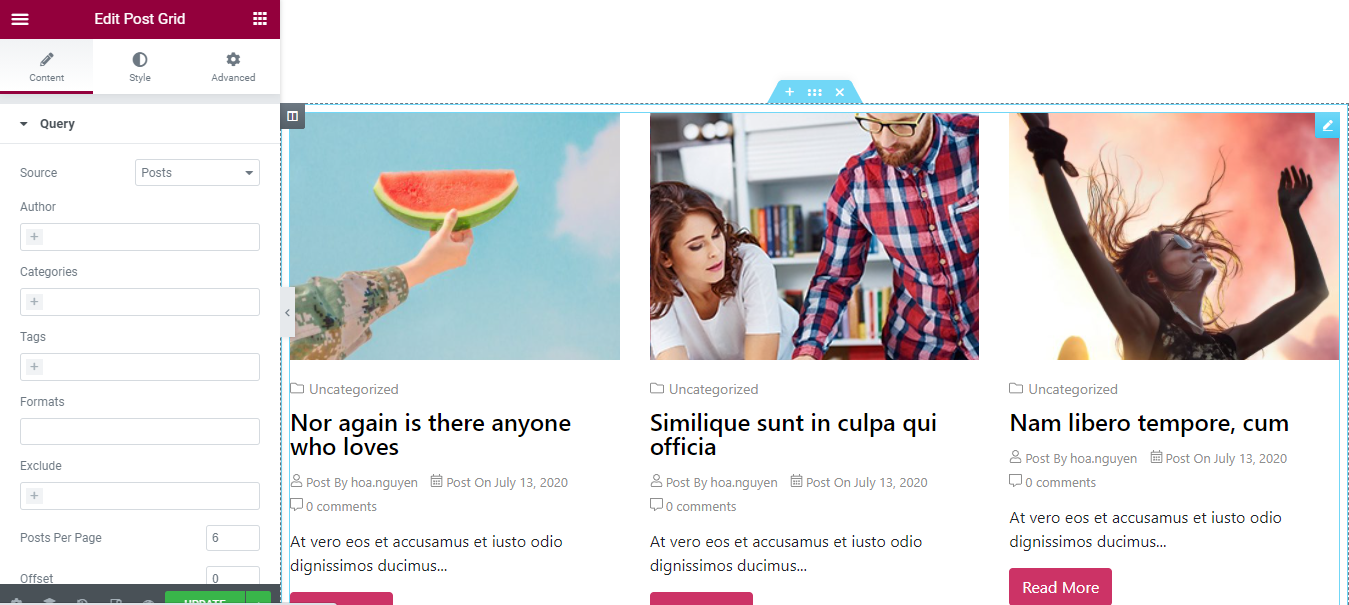
After you are done with Step 1, this is the basic layout you are going to view:

How to Configure Content Settings
Under the ‘Content’ tab, you will find the Post Grid sections.
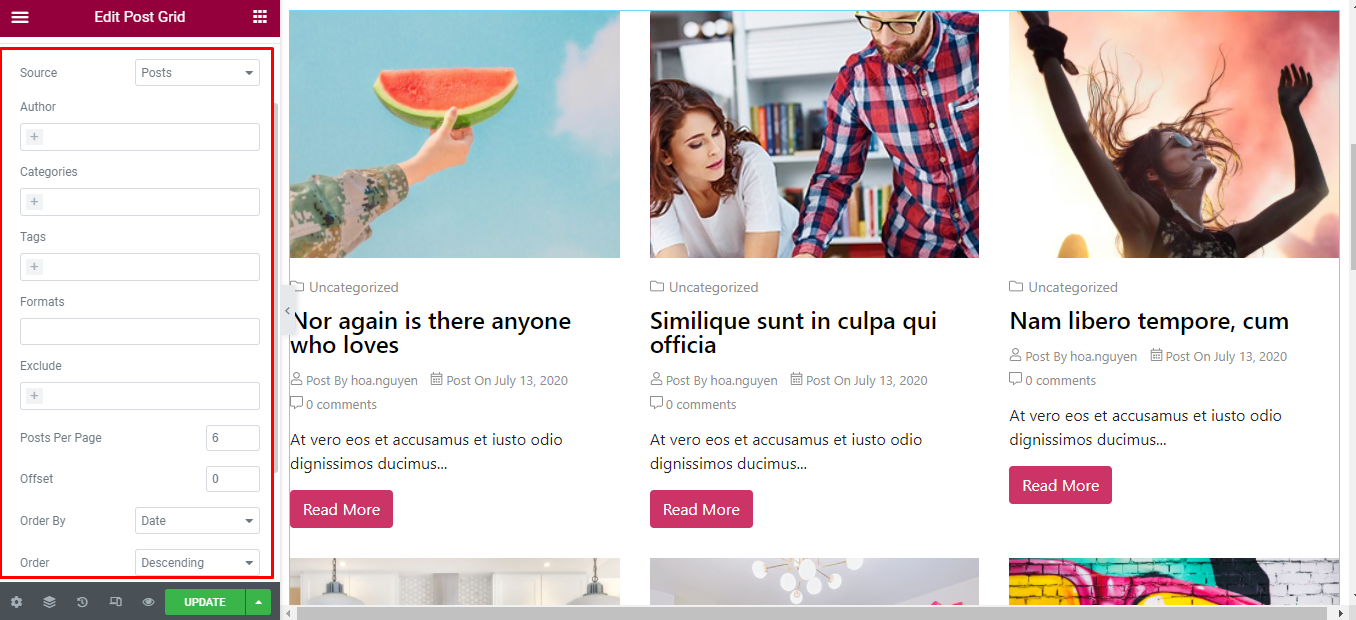
Query
| Source | Choose includes Posts – get any post and Manual Selection – get the post selected by title |
|---|---|
| Author | Limit getting post by certain author, if not selected, default will get post of all author |
| Categories | Limit getting post to certain categories. If not selected, the default will get all posts of all existing categories. |
| Tags | Limit getting post by some tags, if not selected, the default will get post of all tags |
| Formats | Limit getting post according to the format of the post |
| Exclude | Getting post does not include the posts contained in this control |
| Offset | Enter number will start getting post from post number in the list |
| Order By | Choose the field to sort posts |
| Order | Choose ascending or descending sort order |

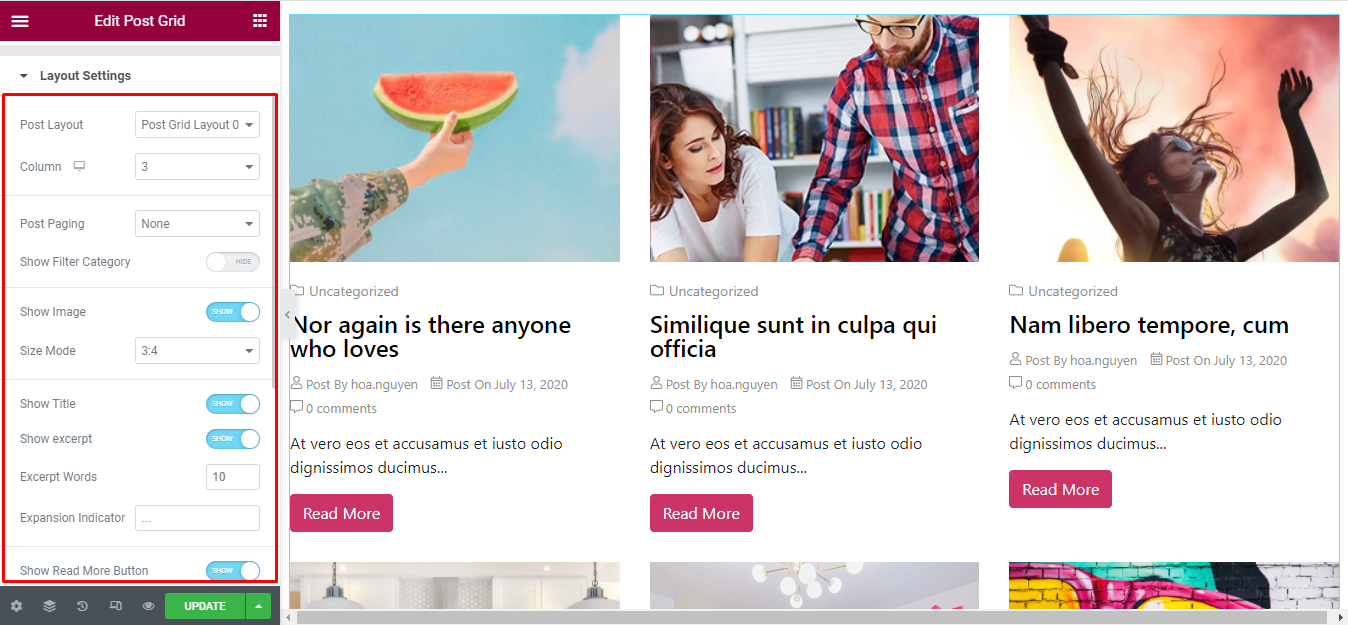
Layout Settings
| Post Layout | Select the layout of the post you want to display |
|---|---|
| Column | Enter the number of columns to display. Default is 3 |
| Post Paging | Select the type of ajax paging |
| Show Filter Category | Allow filtering by category or not. If so, will display the entire category for filtering |
| Show Image | Allow to display the image of the post |
| Size Mode | Choose the ratio of the image |
| Show Title | Whether to display the title of the post or not |
| Show excerpt | Whether to display the post’s excerpt |
| Excerpt Words | Enter number word of excerpt. This control is only visible when Show Excerpt is enabled. |
| Expansion Indicator | Enter symbol after excerpt |
| Show Read More Button | Whether to display read more button or not |
| Button Text | Enter the text of the button read more. This control is displayed only when the Show Read More Button is enabled. |
| Suffix Icon | Enter icon of the read more button after the text |
| Show Read More Button Prefix Style | Whether to show Read More Button Prefix Style |
| Show Meta | Allow to display the post’s meta or not |

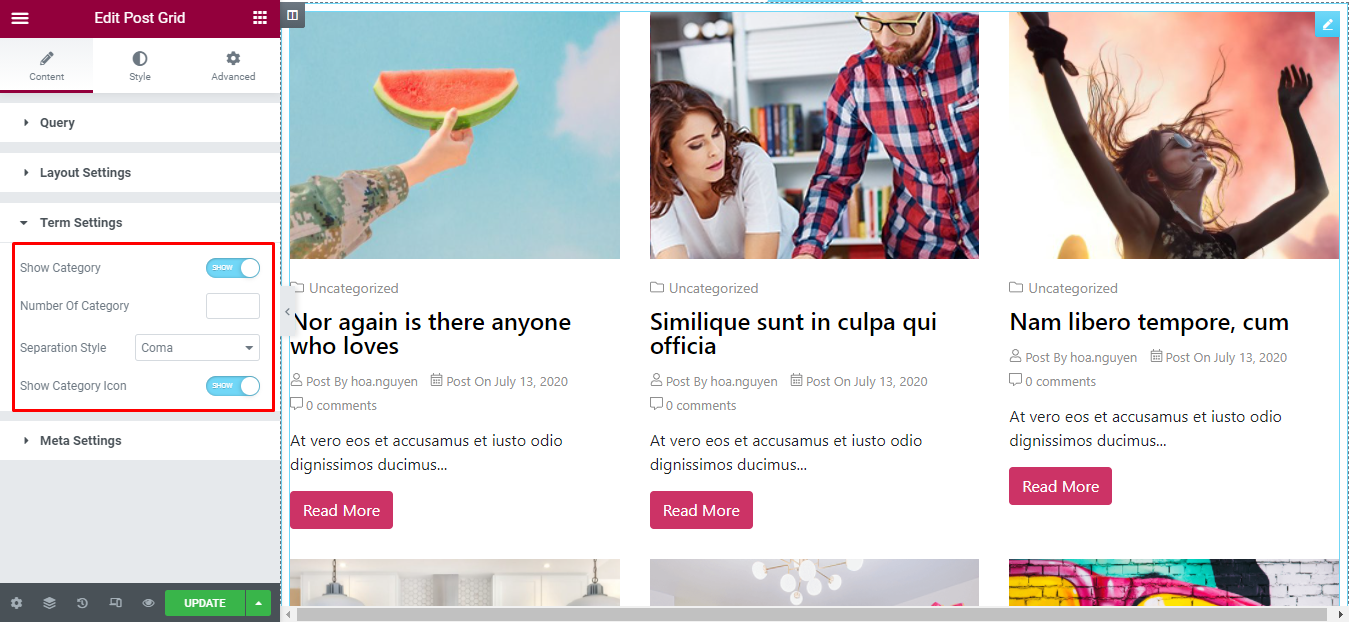
Term Settings
| Show Category | Allow to display category or not |
|---|---|
| Number Of Category | Enter the number of categories displayed. If not entered, all will be displayed. |
| Separation Style | Choose the type of separation between categories |
| Show Category Icon | Enable show category icon or not |

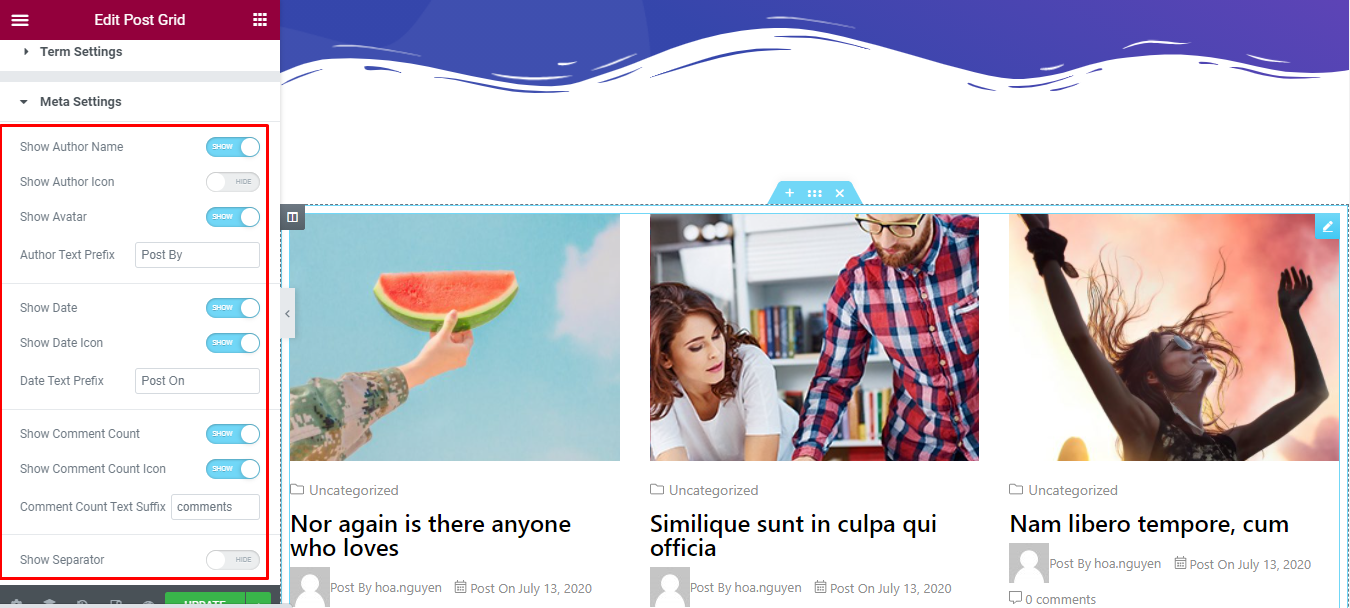
Meta Settings
| Show Author Name | Allows displaying the author’s name or not |
|---|---|
| Show Author Icon | Allows displaying the author’s avatar, this control is only displayed when Show Author Icon is turned off. |
| Show Avatar | Limit getting post to certain categories. If not selected, the default will get all posts of all existing categories. |
| Author Text Prefix | Enter text displayed before the author’s name |
| Formats | Limit getting post according to the format of the post |
| Exclude | Getting post does not include the posts contained in this control |
| Offset | Enter number will start getting post from post number in the list |
| Order By | Choose the field to sort posts |
| Order | Choose ascending or descending sort order |

How to Style Post Grid
Switch to the ‘Style’ tab to style all the elements of Post Grid.
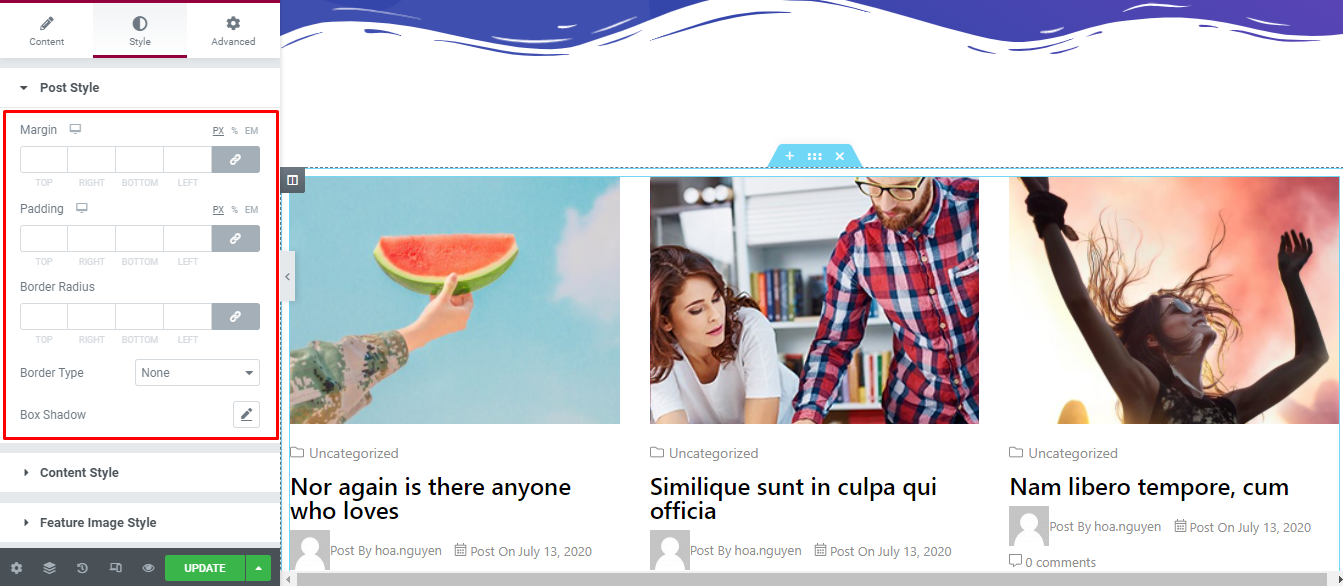
Post Style
‘Post Style’ section lets you add Padding, Margin, Border Radius, Border Type, Box Shadow to the Post.

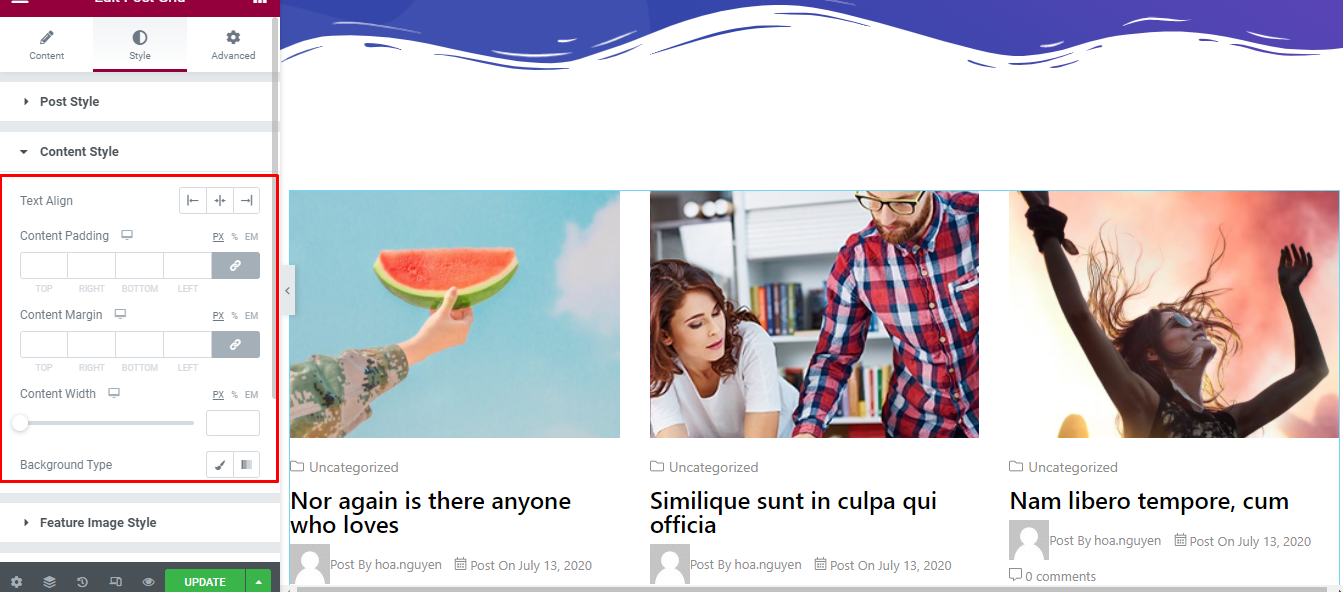
Content Style
‘Content Style’ section lets you add Text Align, Content Padding, Content Margin, Content Width, Background Type to the content of Post.

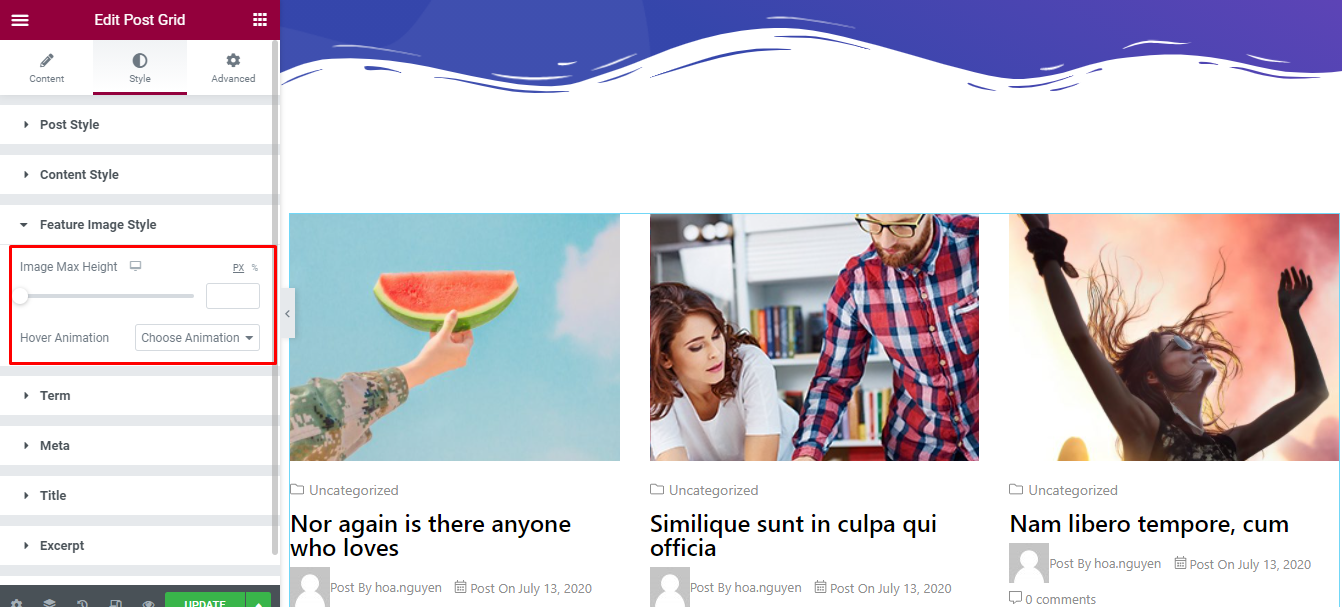
Feature Image Style
‘Feature Image Style’ section lets you add Image Max Height, Hover Animation to the feature image of Post.

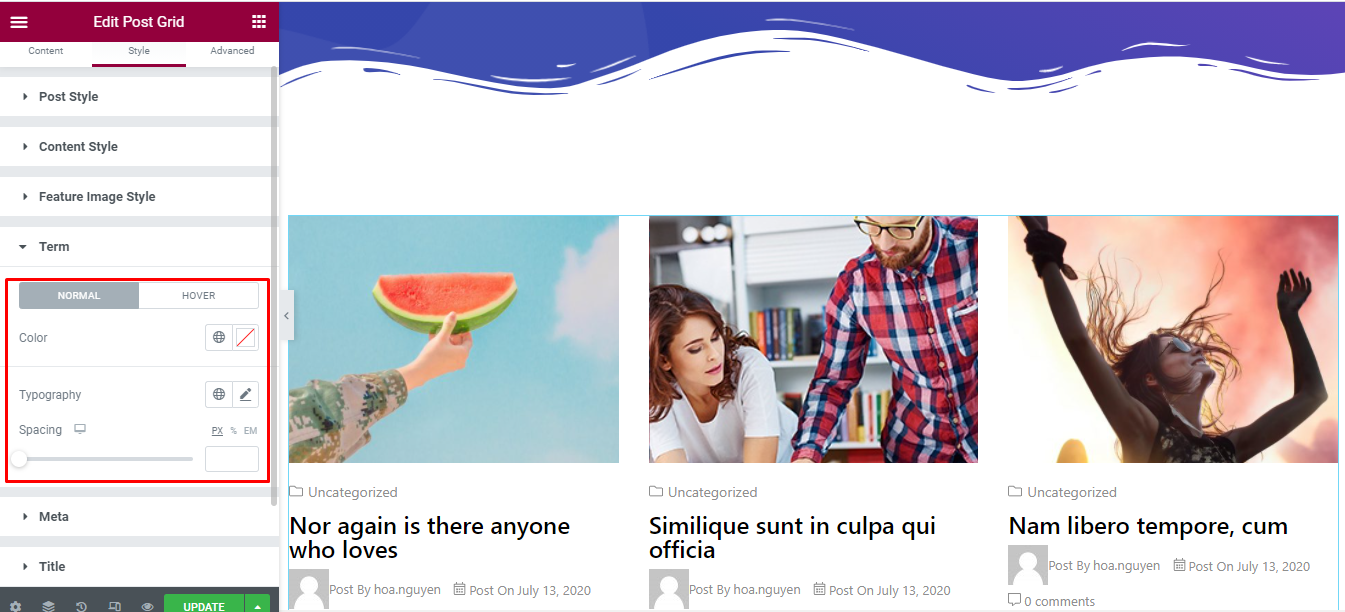
Term
‘Term’ section lets you add Color in normal and hover mode, Typography, Spacing to the Terms of Post.

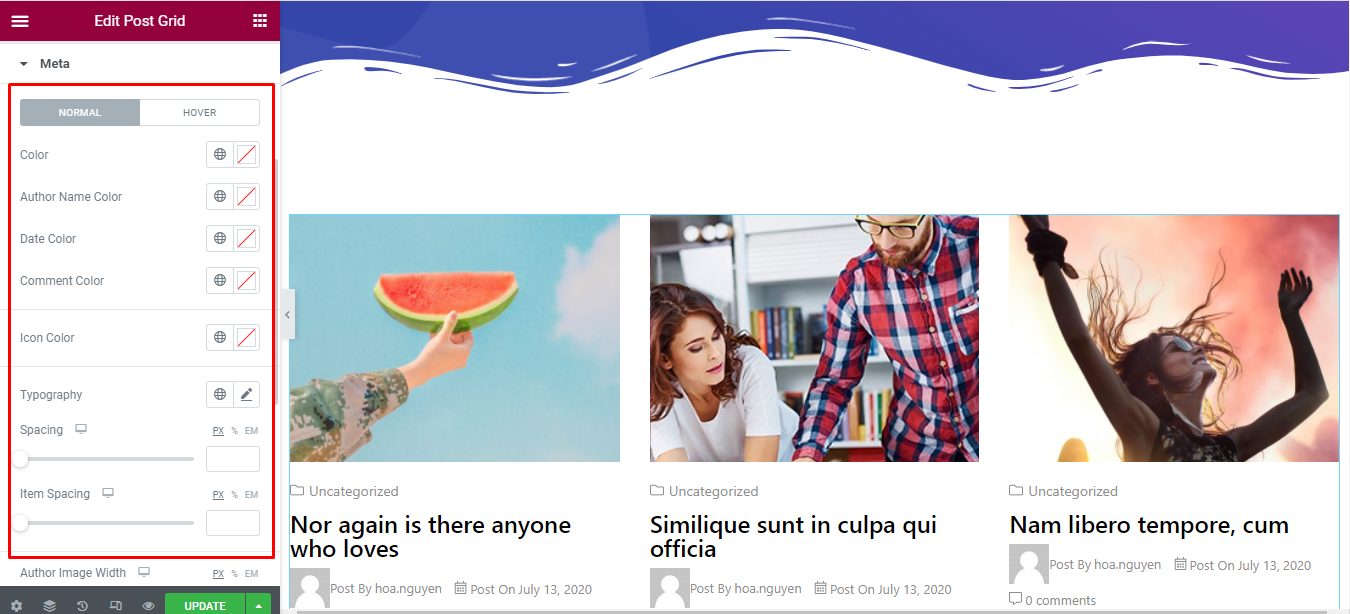
Meta
‘Meta’ section lets you add Color, Author Name Color, Date Color, Comment Color in normal and hover mode, Icon Color, Typography, Spacing, Item Spacing, Author Image Width, Author Image Height, Author Image Border Radius, Author Image Spacing to the Meta of Post.

Title
‘Title’ section lets you add Color in normal and hover mode, Typography, Spacing to the Title of Post.

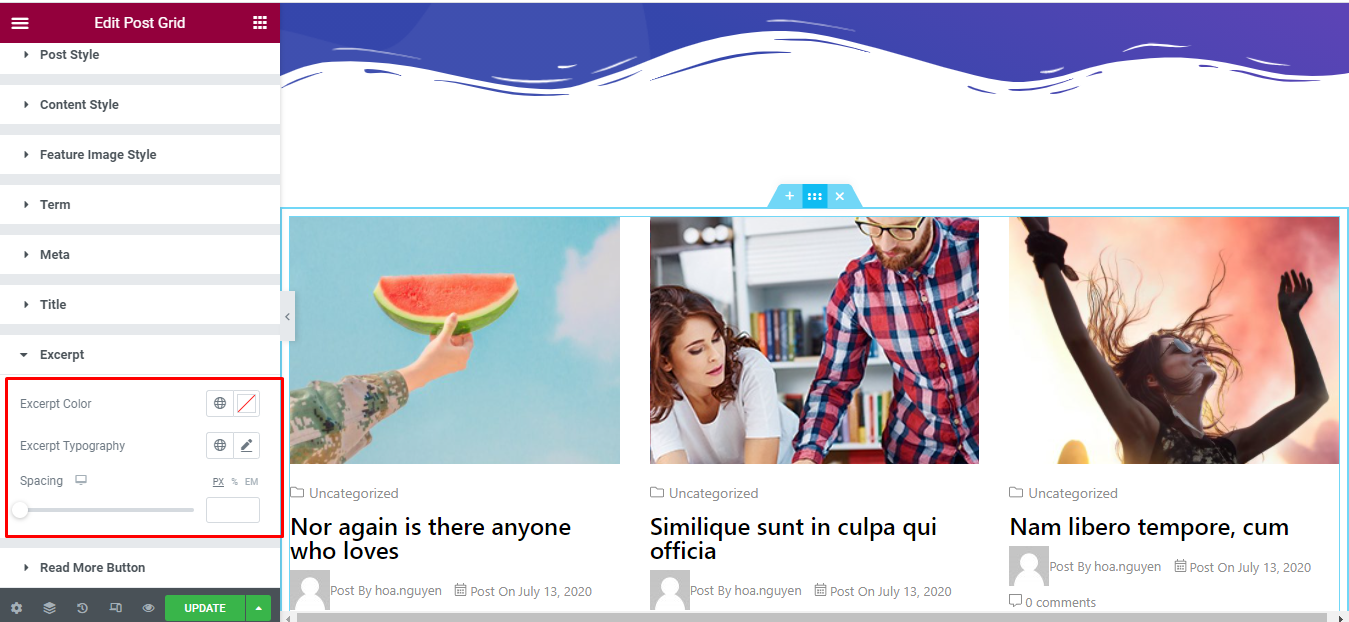
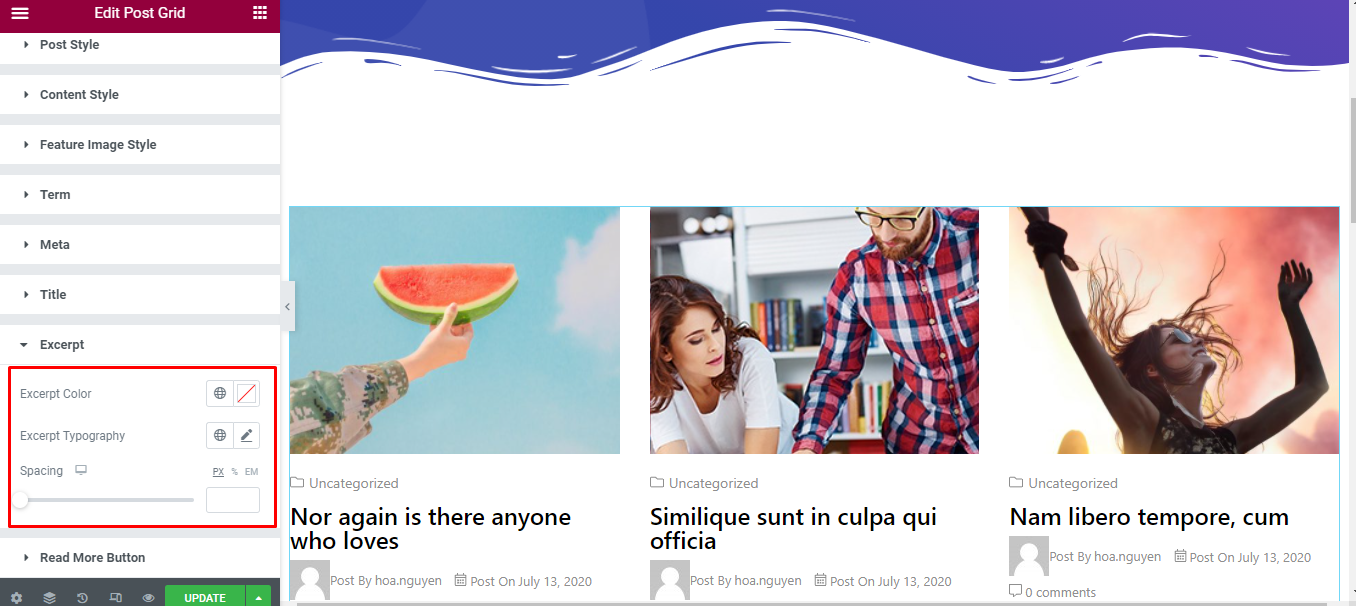
Excerpt
‘Excerpt’ section lets you add Excerpt Color , Excerpt Typography, Spacing to the Excerpt of Post.

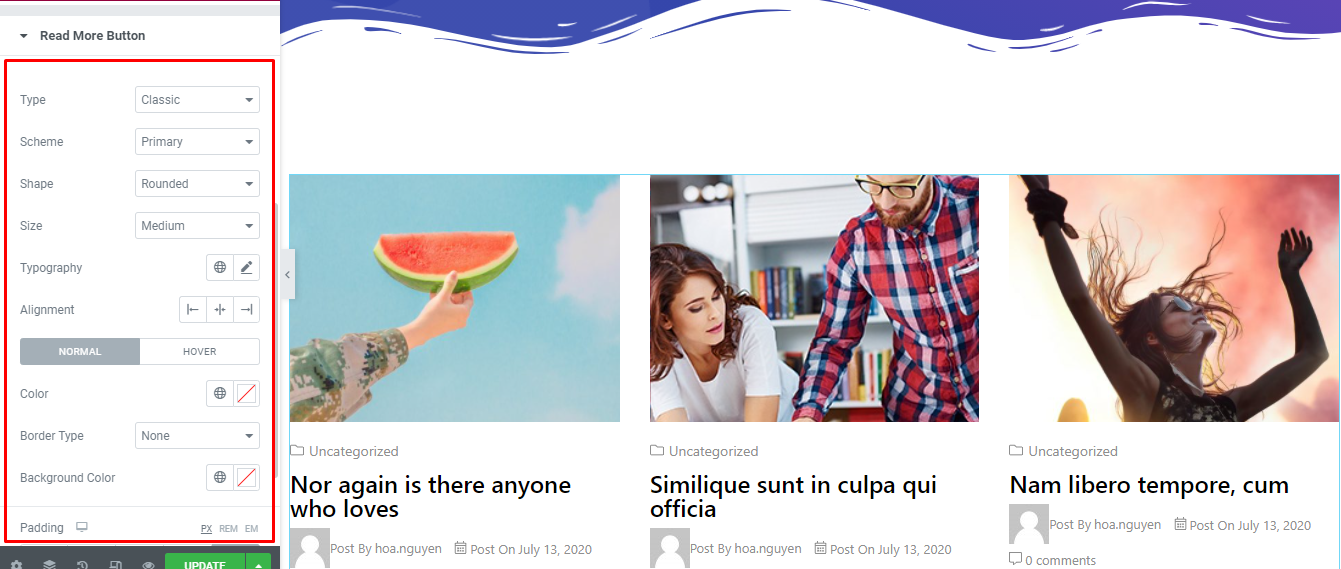
Read More Button
‘Read More Button’ section lets you add Type, Scheme, Shape, Size, Typography, Alignment and Color, Border Type, Background Color in normal and hover mode to the Meta of Post. Moreover, you have the freedom to change Padding & Border Radius.

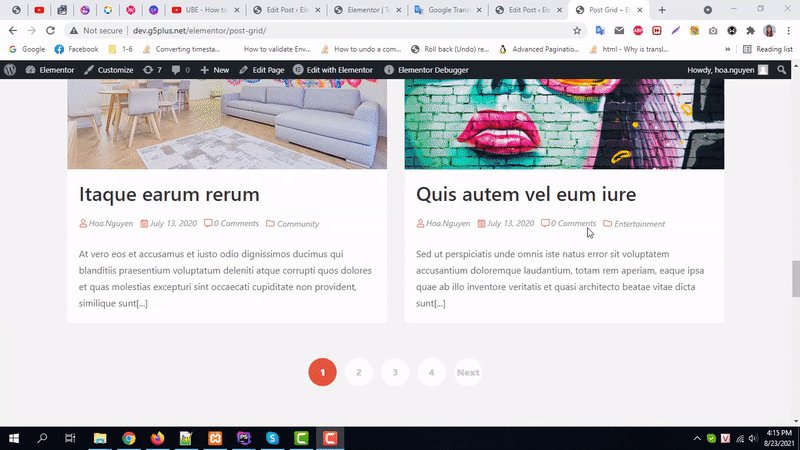
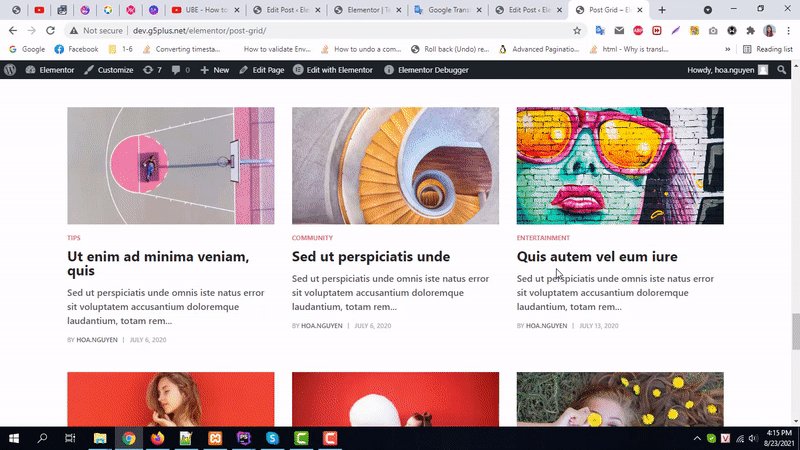
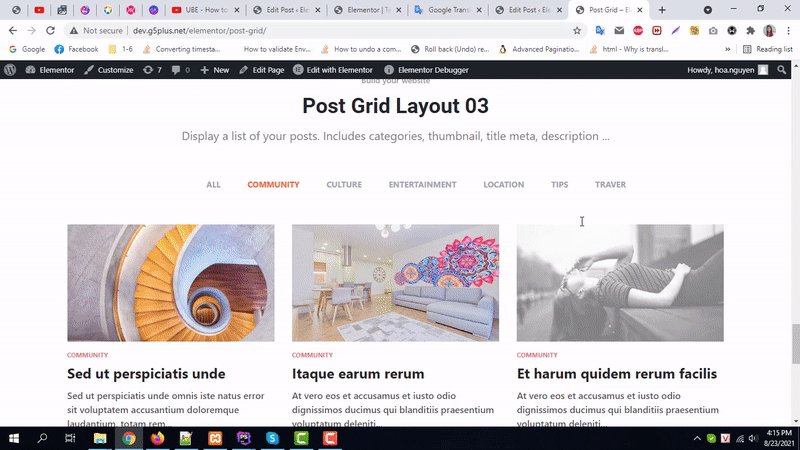
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Post Grid as per your preference.

By using UBE Post Grid, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
