Dual Heading
How To Use A Dual Heading Of UBE Addons
Highlight content heading with different colors with an interactive look for audience by using UBE Dual Heading.
How to Activate Dual Heading
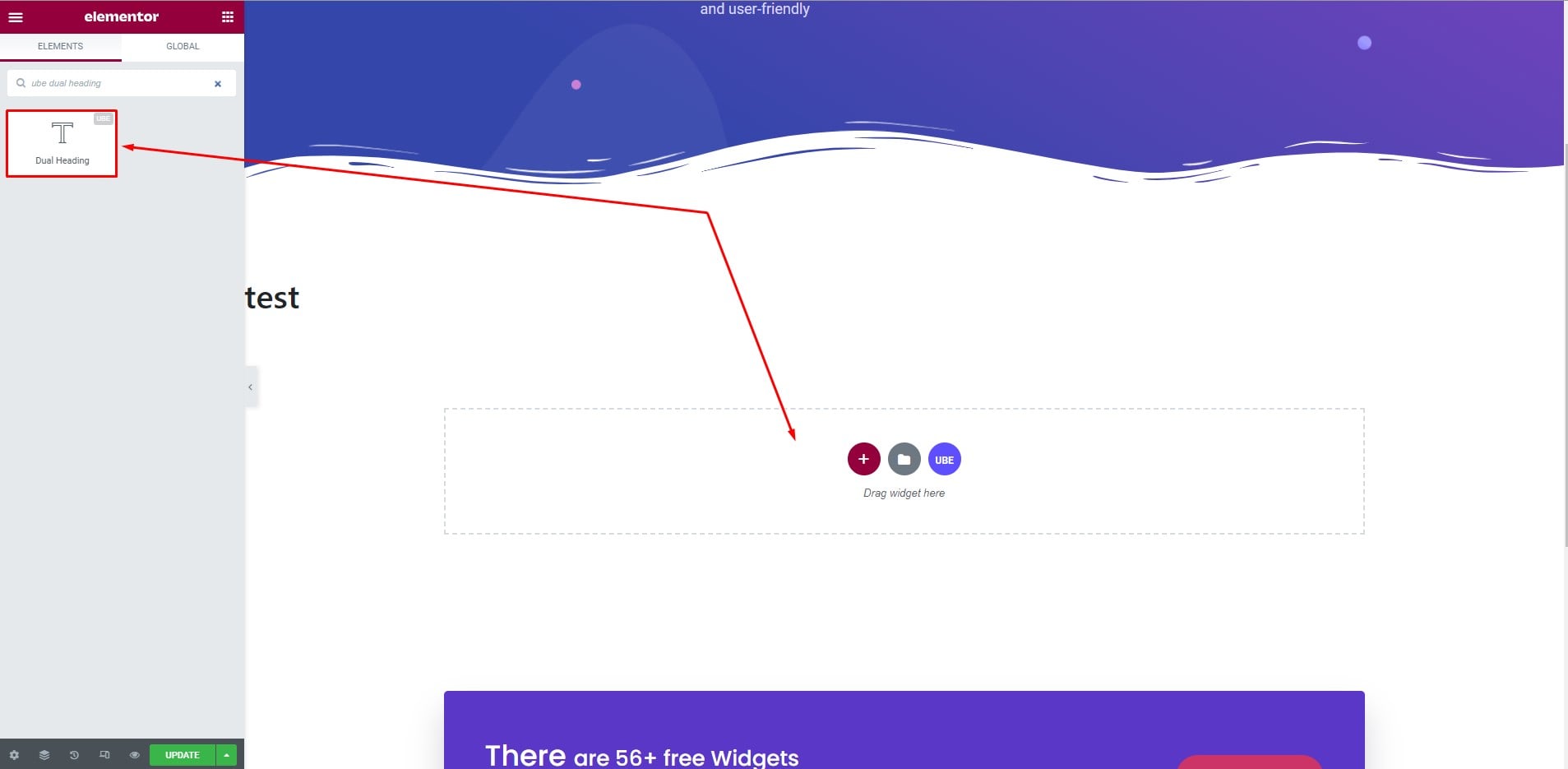
To use this UBE Addons element, find the ‘UBE Dual Heading‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Dual Heading‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
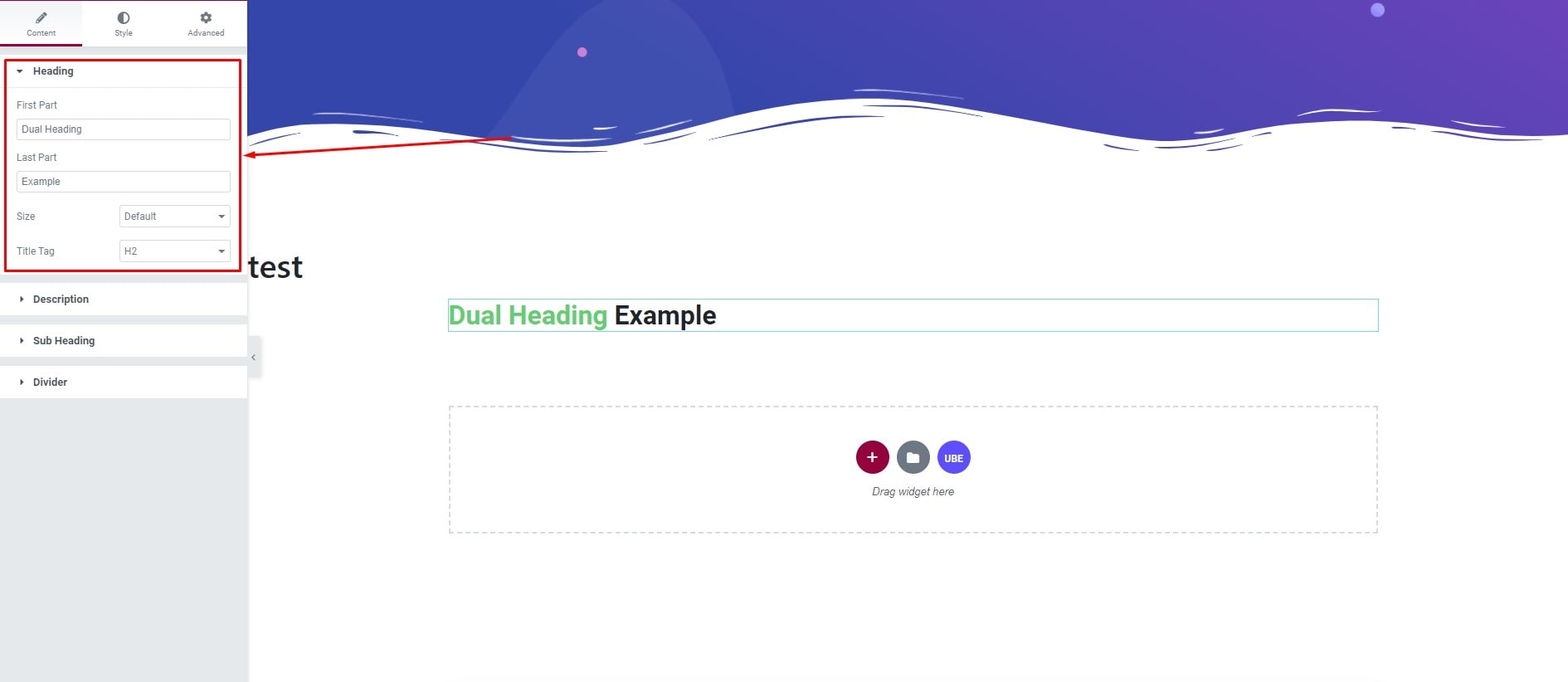
Heading
Here you can enter the content heading, size, tag html
| First Part | Enter first part heading |
|---|---|
| Last Part | Enter last part heading |

Description
Here you can enter the content for description

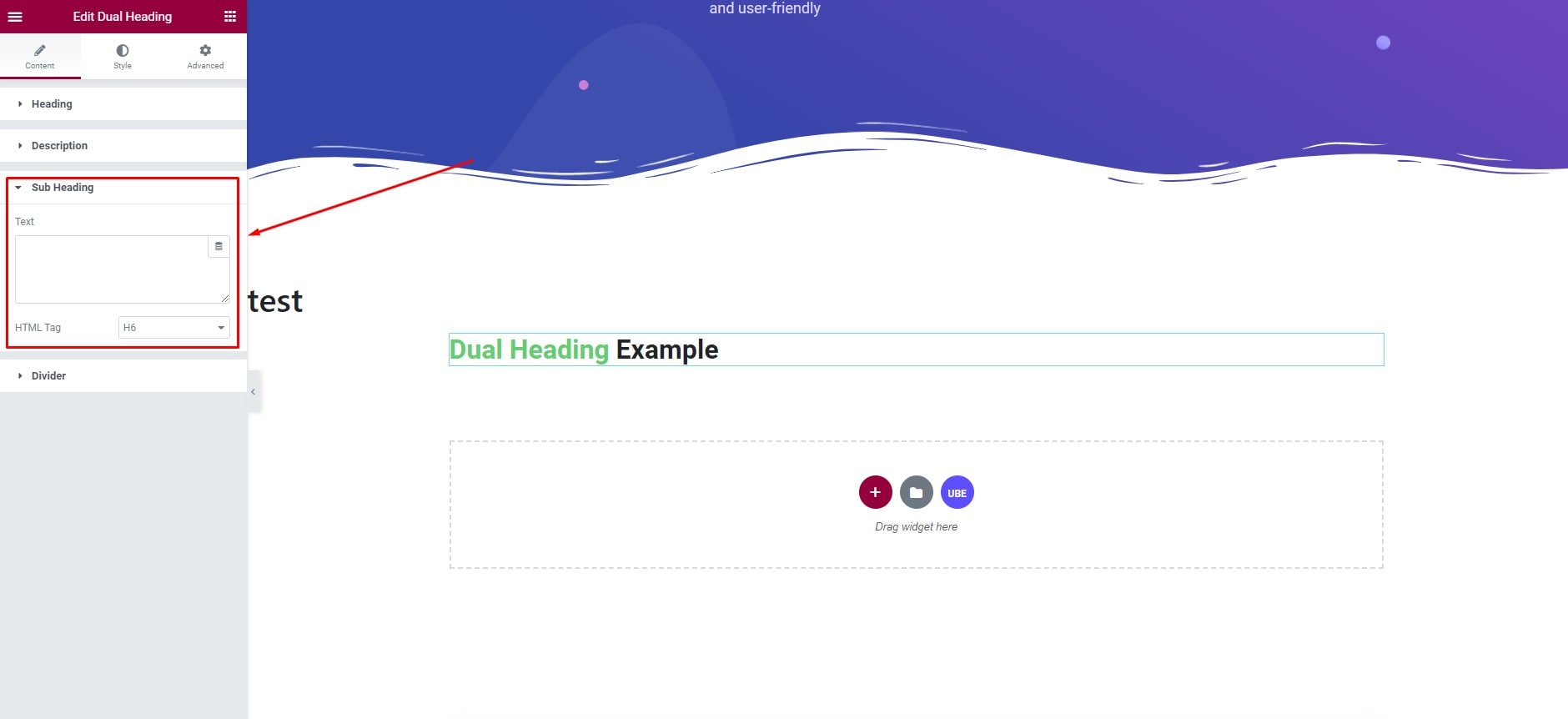
Sub Heading
Here you can enter the content, tag html for sub heading

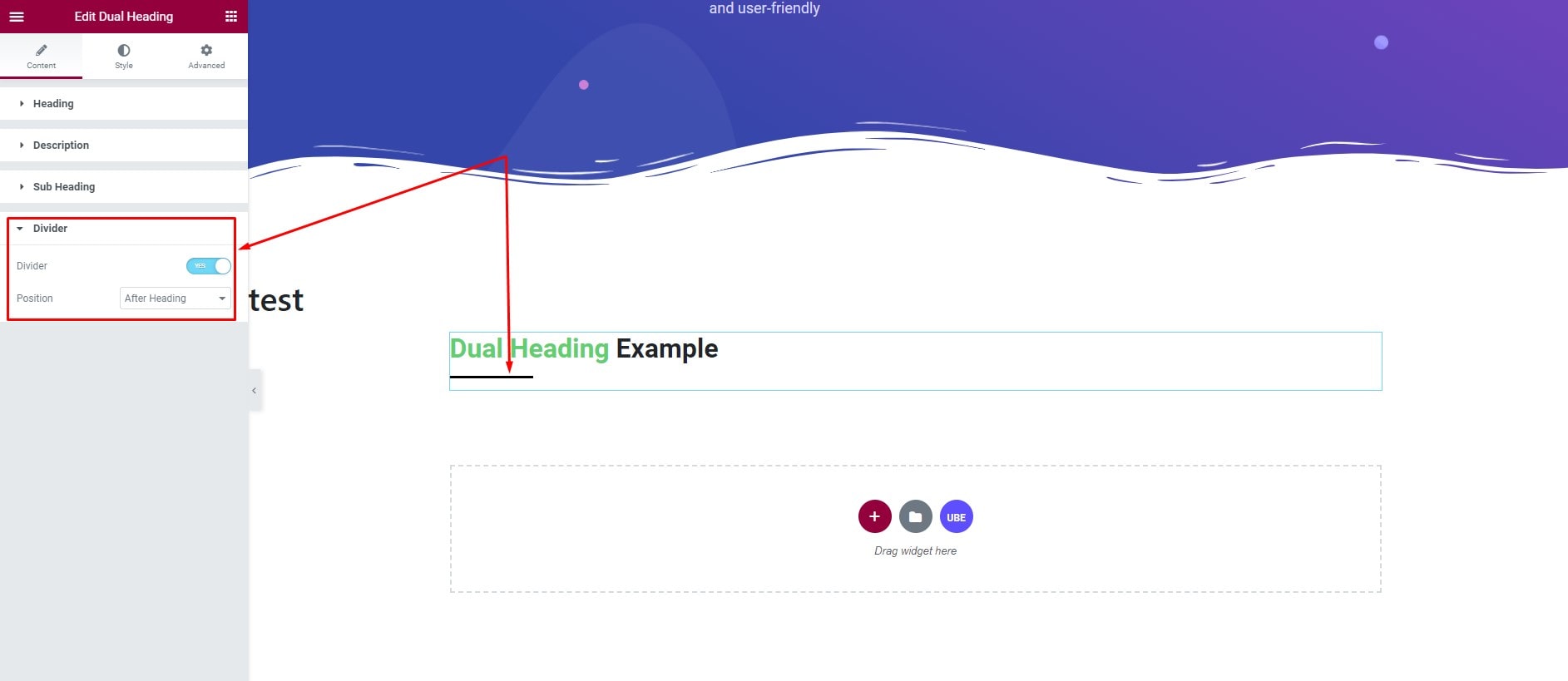
Divider
Enable button divider to enable Divider for heading. Here. You can choose whether the Divider appears before or after the header

How to Style Dual Heading
Switch to the ‘Style’ tab to style all the elements of Dual Heading
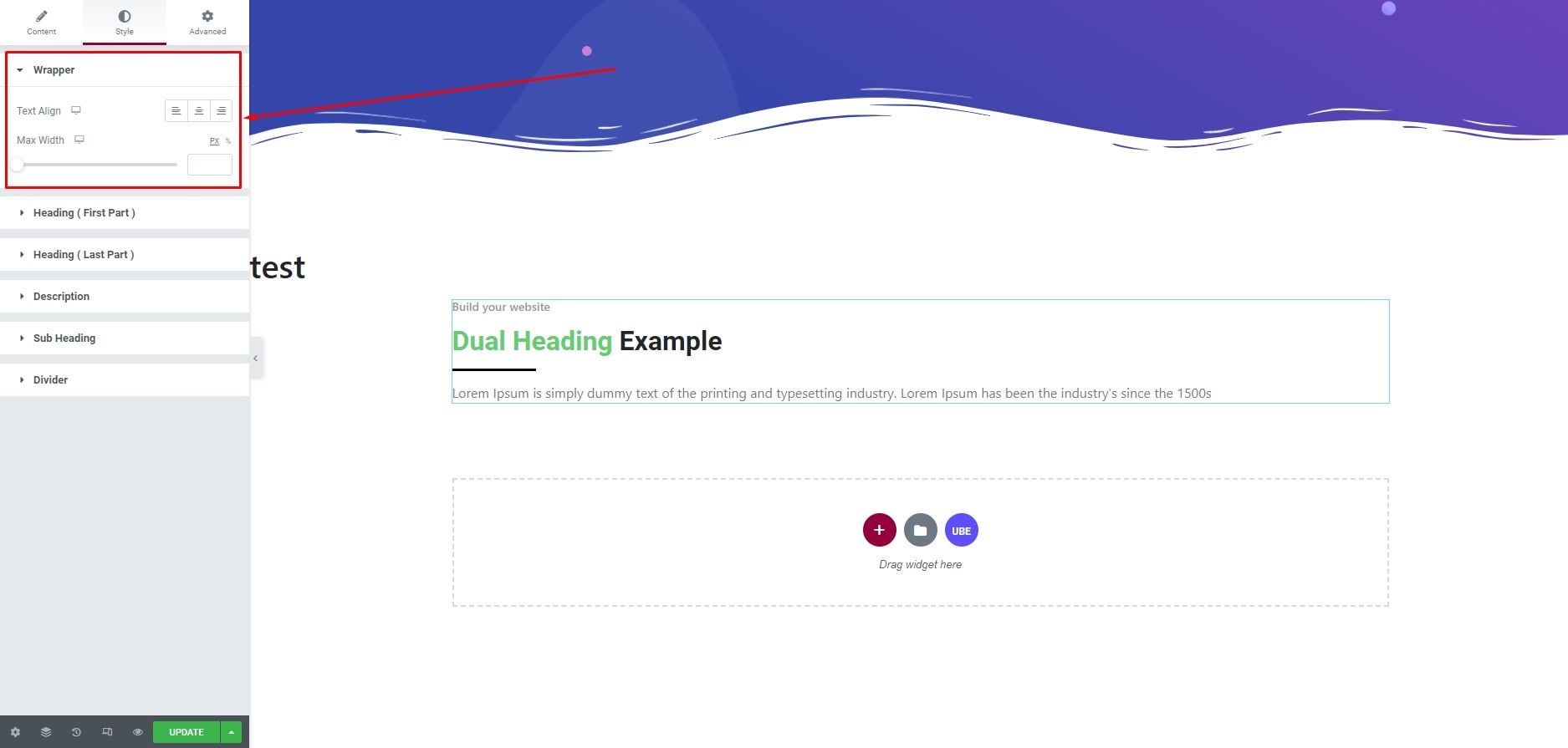
Wrapper
Here you can set align, max width for heading

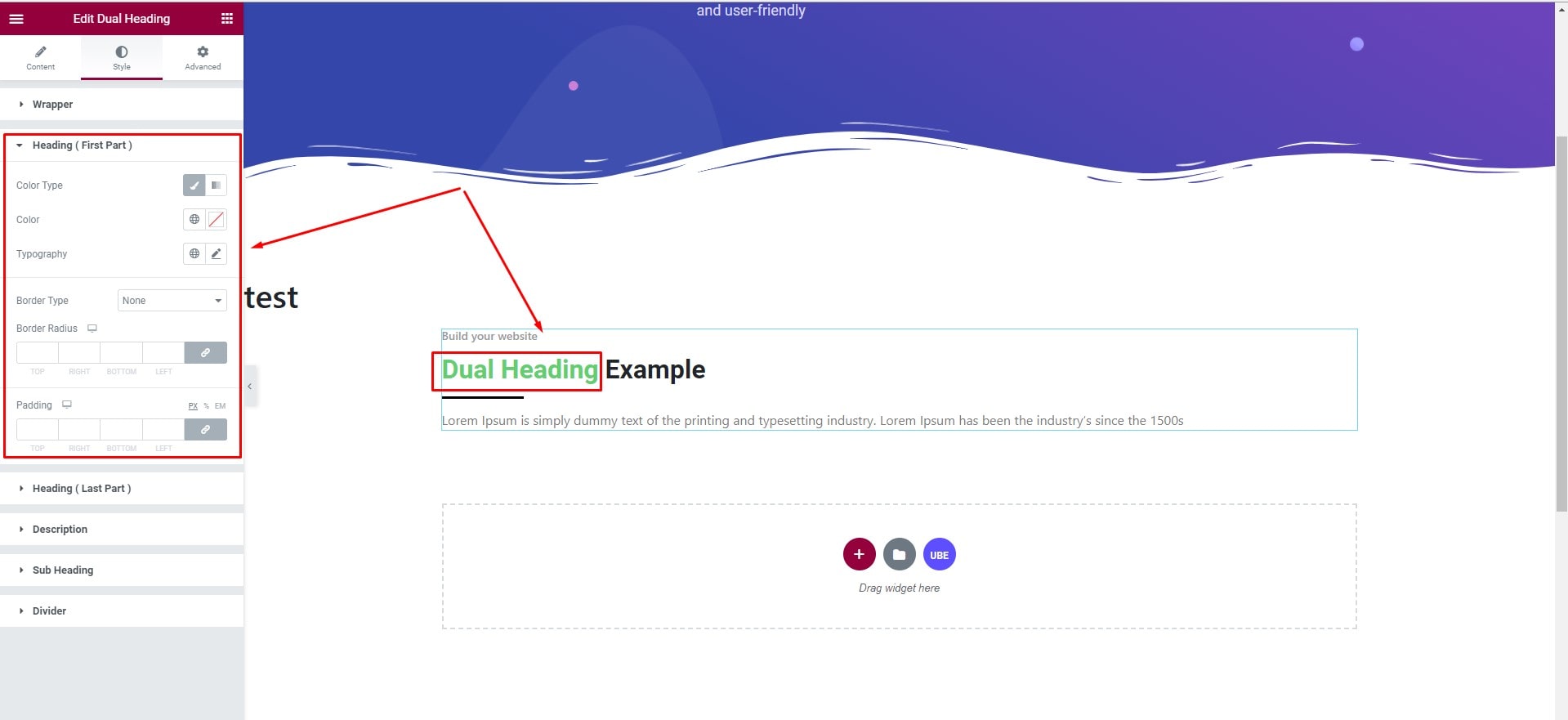
Heading (First part)
Here you can style color typography, border and padding for first part. Make it stand out from the rest

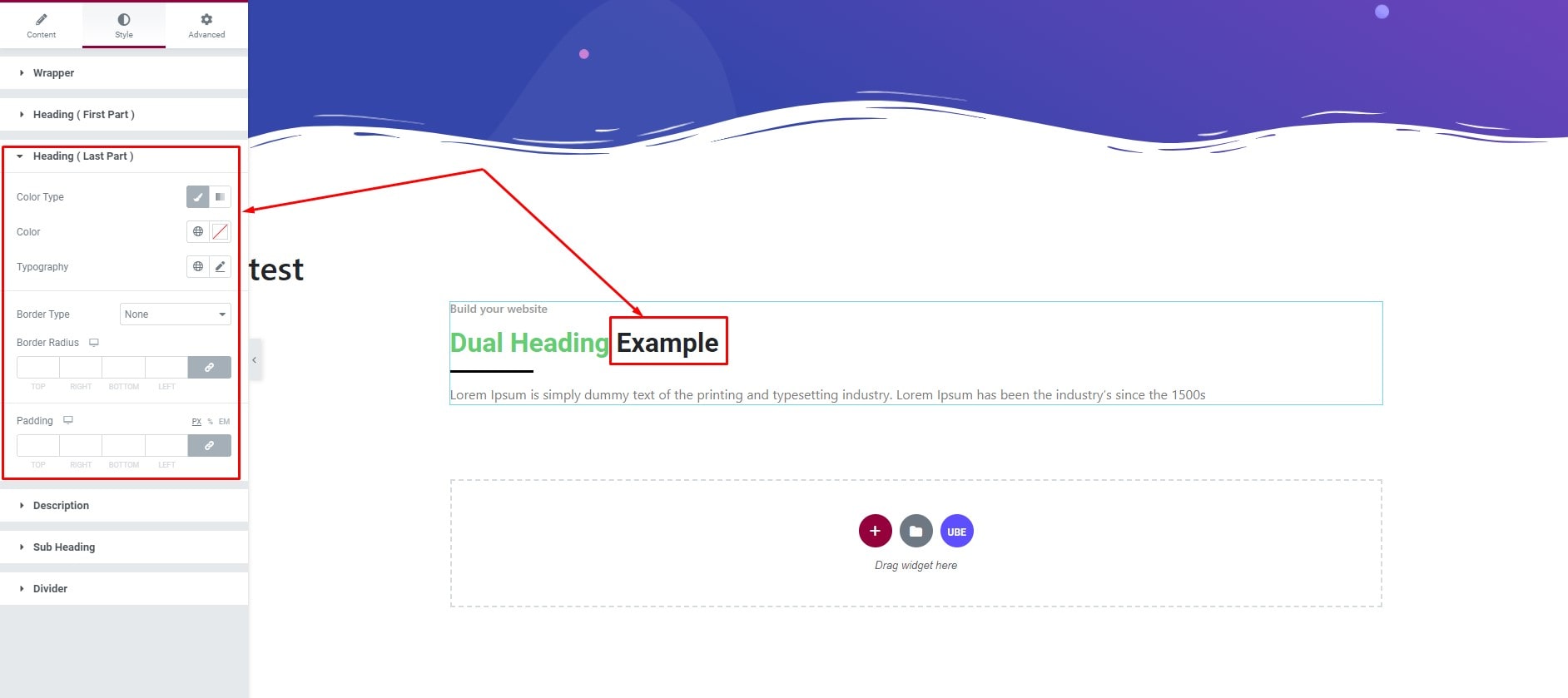
Heading (Last part)
Here you can style color typography, border and padding for first part. Make it stand out from the rest

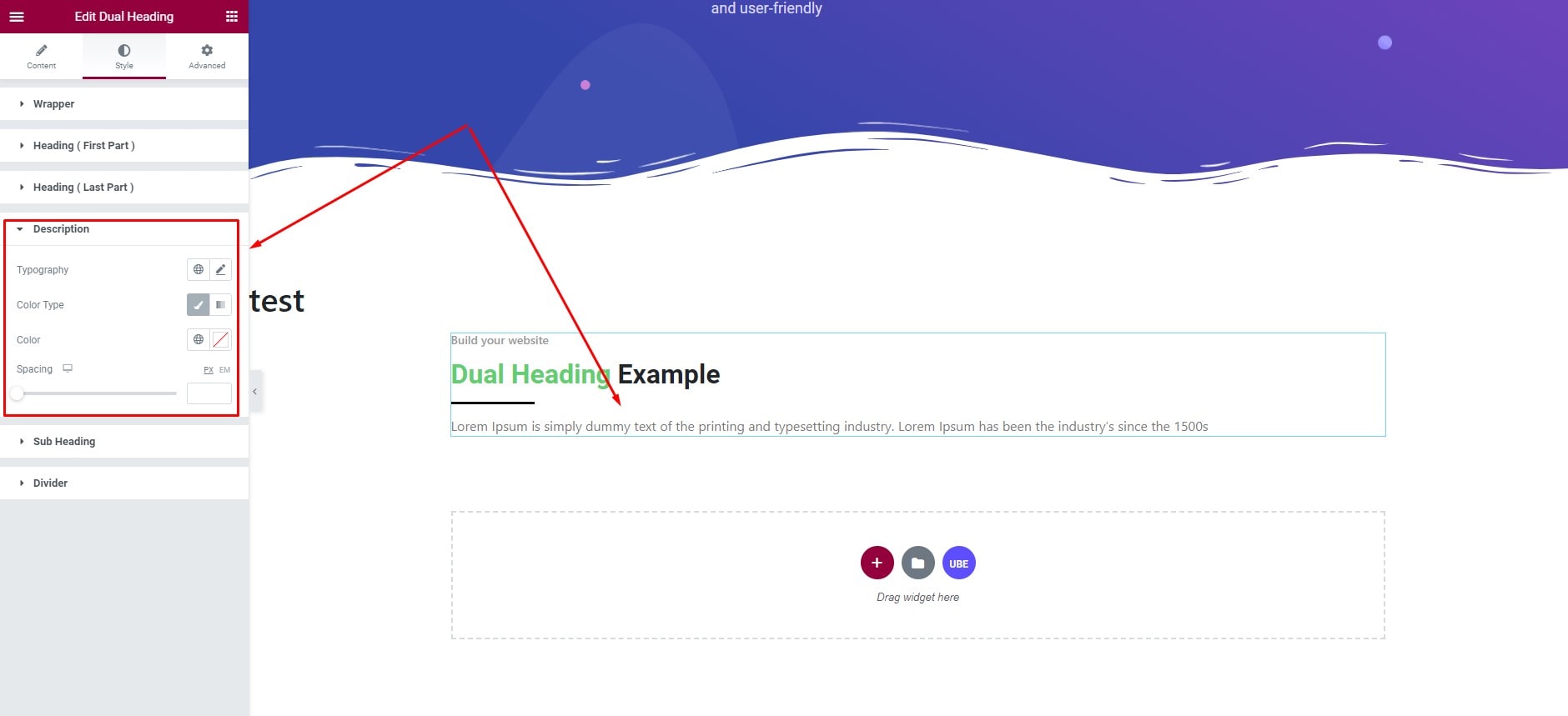
Description
Here you can style color typography spacing for description

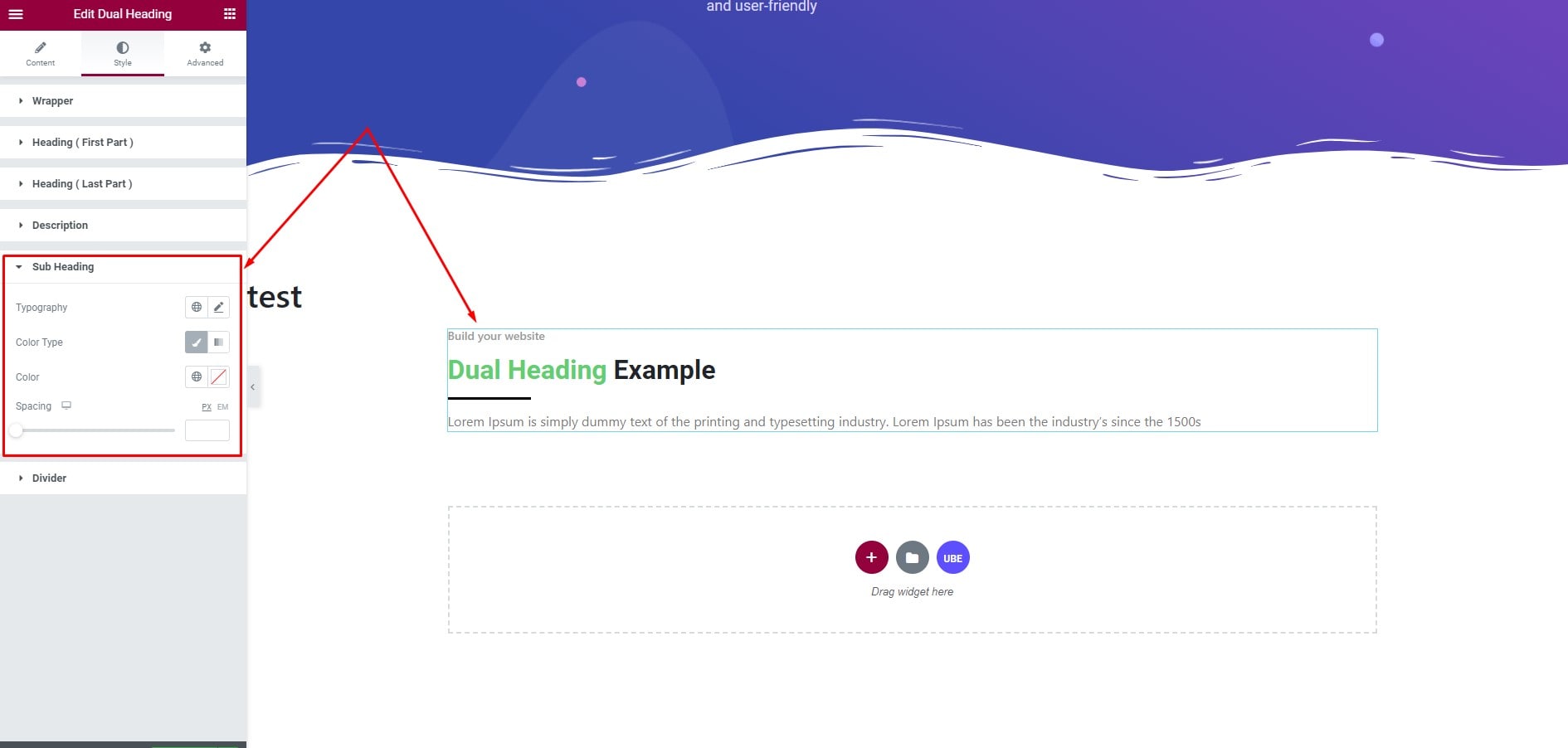
Sub Heading
Here you can style color typography spacing for Sub heading.

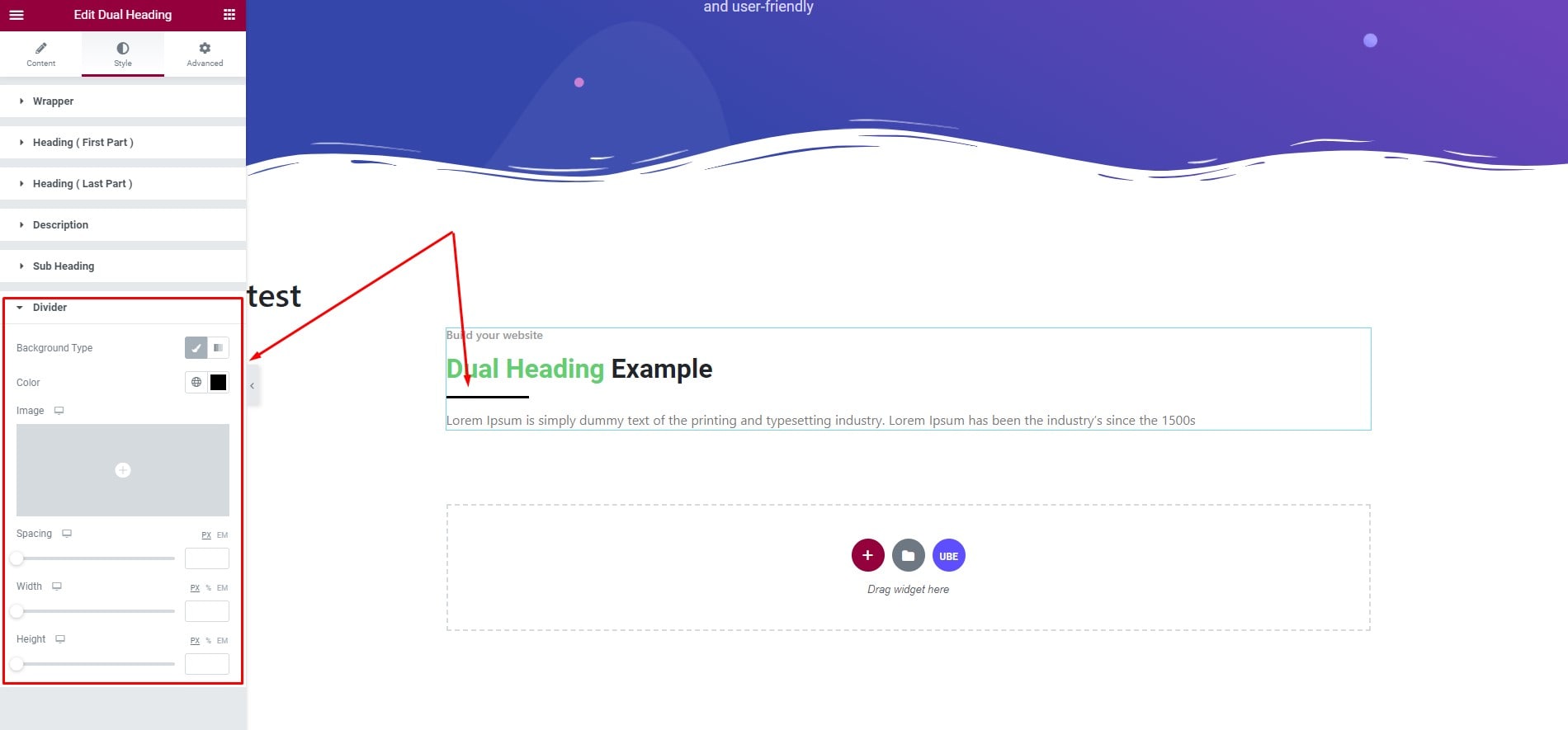
Divider
Here you can style background, spacing, width, height for divider

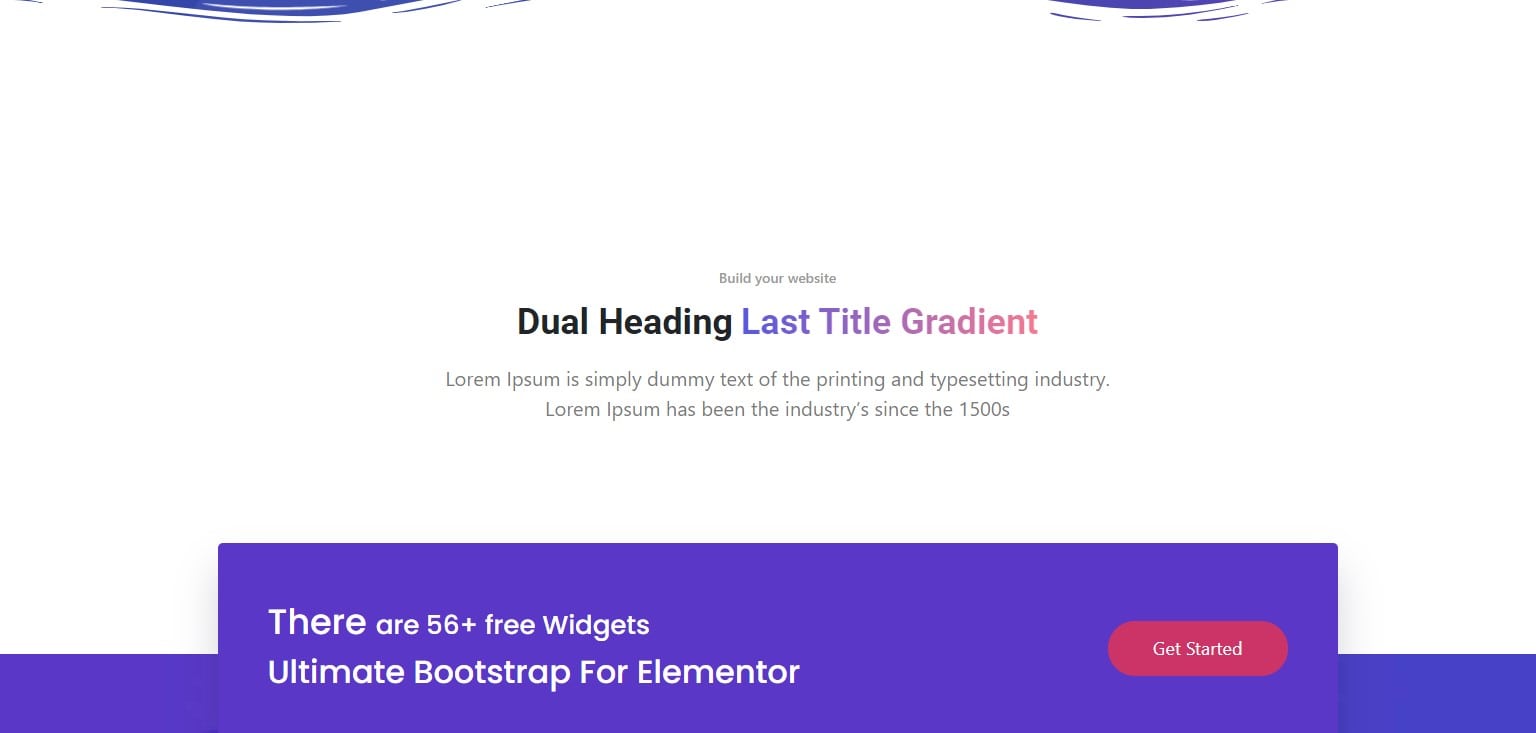
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Dual Heading as per your preference.

By using UBE Dual Heading, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
