Video Popup
How To Use A Video Popup Widget Of UBE Addons
Video Popup make video lightbox popup in elementor. YouTube, Vimeo, Dailymotion, Self Hosted videos are supported. You can make light video easily though this plugin.
Using Image Box:
You can see the below video to get an insight into how you can use the Video Popup Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Video Popup
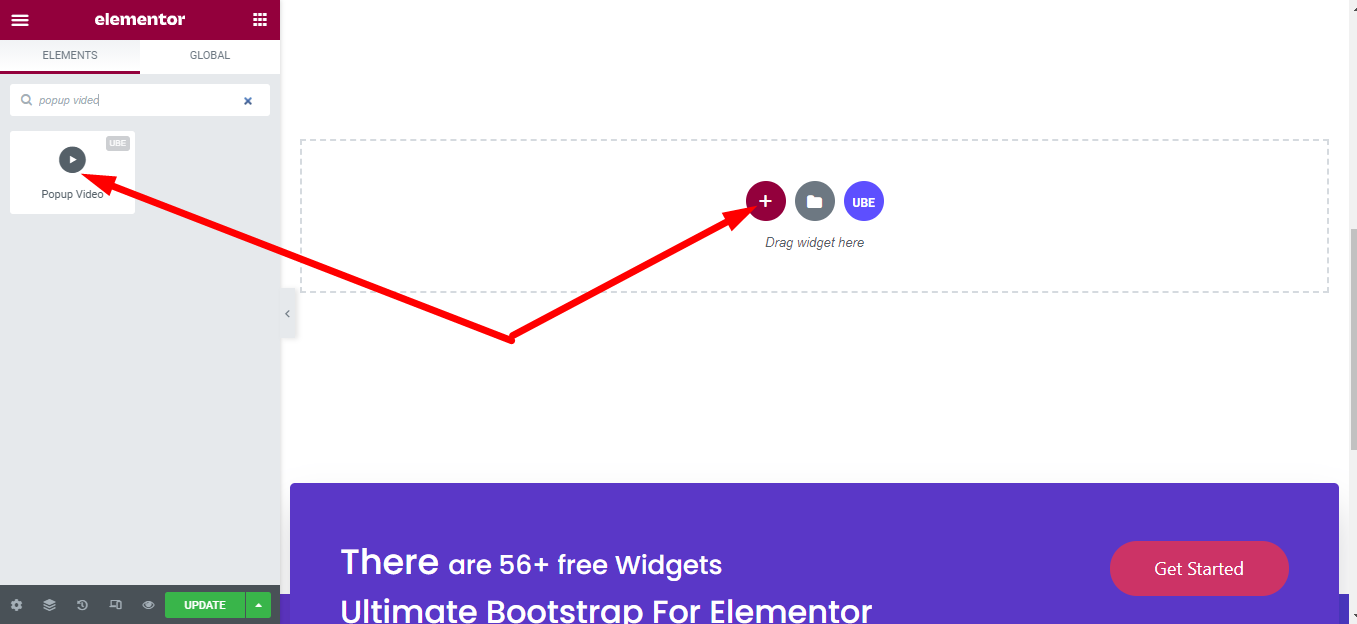
To use this UBE Addons element, find the ‘Video Popup‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Popup Video‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
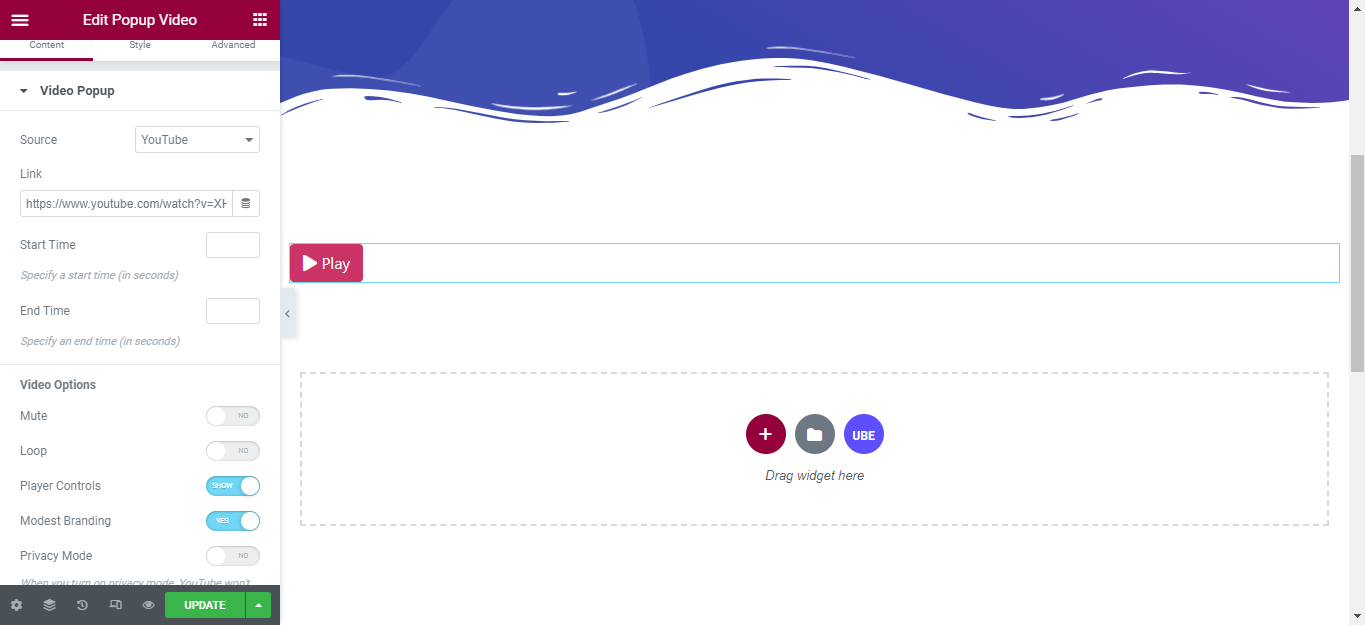
Under the ‘Content’ tab, you will find the Video Popup sections.
Video Popup
| Source | Choose any video source including Youtube, Dailymotion, Vimeo or self-host (upload video) |
|---|---|
| Link | Enter link of the video if the source is not self hosted |
| Start Time | Video start time in seconds |
| End Time | The end time of the video, in seconds |
Video Options
| Mute | Allow mute or not |
|---|---|
| Loop | Is it possible to loop or not |
| Player Controls | Allow displaying player controls or not |
| Modest Branding | Is Modest Branding allowed or not |
| Privacy Mode | Whether to allow Privacy Mode or not. When you turn on privacy mode, YouTube won’t store information about visitors on your website unless they play the video |
| Suggested Videos | Select the source of Suggested Videos. Include the current channel or any video |

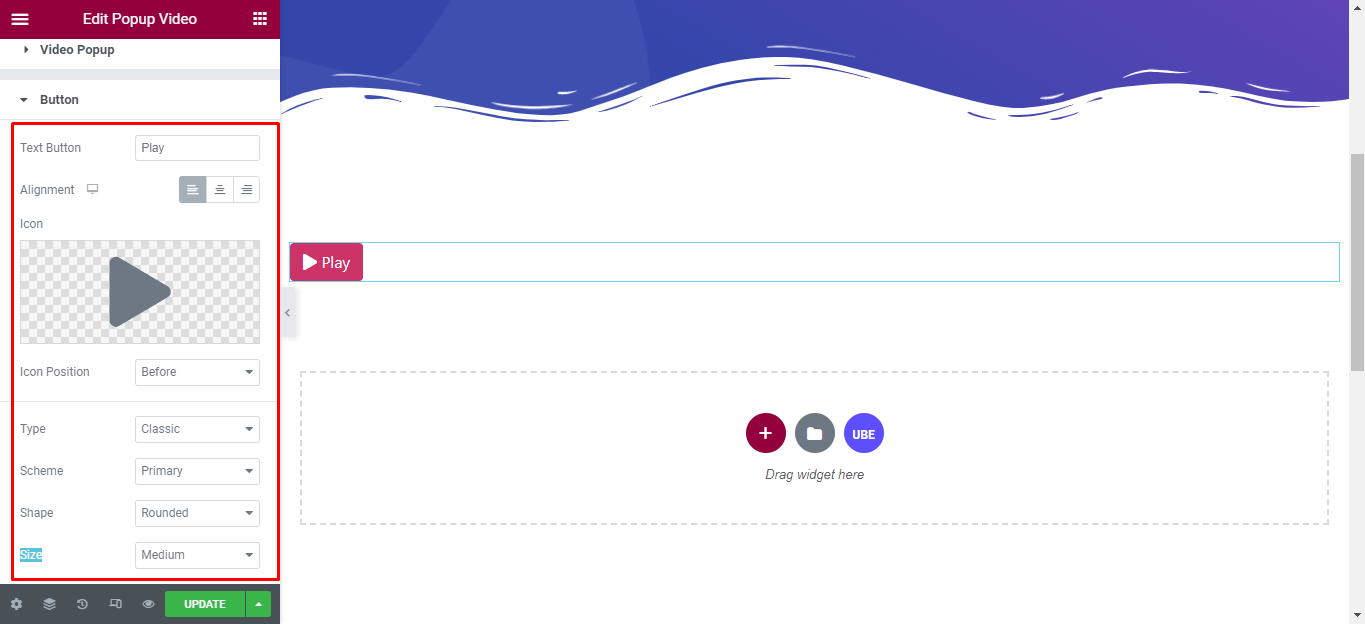
Button
| Text Button | Enter the text of the button |
|---|---|
| Alignment | Align the button horizontally |
| Icon | Select the icon of the button |
| Icon Position | Choose the position of the icon is before or after the button’s text |
| Type | Choose type of button. The button’s type is taken from the bootstrap button’s type |
| Scheme | Choose button color, taken from bootstrap’s primary colors |
| Shape | Choose the shape of the button |
| Size | Choose the size of the button is taken according to the size of the button in bootstrap |

How to Style Popup Video
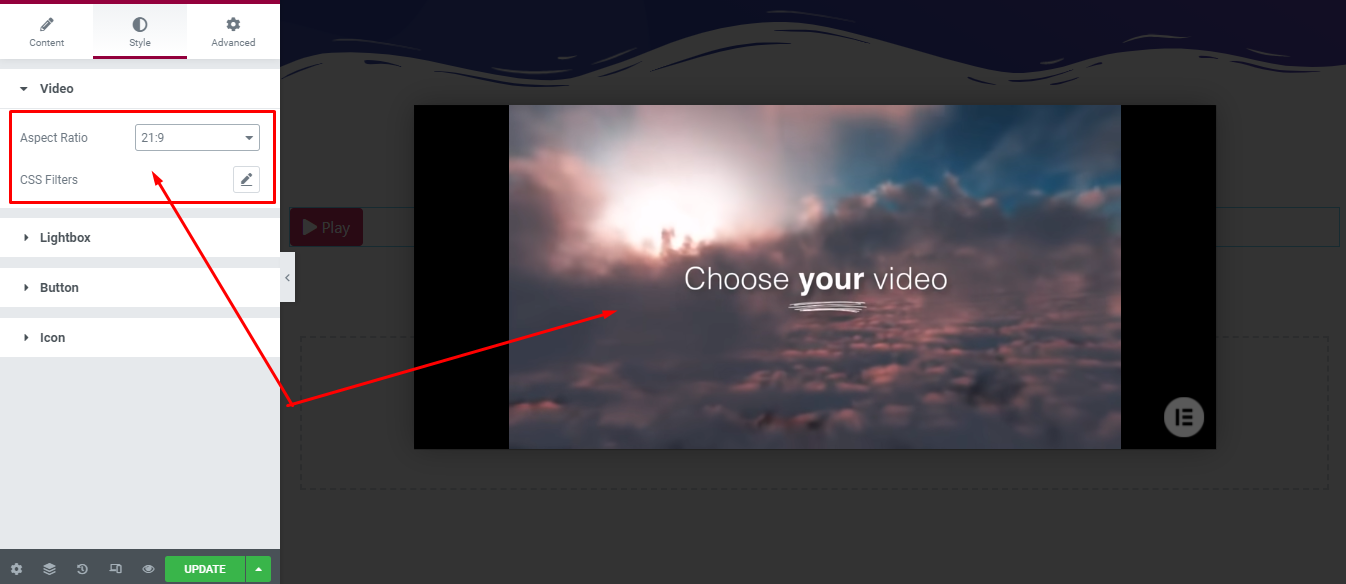
Switch to the ‘Style’ tab to style all the elements of Popup Video.
Video
‘Video’ section lets you add Aspect Ratio, CSS Filters to the video of Popup Video.

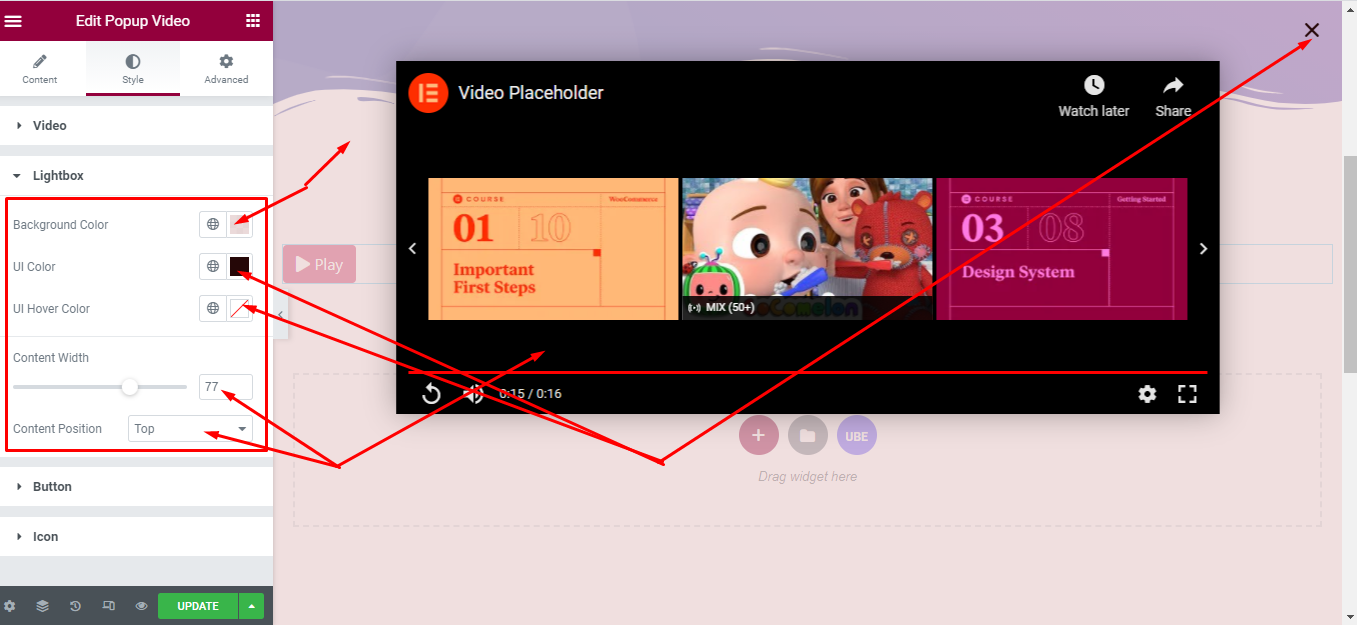
Lightbox
‘Lightbox’ section lets you add Background Color, UI Color, UI Hover Color, Content Width Content Position to the Lightbox of Popup Video.

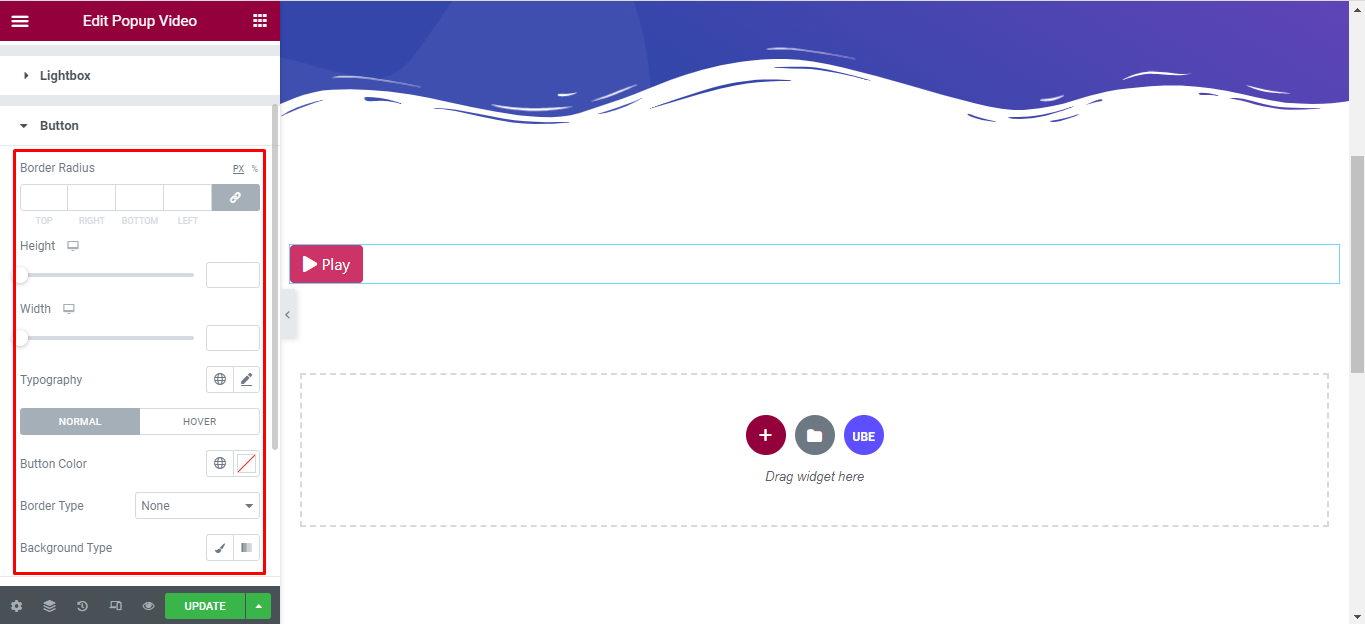
Button
‘Button’ section lets you add Border Radius, Height, Width, Typography, Padding, Margin; Button Color, Background Type, Border Type in normal and hover mode to the Button of Popup Video.

Icon
‘Icon’ section lets you add Spacing Icon, Size, Color in normal and hover mode to the Icon of Button of Popup Video.
![]()
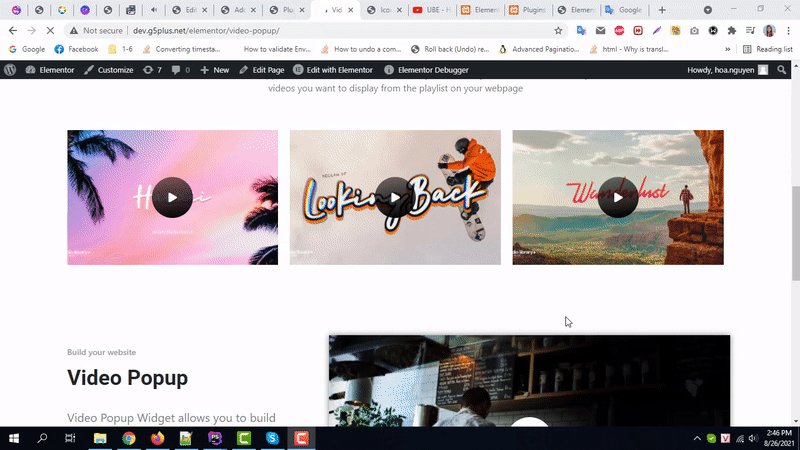
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Video Popup as per your preference.

By using UBE Popup Video, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
