Image Box
How To Use An Image Box Widget Of UBE Addons
Image Box is a great way to add credibility to your website. This widget helps to display key information regarding any aspect of your website in a sober yet vibrant manner. Don’t expect your readers to spend that extra time searching for an information. Instead, include colorful Image Box to your website so that your readers can easily skim through them and receive the message that you are trying to send out.
Using Image Box:
You can see the below video to get an insight into how you can use the Image Box Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Image Box
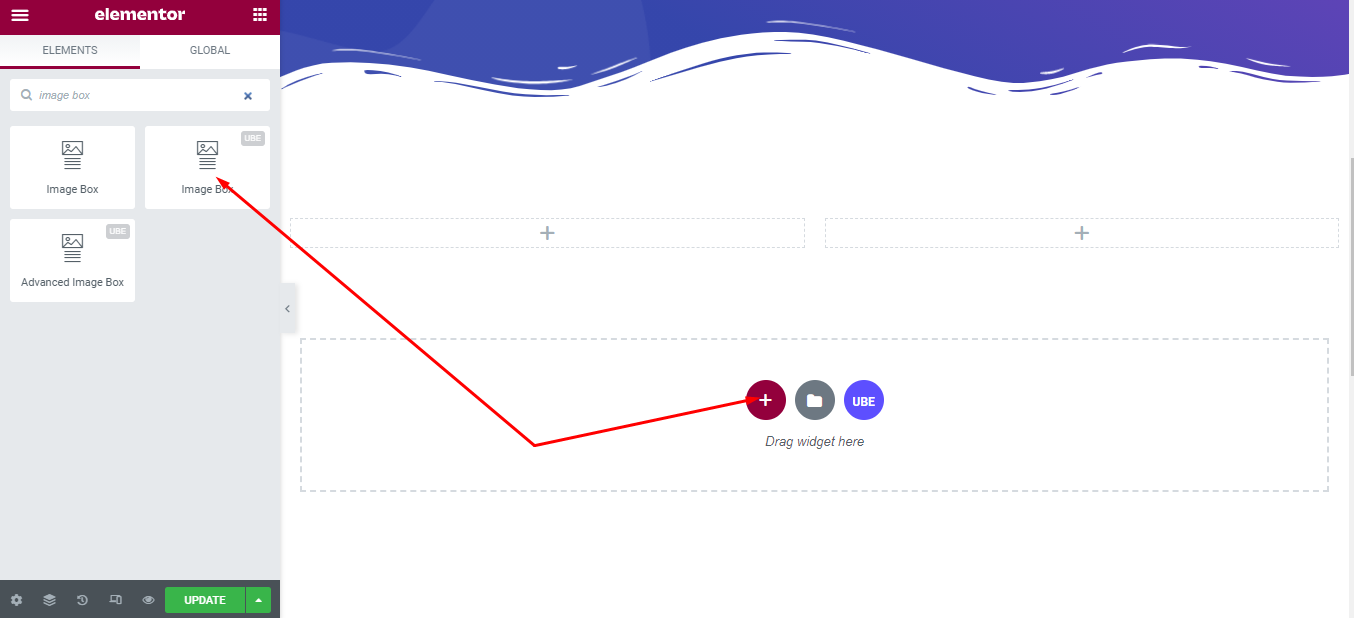
To use this UBE Addons element, find the ‘Image Box‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Image Box‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
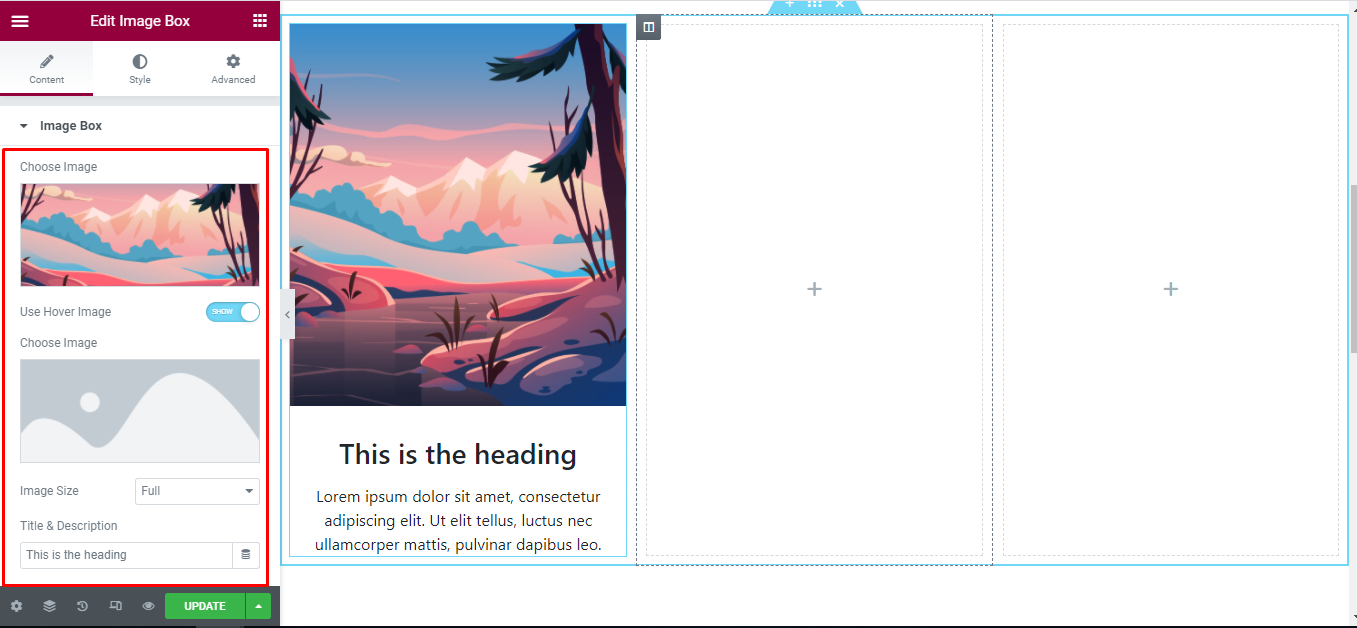
Under the ‘Content’ tab, you will find the Image Box sections.
Image Box
| Choose Image | Choose an image for the image box |
|---|---|
| Use Hover Image | Whether to allow hover to change the image. If yes, then Choose Image is used to select the image to change |
| Width | Enter the width for the image box |
| Image Size | Select the image size |
| Title & Description | Enter title and description for the image box |
| Link | Enter the link for the image box |
| Image Position | Select the position to display the image |
| Description Position | Choose the position to display the description including the same block as the title(inset) or different blocks(outset) |
| Title HTML Tag | Select the html tag of the title |

How to Style Image Box
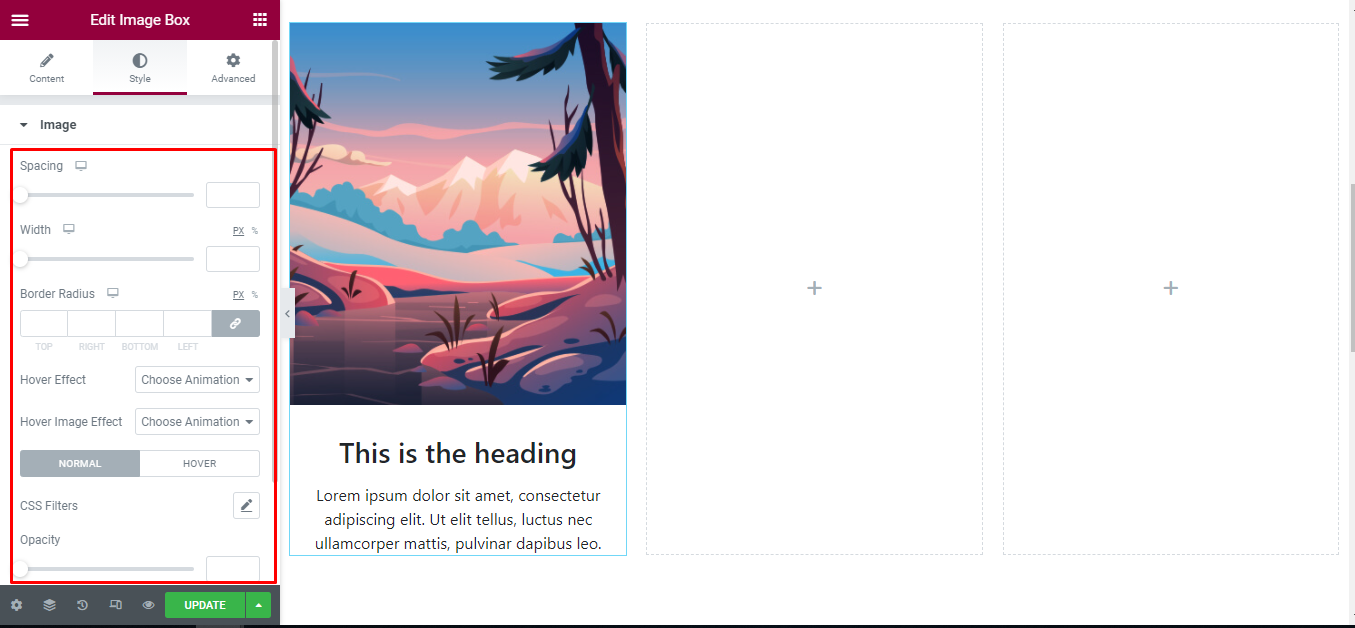
Switch to the ‘Style’ tab to style all the elements of Image Box.
Image
‘Image’ section lets you add Spacing, Width, Border Radius, Hover Effect, Hover Image Effect, Transition Duration and CSS Filters, Opacity in hover and normal mode to the image of Image Box.

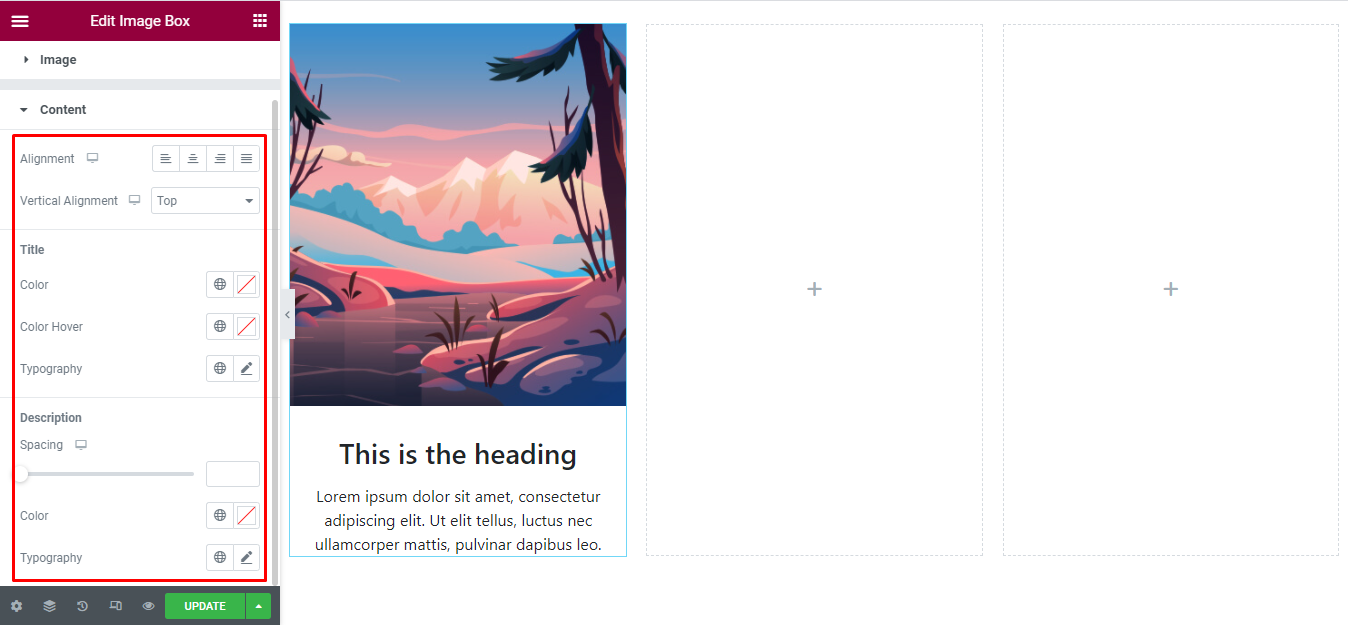
Content
‘Content’ section lets you add Alignment, Vertical Alignment to the content; Color, Color Hover, Spacing to the title, Spacing, Color, Typography to description of Image Box.

Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Image Box as per your preference.

By using UBE Image Box, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
