Alert
How To Use An Alert Widget Of UBE Addons
Alert is a good way to show important notifications, announcements, and alerts. You can use this off-grid widget to display dismissable special offers or privacy notifications. You can make the notification appear each time the user opens a page, or appear once only. To create your Alert, you can select an Elementor template or add content directly in the text editor.
Using Alert:
You can see the below video to get an insight into how you can use the Alert Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Alert
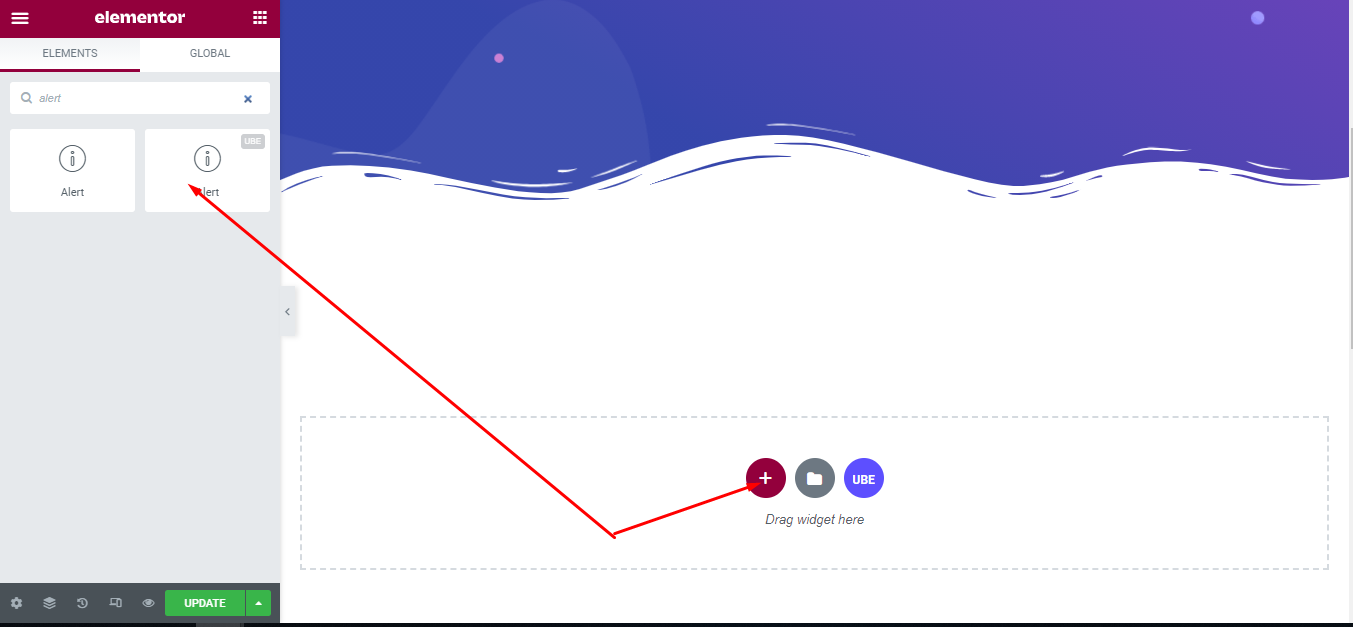
To use this UBE Addons element, find the ‘Alert‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Alert‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
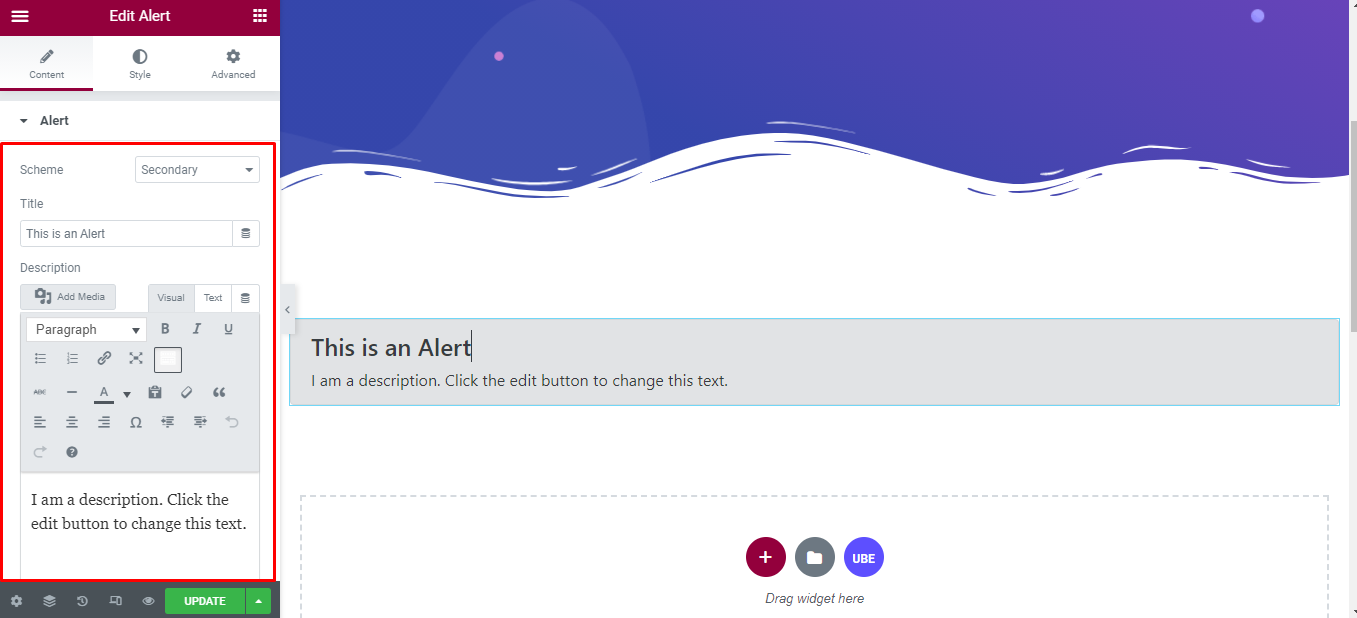
Under the ‘Content’ tab, you will find the Alert sections.
| Scheme | Select color for text and background |
|---|---|
| Title | Enter title of the alert |
| Description | Enter description of the alert |
| Dismiss Button | Allow the button to close or not |
| Title HTML Tag | Choose html tag of the title |

How to Style Alert
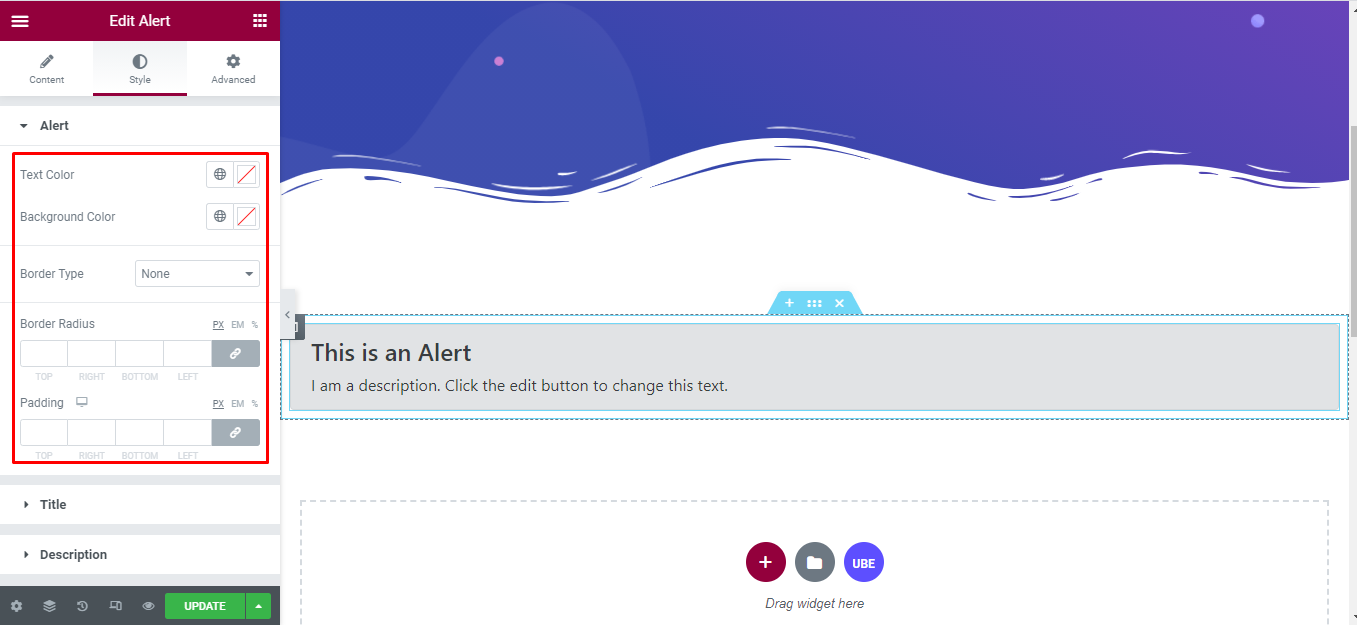
Switch to the ‘Style’ tab to style all the elements of Alert.
Alert
‘Alert’ section lets you add Text Color, Background Color, Border Type, .

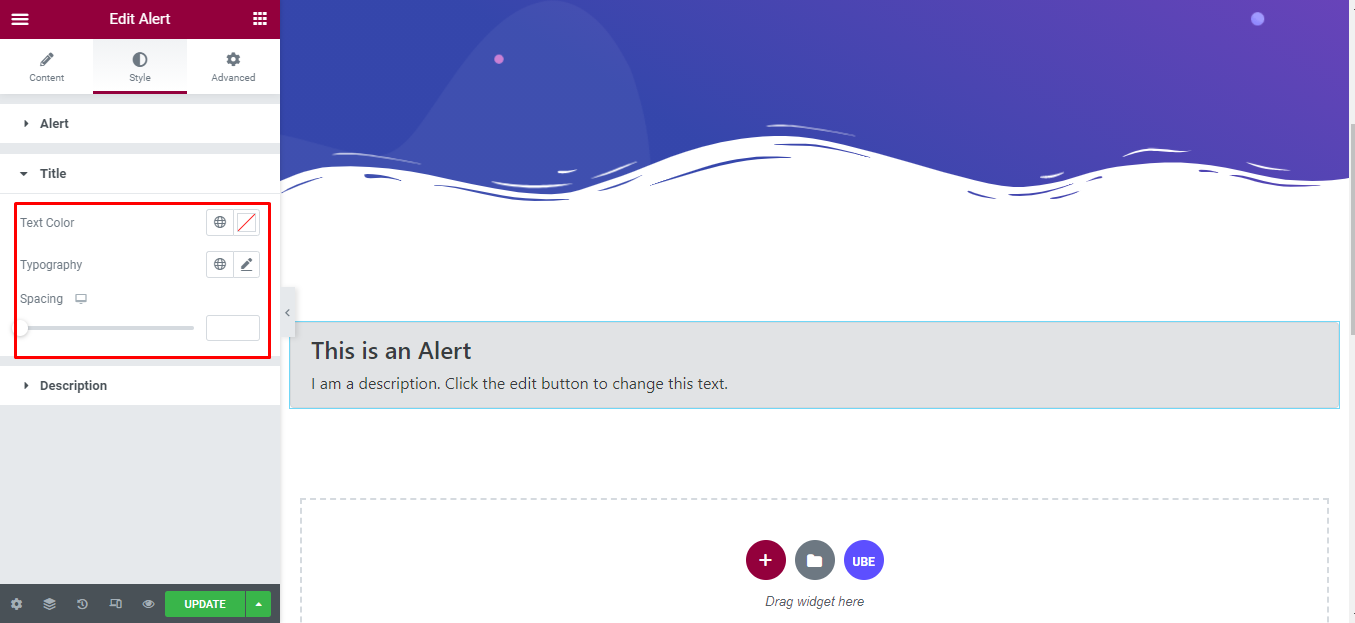
Title
‘Title’ section lets you add Text Color, Typography, Spacing.

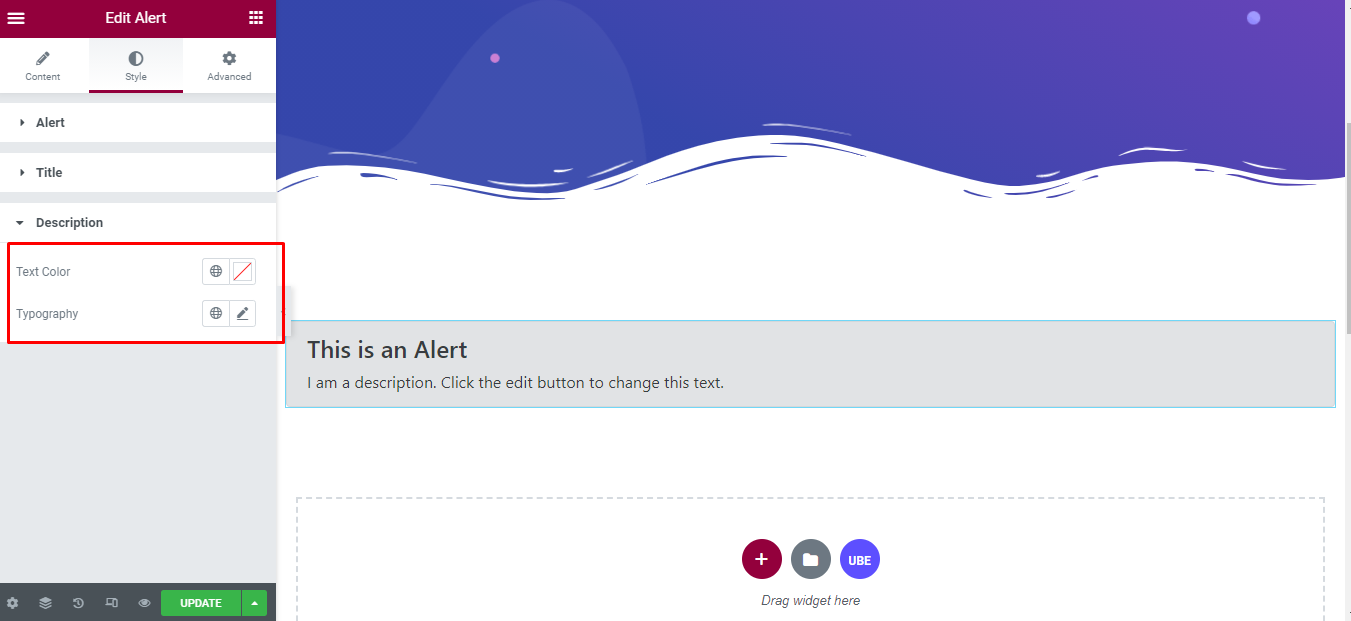
Description
‘Description’ section lets you add Text Color, Typography .

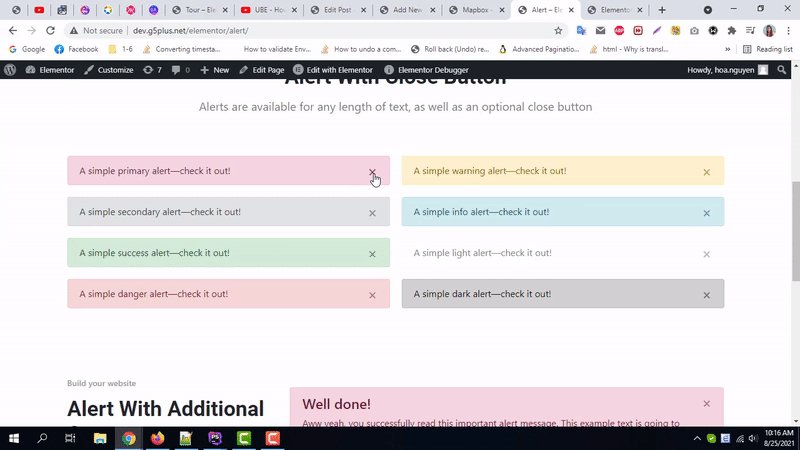
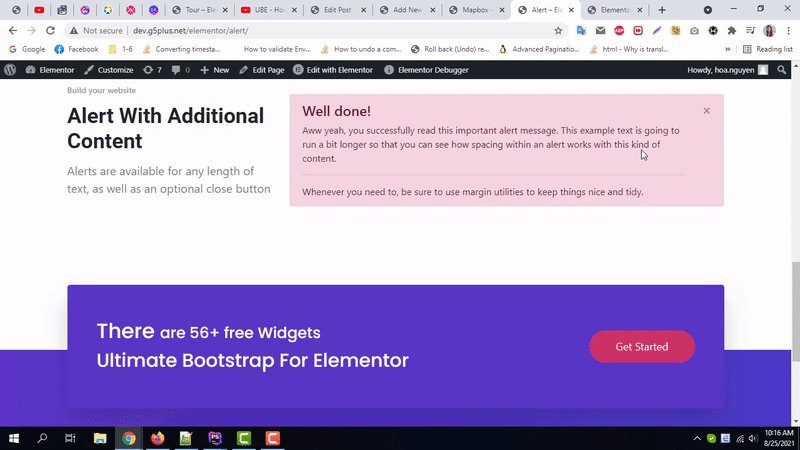
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Alert as per your preference.

By using UBE Alert, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
