Flip Box
How To Use A Flip Box Widget Of UBE Addons
Readers will leave your website unless you give them a reason to stay. You can earn their attention by adding Flip Box which adds a playful vibe to your website. This element is the right choice in terms of adding suspense to your content. You can add action to any boring content with Flip Box.
Flip Box Widget lets you display nicely animated Flip Boxes to highlight any content inside your page with plenty of styling options.
Using Flip Box:
You can see the below video to get an insight into how you can use the Flip Box Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Flip Box
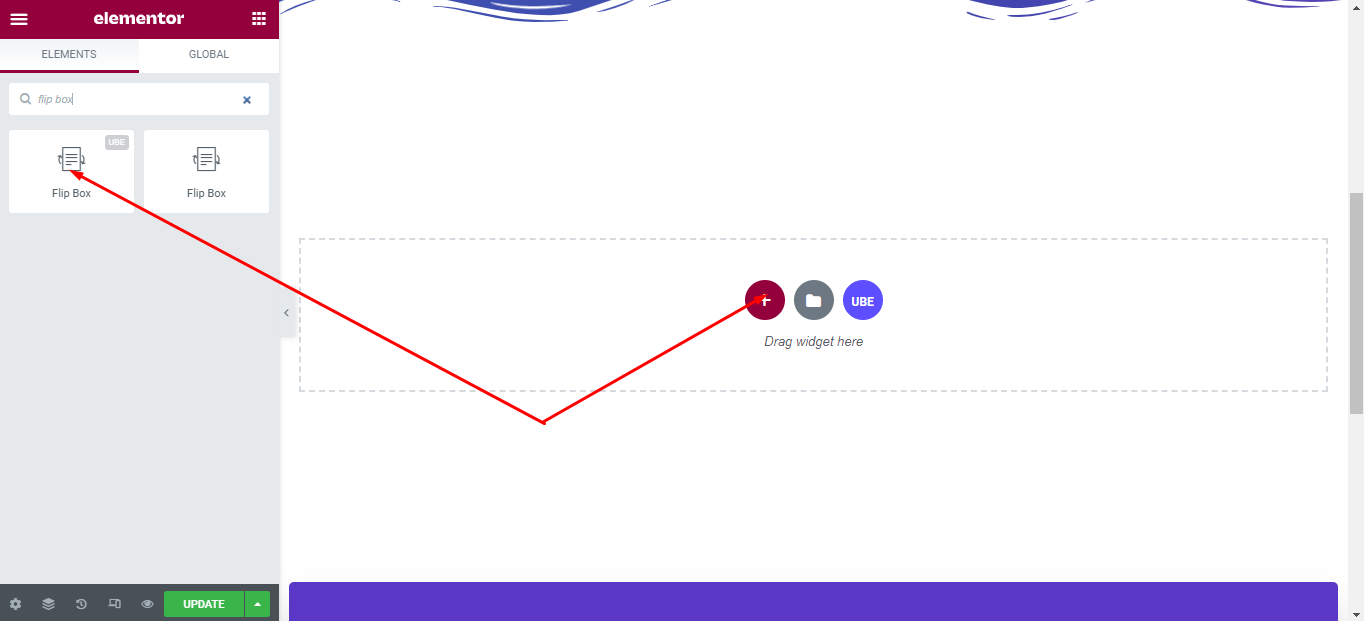
To use this UBE Addons element, find the ‘Flip Box‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Flip Box‘ into the ‘Drag widget here‘ or the ‘+’ section.

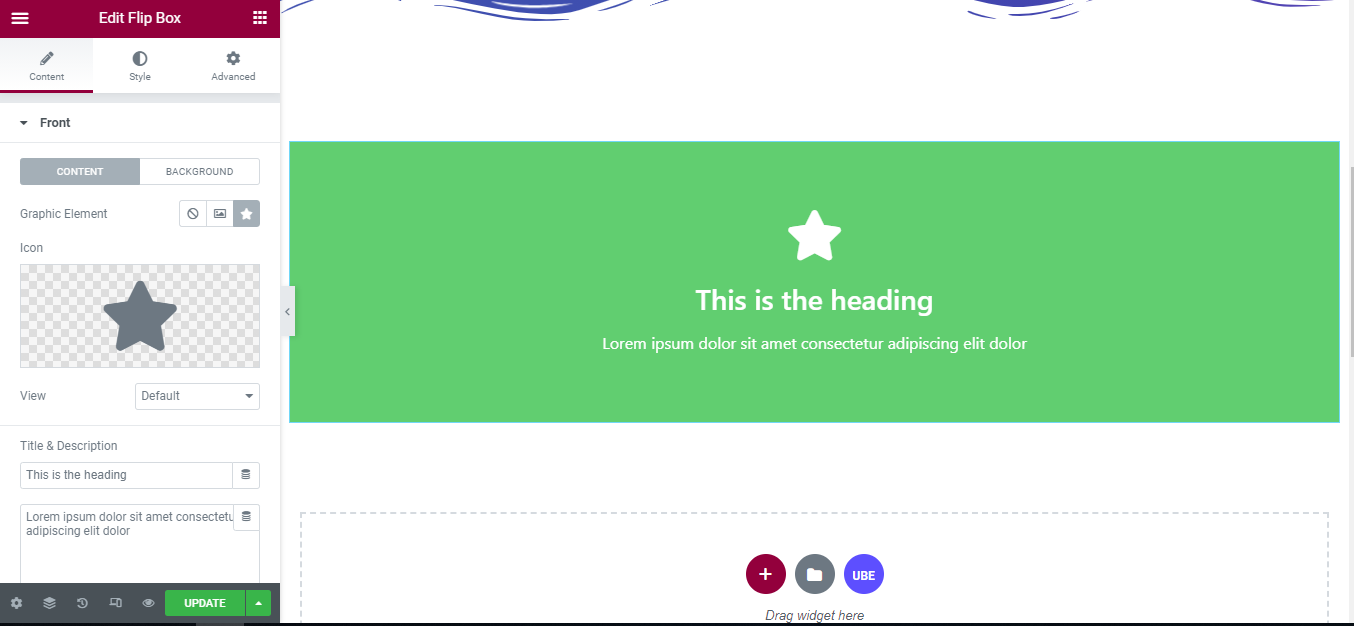
After you are done with Step 1, this is the basic layout you are going to view:

How to Configure Content Settings
Under the ‘Content’ tab, you will find the Flip Box sections.
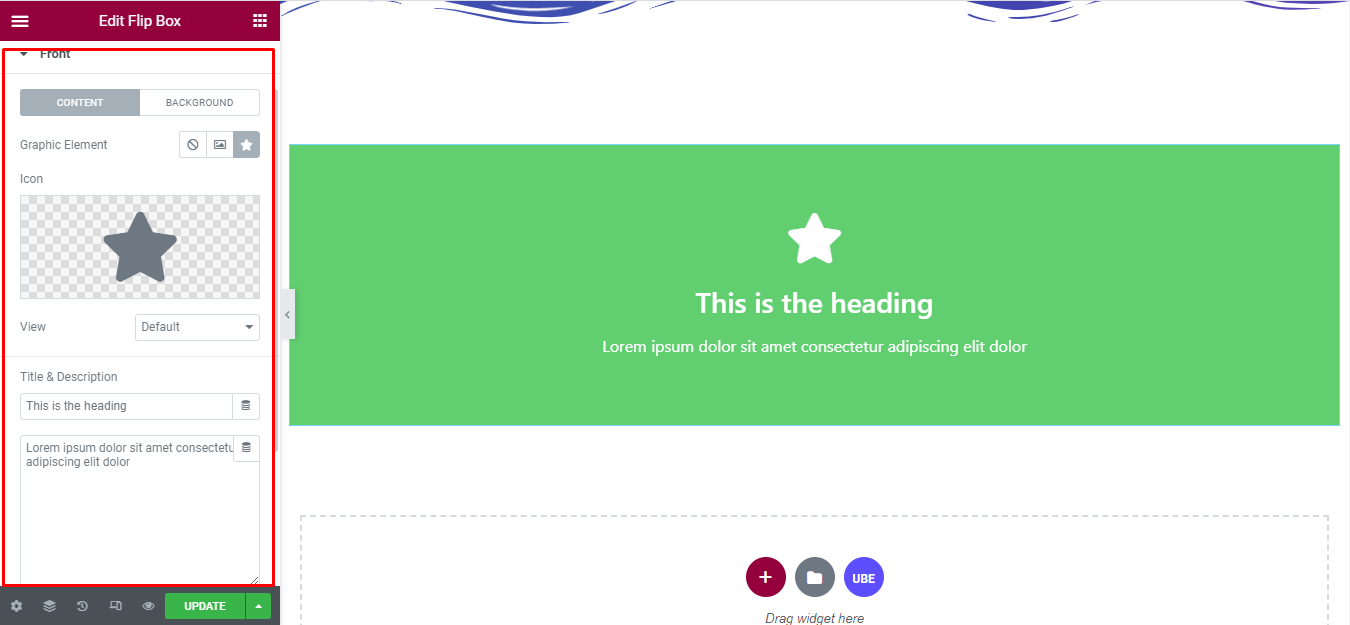
Front
– In the content tab:
| Graphic Element | Select media for the front. Can be an icon or an image |
|---|---|
| View | Choose the shape of the icon |
| Title & Description | Enter title and description for front |
In the background tab:
– Background Type: select the background for the front.

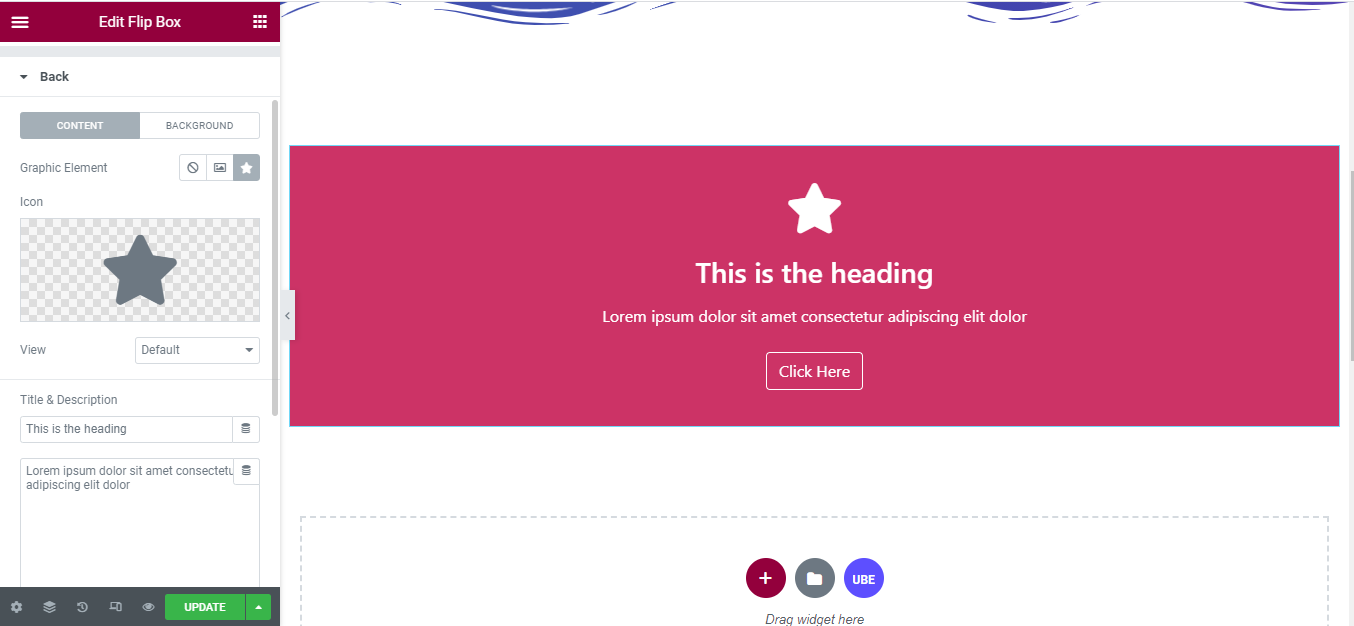
Back
Back is similar to front, but back has an additional button:
| Button Text | Enter text of the button |
|---|---|
| Size | Choose size of button |
| Link | Enter link of button |

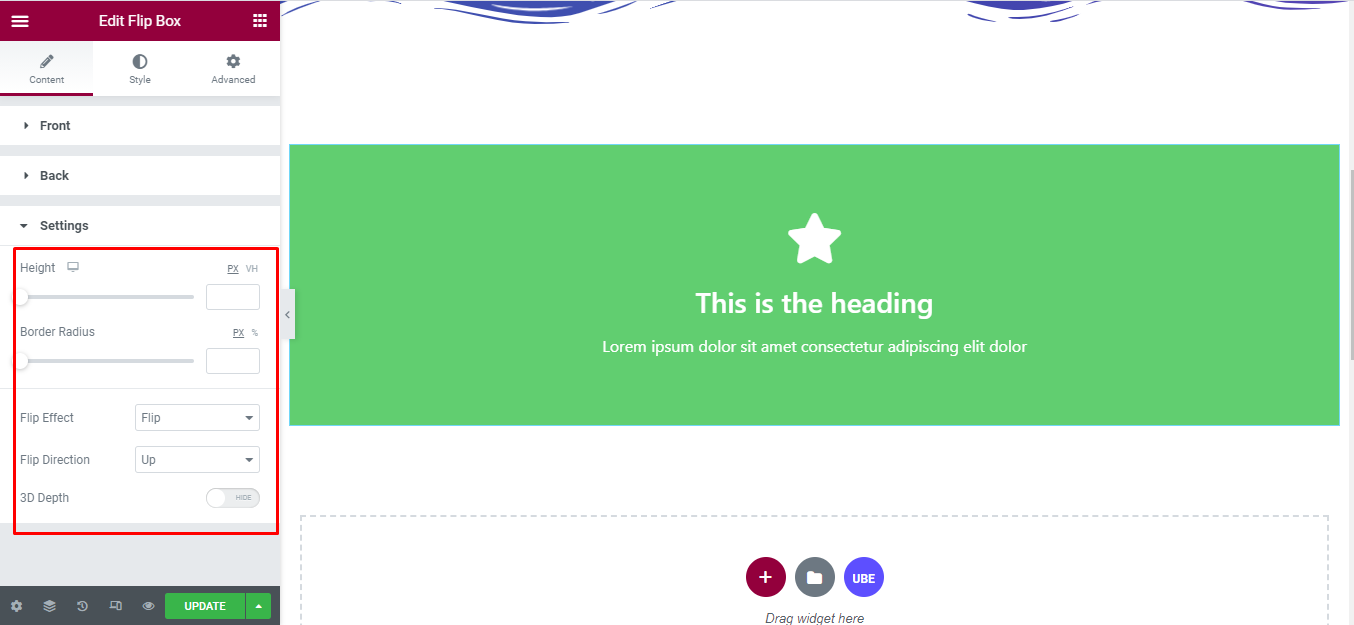
Setting
| Height | Enter height of the flip box |
|---|---|
| Border Radius | Enter border radius of the flip box |
| Flip Effect | Select the flip effect of the flip box |
| Flip Direction | Choose flip direction |
| 3D Depth | Whether 3D flip effect is allowed |

How to Style Flip Box
Switch to the ‘Style’ tab to style all the elements of Flip Box.
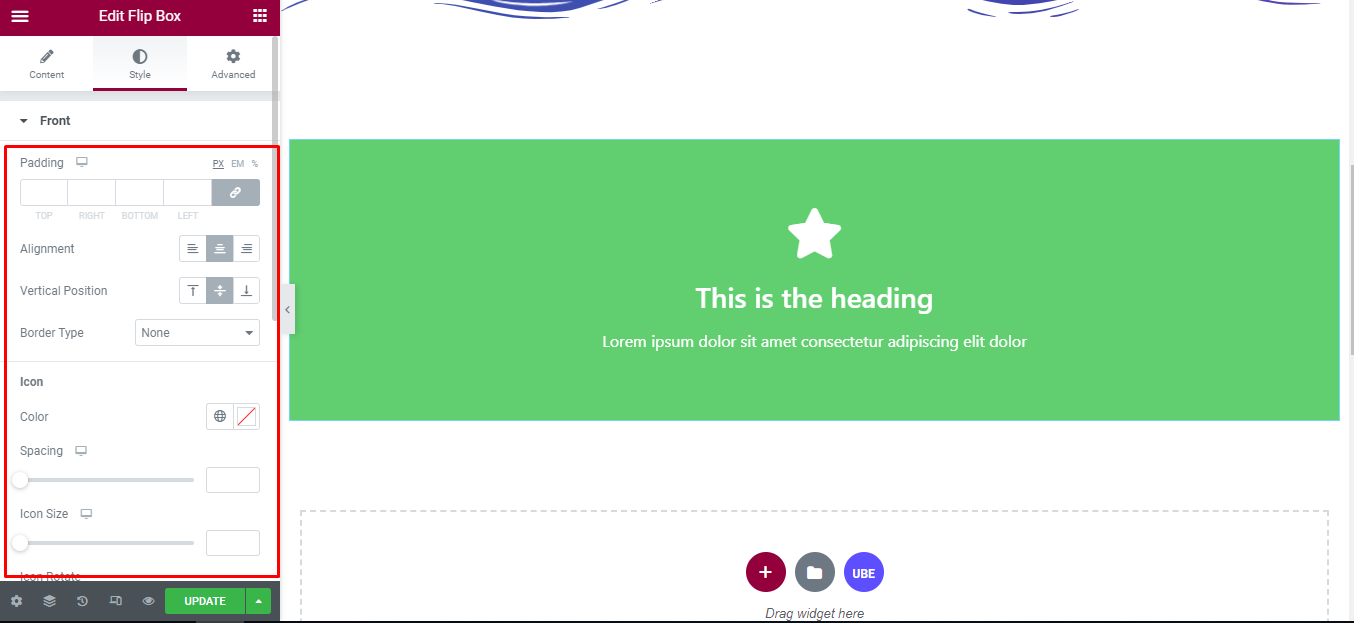
Front
‘Front’ section lets you add Padding, Alignment, Vertical Position, Border Type to the Front of Flip Box.
Icon
‘Icon’ section lets you add Color, Spacing, Icon Size, Icon Rotate, Icon Padding, to the Icon of Flip Box.
Title
‘Title’ section lets you add Text Color, Typography to the Title of Flip Box.
Description
‘Description’ section lets you add Spacing, Text Color, Typography to the Description of Flip Box.

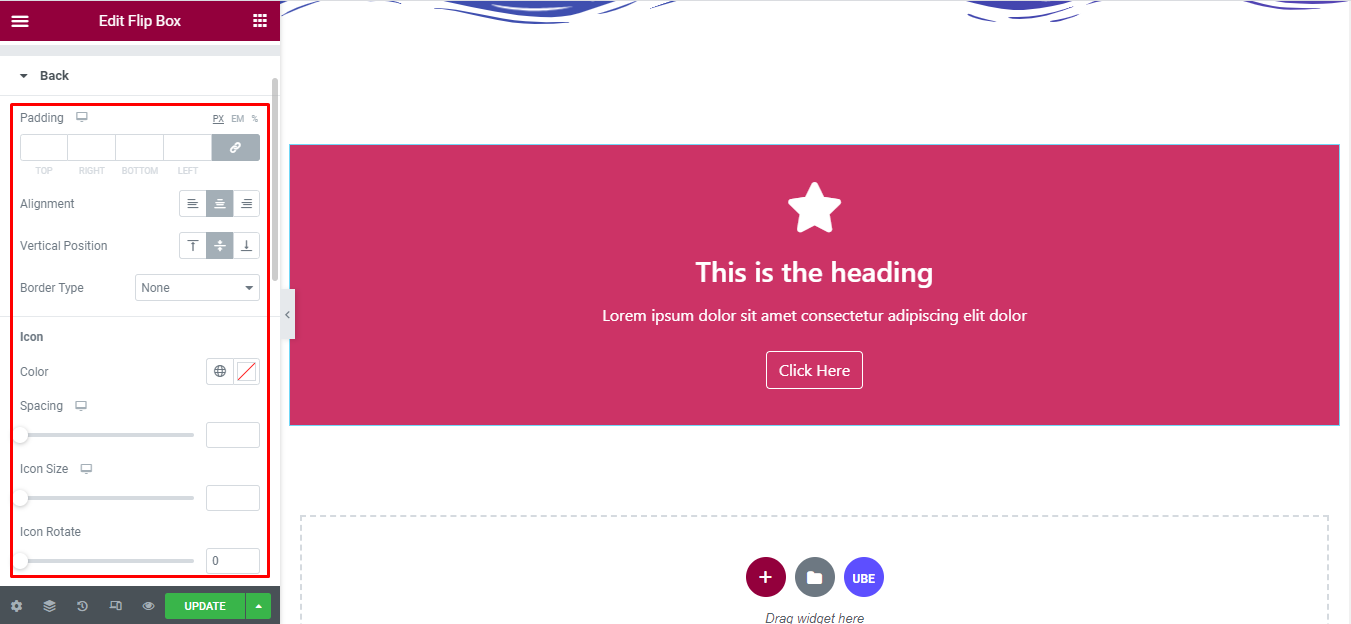
Back
Back is similar to Front section. However, there is an extra style for the button. Button allows you to add Spacing, Size, Typography, Edit
Border Radius and Text Color, Background Color, Border Type in normal and hover mode.

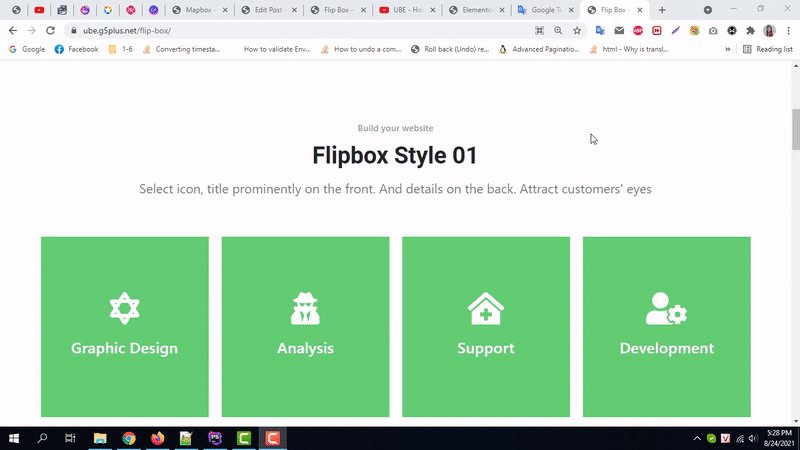
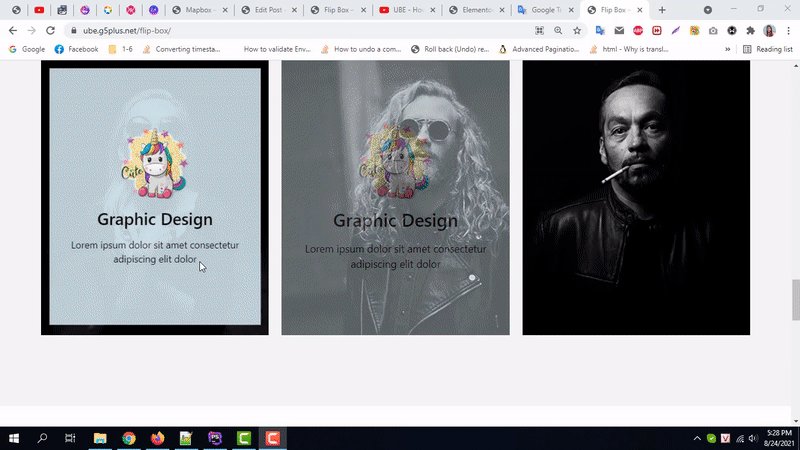
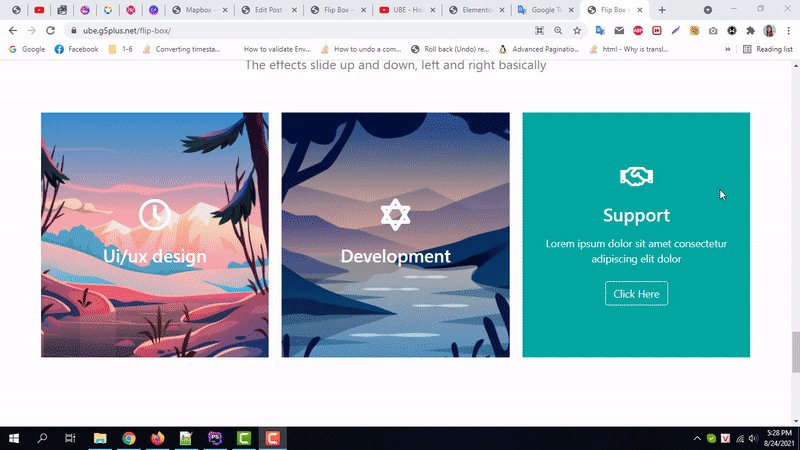
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Flip Box as per your preference.

By using UBE Flip Box, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
