Heading
How To Use A Heading Of UBE Addons
Headings play an important role on a website. The more attractive your heading looks, the more attention you’ll be grabbing on to it. Widget Ube heading will help you do this in a simple way
How to Activate Heading
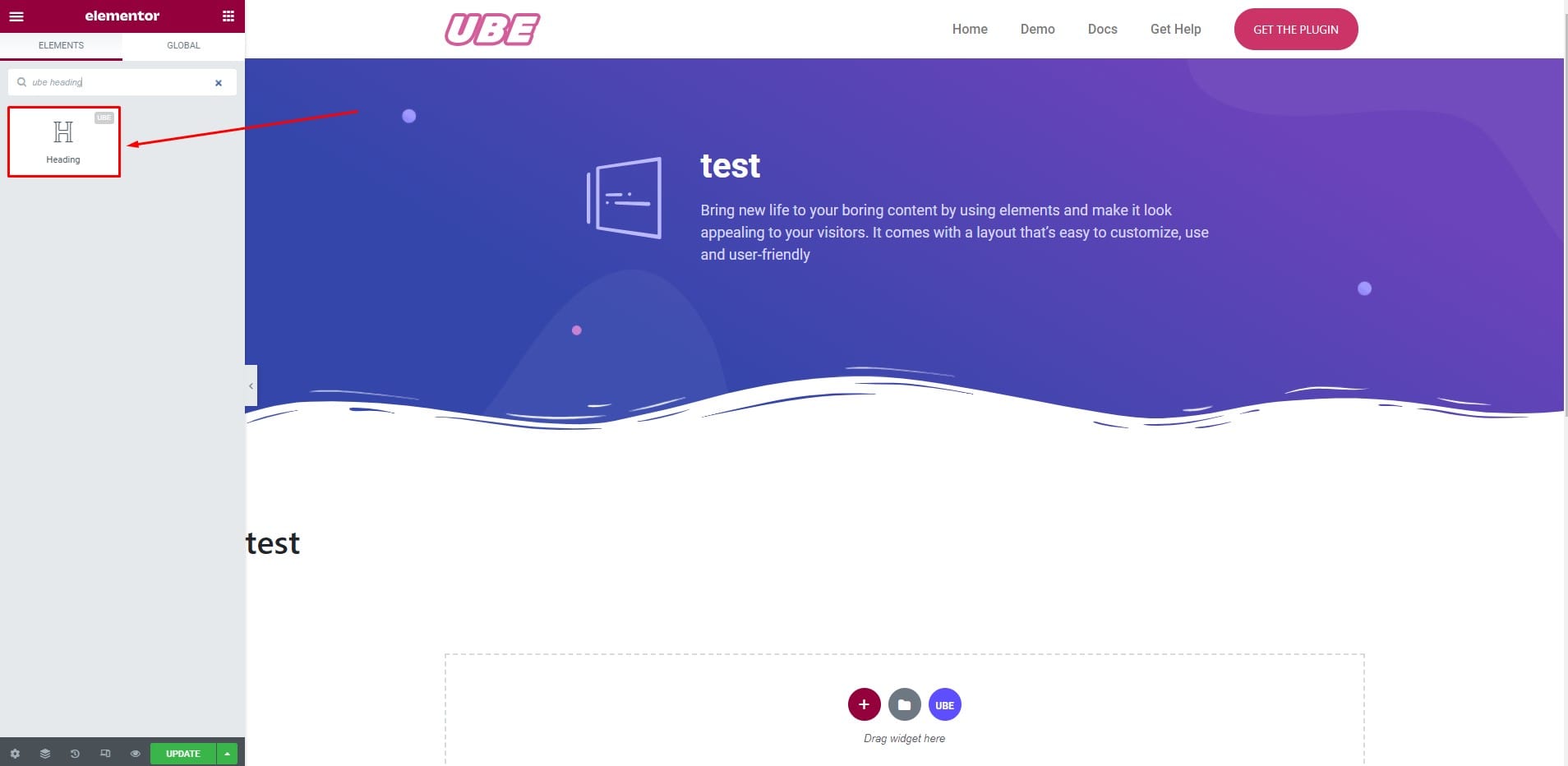
To use this UBE Addons element, find the ‘UBE Heading‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Heading‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
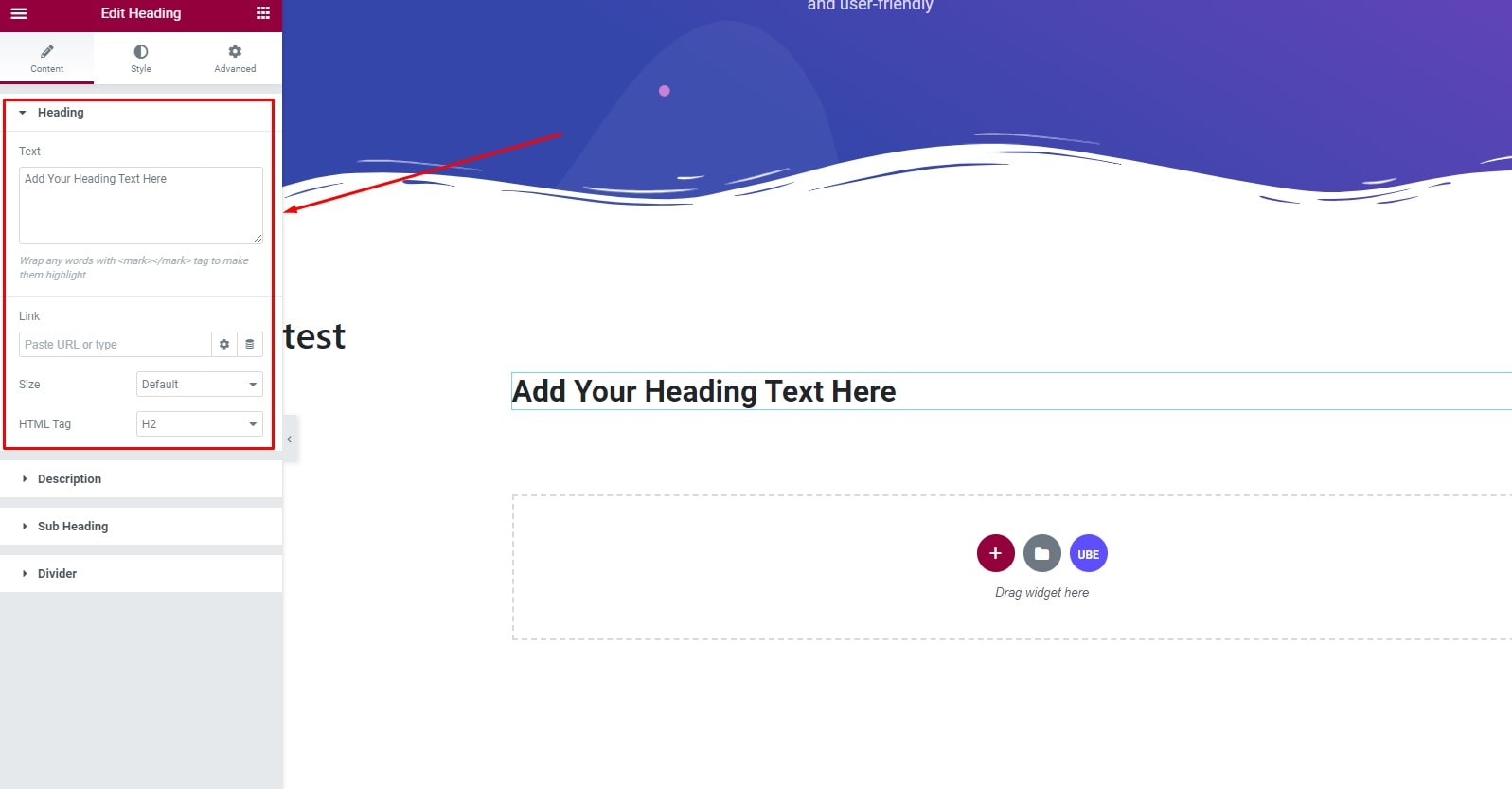
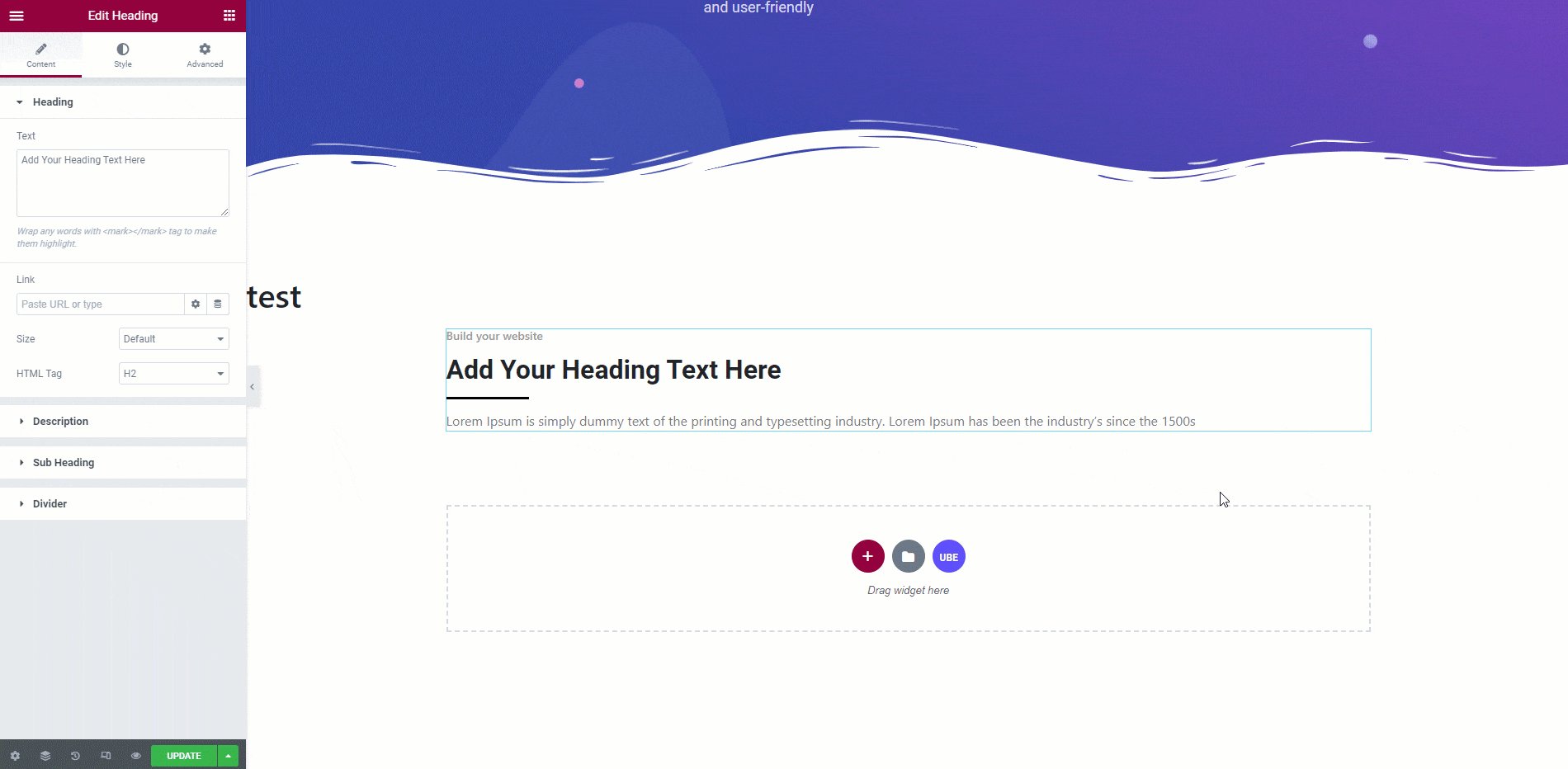
Heading
Here you can enter the content heading, size, tag html.

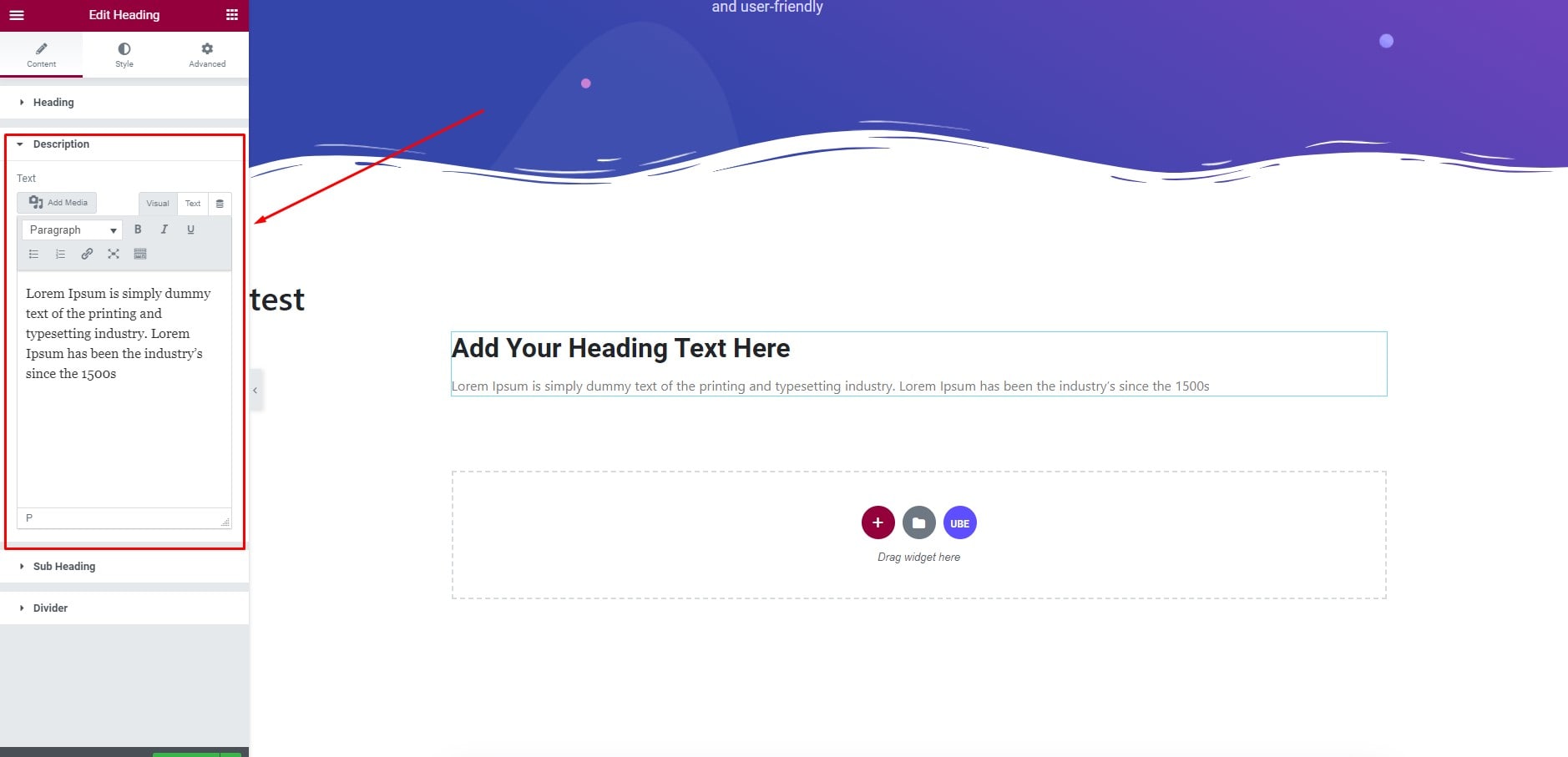
Description
Here you can enter the content for description

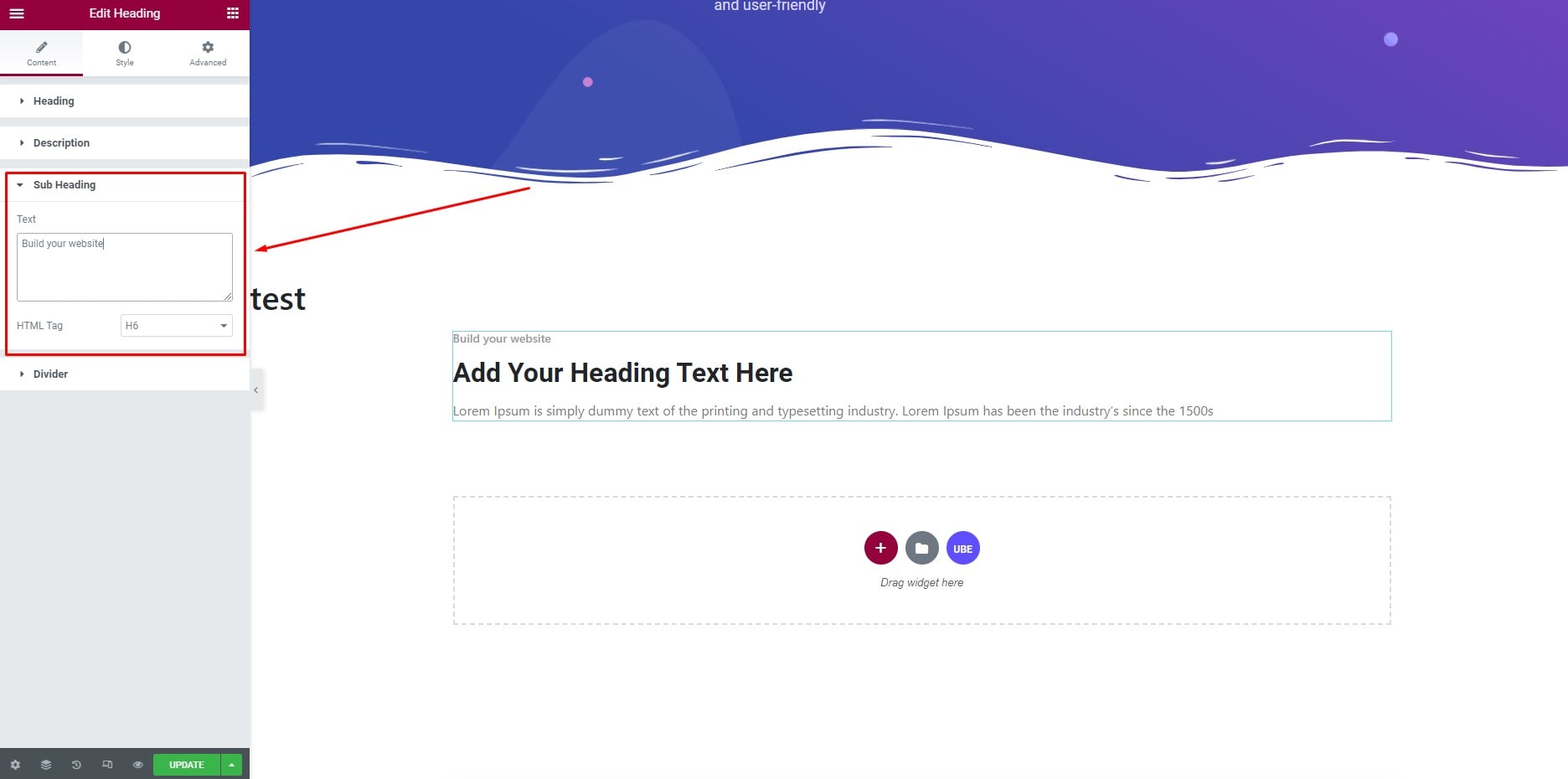
Sub Heading
Here you can enter the content, tag html for sub heading

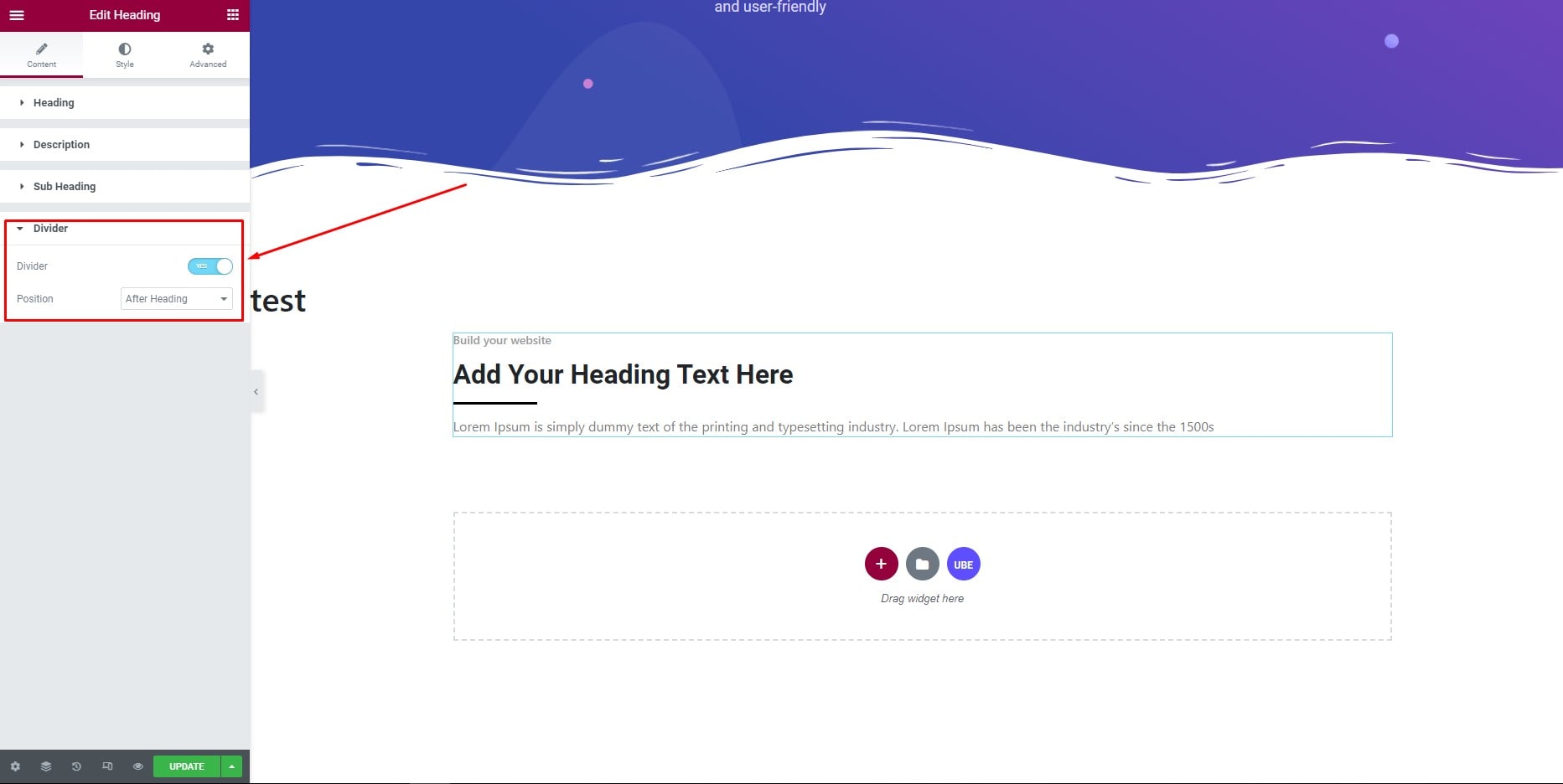
Divider
Enable button divider to enable Divider for heading. Here. You can choose whether the Divider appears before or after the header

How to Style Heading
Switch to the ‘Style’ tab to style all the elements of Heading
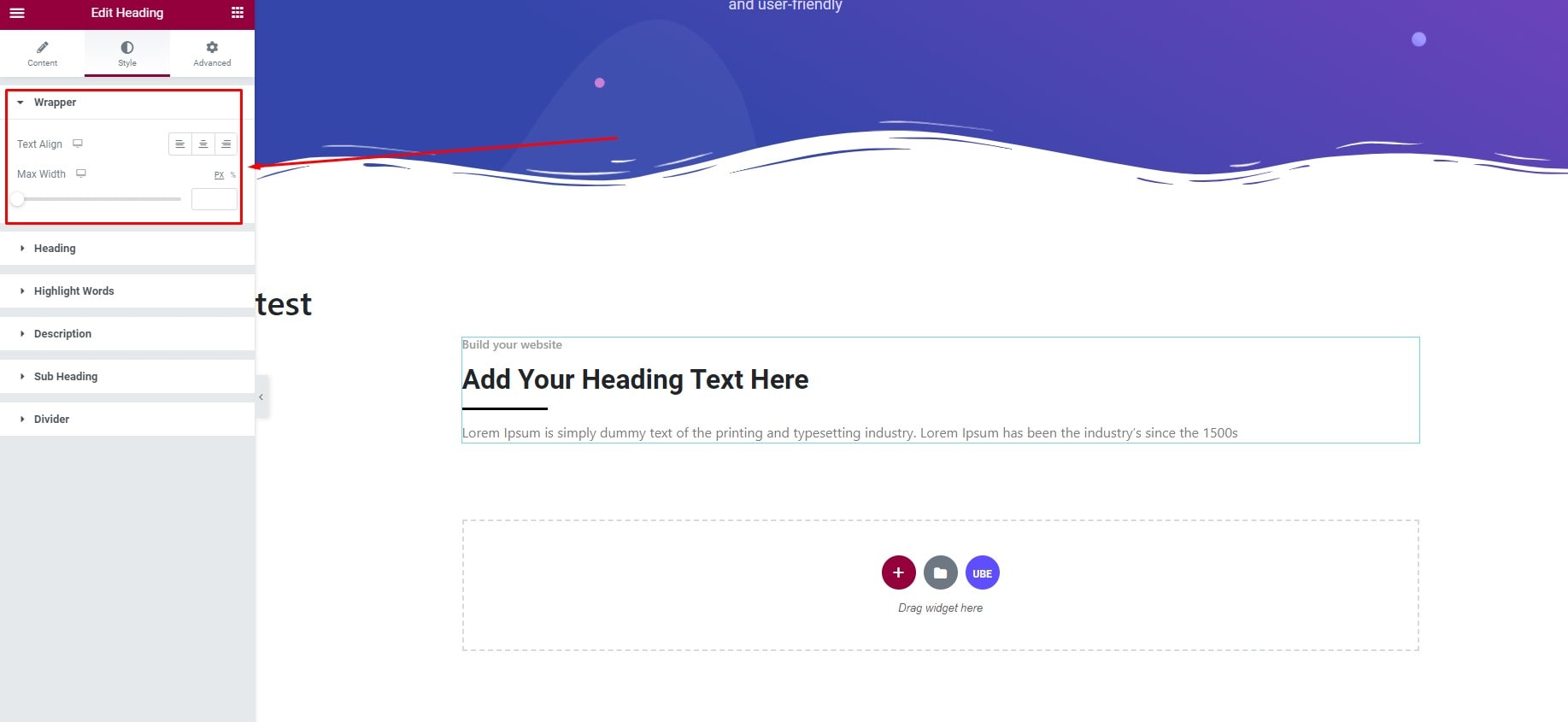
Wrapper
Here you can set align, max width for heading

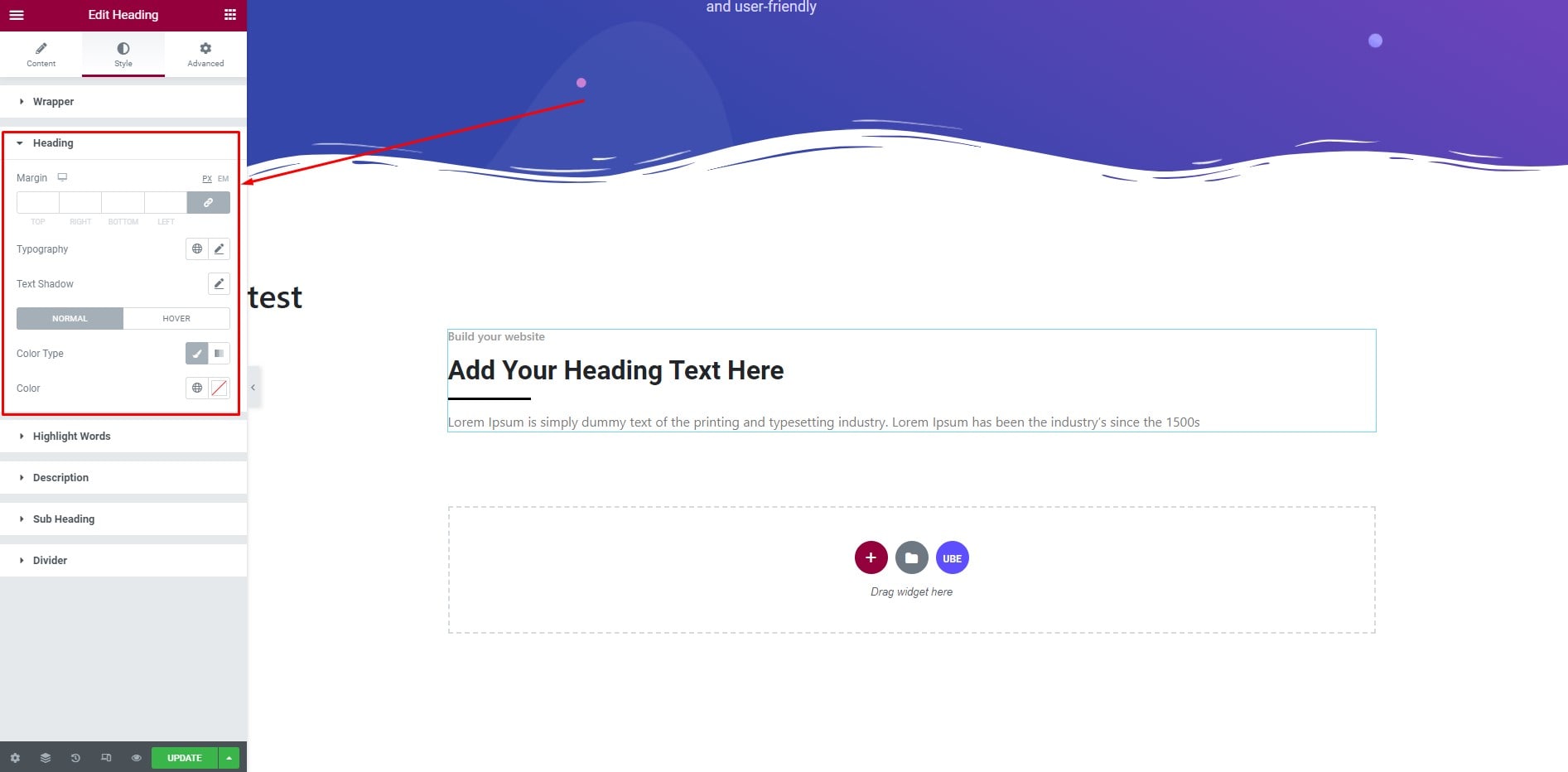
Heading
Here you can style color, color hover, typography, margin and text shadow for heading.

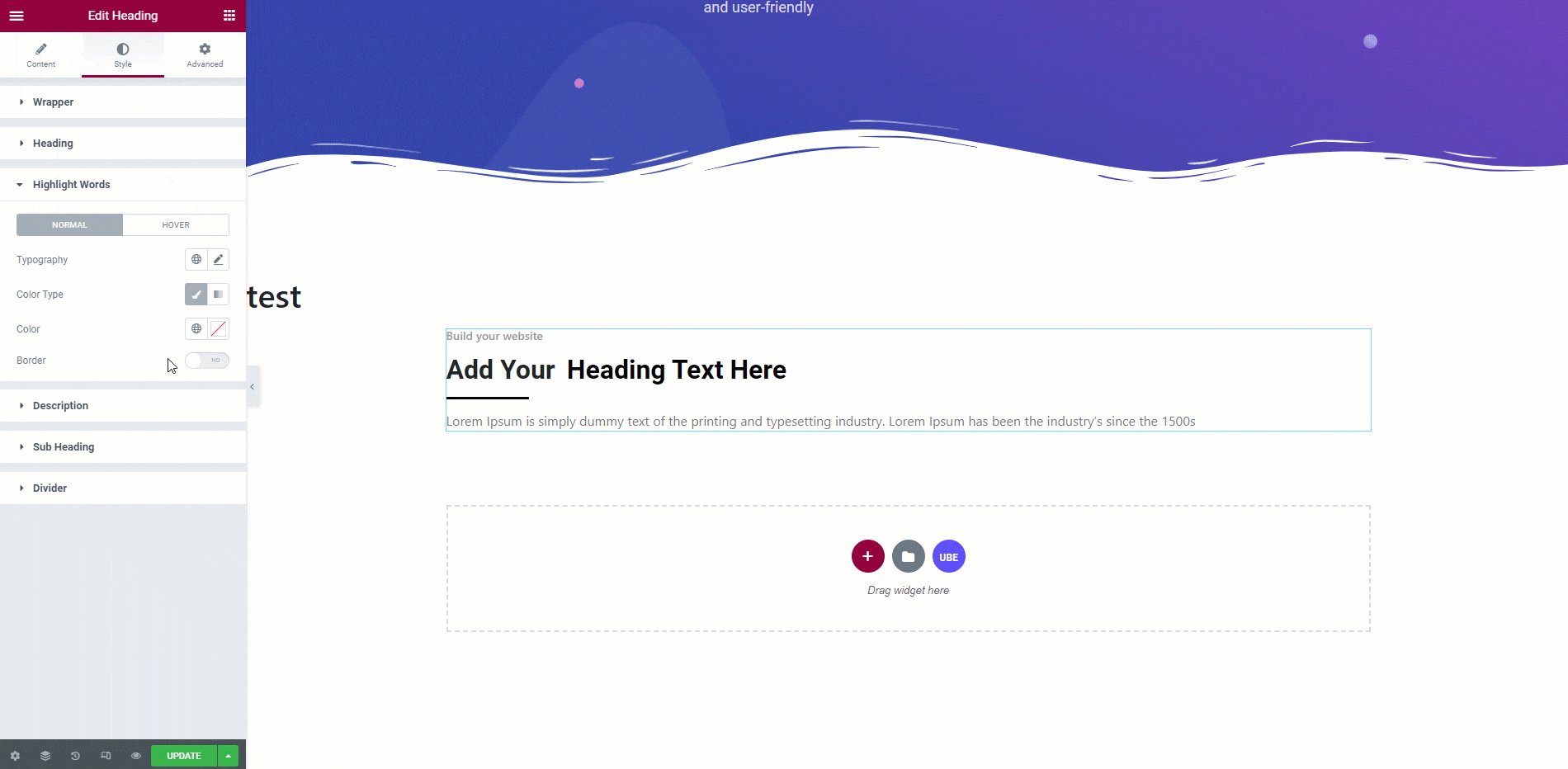
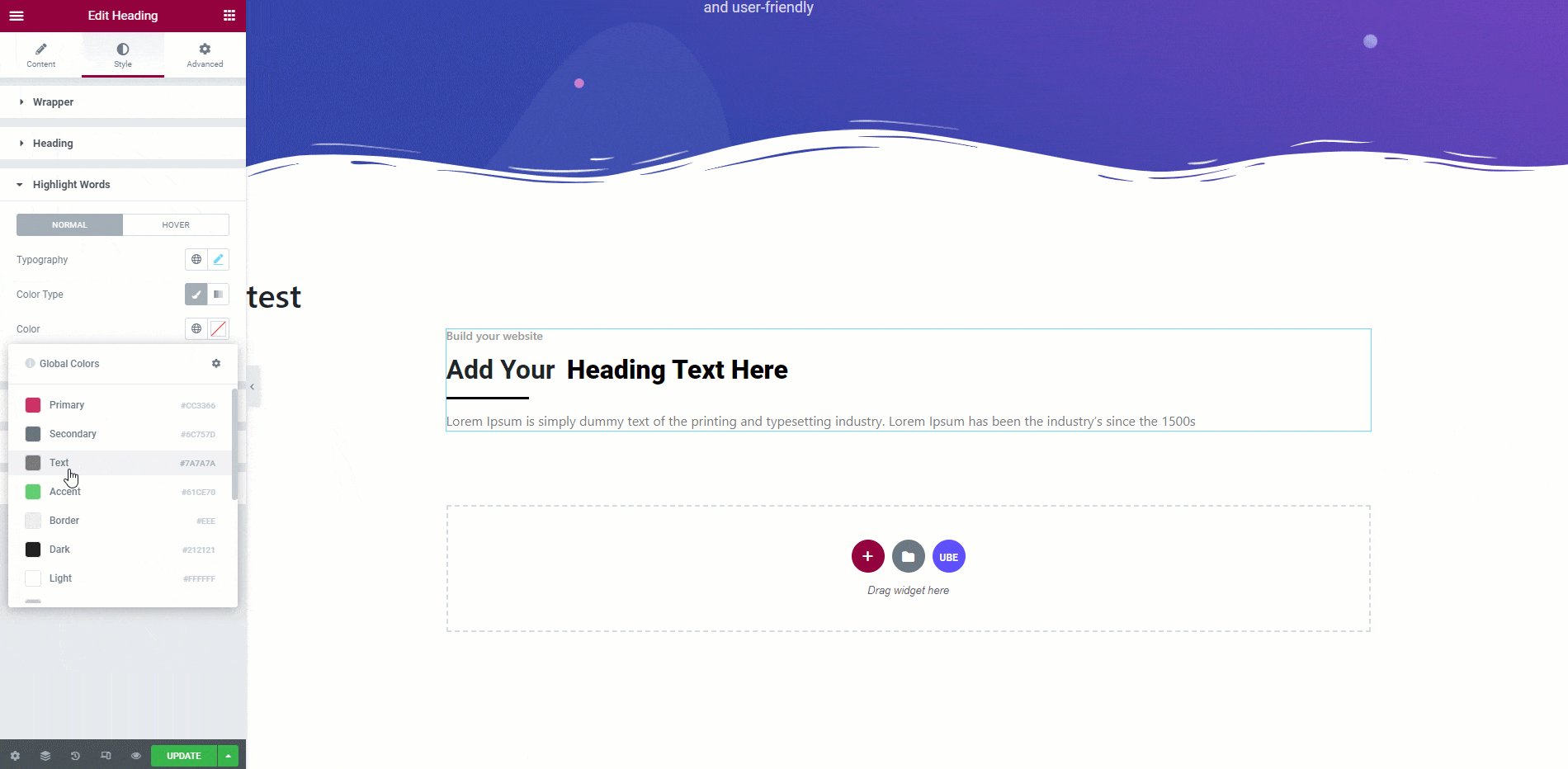
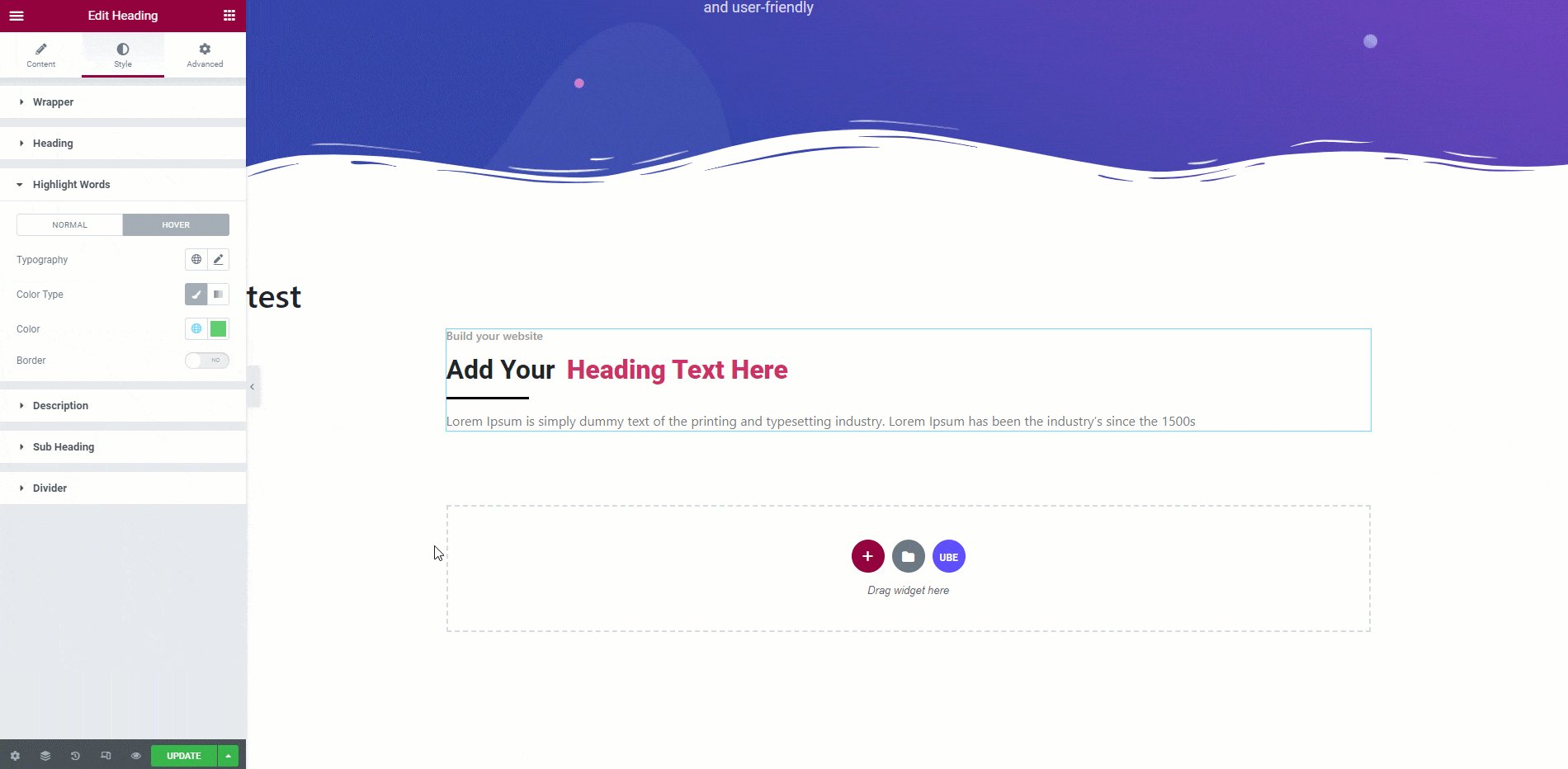
Hightlight Words
Wrap any words with <mark></mark> tag to make them highlight in section Heading
At the ‘Hightlight’ section of the Style tab. You can style color, typography, border.

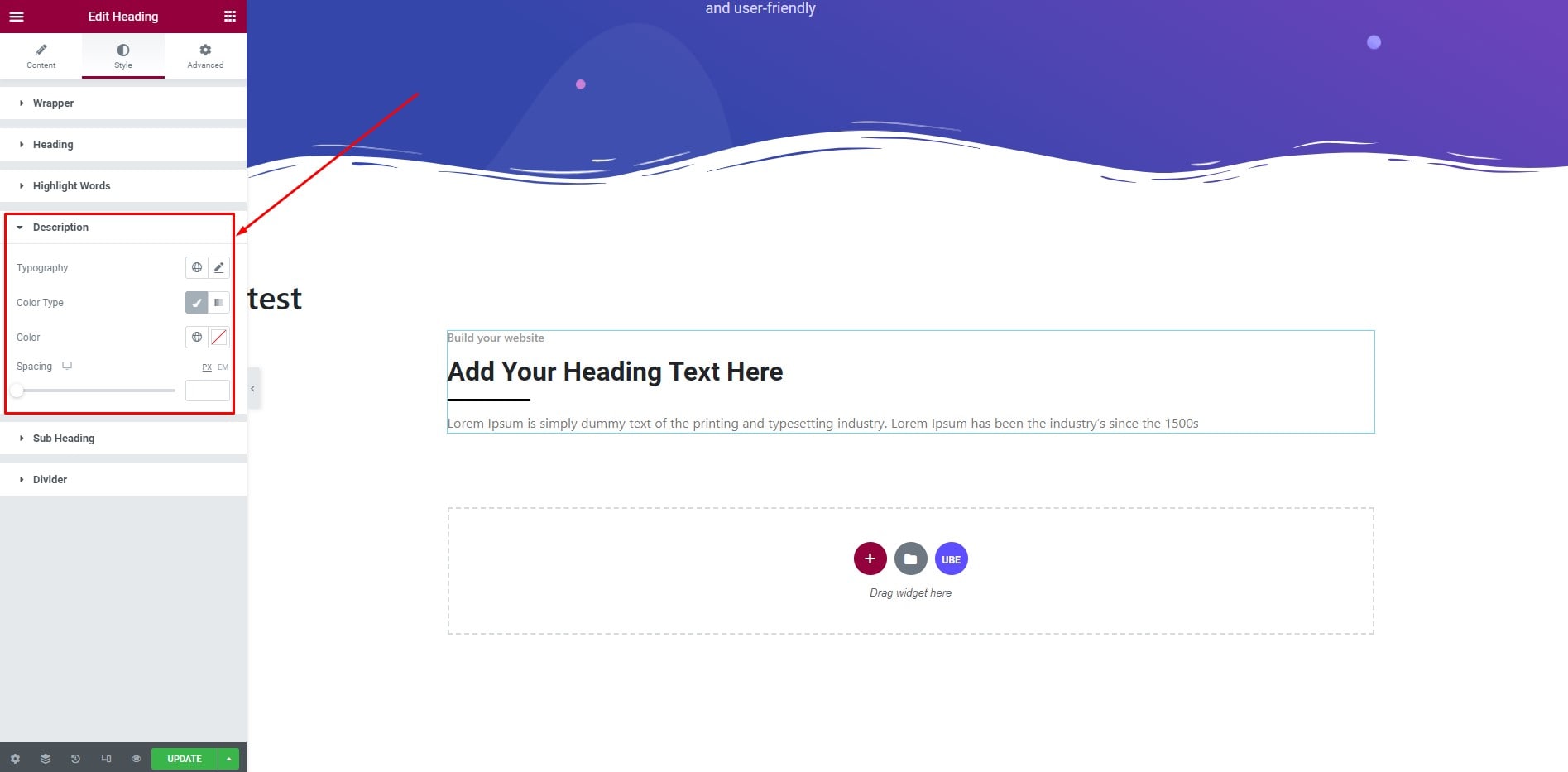
Description
Here you can style color, typography, spacing for description

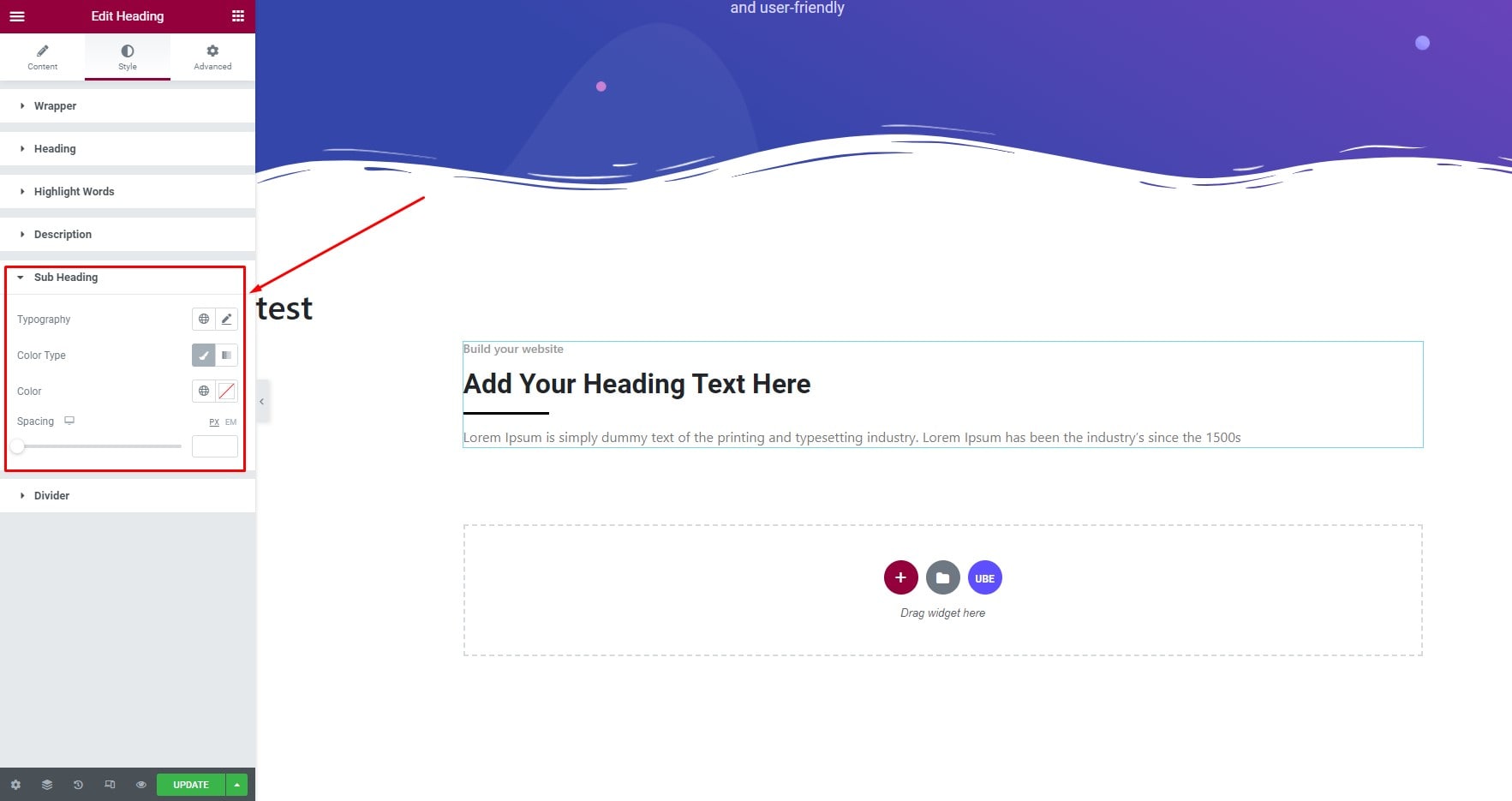
Sub Heading
Here you can style color typography spacing for Sub heading.

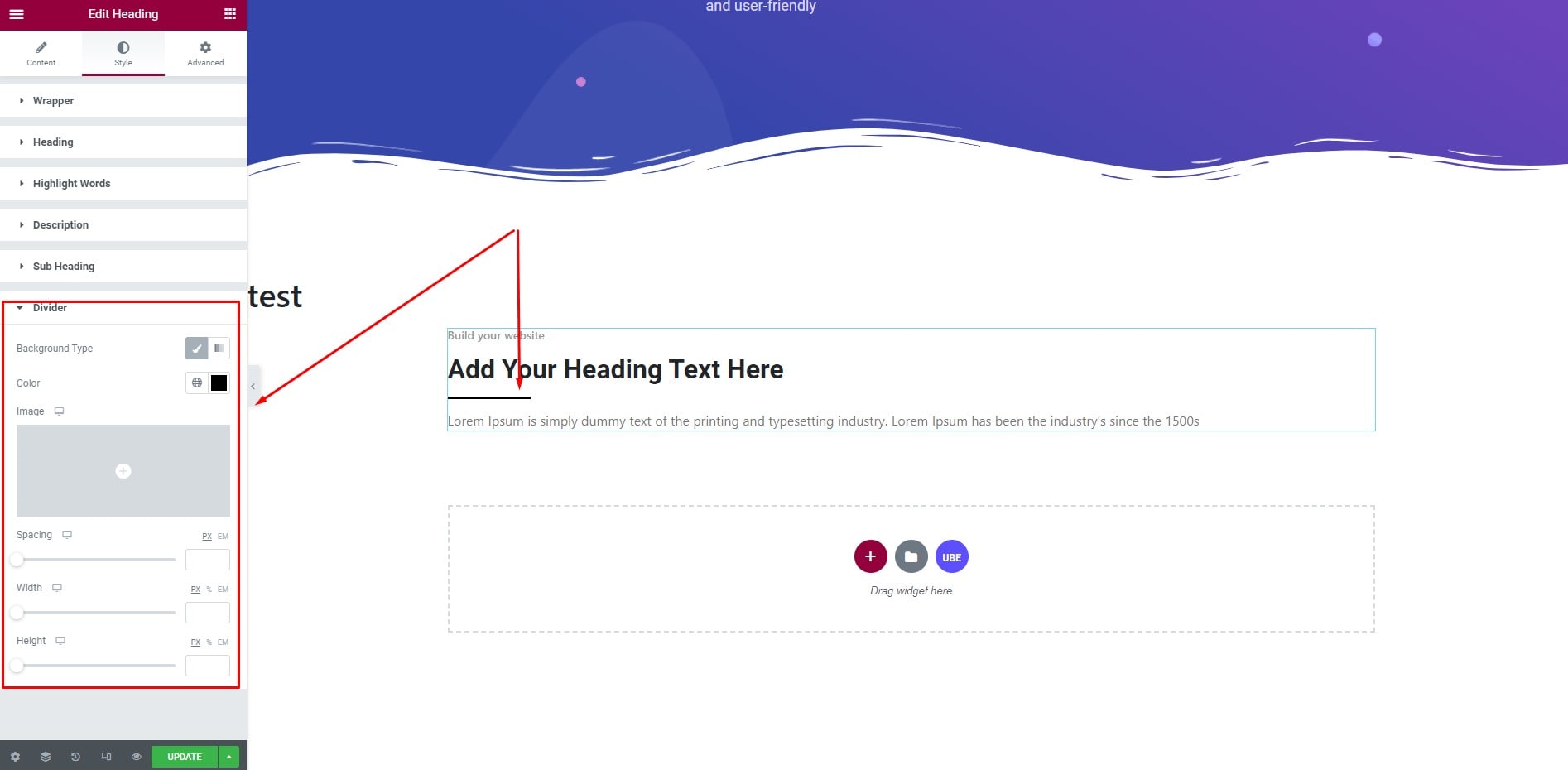
Divider
Here you can style background, spacing, width, height for divider

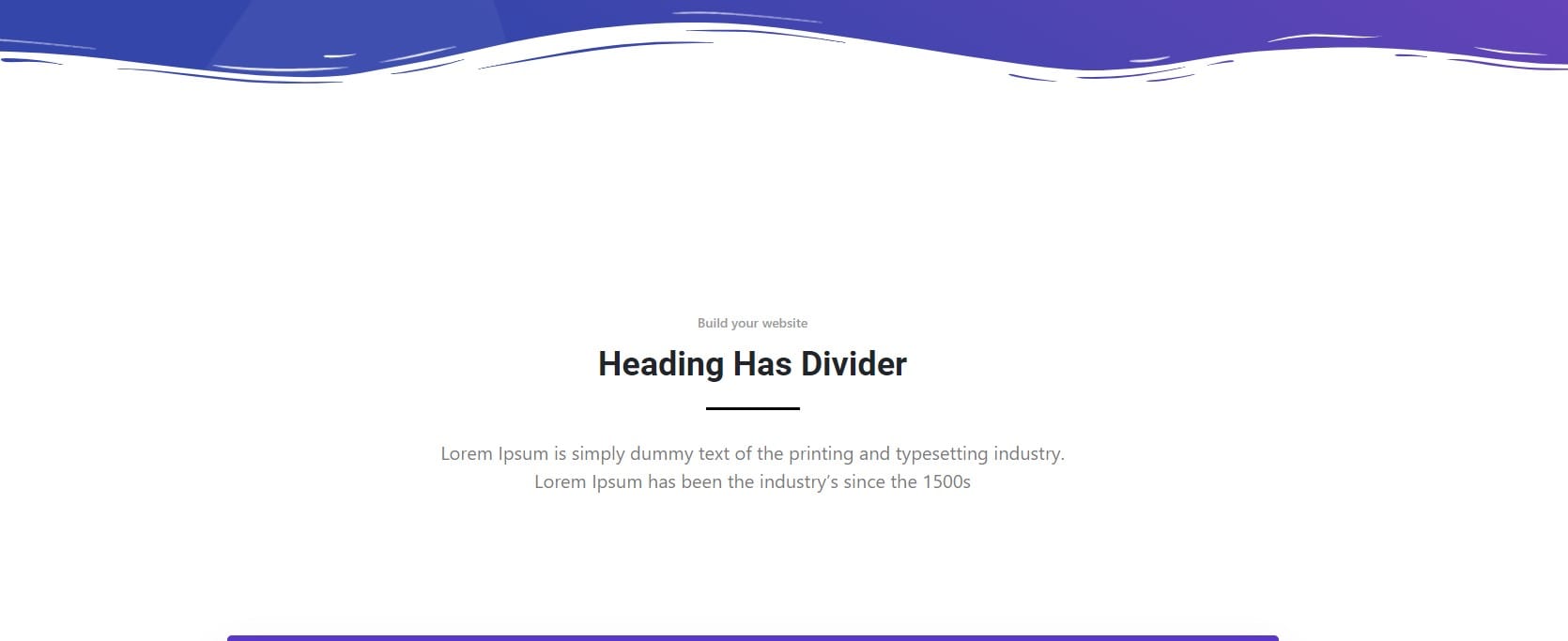
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Heading as per your preference.

By using UBE Heading, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
