Advanced Icon Box
How To Use An Advanced Icon Box Of UBE Addons
Advanced Icon Box helps to display multiple Image boxes at the same time in a grid or slider layout.
Using Advanced Icon Box:
You can see the below video to get an insight into how you can use the Advanced Icon Box Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Advanced Icon Box
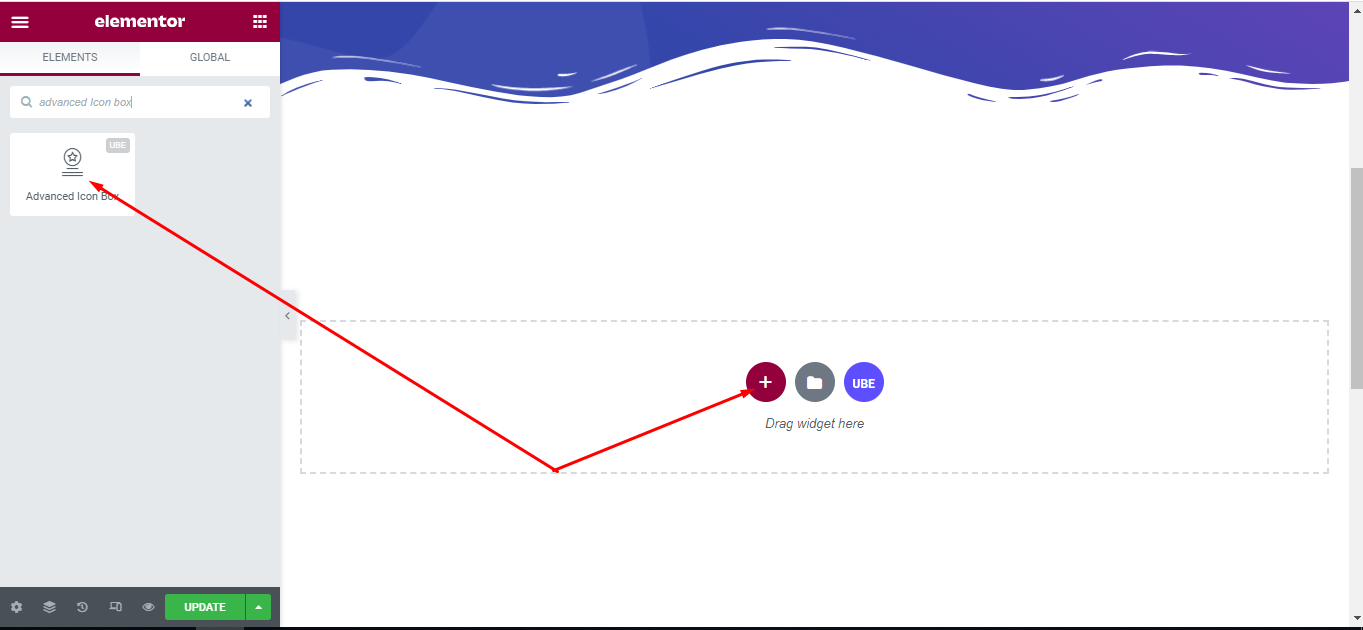
To use this UBE Addons element, find the ‘Advanced Icon Box‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Advanced Icon Box‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
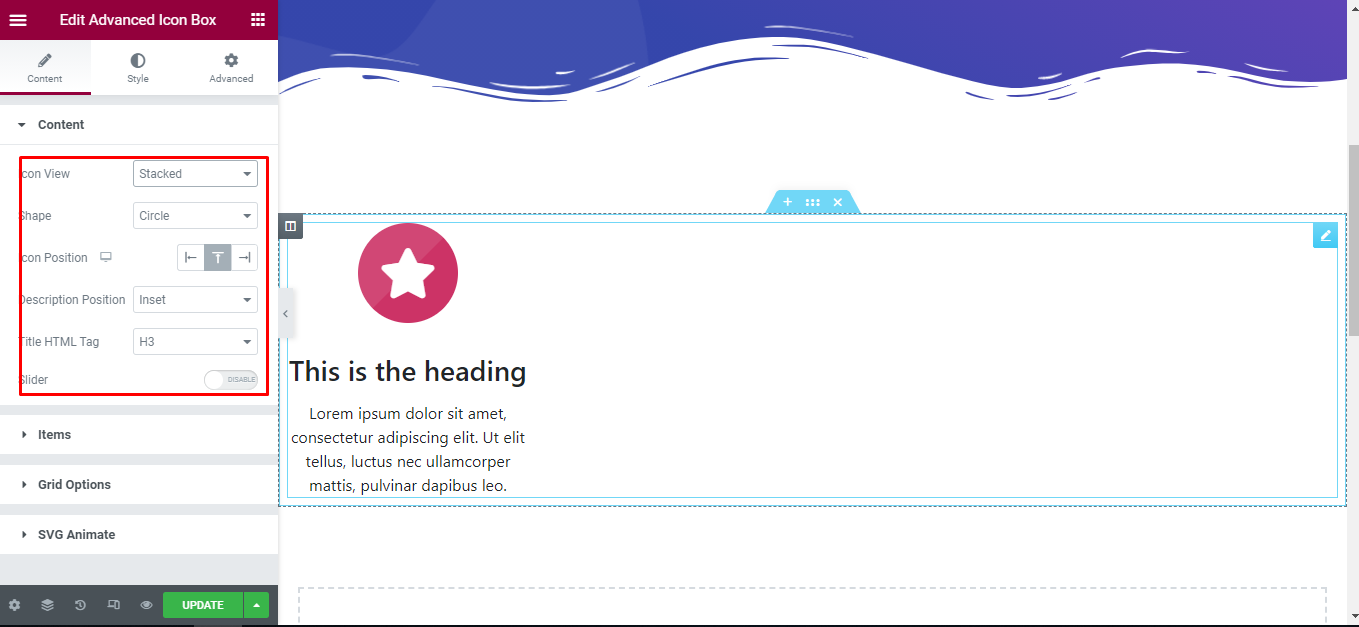
Under the ‘Content’ tab, you will find the Advanced Icon Box sections.
Content
| Icon View | Choose the default style of the icon |
|---|---|
| Icon Position | Choose the position of the image relative to the title and description |
| Description Position | Choose the position of the description relative to the title |
| Title HTML Tag | Select the html tag of the title |
| Slider | whether to display as a slider or not |

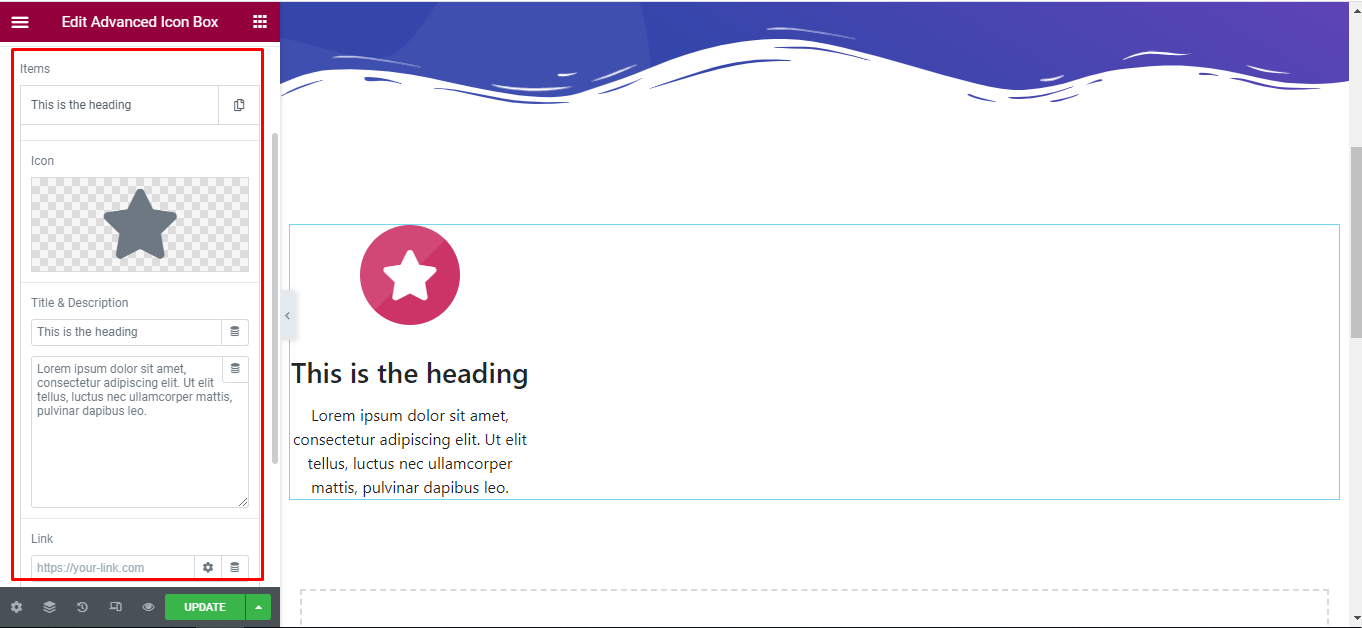
Items
Each item includes:
| Choose Icon | Choose an icon for the icon box |
|---|---|
| Title & Description | Enter title and description for the image box |
| Link | Enter the link for the image box |
| CSS Classes | Enter a custom class if you want to add custom css for the image box |

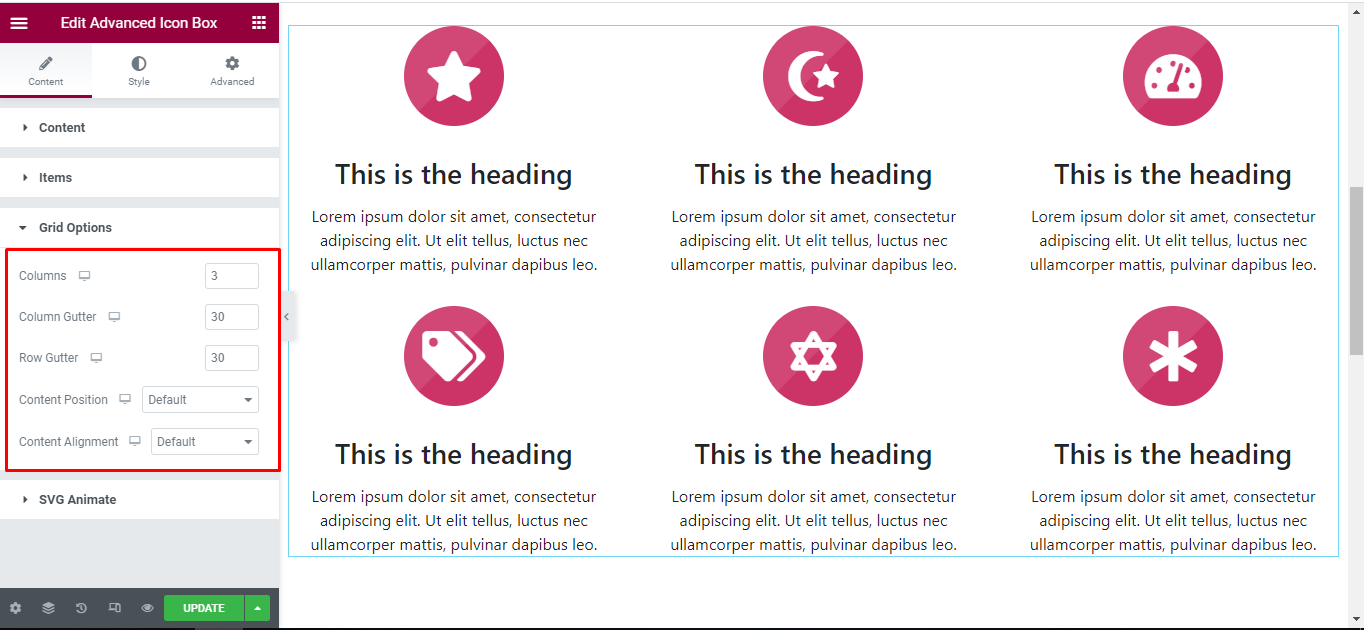
Grid Option
Grid Options are visible only when Slider is off.
| Columns | Enter the number of columns, you can choose the number of columns according to each screen. |
|---|---|
| Columns Gutter | Enter the distance between columns |
| Row Gutter | Enter the distance between rows |
| Content Position | Choose the display position of the item vertically |
| Content Alignment | Choose the display position of the item horizontally |

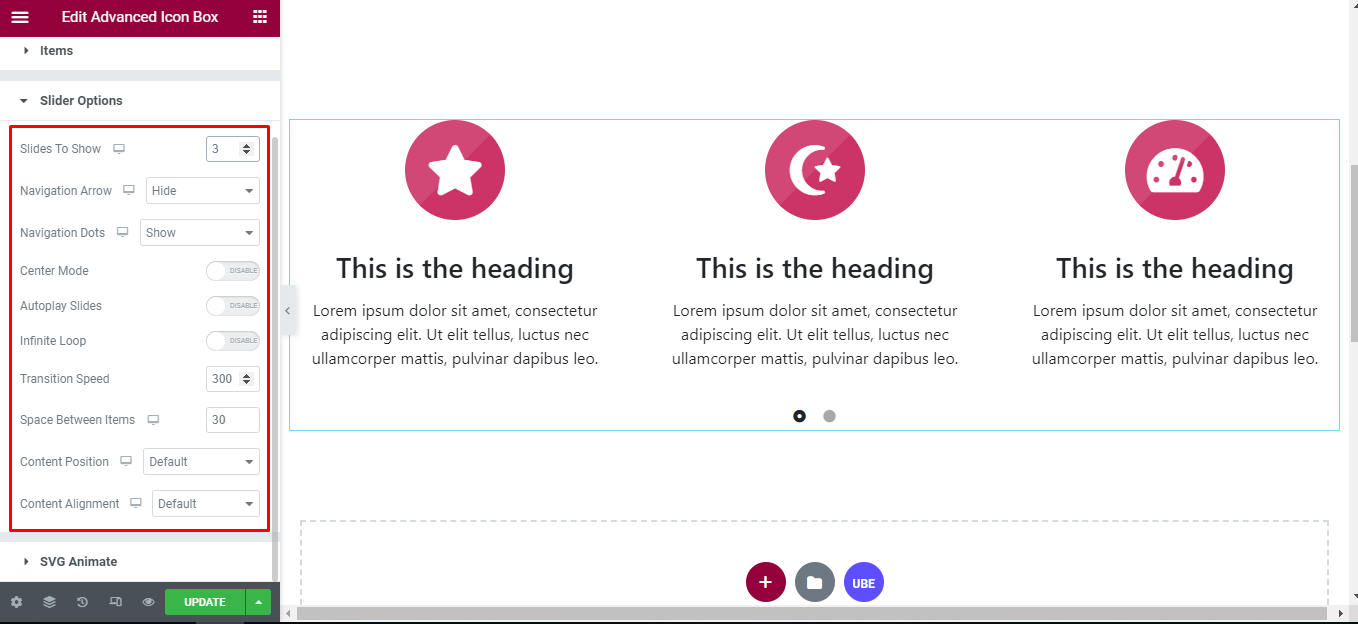
Slider Option
Slider Options are visible only when Slider is on.
| Slides To Show | Choose the number of slides to display on 1 page. You can choose the number of slides corresponding to each responsive screen |
|---|---|
| Navigation Arrow | Allows arrow navigation or not? Allow showing and hiding in each responsive screen |
| Navigation Dots | Allows to display the navigation style dots or not. Similar to arrows, allows display in each screen responsive |
| Center Mode | Allow center mode or not |
| Autoplay Slides | Allow autoplay or not |
| Autoplay Speed | Speed of autoplay mode, this is only displayed in case Autoplay Slides is enabled |
| Infinite Loop | Whether to allow unlimited loops or not |
| Transition Speed | The speed of the transition moving between slides |
| Space Between Items | The distance between slides |
| Content Position | Choose the display position of the item vertically |
| Content Alignment | Choose the display position of the item horizontally |

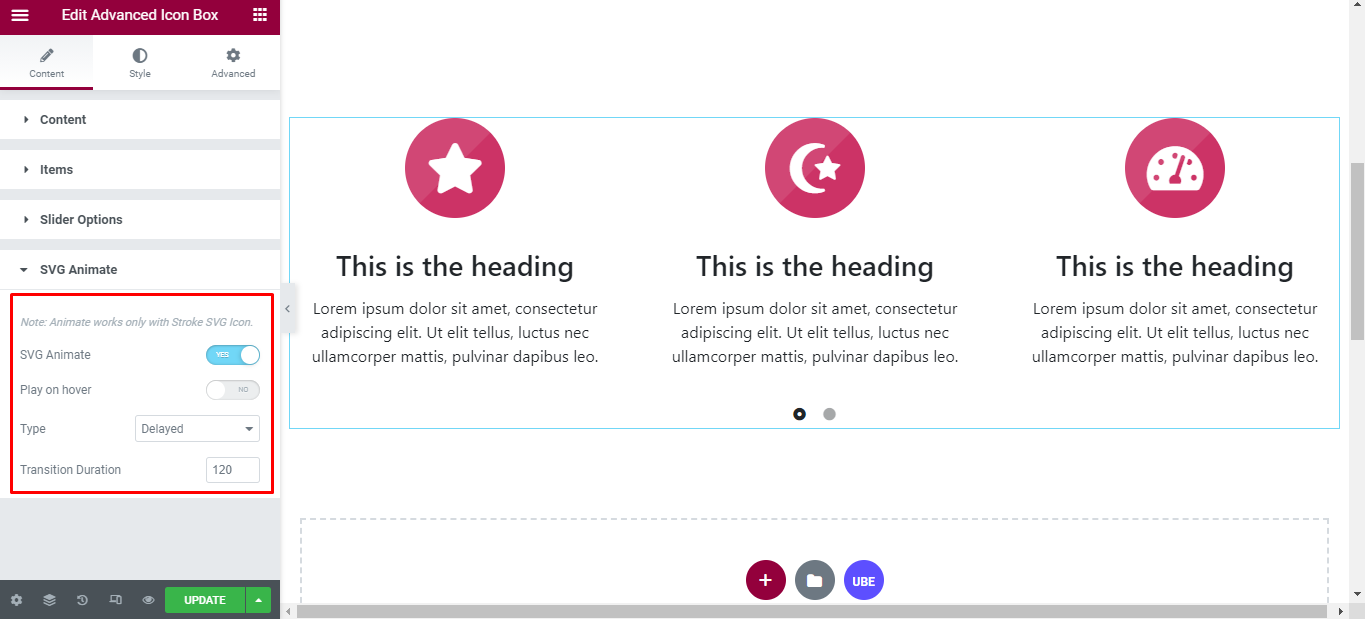
SVG Animate
| SVG Animate | Whether to allow animation for svg icons or not. This feature only works for icons that are Stroke SVG Icon |
|---|---|
| Play on hover | Whether to allow play when hovering on the icon |
| Type | Choose the type of animation |
| Transition Duration | Enter the speed of the animate |

How to Style Advanced Icon Box
Switch to the ‘Style’ tab to style all the elements of Advanced Icon Box.
Icon
‘Icon’ section lets you add Primary Color, Secondary Color in hover and normal mode; Spacing, Size, Padding, Rotate, Border Radius to the icon of Icon Box.
![]()
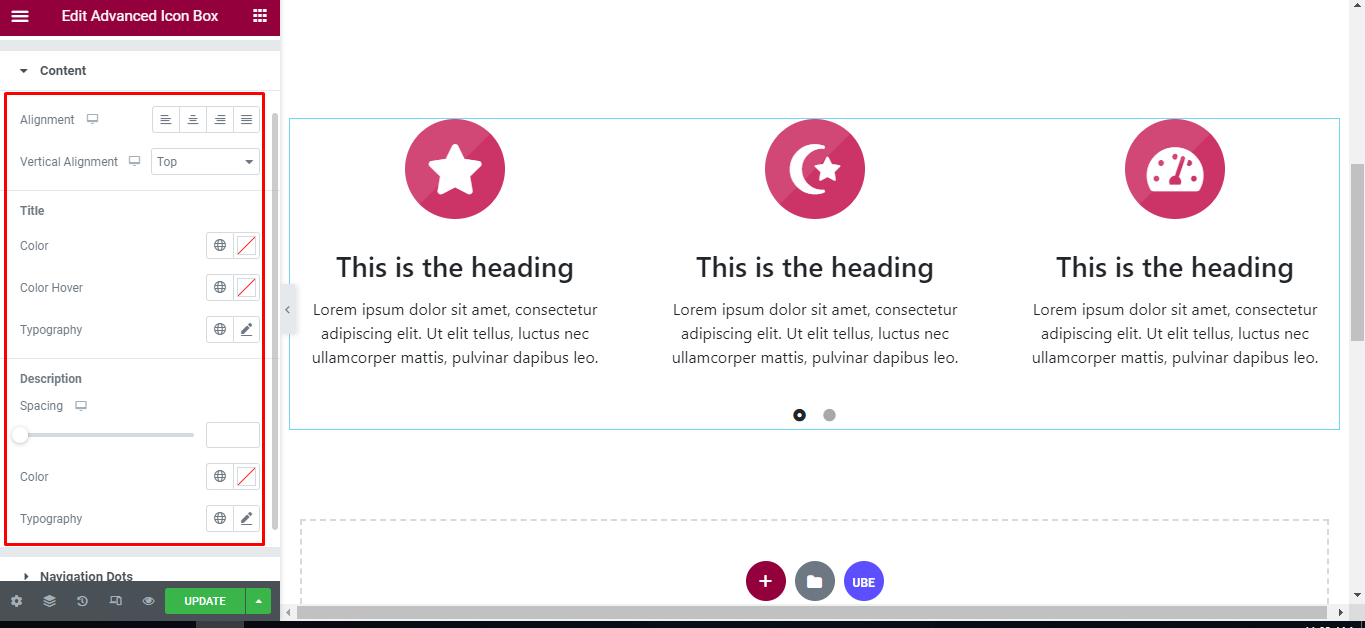
Content
‘Content’ section lets you add Alignment, Vertical Alignment to the content; Color, Color Hover, Spacing to the title, Spacing, Color, Typography to description of Icon Box.

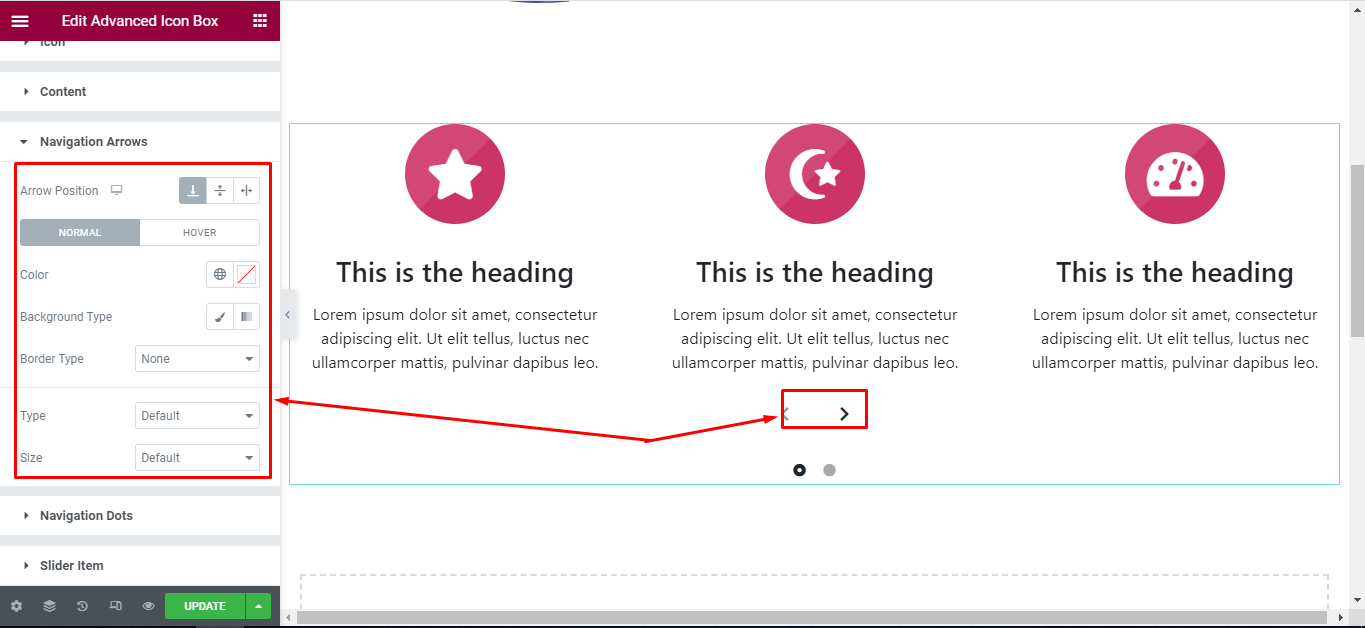
Navigation Arrows
‘Navigation Arrows’ section lets you choose Arrow Position, Color, Background, Border in Normal and Hover. It allow you change type of arrow is classic or outline, size of arrows.

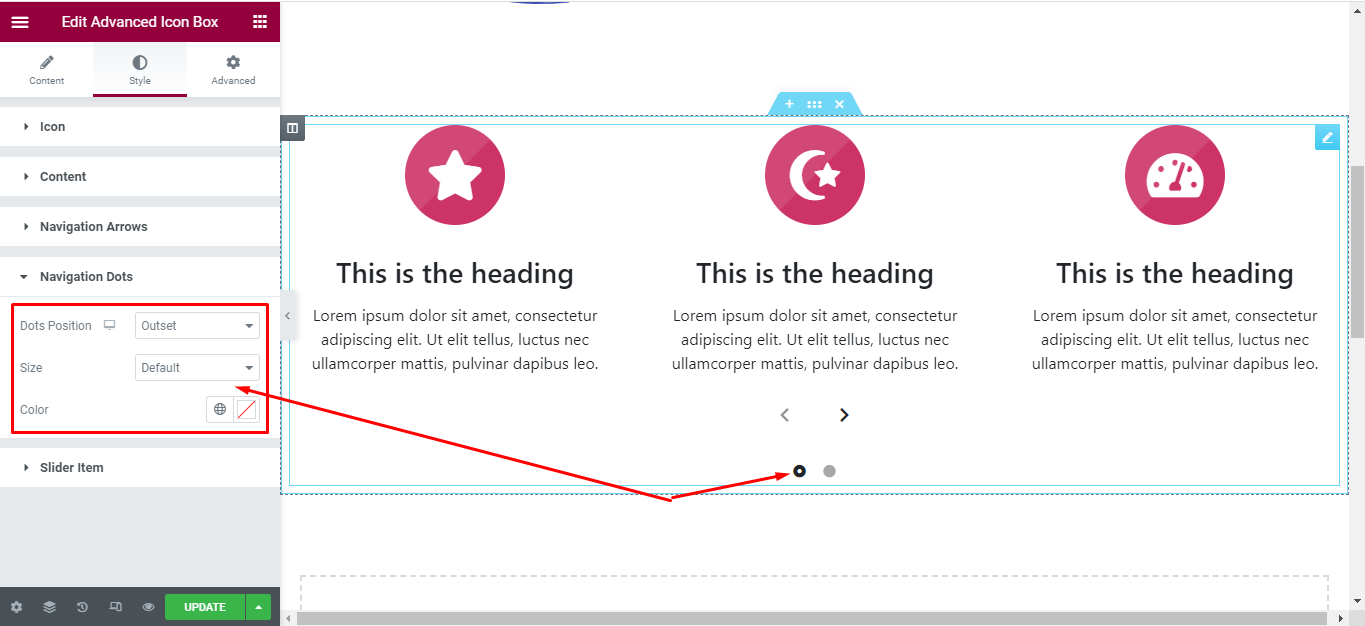
Navigation Dots
‘Navigation Dots’ section lets you choose Dots Position, Color, Size.

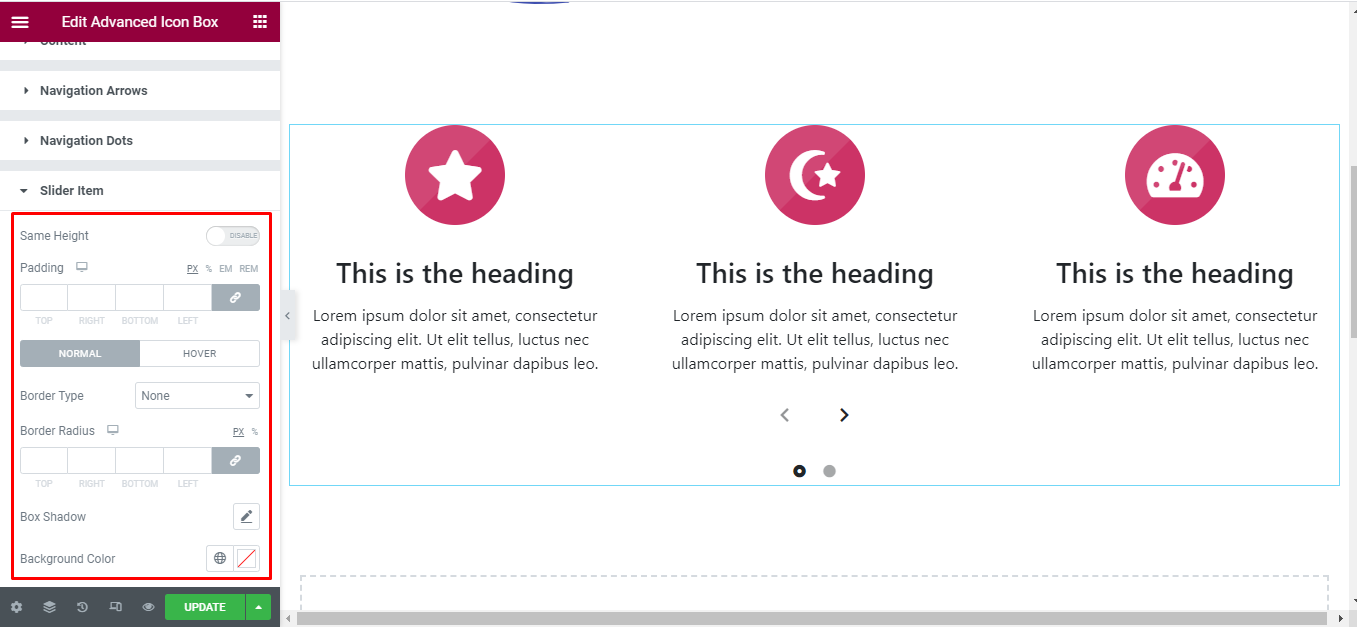
Slider Item
‘Slider Item’ section lets you choose Same Height, Padding, Border Type, Border Radius, Box Shadow, Background Color to the Slider Item.

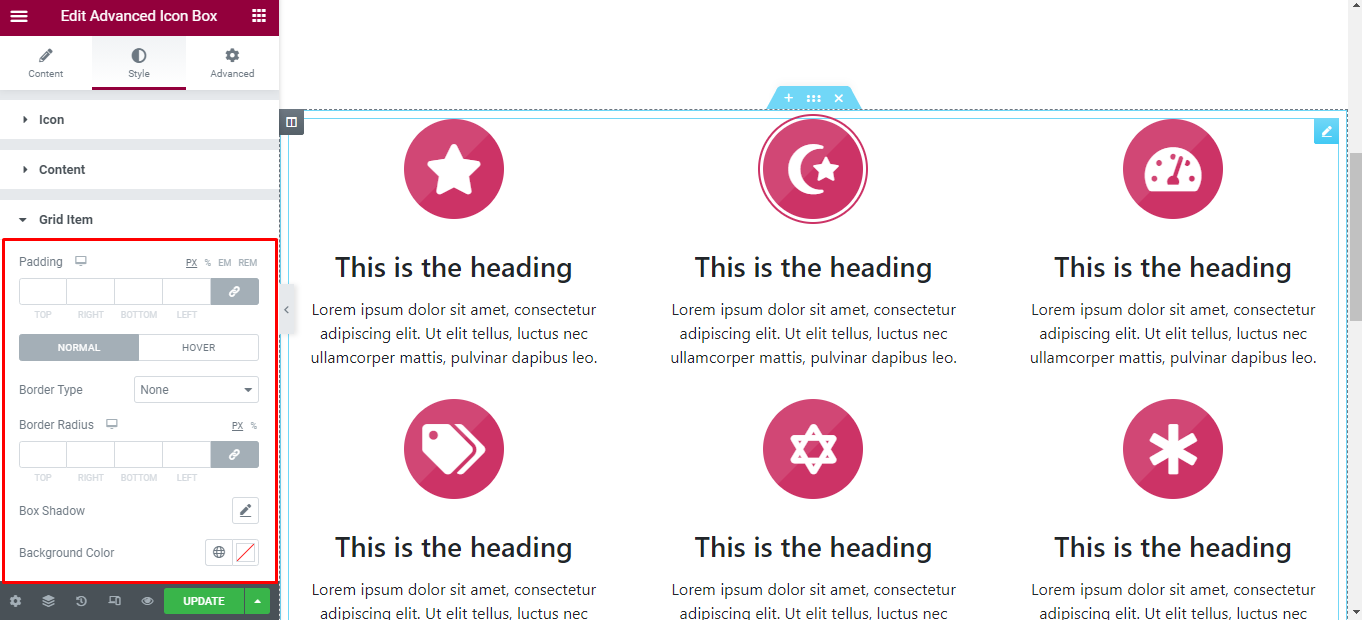
Grid Item
‘Grid Item’ section lets you choose Padding, Border Type, Border Radius, Box Shadow, Background Color to the Slider Item.

Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Advanced Icon Box as per your preference.
![]()
By using UBE Advanced Icon Box, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
