Advanced Image Box
How To Use An Advanced Image Box Of UBE Addons
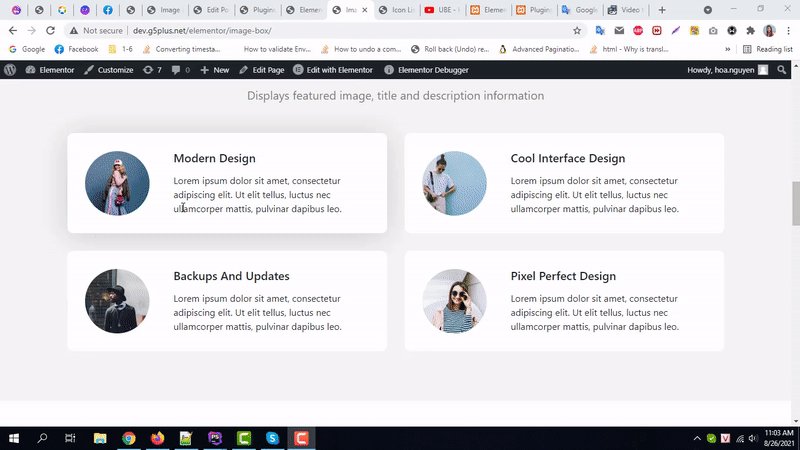
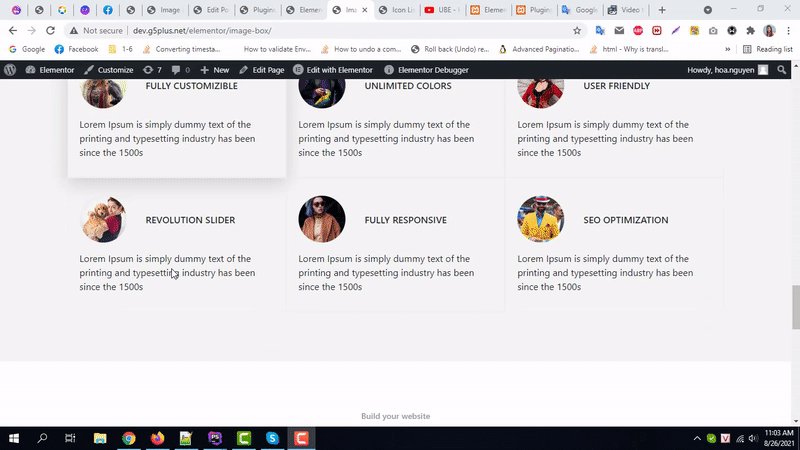
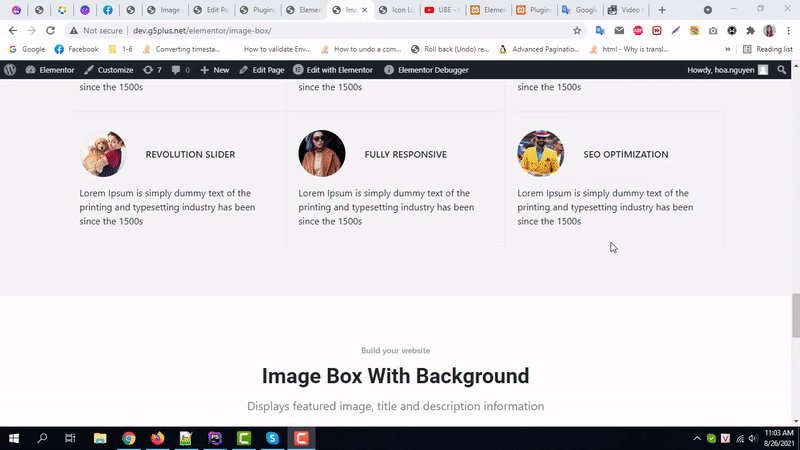
Advanced Image Box helps to display multiple Image boxes at the same time in a grid or slider layout.
Using Advanced Image Box:
You can see the below video to get an insight into how you can use the Advanced Image Box Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Advanced Image Box
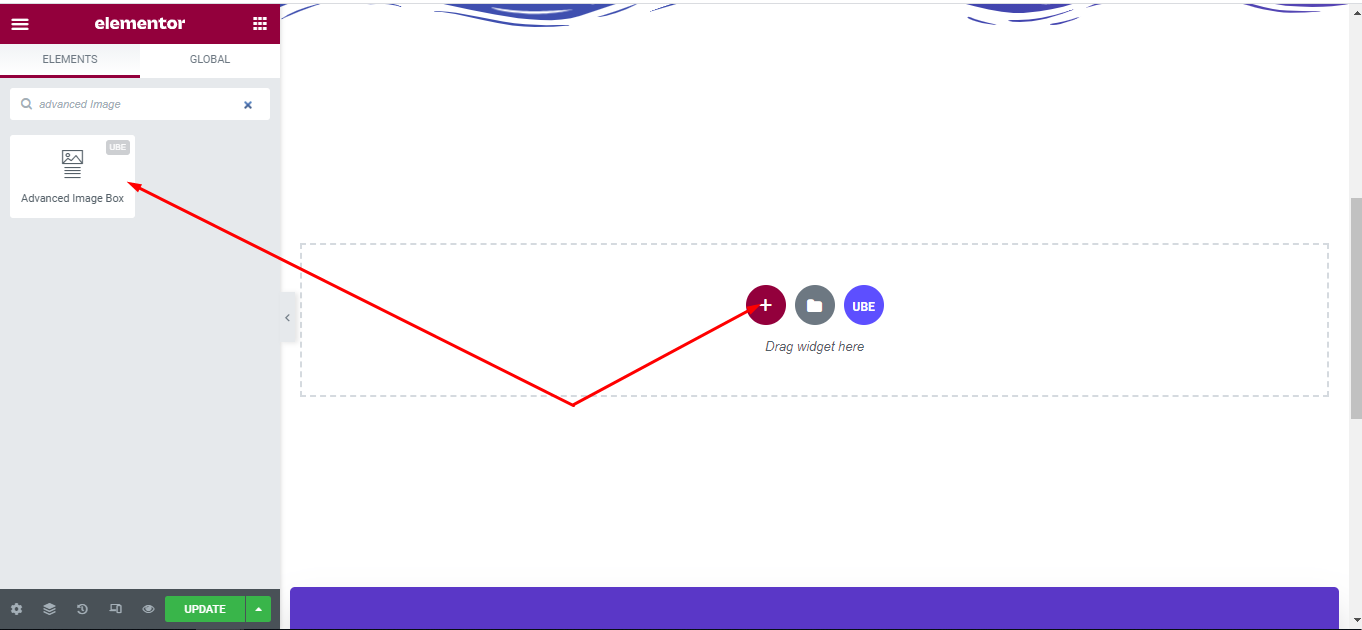
To use this UBE Addons element, find the ‘Advanced Image Box‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Advanced Image Box‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
Under the ‘Content’ tab, you will find the Advanced Image Box sections.
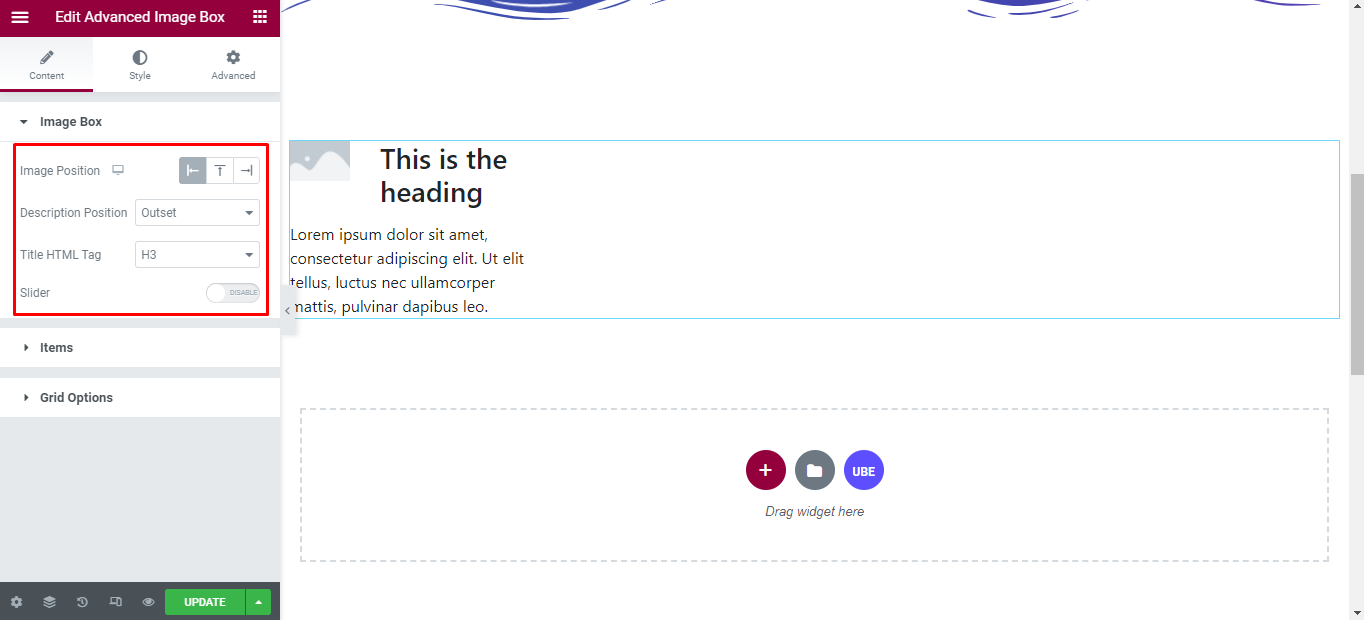
Image Box
| Image Position | Choose the position of the image relative to the title and description |
|---|---|
| Description Position | Choose the position of the description relative to the title |
| Title HTML Tag | Select the html tag of the title |
| Slider | Whether to display as a slider or not |

Items
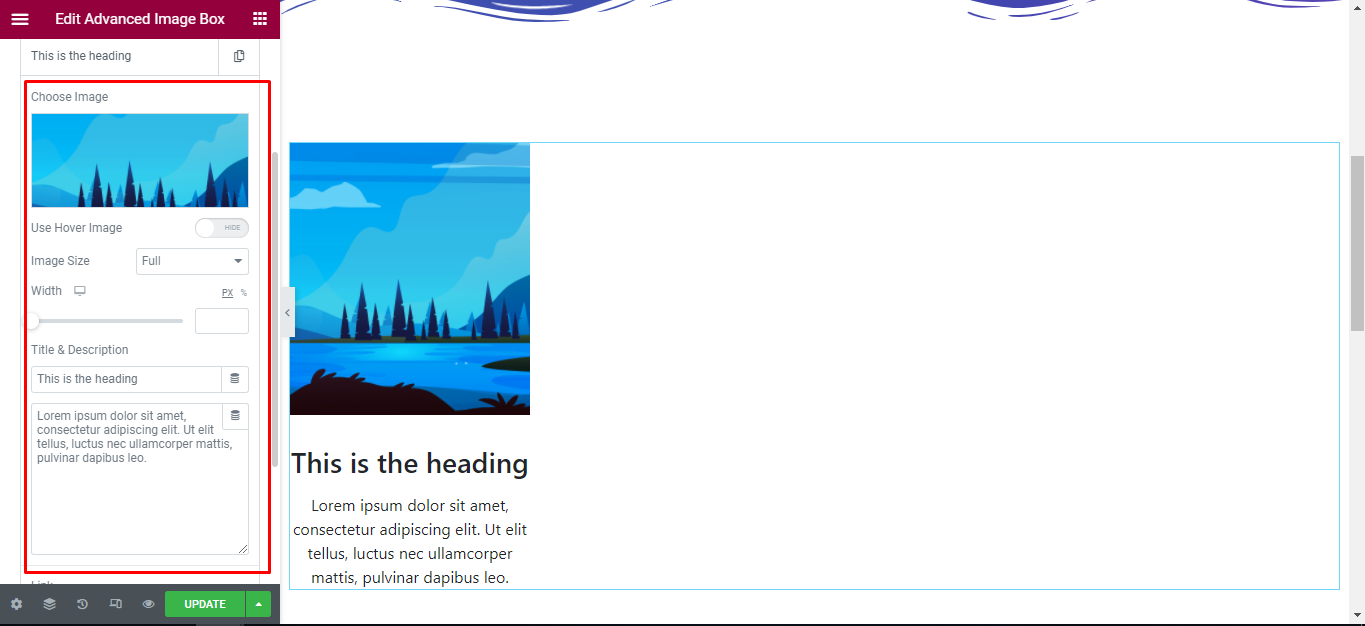
Each item includes:
| Choose Image | Choose an image for the image box |
|---|---|
| Use Hover Image | Whether to allow hover to change the image. If yes, then Choose Image is used to select the image to change |
| Width | Enter the width for the image box |
| Image Size | Select the image size |
| Title & Description | Enter title and description for the image box |
| Link | Enter the link for the image box |
| CSS Classes | Enter a custom class if you want to add custom css for the image box |

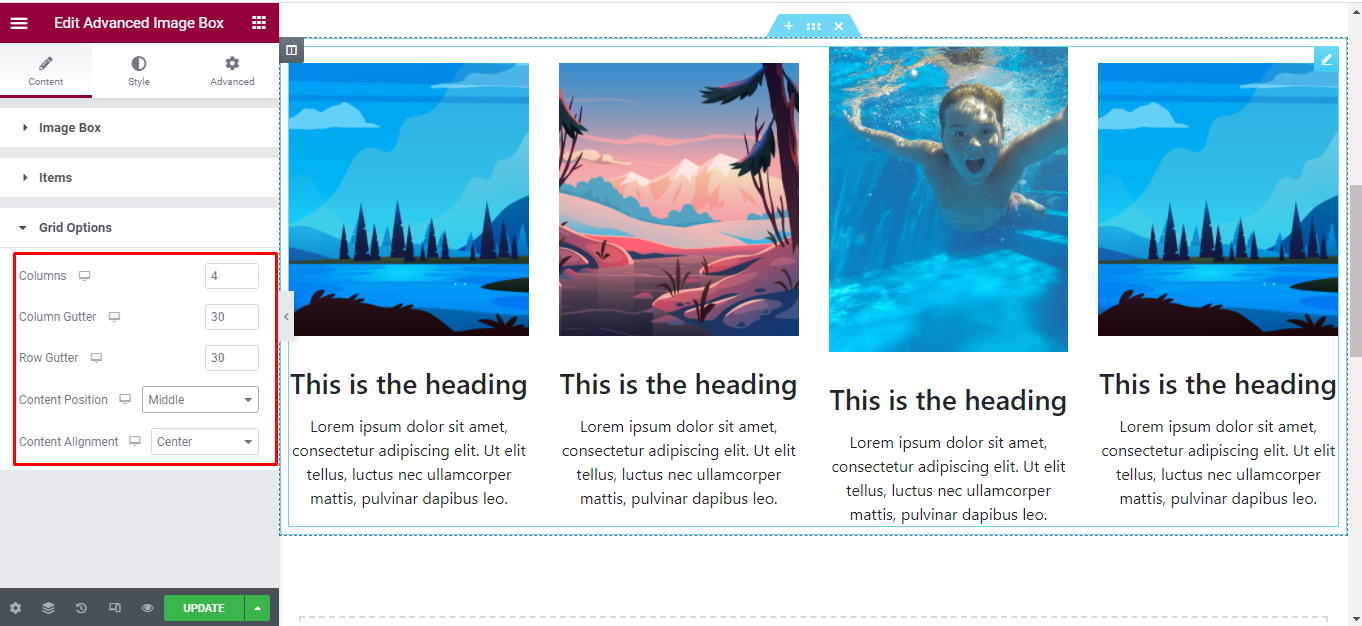
Grid Option
Grid Options are visible only when Slider is off.
| Columns | Enter the number of columns, you can choose the number of columns according to each screen. |
|---|---|
| Columns Gutter | Enter the distance between columns |
| Row Gutter | Enter the distance between rows |
| Content Position | Choose the display position of the item vertically |
| Content Alignment | Choose the display position of the item horizontally |

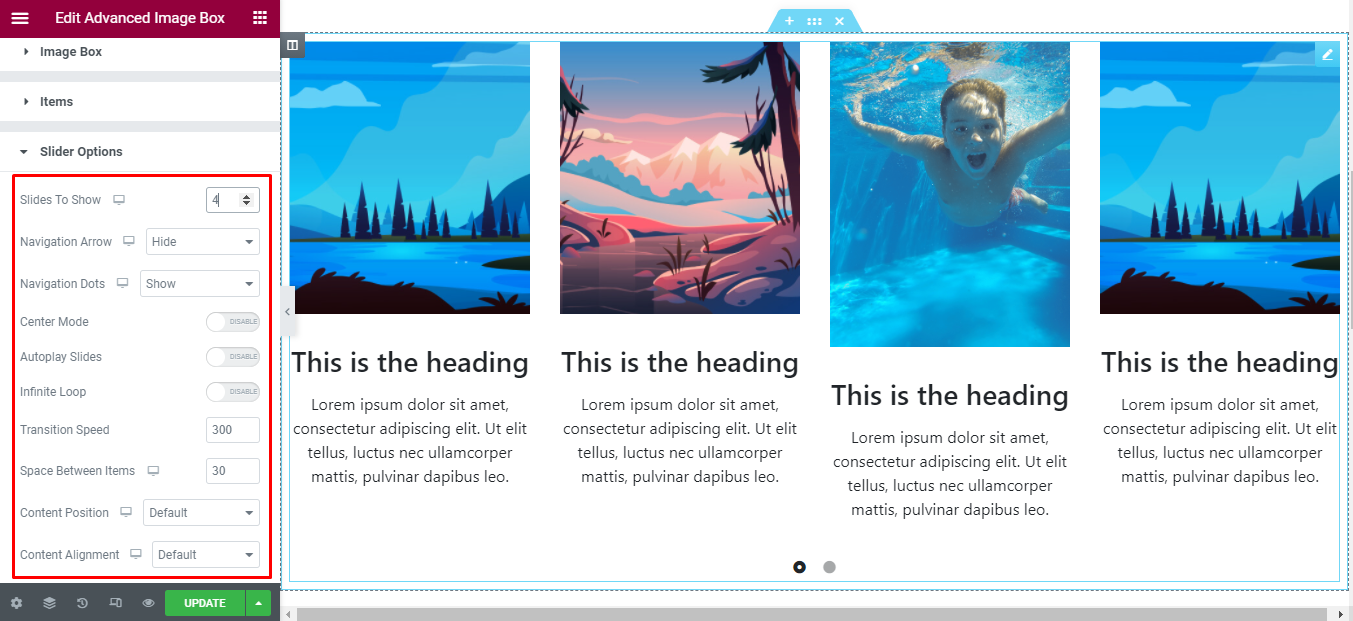
Slider Option
Slider Options are visible only when Slider is on.
| Slides To Show | Choose the number of slides to display on 1 page. You can choose the number of slides corresponding to each responsive screen |
|---|---|
| Navigation Arrow | Allows arrow navigation or not? Allow showing and hiding in each responsive screen |
| Navigation Dots | Allows to display the navigation style dots or not. Similar to arrows, allows display in each screen responsive |
| Center Mode | Allow center mode or not |
| Autoplay Slides | Allow autoplay or not |
| Autoplay Speed | Speed of autoplay mode, this is only displayed in case Autoplay Slides is enabled |
| Infinite Loop | Whether to allow unlimited loops or not |
| Transition Speed | The speed of the transition moving between slides |
| Space Between Items | The distance between slides |
| Content Position | Choose the display position of the item vertically |
| Content Alignment | Choose the display position of the item horizontally |

How to Style Advanced Image Box
Switch to the ‘Style’ tab to style all the elements of Advanced Image Box.
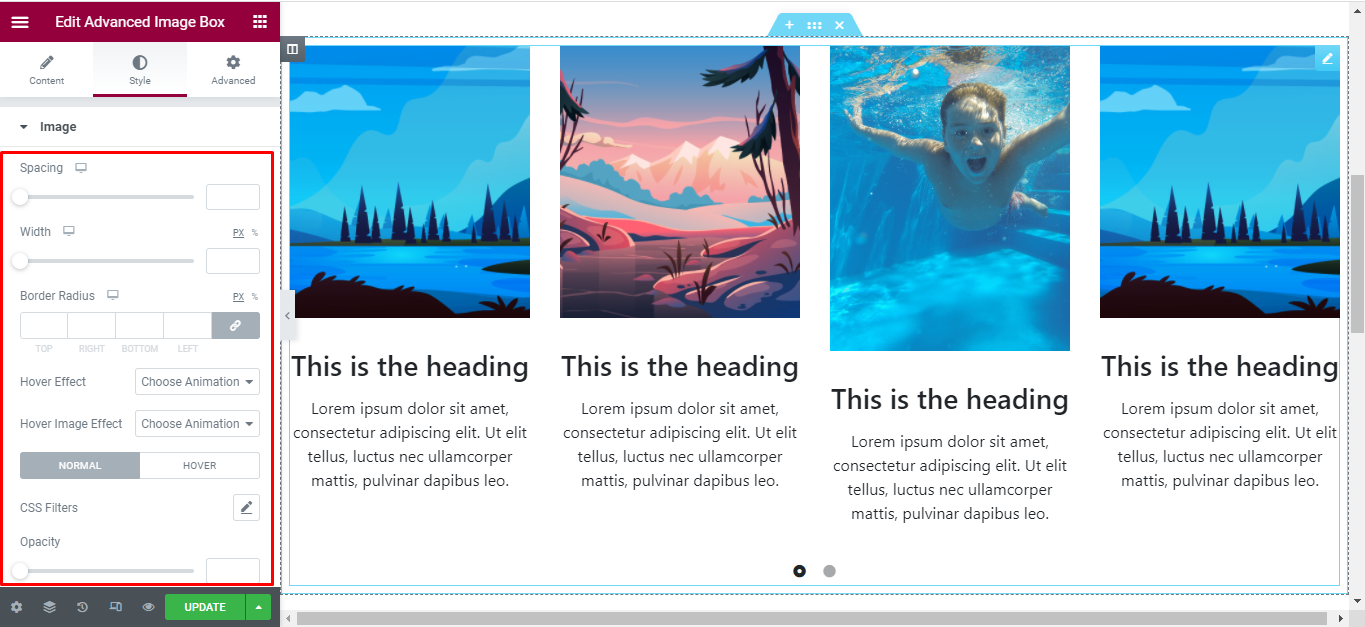
Image
‘Image’ section lets you add Spacing, Width, Border Radius, Hover Effect, Hover Image Effect, Transition Duration and CSS Filters, Opacity in hover and normal mode to the image of Image Box.

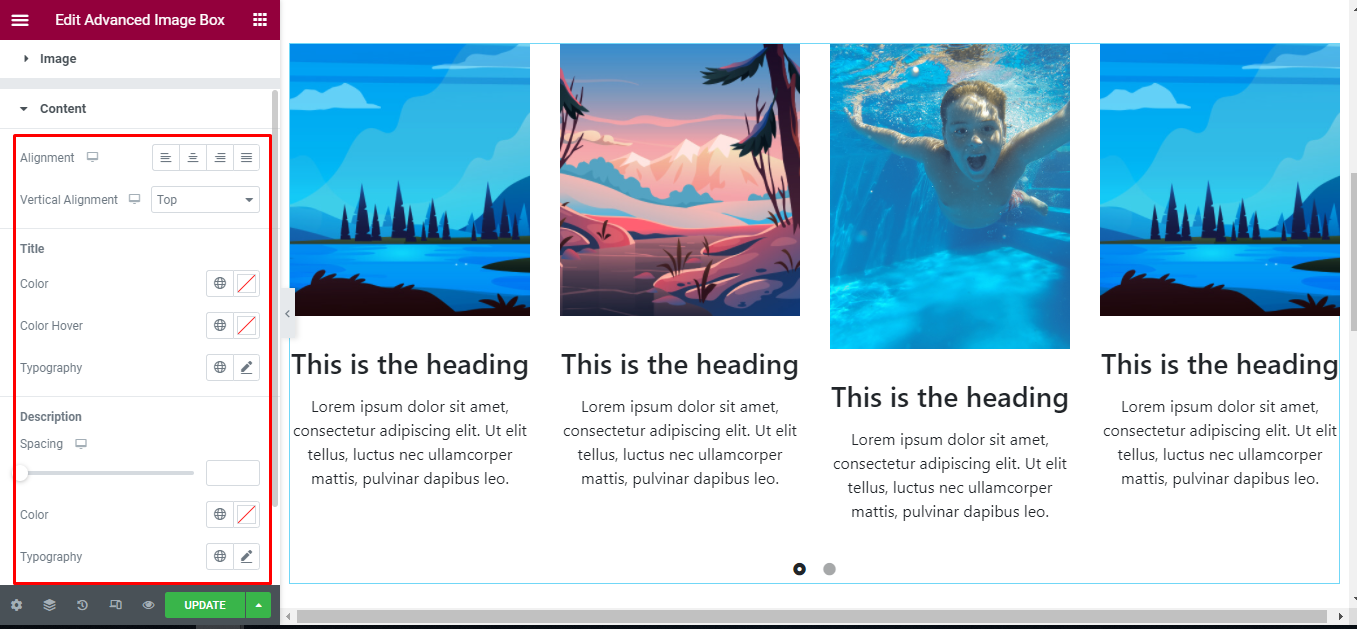
Content
‘Content’ section lets you add Alignment, Vertical Alignment to the content; Color, Color Hover, Spacing to the title, Spacing, Color, Typography to description of Image Box.

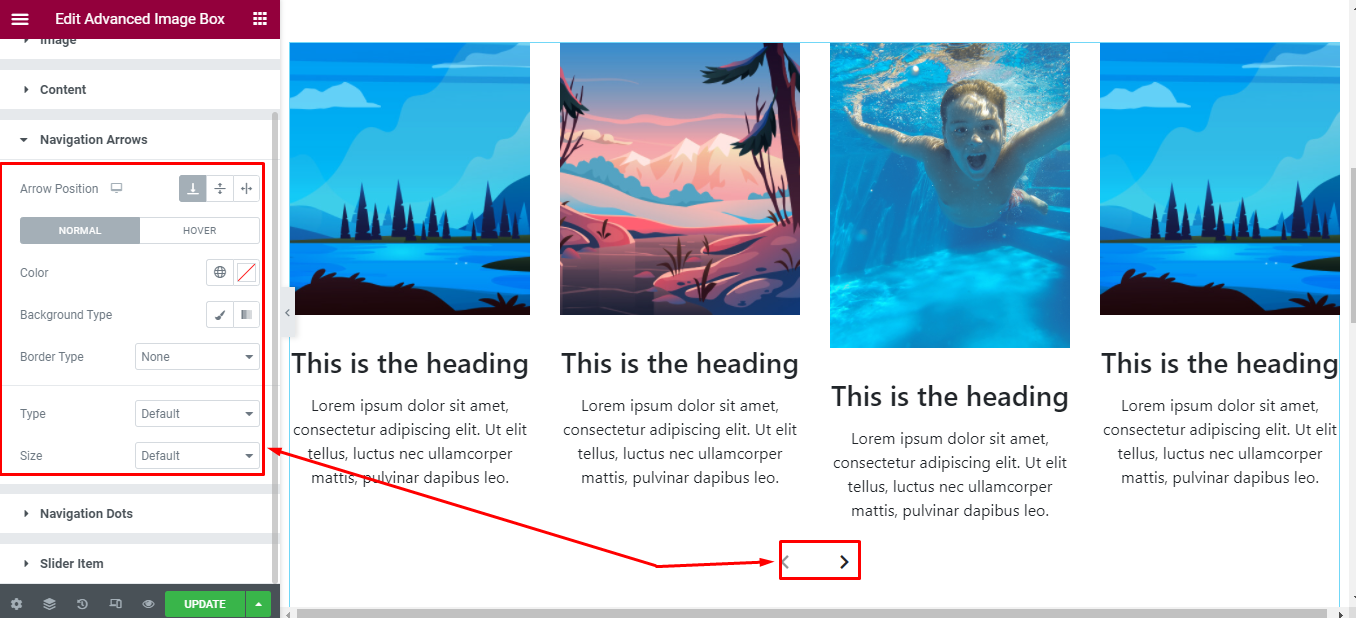
Navigation Arrows
‘Navigation Arrows’ section lets you choose Arrow Position, Color, Background, Border in Normal and Hover. It allow you change type of arrow is classic or outline, size of arrows.

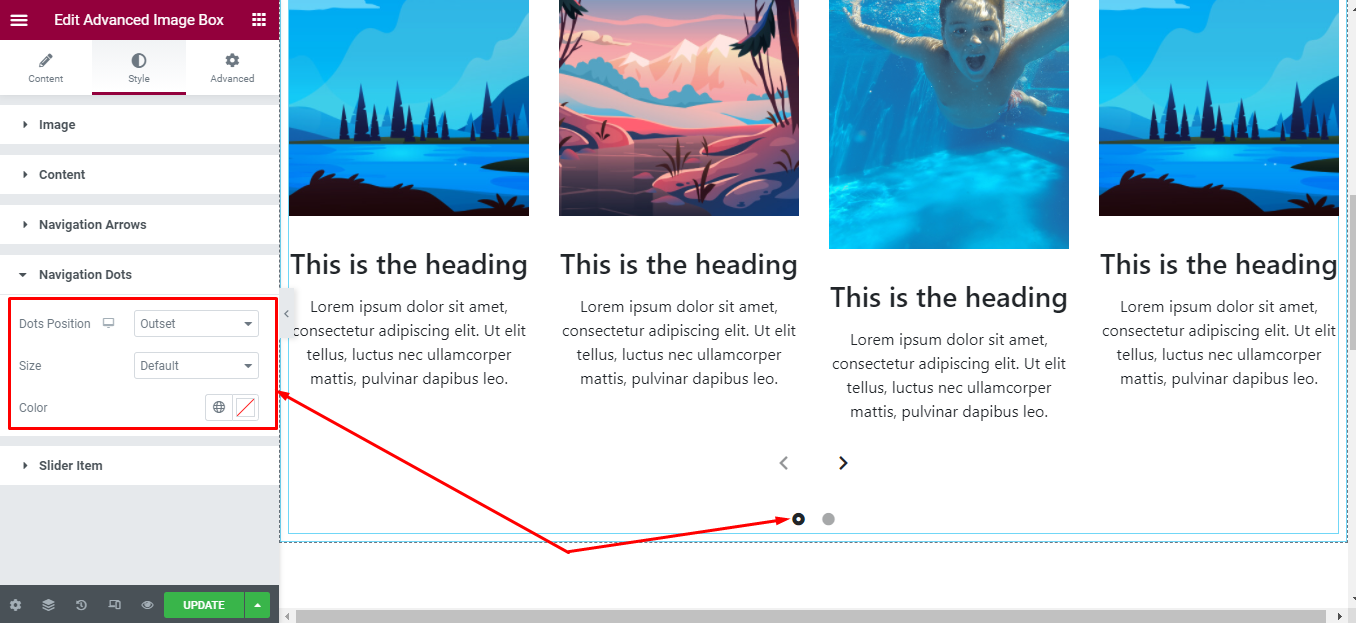
Navigation Dots
‘Navigation Dots’ section lets you choose Dots Position, Color, Size.

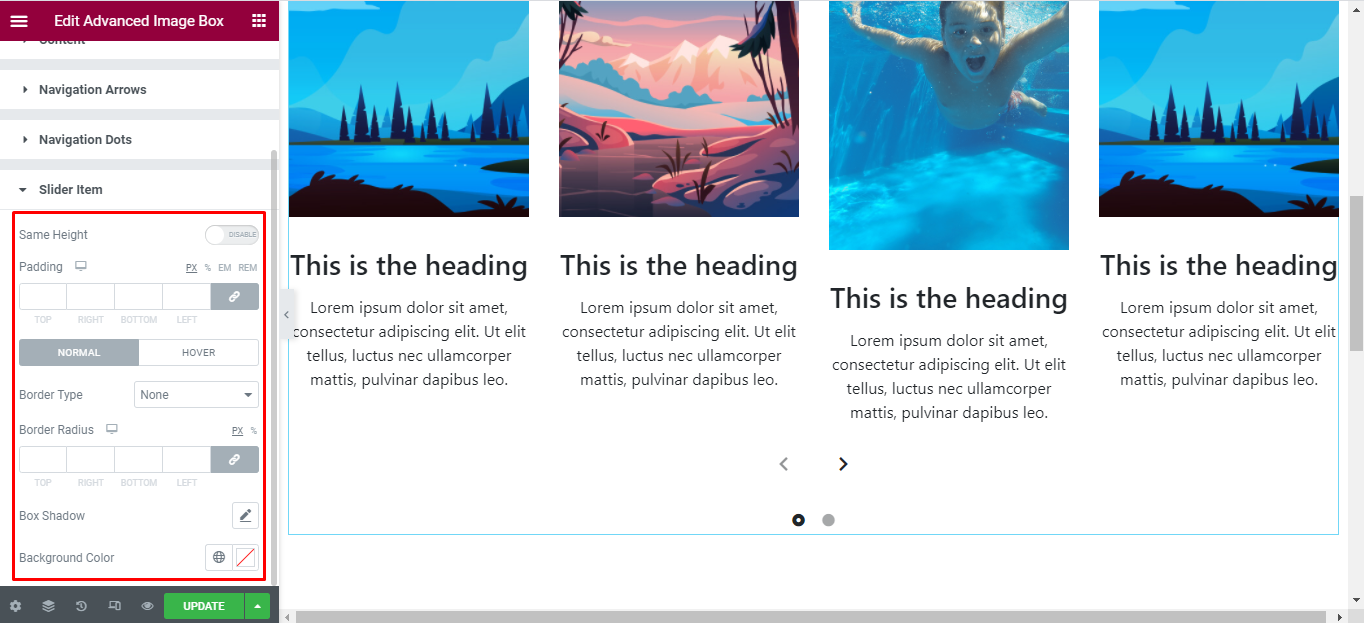
Slider Item
‘Slider Item’ section lets you choose Same Height, Padding, Border Type, Border Radius, Box Shadow, Background Color to the Slider Item.

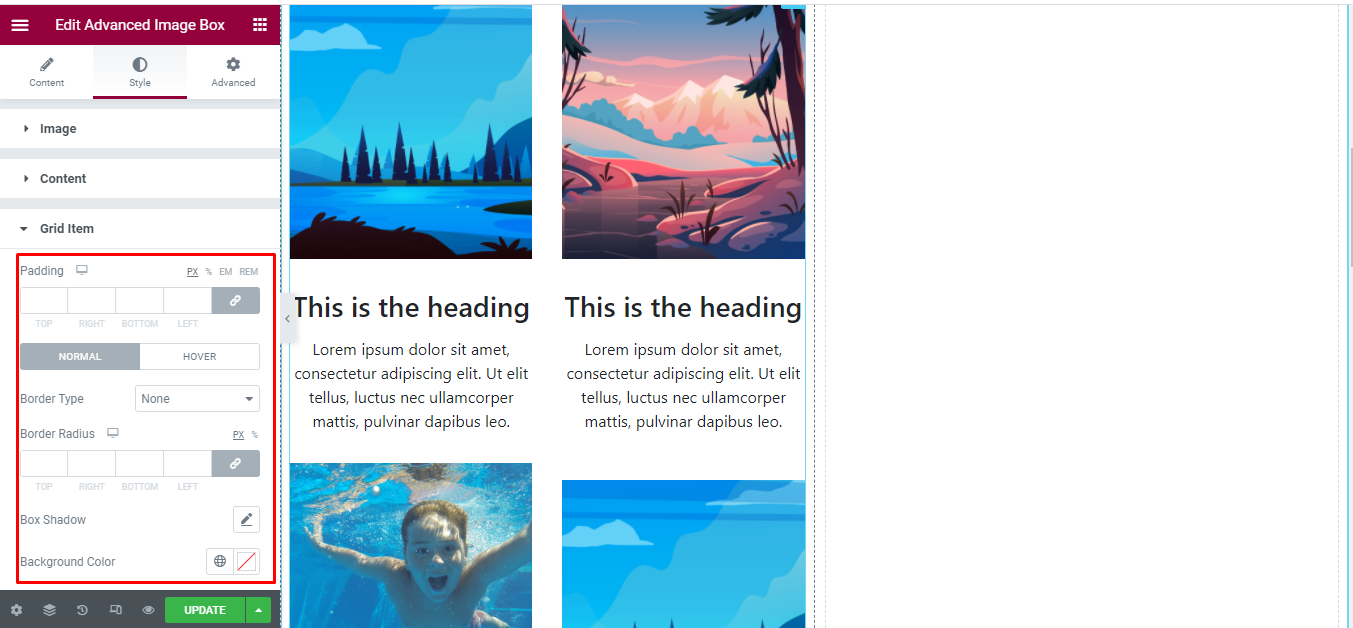
Grid Item
‘Grid Item’ section lets you choose Padding, Border Type, Border Radius, Box Shadow, Background Color to the Slider Item.

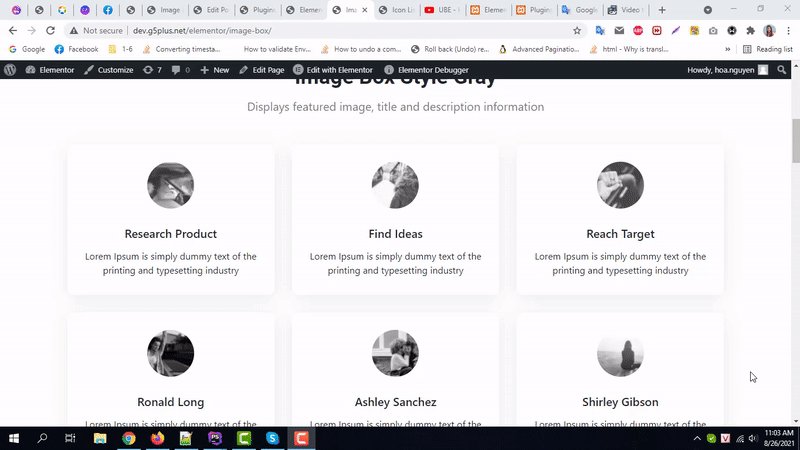
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Advanced Image Box as per your preference.

By using UBE Advanced Image Box, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
