Off Canvas
How To Use An Off Canvas Of UBE Addons
Off Canvas lets you display your content, sidebar or template as a beautiful side-menu when a button is triggered.
Using Off Canvas:
You can see the below video to get an insight into how you can use the Off Canvas Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Off Canvas
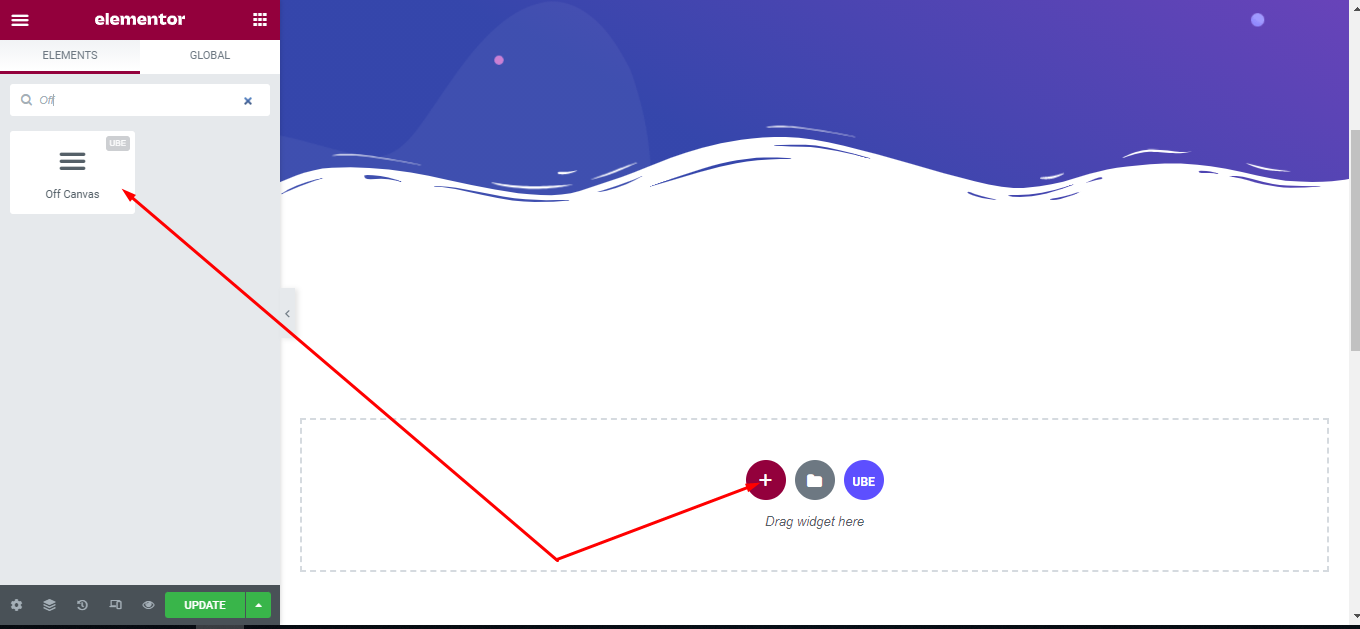
To use this UBE Addons element, find the ‘Off Canvas‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Off Canvas‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
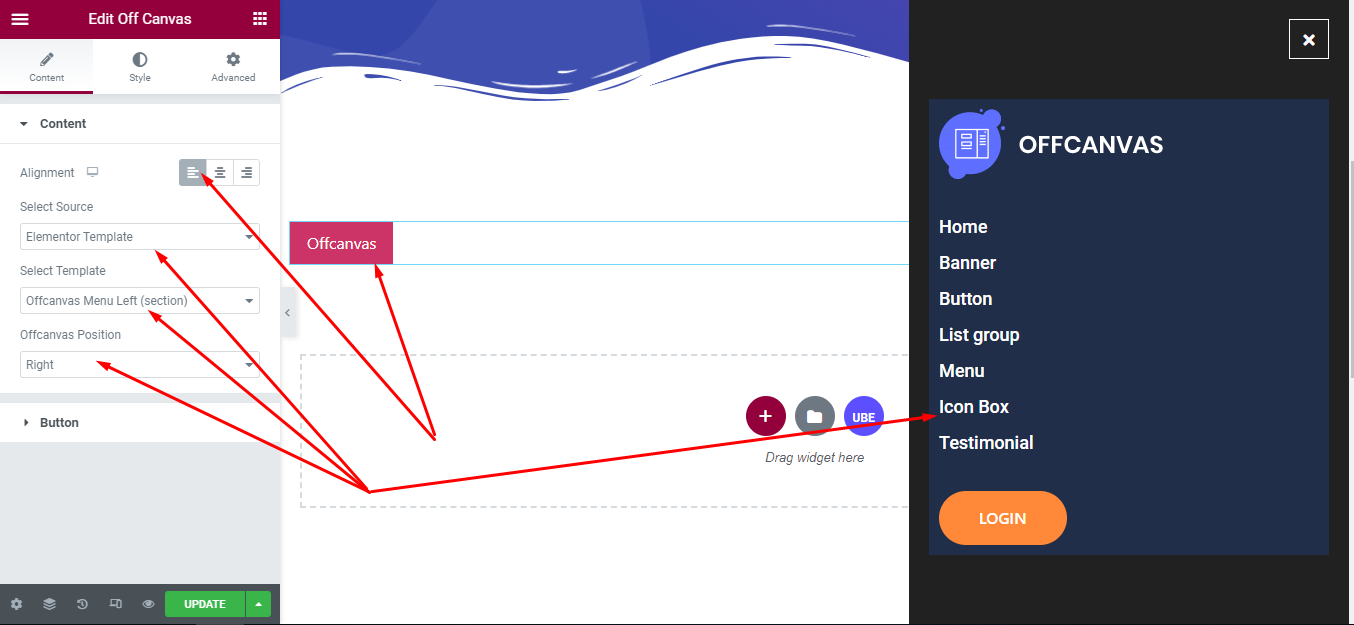
Under the ‘Content’ tab, you will find the Off Canvas sections.
Content
| Alignment | Choose alignment for off canvas button |
|---|---|
| Select Source | Select the source to show in off canvas include sidebar and element template. |
| Select Sidebar | Select the sidebar to show in off canvas if Select Source is sidebar selected. |
| Select Template | Select the elementor template that was created earlier if Select Source is Elementor Template selected. |
| Offcanvas Position | Select the position of canvas include left, right, top or bottom. |

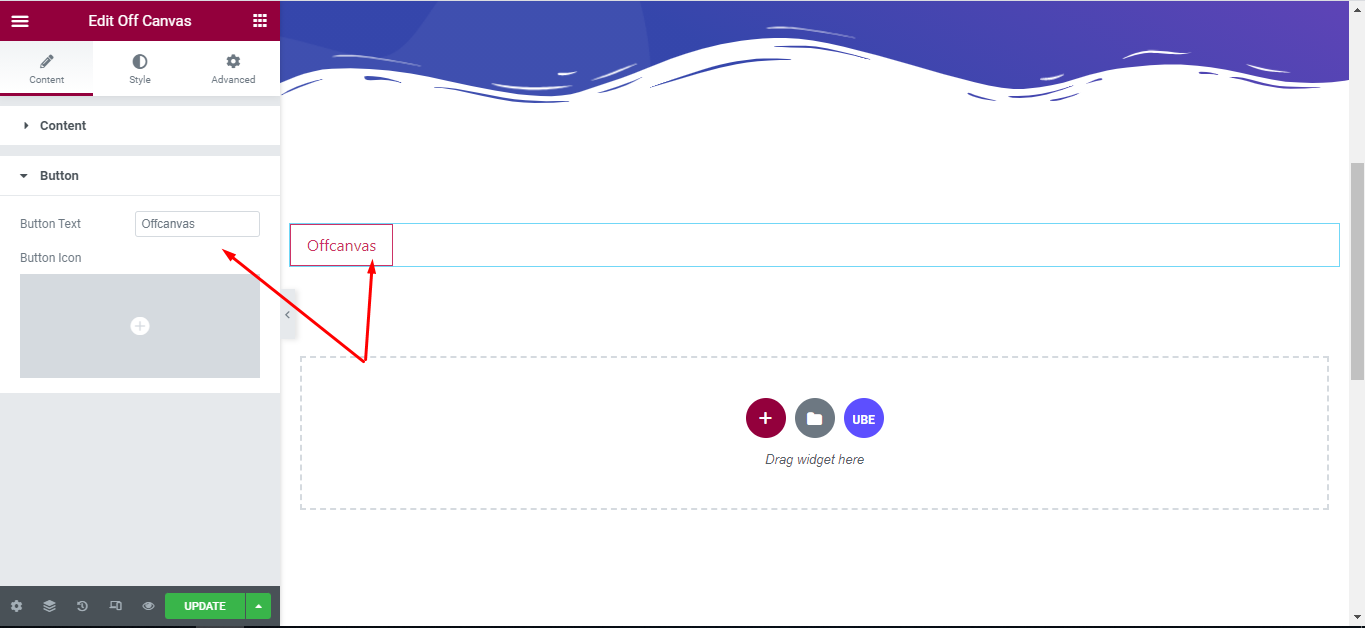
Button
| Button Text | Enter text for button |
|---|---|
| Button Icon | Choose icon for button |

How to Style Off Canvas
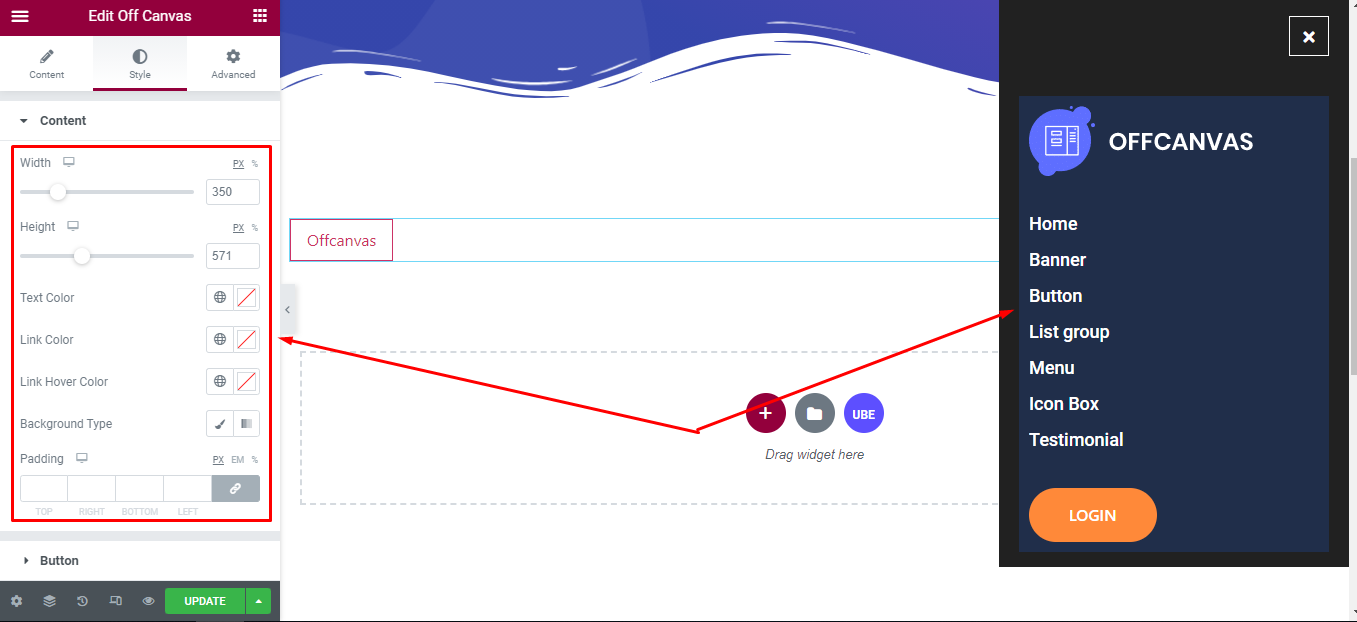
Switch to the ‘Style’ tab to style all the elements of Off Canvas.
Content
‘Content’ section lets you choose Width, Height, Text Color, Link Color, Link Hover Color, Background Type, Padding.

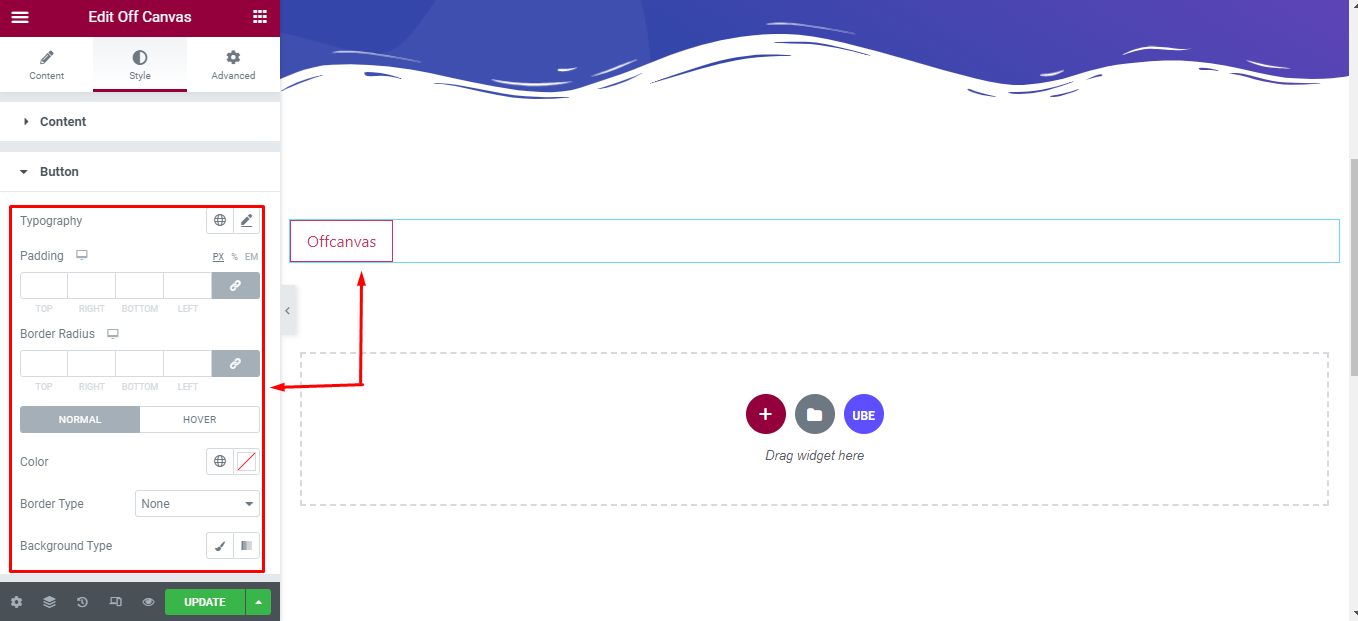
Button
‘Button’ section lets you choose Typography, Padding, Border Radius; Color, Border Type, Background Type in normal and hover mode.

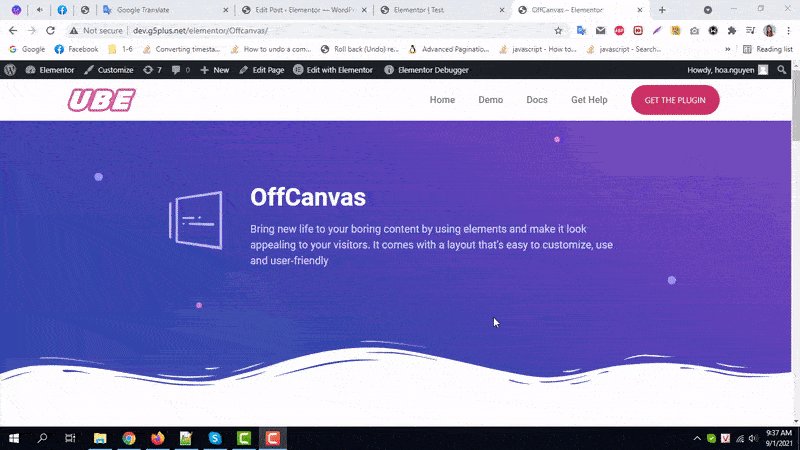
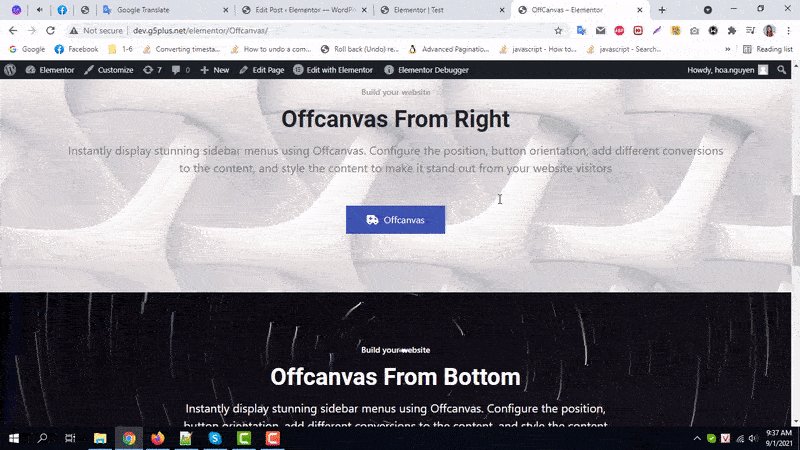
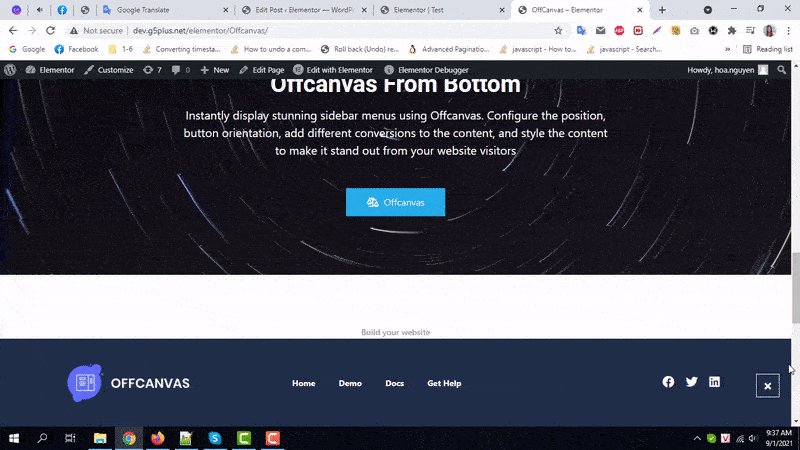
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Off Canvas as per your preference.

By using UBE Off Canvas, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
