Advanced Tour
How to Configure and Style UBE Advanced Tour
Make your important content readable to the user with Advanced Tour Widget on your pages without scrolling down
Using Advanced Tour:
You can see the below video to get an insight into how you can use the Advanced Tour Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Advanced Tour
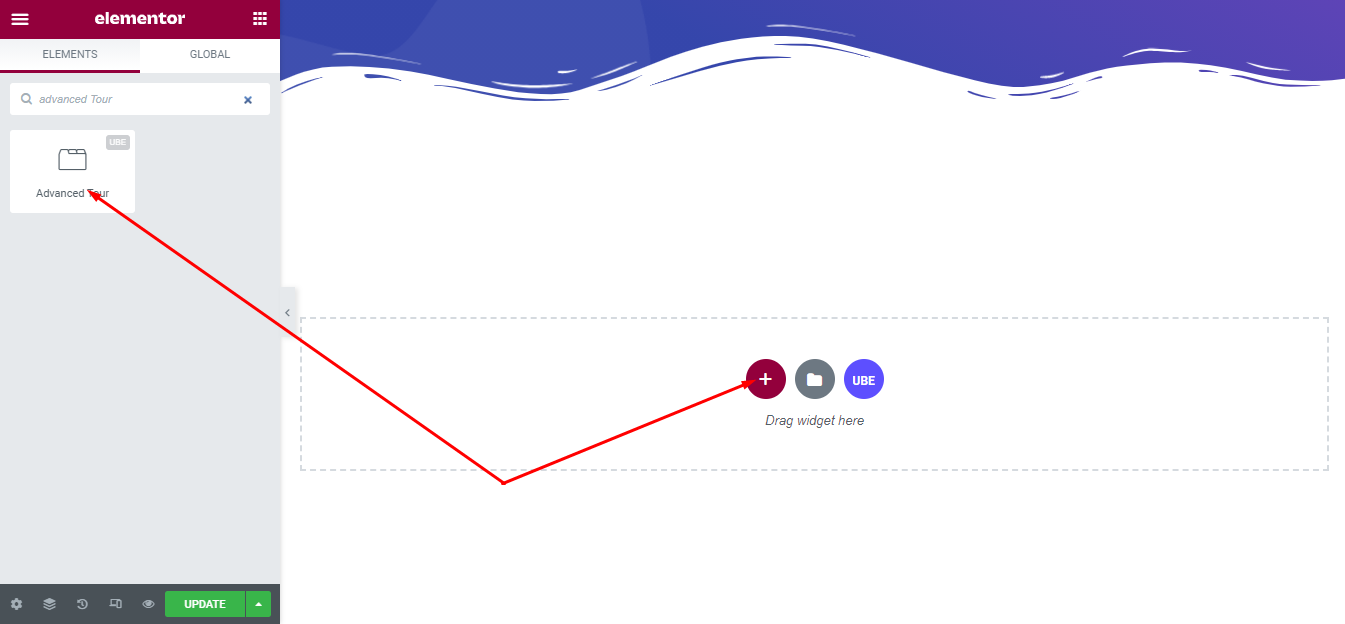
To use this UBE Addons element, find the ‘Advanced Tour‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Advanced Tour‘ into the ‘Drag widget here‘ or the ‘+’ section.

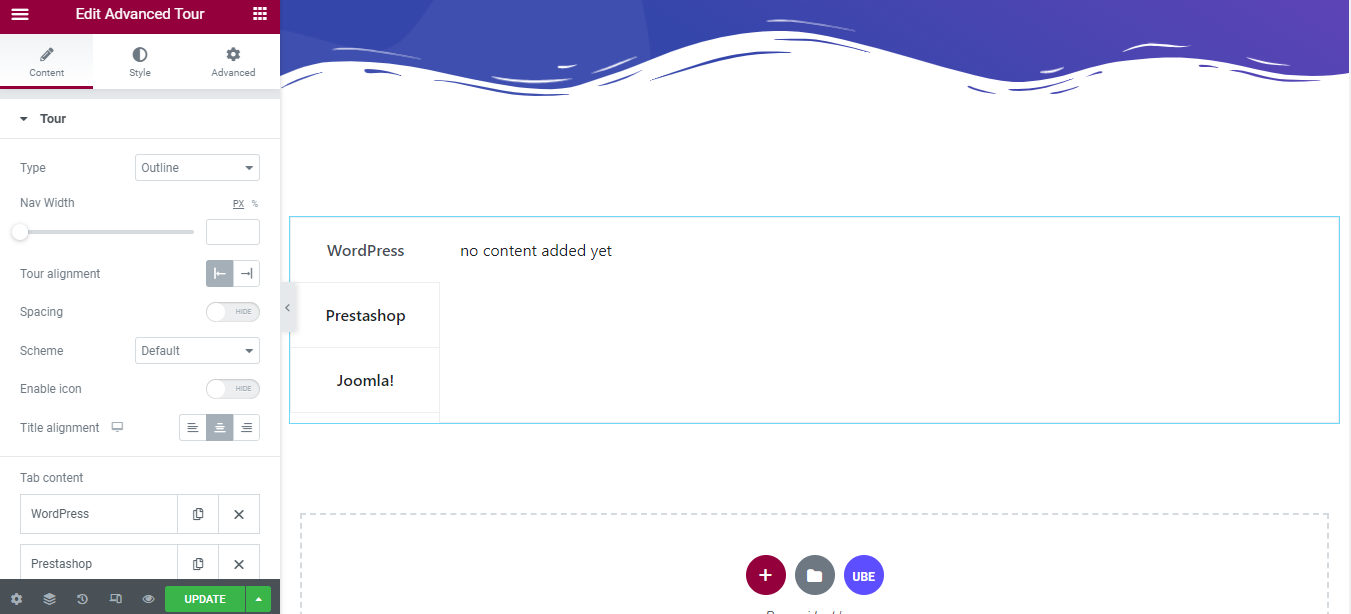
After you are done with Step 1, this is the basic layout you are going to view:

How to Configure Content Settings
Under the ‘Content’ tab, you will find the Tour sections.
Tour
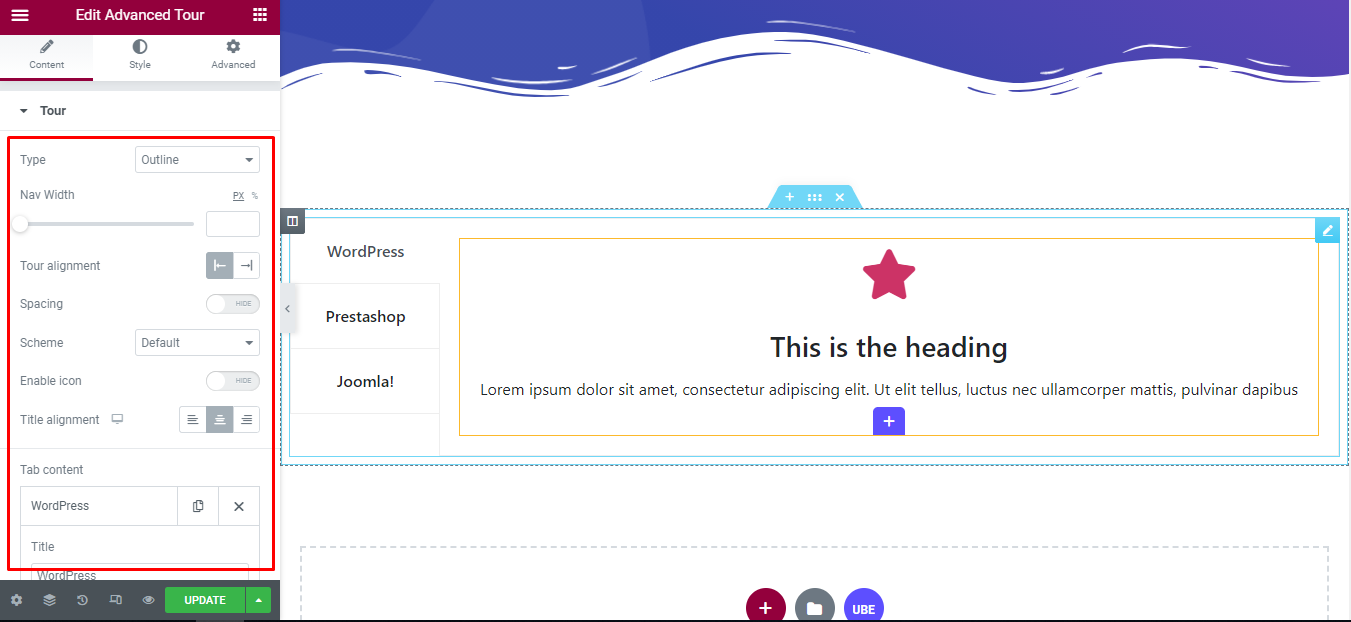
From the ‘Tour’ section,
| Type | Choose the layout type of the tour. Includes classic, flat, outline, pills, underline. |
|---|---|
| Spacing | Allow spacing between tabs or not |
| Nav Width | Enter the width of the tab |
| Tour Alignment | Align the position for the tour to the left or right |
| Title alignment | Align the text for the title |
| Scheme | Choose the default color for the tab including border, text and background depending on the style of the tab. |
| Enable Icon | Allow displaying icons on tabs or not |
– Tab content:
Each tab item includes:
| Title | Enter the title of the tab |
|---|---|
| Icon Type | Choose the type of icon including icon or media. This control only works when Enable Icon is on |
| Description | The content of the tab is added by adding the widget you want. This is different from Tour Widget. |

How to Style Advanced Tour
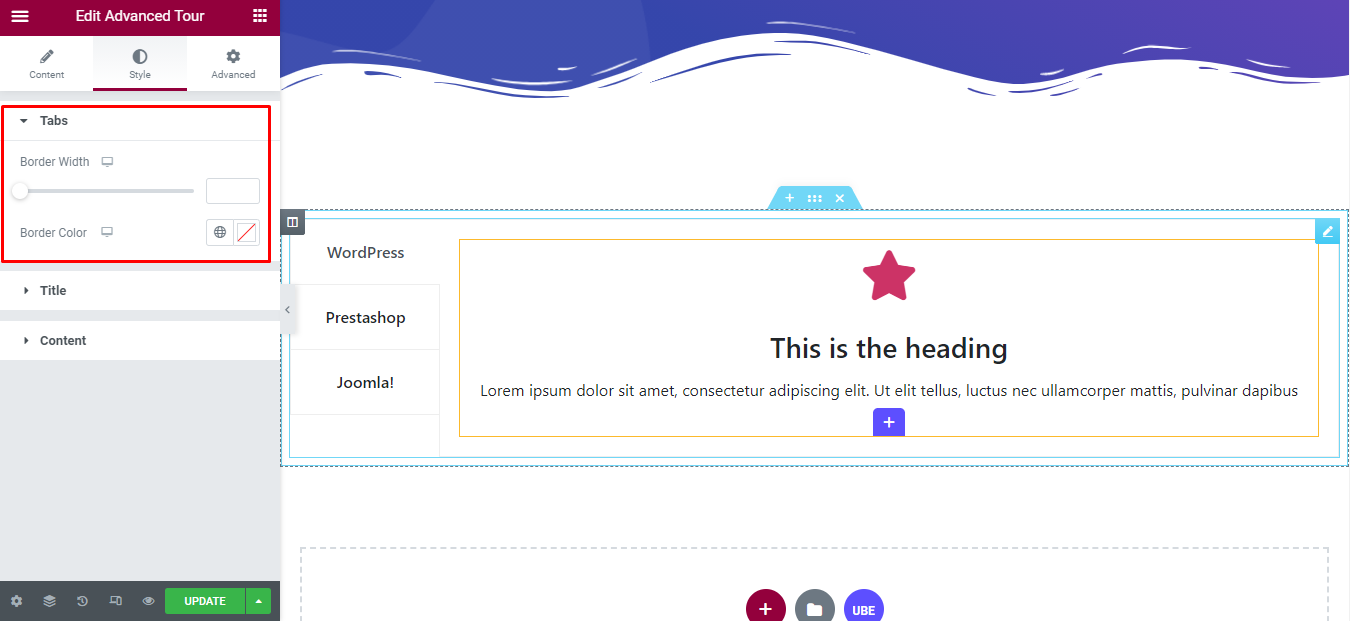
Switch to the ‘Style’ tab to style all the elements of Advanced Tour.
Tabs
‘Tabs’ section lets you add ‘Color’ , ‘Border’ or ‘Background’ to the tabs depend on type of Tabs.

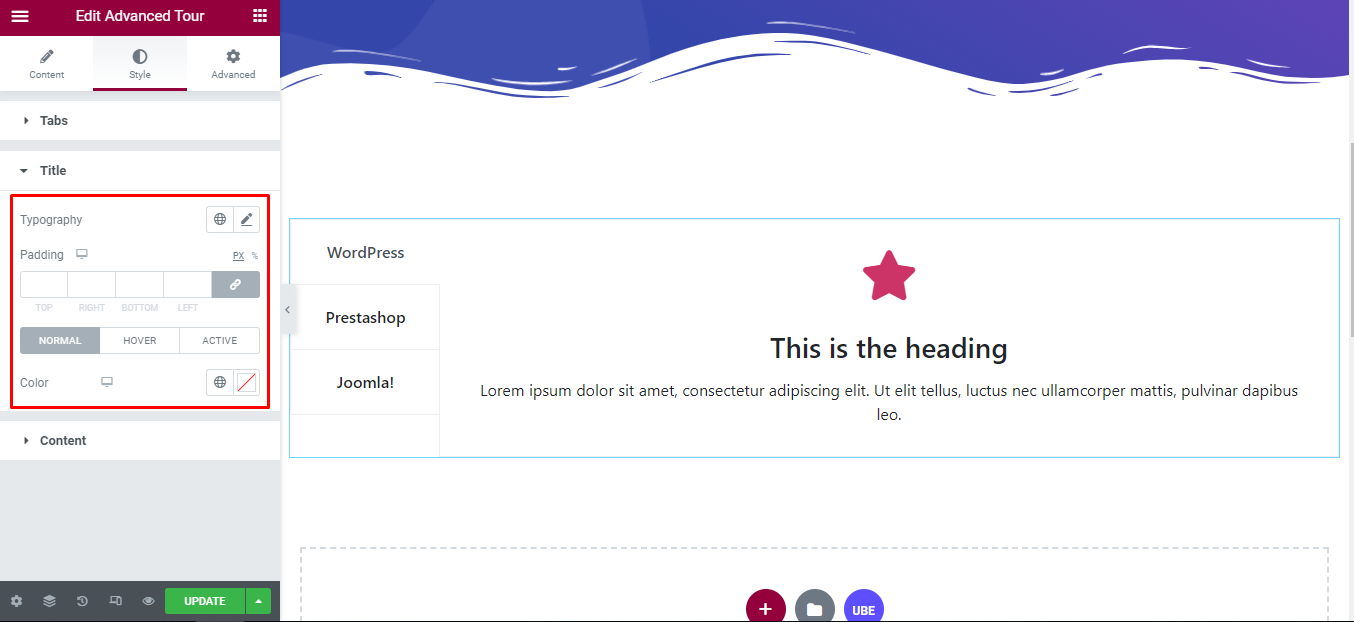
Title
‘Title’ section lets you add Nav Alignment , Typography, Icon Size, Icon Spacing, Padding, Margin and Color, Icon Color, Background Color, Box Shadow in normal, hover and active to the tabs depend on type of Tour.

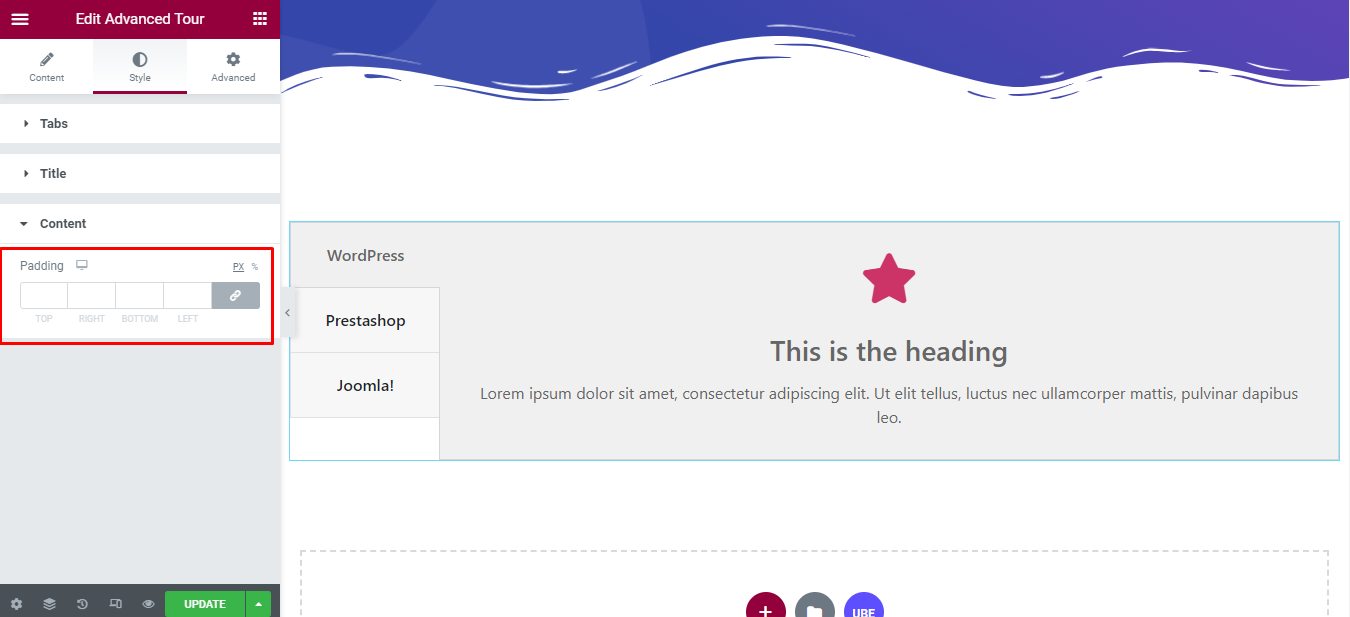
Content
‘Content’ section lets you add Padding to the content of Tour.

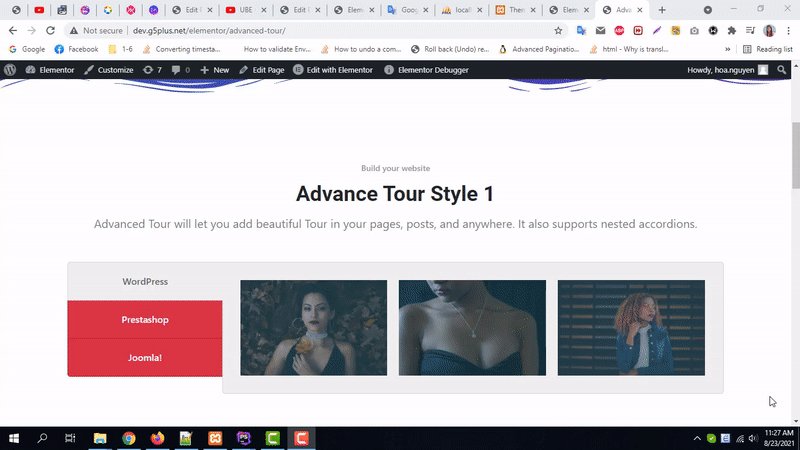
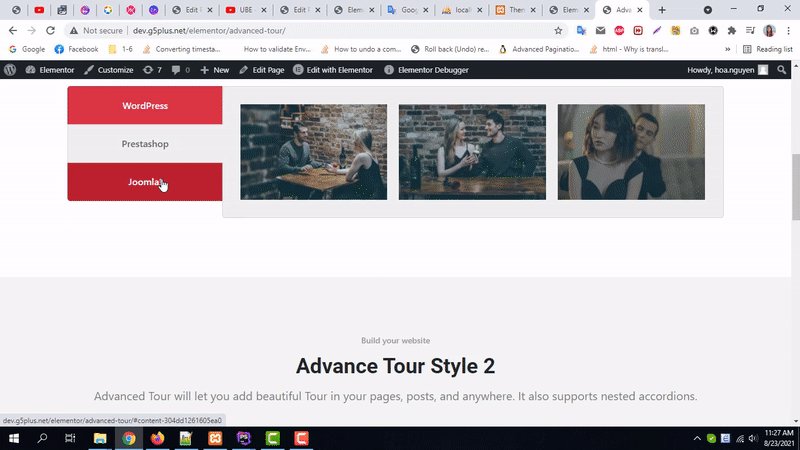
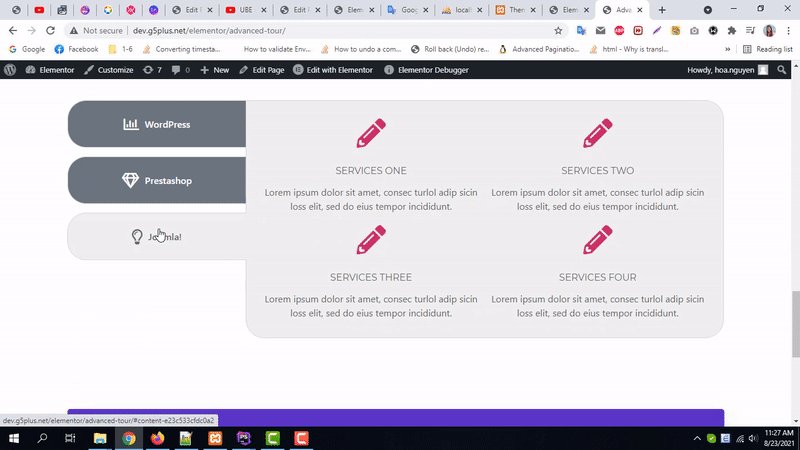
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Advanced Tour as per your preference.

By using UBE Advanced Tour, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
