Search Box
How To Use A Search Box Of UBE Addons
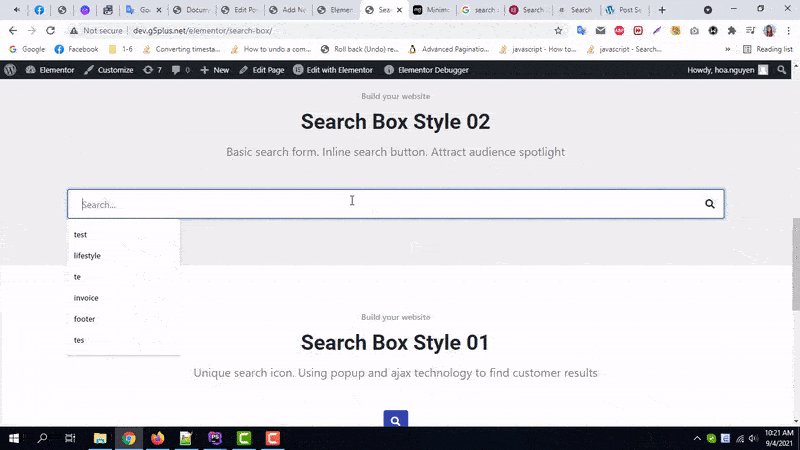
Search Box let your website users quickly search through your website content is very important. A search form helps you achieve it. The user will enter a keyword and click the search button and it will yield results in front of the user’s screen quickly..
Using Search Box:
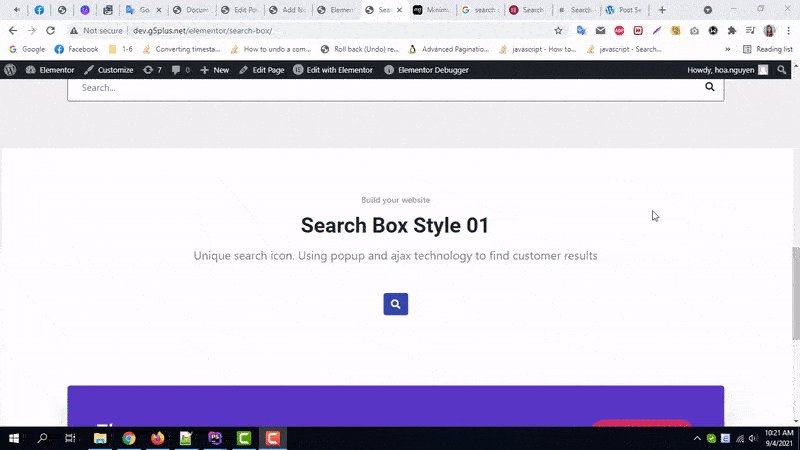
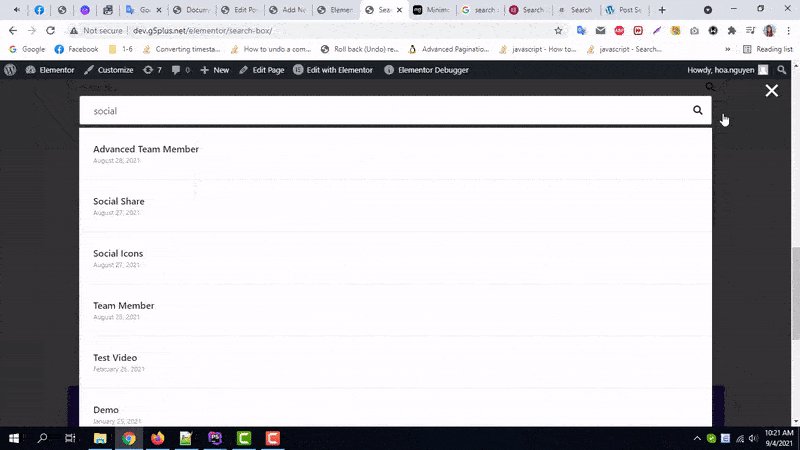
You can see the below video to get an insight into how you can use the Search Box Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Search Box
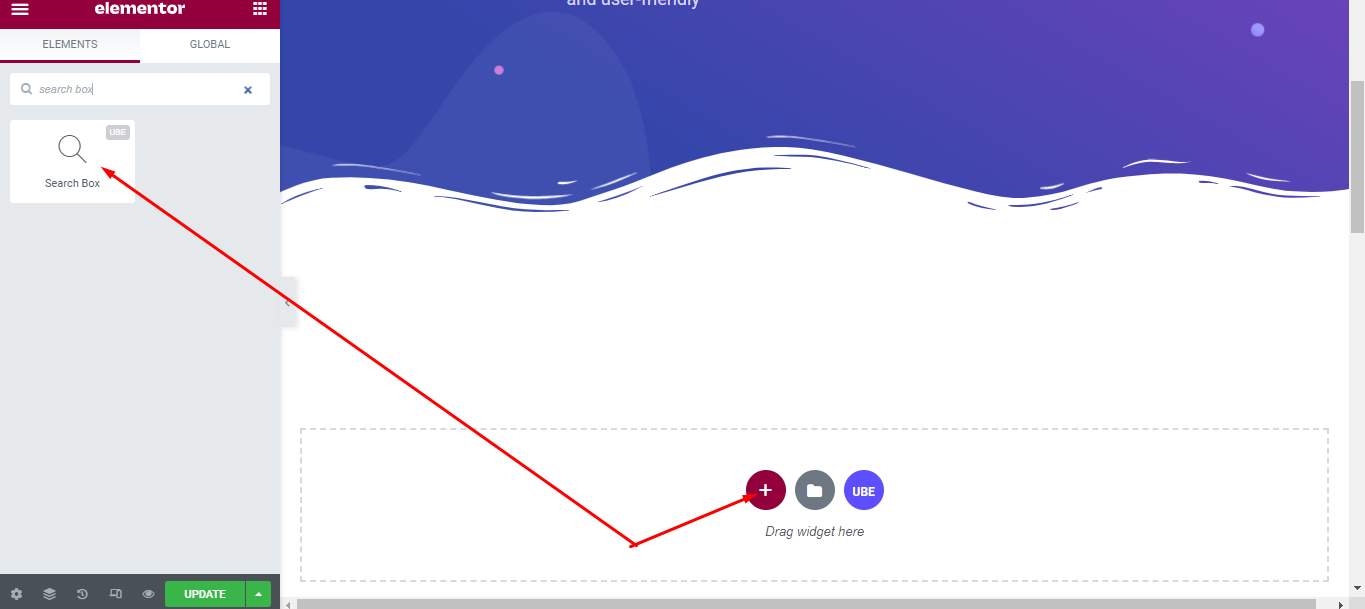
To use this UBE Addons element, find the ‘Search Box‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Search Box‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
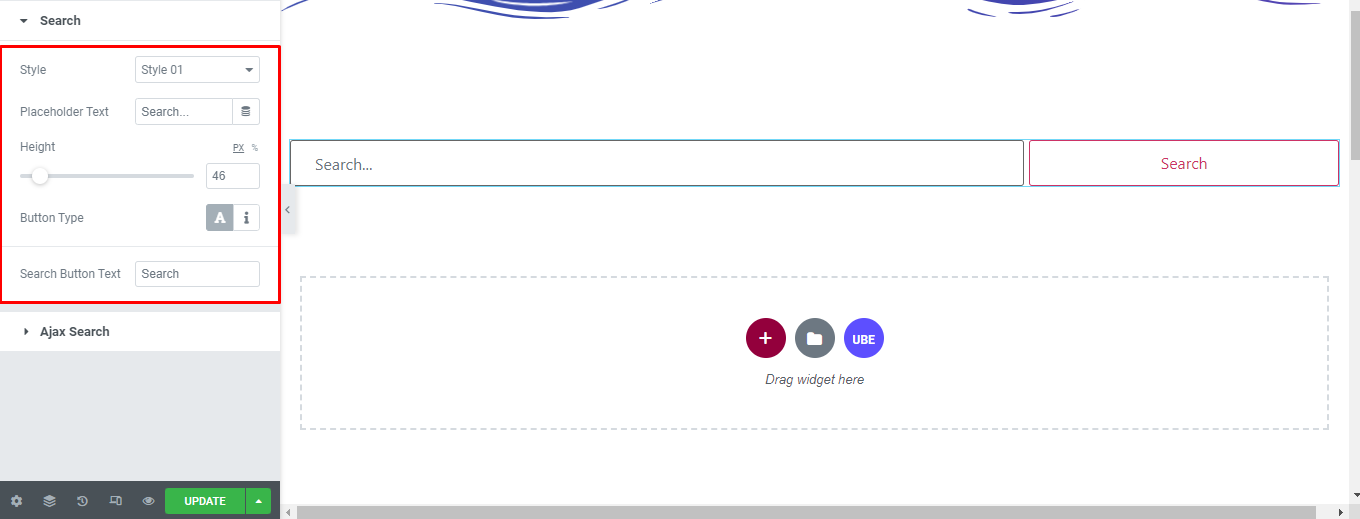
Under the ‘Content’ tab, you will find the Search Box sections.
Search
| Style | Choose style of search box |
|---|---|
| Placeholder text | Enter placeholder text to input of search box |
| Height | Enter height of search box ( include input and button) |
| Button Type | Choose content button is text or icon |
| Icon | Select the icon of button if Button Type is icon |
| Search Button Text | Enter text of button if Button Type is text |

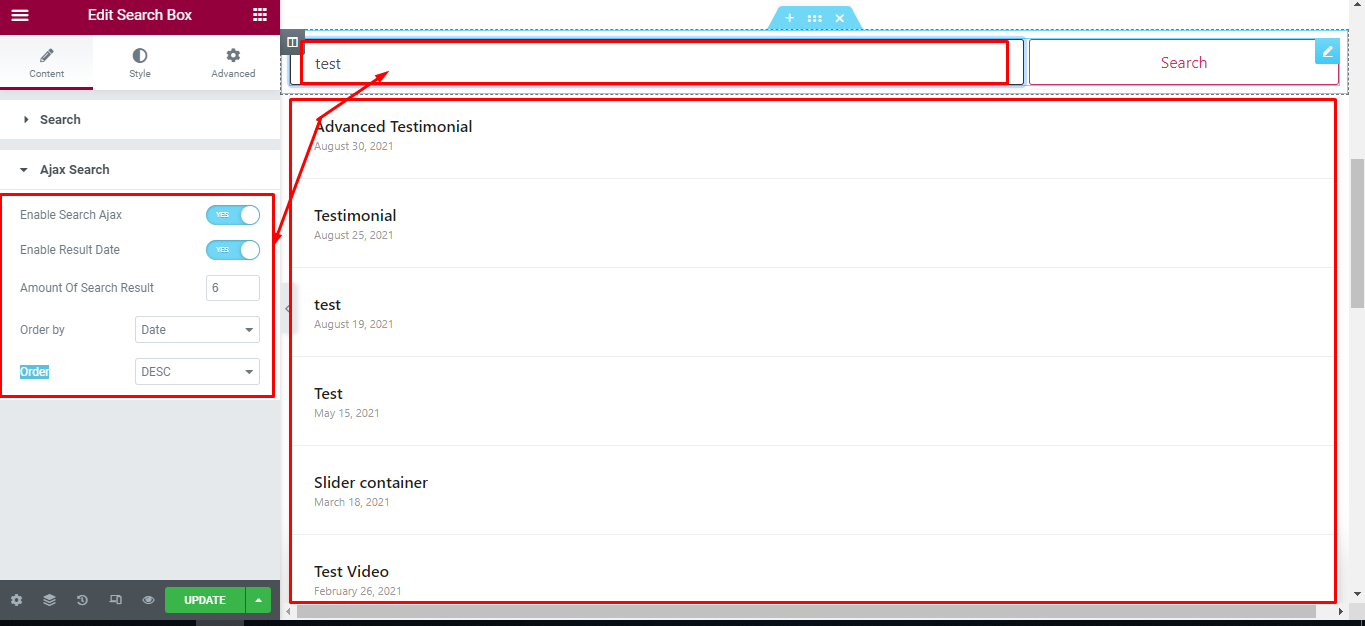
Ajax Search
| Enable Search Ajax | Is it possible to search with ajax? |
|---|---|
| Enable Result Date | Is it possible to show the date of the post in the results? |
| Amount Of Search Result | The maximum posts show up in the results |
| Order by | Choose order by of post |
| Order | Choose order of post |

How to Style Search Box
Switch to the ‘Style’ tab to style all the elements of Search Box.
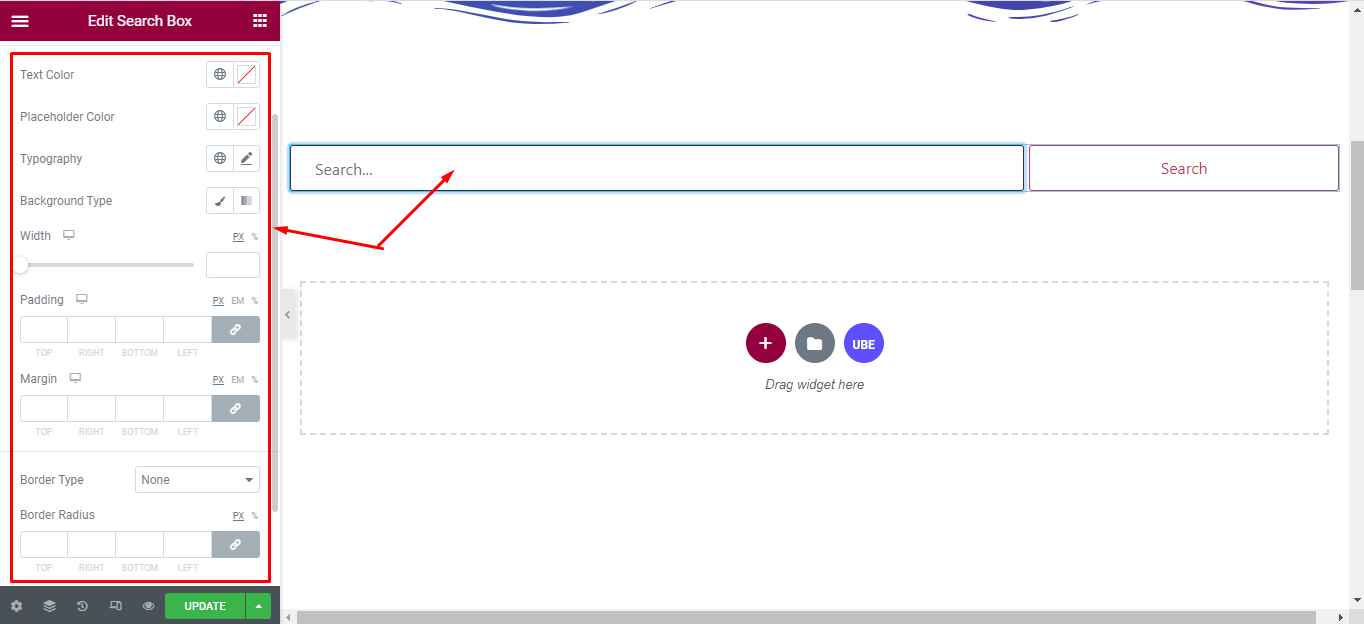
Input
‘Input’ section lets you choose Text Color, Placeholder Color, Typography, Background Type, Padding, Margin, Border Type, Border Radius to the Input of Search Box

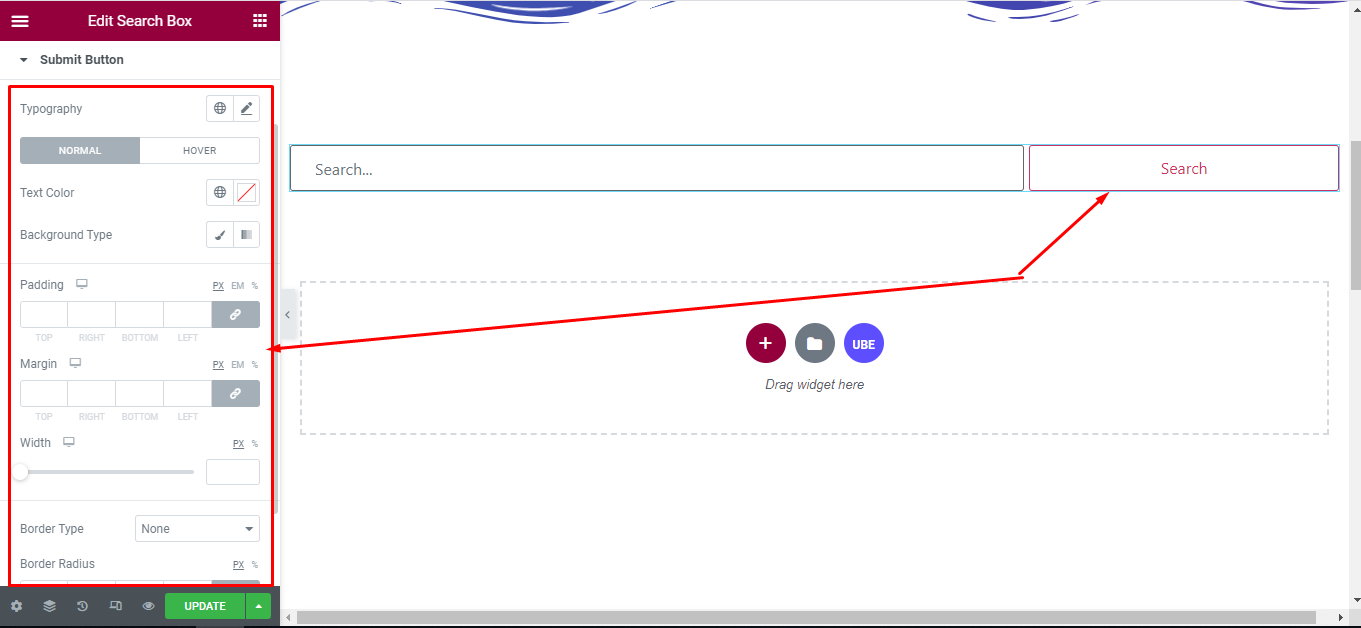
Submit Button
‘Submit Button’ section lets you choose Width, Border Type, Padding, Border Radius, Typography; Text Color, Background Type in normal and hover mode to the submit button of search form.

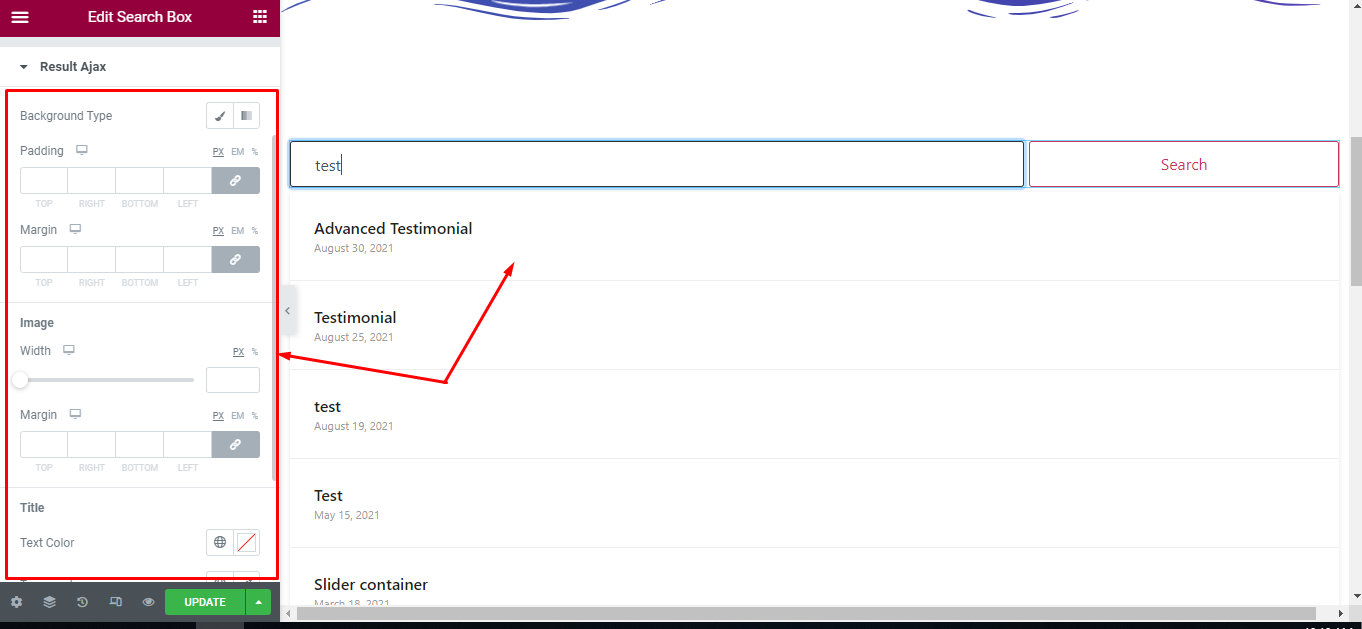
Result Ajax
‘Result Ajax’ section lets you choose Background Type, Padding, Margin to the result box of ajax search.
‘Image’ section lets you choose Width, Margin to the result item of ajax search.
‘Title’ section lets you choose Text Color, Typography to the title of ajax search item.
‘Date’ section lets you choose Text Color, Typography to the date of ajax search item.

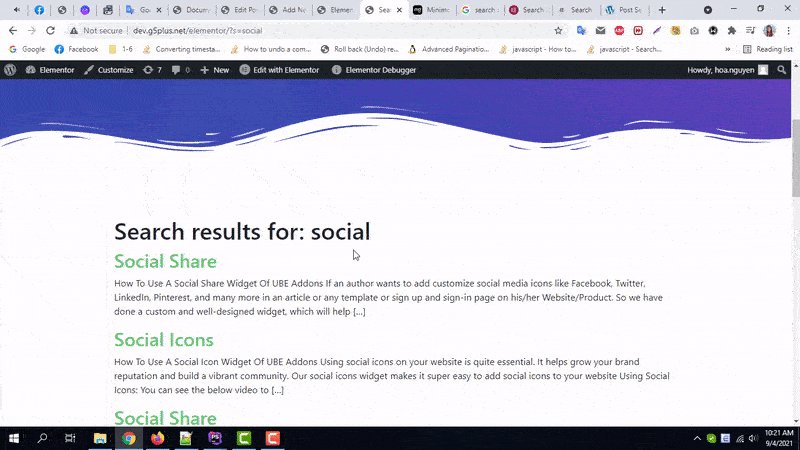
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Search Box as per your preference.

By using UBE Search Box, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
