Divider
How to Configure and Style Divider
UBE Divider will let you make a space between two content sections of website in an innovative way. You can add border, icon or texts into the space to make it look standout. Let’s check out this element functionalities in detail.
How to Activate Divider
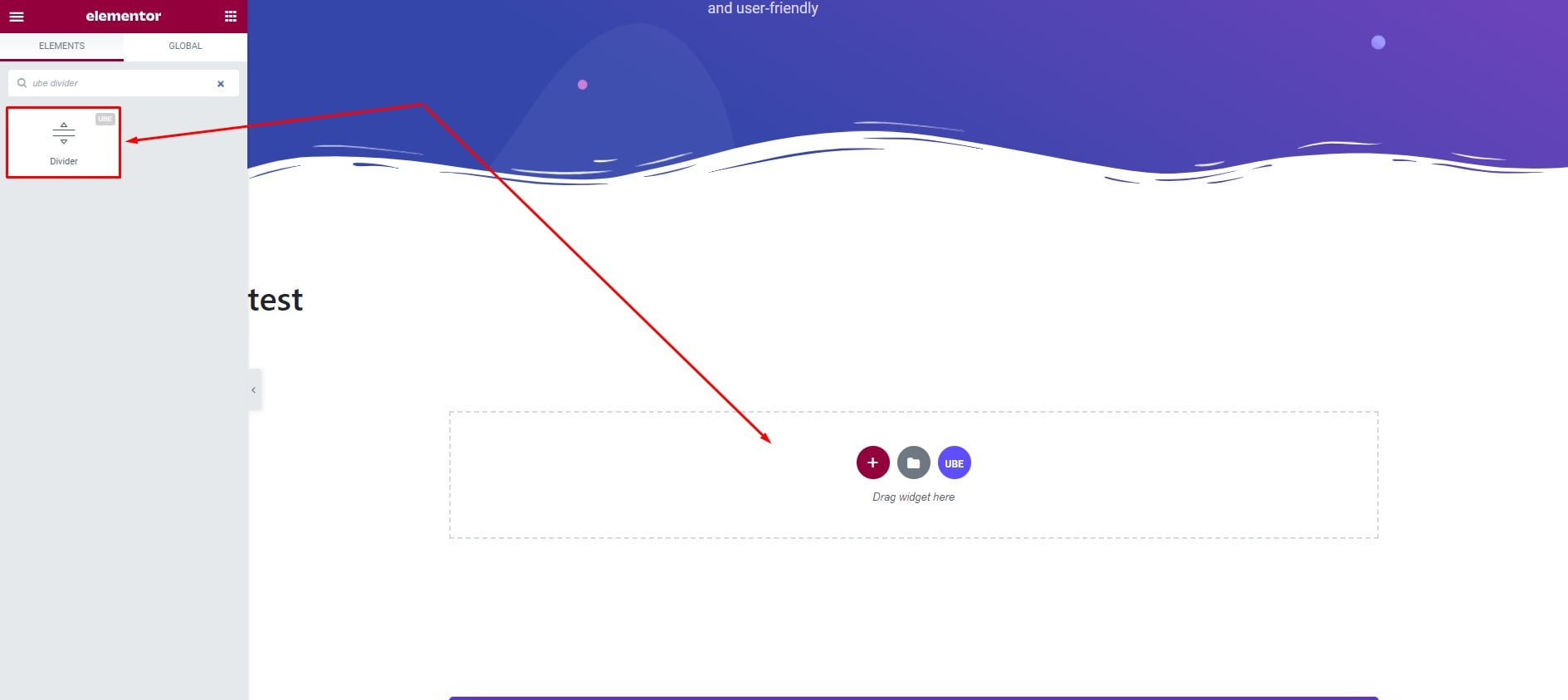
To use this UBE Addons element, find the ‘UBE Divider‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Divider‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Divider
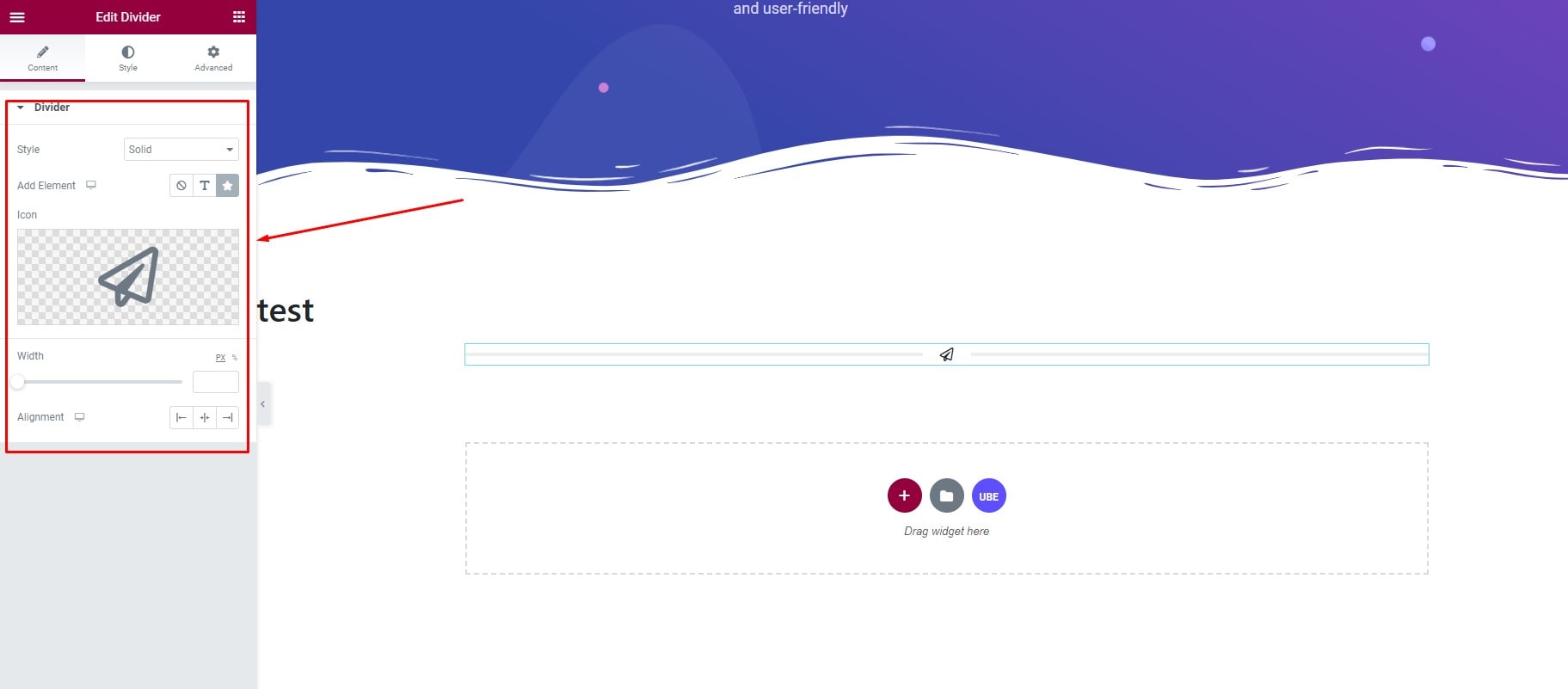
Under the ‘Content’ tab, you will find the Divider sections.
Divider
From the ‘Divider’ section, You can choose the style, add elementor , set width and alignment for the divider

How to Style Divider
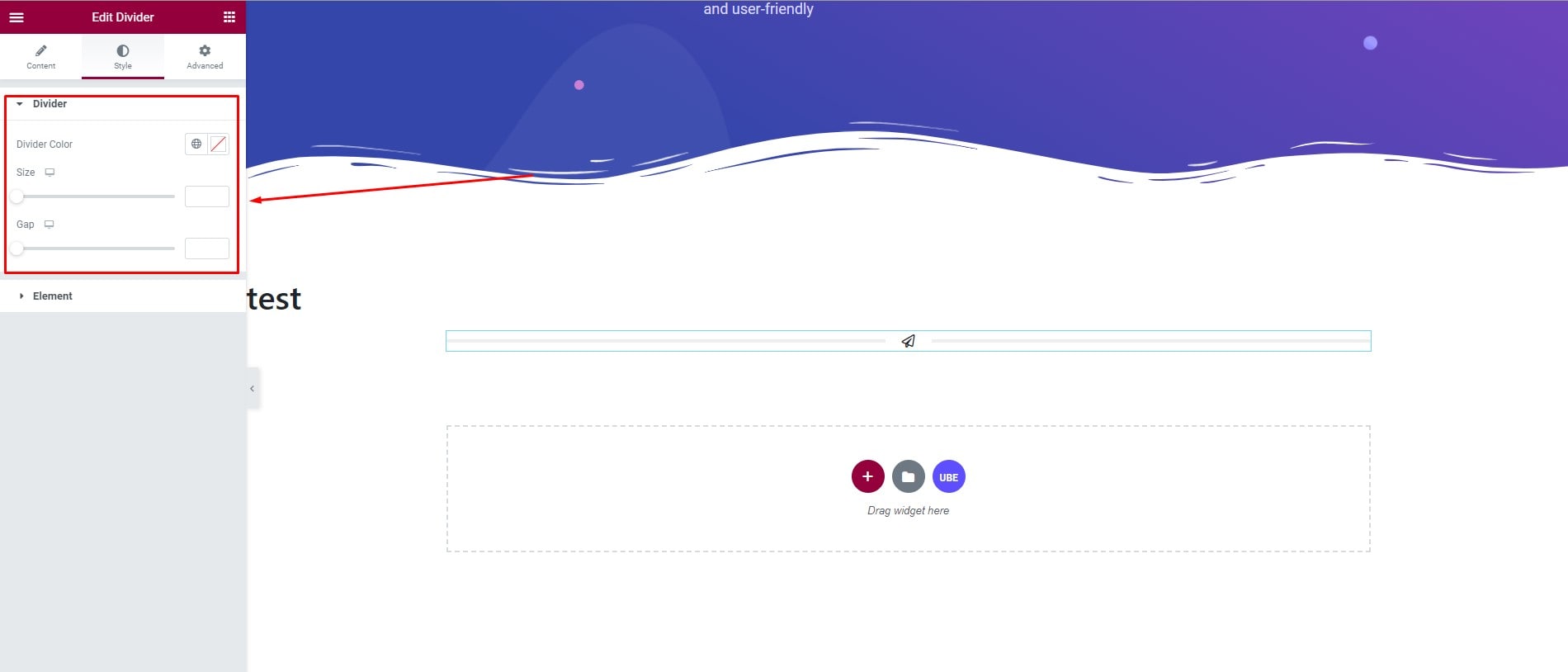
Switch to the ‘Style’ tab to style all the elements of Divider.
Divider
Here you can easily set the color, sider and spacing of the element if any

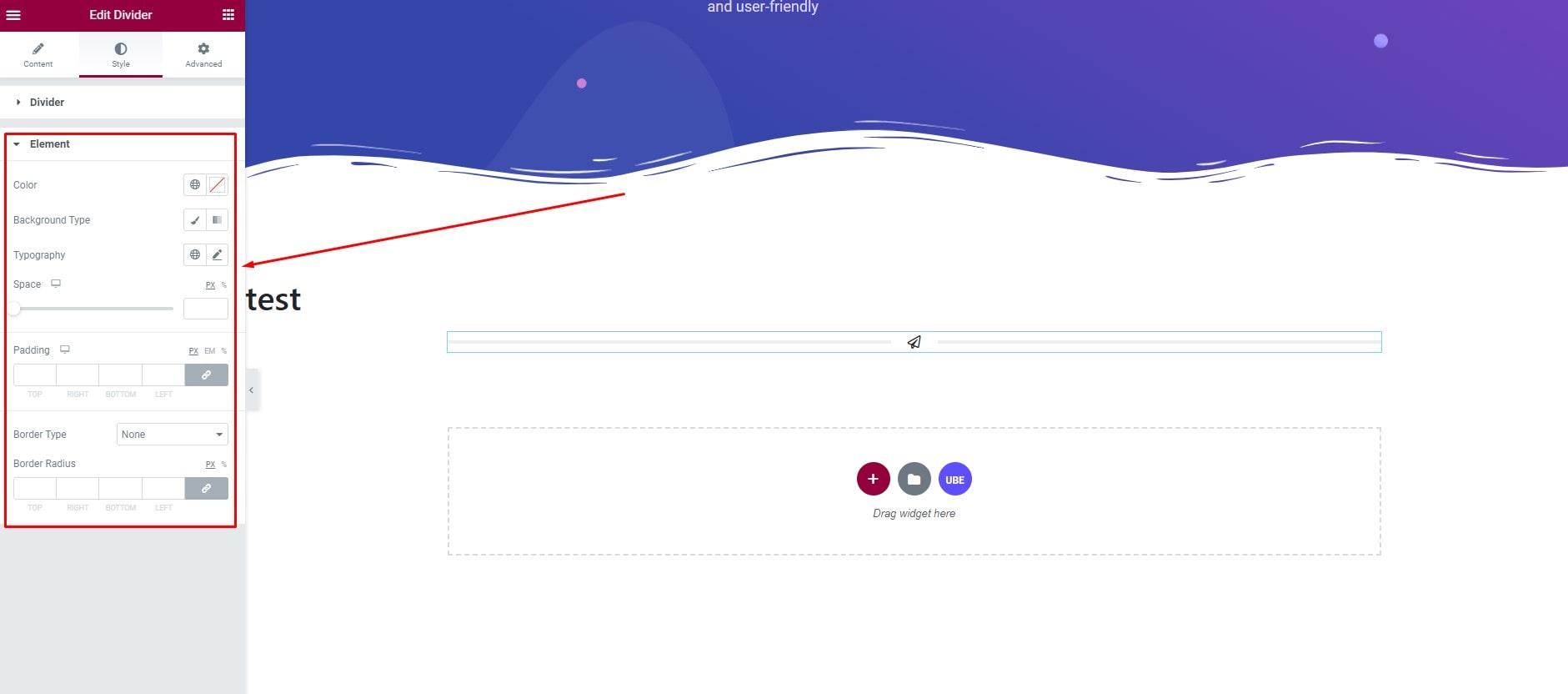
Element
In the element group. You can adjust color, background, typography, space, padding, Style border…

Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Divider as per your preference.

By using UBE Divider , this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
