Count Down
How To Use A Countdown Widget Of UBE Addons
Countdown Widget is a very useful element for any type of events, under construction pages, time sensitive marketing campaigns etc. You can use it with Elementor Page Builder and customize it with no coding required. Select from different time zones and translate the units into your language directly in the widget settings
Using Countdown:
You can see the below video to get an insight into how you can use the Countdown Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Countdown
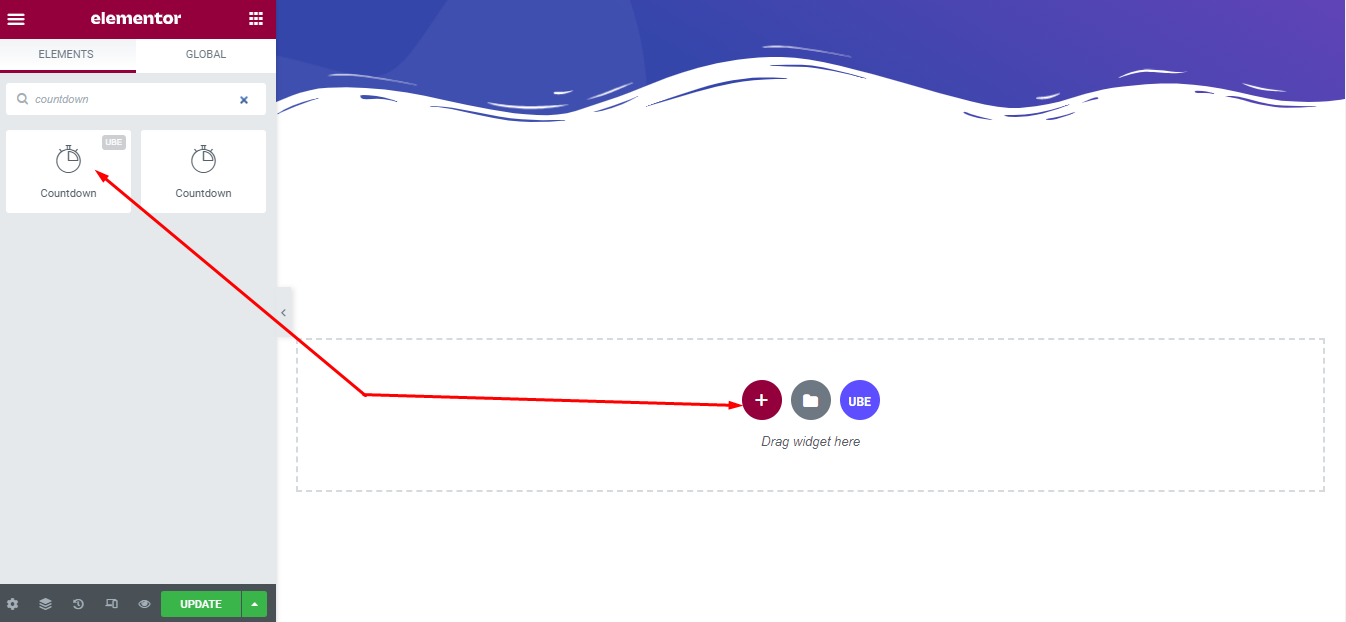
To use this UBE Addons element, find the ‘Countdown‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Countdown‘ into the ‘Drag widget here‘ or the ‘+’ section.

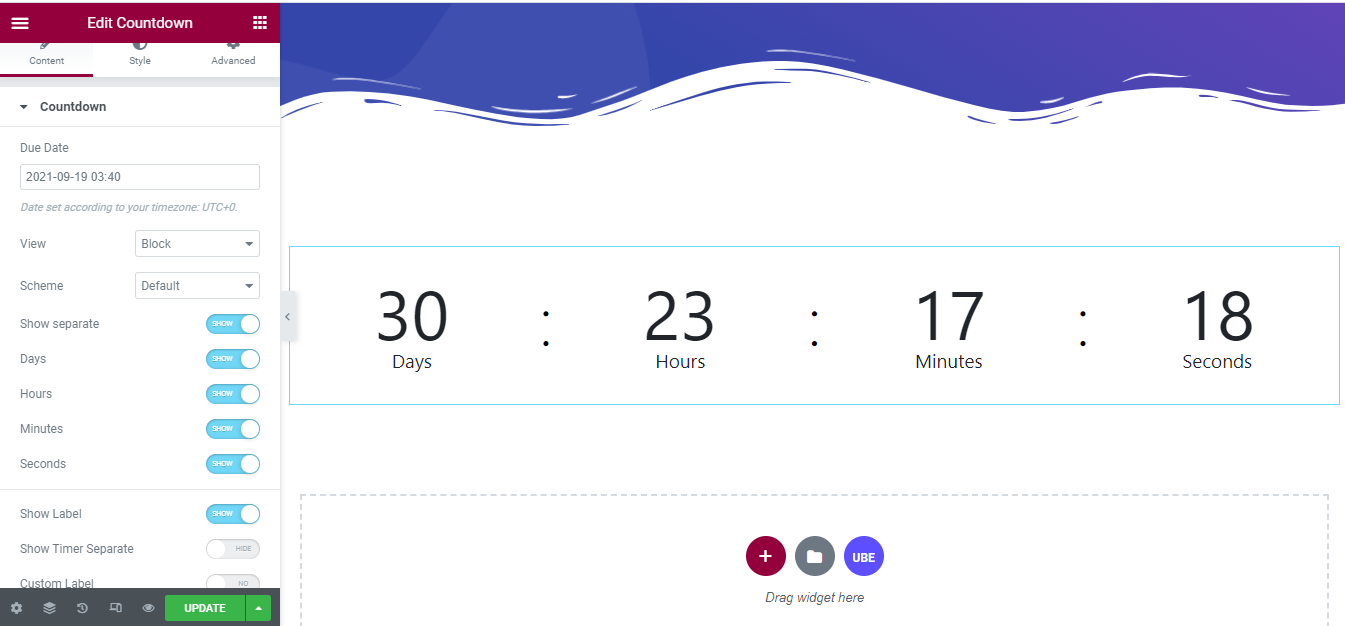
After you are done with step 1, this is the basic layout you are going to view:

How to Configure Content Settings
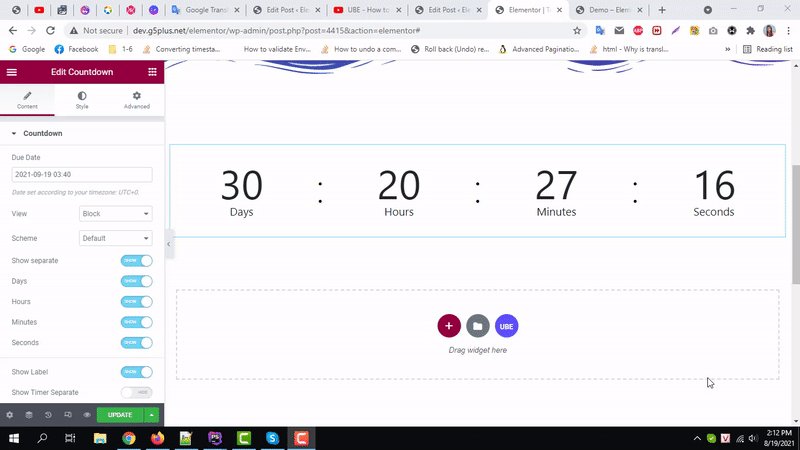
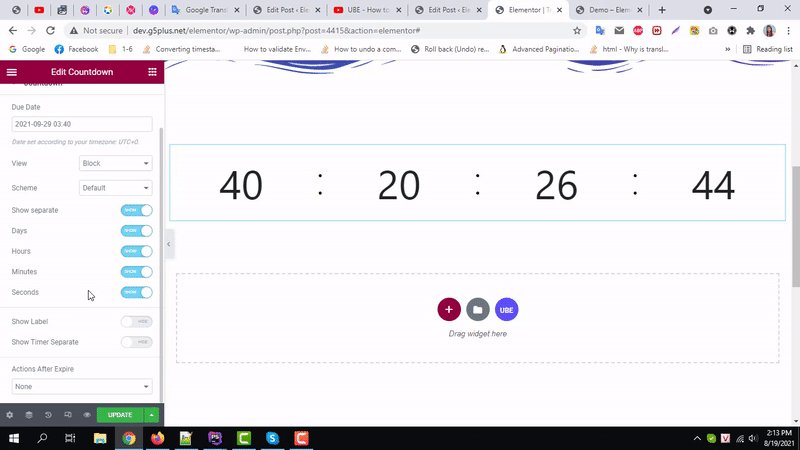
Under the ‘Content’ tab, you will find the Countdown sections.
From the Countdown section,
| Due Date | Choose the day the countdown will start |
|---|---|
| View | Choose the view type of time and label is block or inline |
| Scheme | Allows to choose the background color of each element according to the available color of bootstrap |
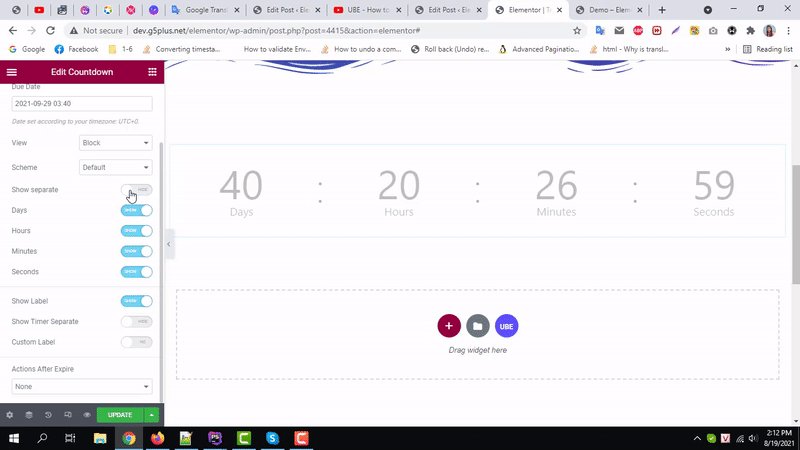
| Show separate | Whether to display the separator or not, specifically here is the colon (:) |
| Days | Whether to display the date or not? If not displayed, it will be recalculated by the number of hours and added to the number of hours. |
| Hours | Similar to the date, if not displayed, it will be recalculated by the number of minutes and added to the minutes. |
| Minutes | Similar to Hours, if not displayed, it will be recalculated by the number of seconds and added to seconds |
| Seconds | Whether to display second or not |
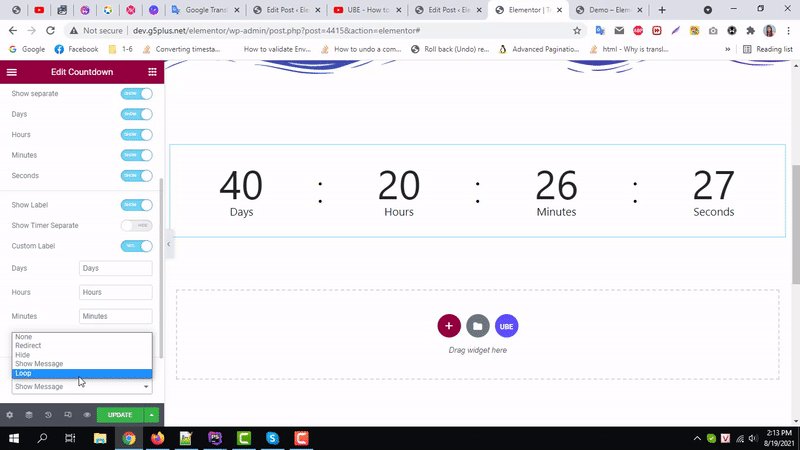
| Show Label | Whether to display the label or not |
| Show Timer Separate | Is it possible to display the time separator as label or not |
| Custom Label | Allows editing the label. If allowed, will display a textbox for you to enter label |
| Actions After Expire | The action will be performed after the countdown date is less than the current date. Includes: repeat after a period of hours and minutes, display a message, hide and redirect to a certain link. |

How to Style Countdown
Switch to the ‘Style’ tab to style all the elements of Countdown.
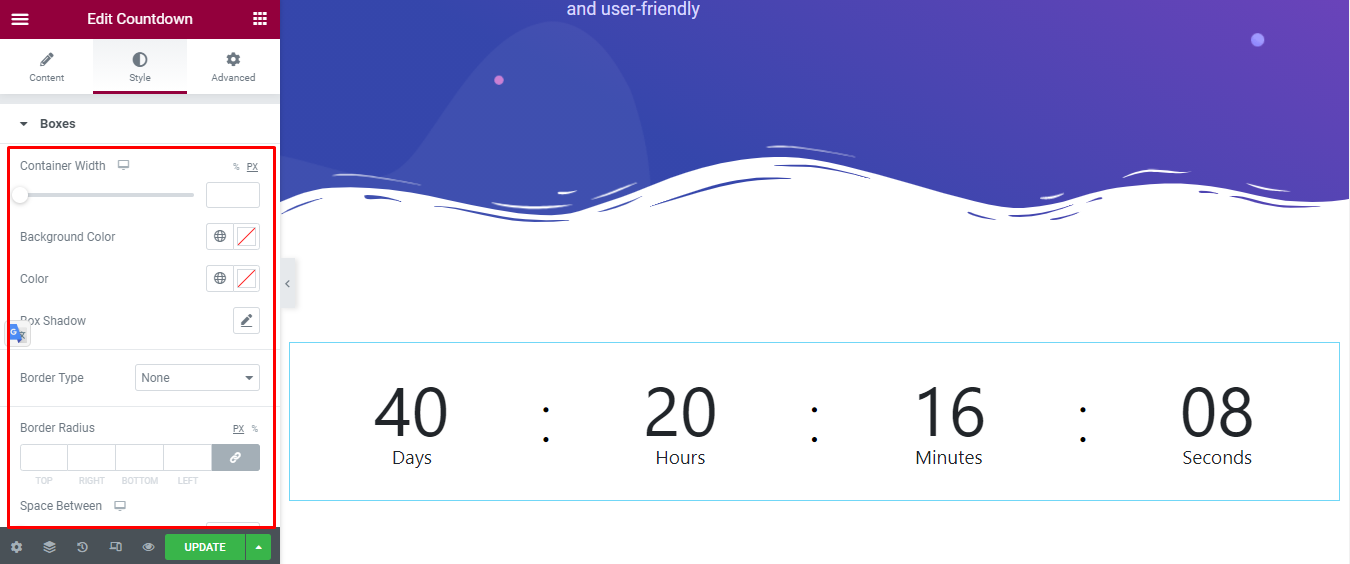
Boxes
‘Boxes’ section lets you add ‘Container Width’ , ‘Background Color’, ‘Color’ ,‘Box Shadow’, ‘Border Type’, ‘‘’,‘Space Between’, ‘Space Between’ to all of box.

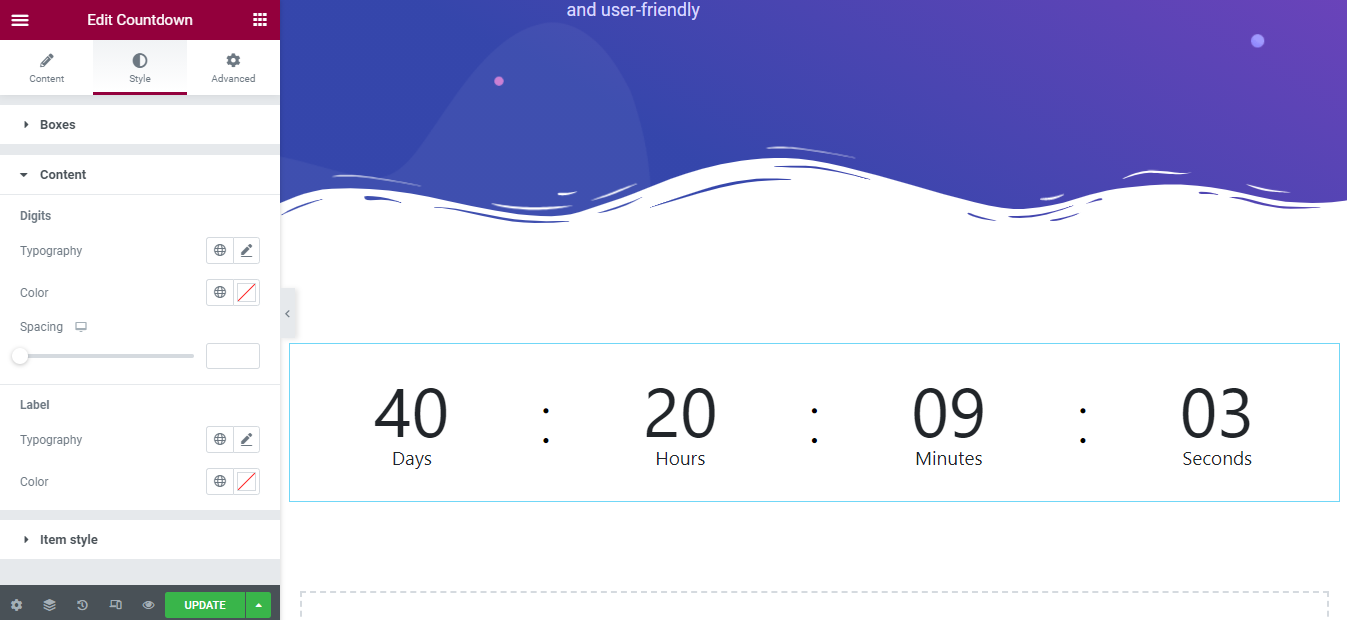
Content
‘Content’ section lets you add ‘Typography’ , ‘Color’, ‘Spacing’ (distance between digital and label) digit and label.

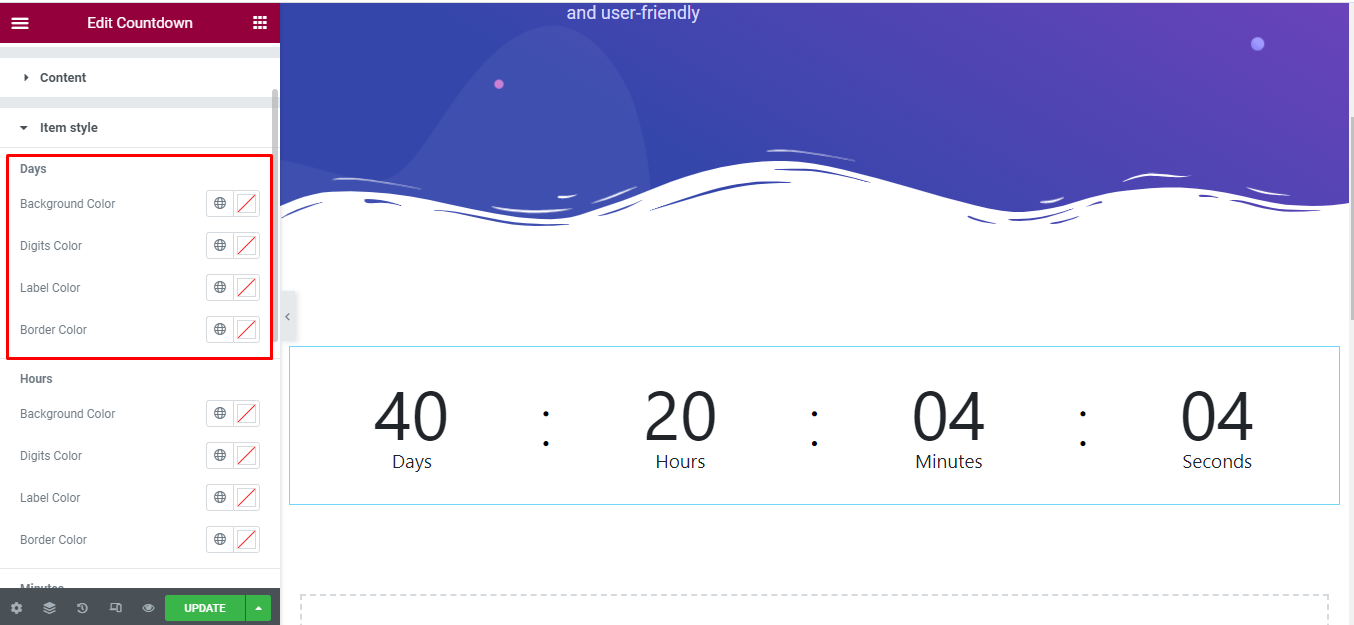
Item Style
‘Item Style’ section lets you add ‘Background Color’, ‘Digit Color’, ‘Label Color’ ,‘Border Color’ to each of box.

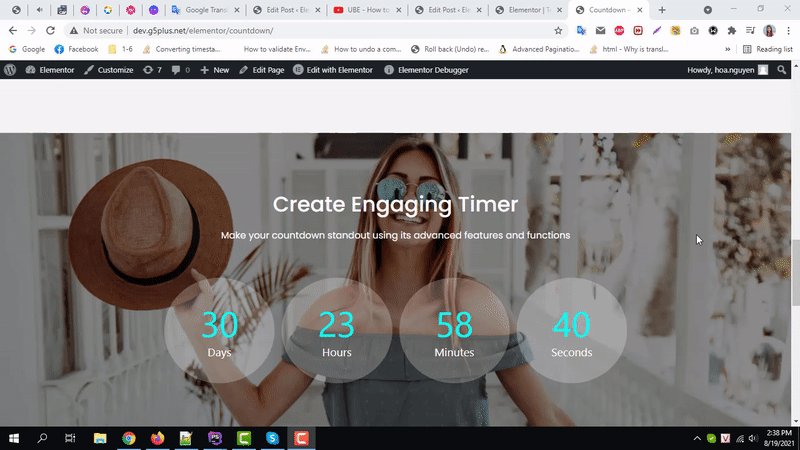
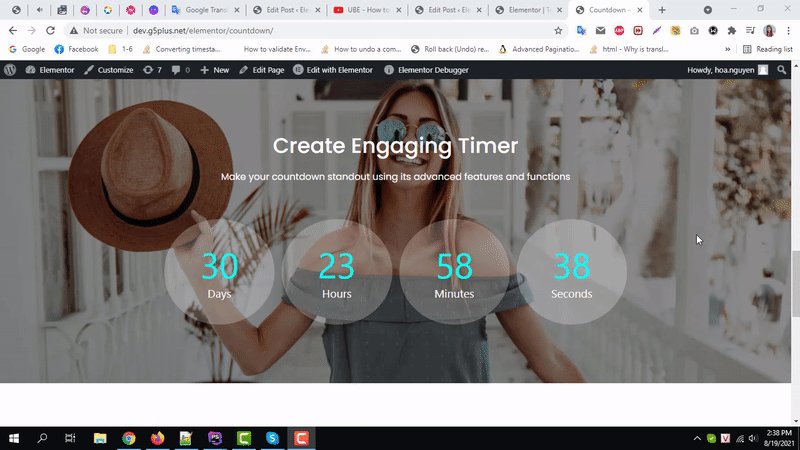
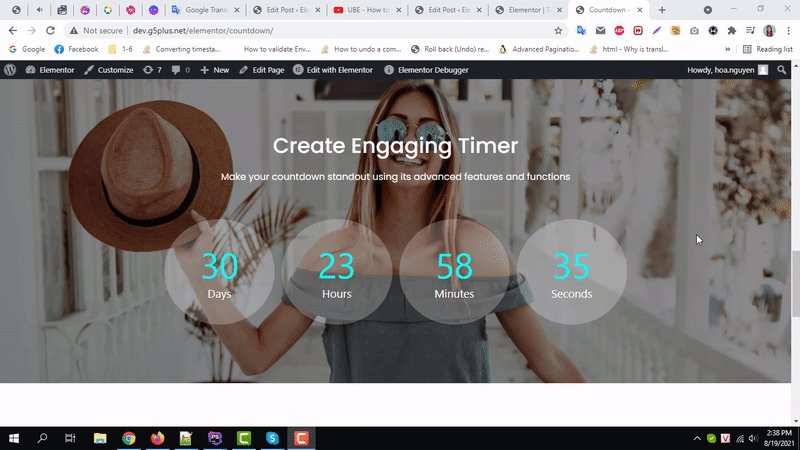
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Countdown as per your preference.

By using UBE Countdown, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
