Counter
How To Use A Counter Widget Of UBE Addons
UBE Counter Widget for Elementor Page Builder will allow you to show facts and figures. The counter is animated and starts counting when the element is in the viewport. Also, you can set an icon, custom image.
Using Counter:
You can see the below video to get an insight into how you can use the Counter Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Counter
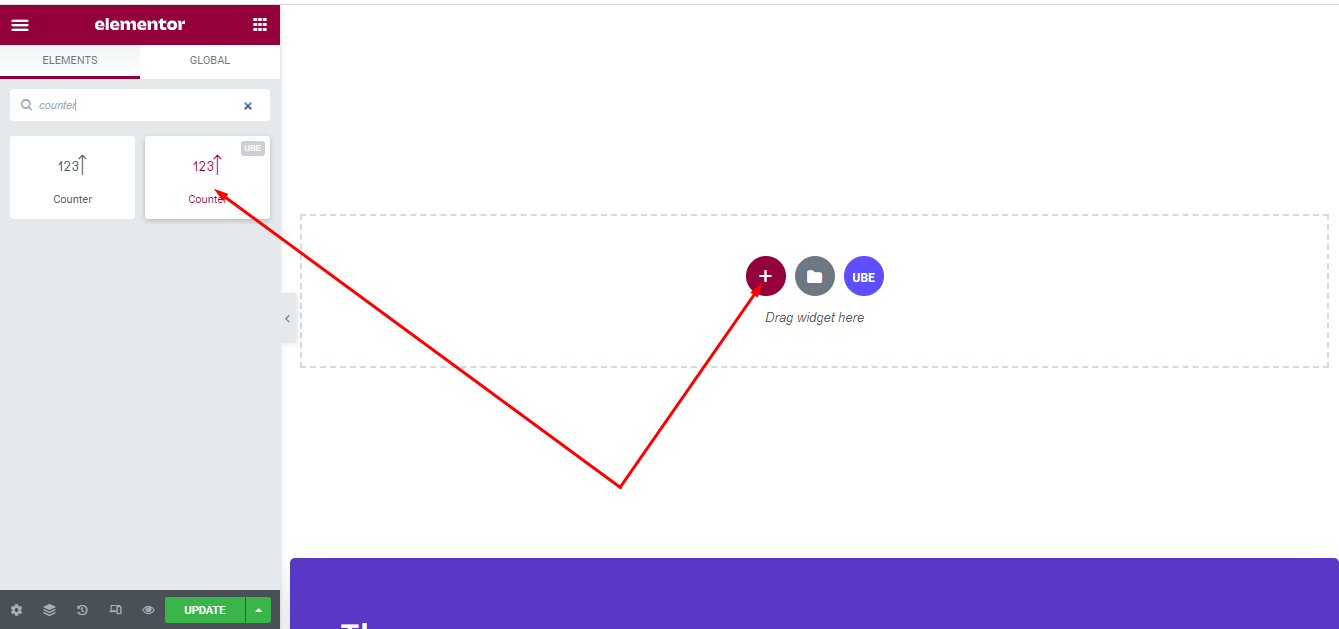
To use this UBE Addons element, find the ‘Counter‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Counter‘ into the ‘Drag widget here‘ or the ‘+’ section.

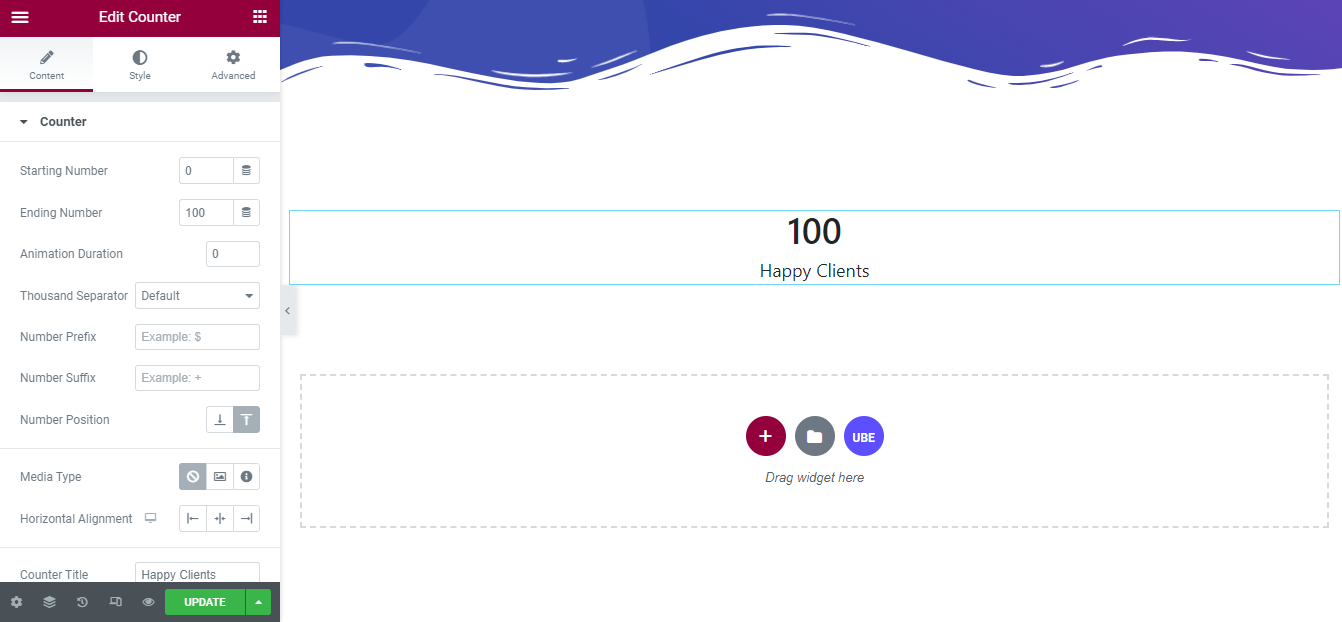
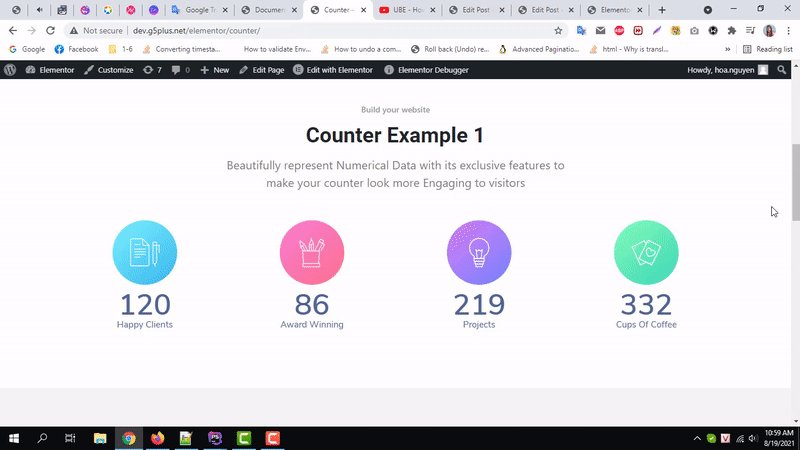
After you are done with step 1, this is the basic layout you are going to view:

How to Configure Content Settings
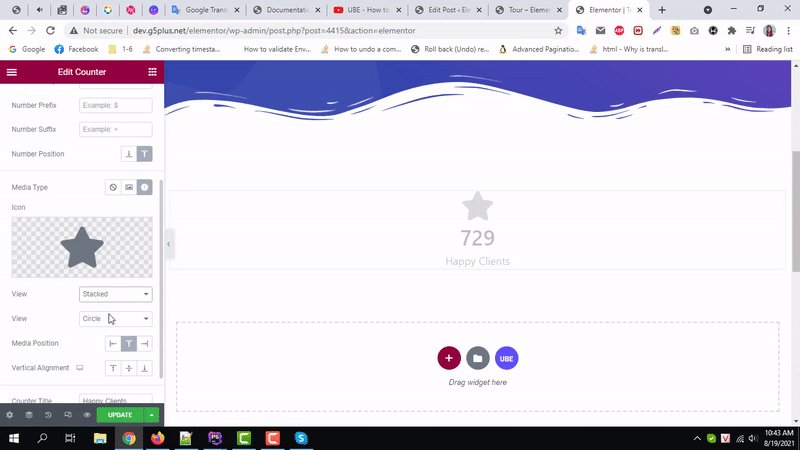
Under the ‘Content’ tab, you will find the Counter sections.
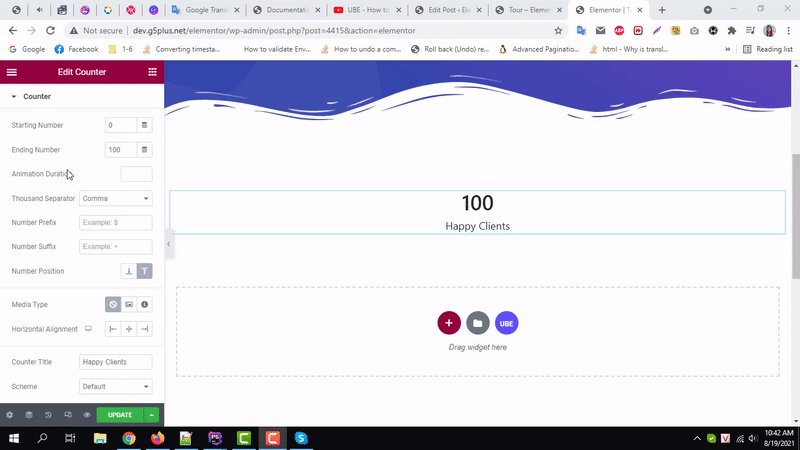
From the Counter section,
| Start Number | Enter the number that the counter starts counting |
|---|---|
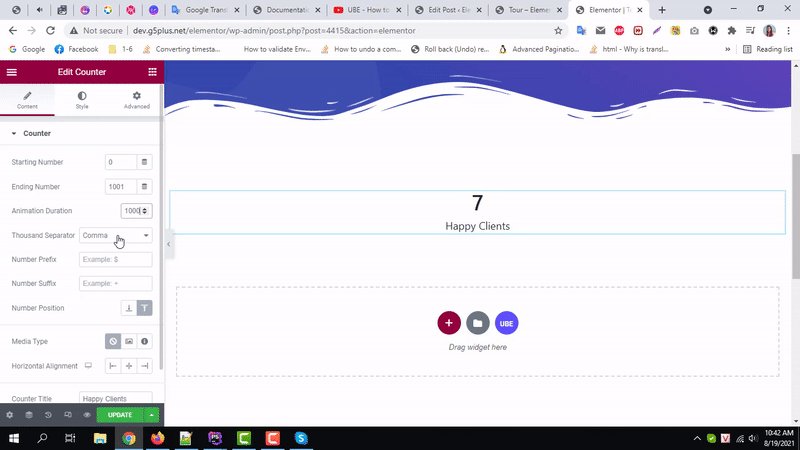
| Ending Number | Enter the number the counter that will count until |
| Animation Duration | Enter counting speed. The larger the number, the slower the count |
| Thousand Separator | Choose type separator for numbers up to thousands of Ending Number |
| Number Suffix | Enter the character that will appear before the number |
| Number Suffix | Enter the character will appear after the number |
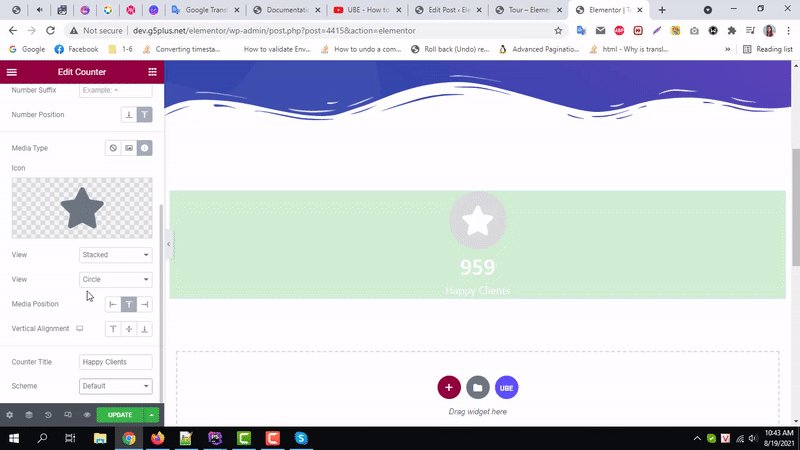
| Number Position | Choose the position where the number will appear is above or below the title |
| Media Type | You can add icons or images to the counter |
| Horizontal Alignment | You can adjust the counter to center or left, right horizontally |
| Counter Title | Allows you to enter the content displayed above or below the title |
| Scheme | Select the available background color according to the counter’s bootstrap |

How to Style Counter
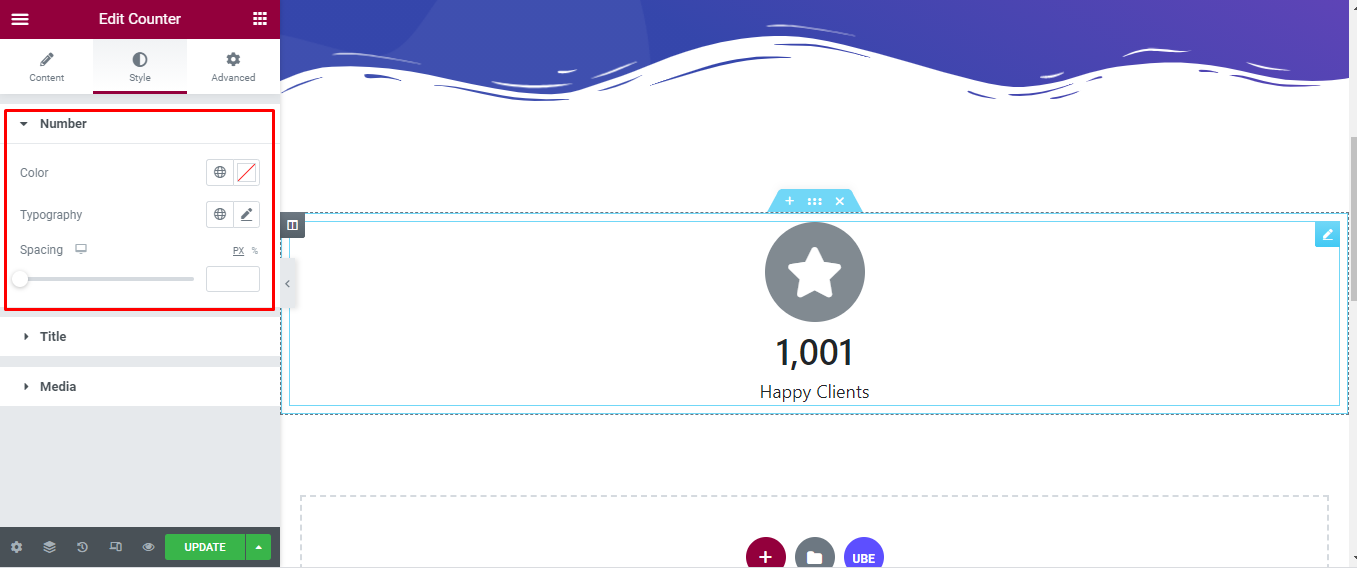
Switch to the ‘Style’ tab to style all the elements of Counter.
Number
‘Number’ section lets you add ‘Color’ , ‘Typography’ or ‘Spacing’ (distance of number from content) to the number of counter

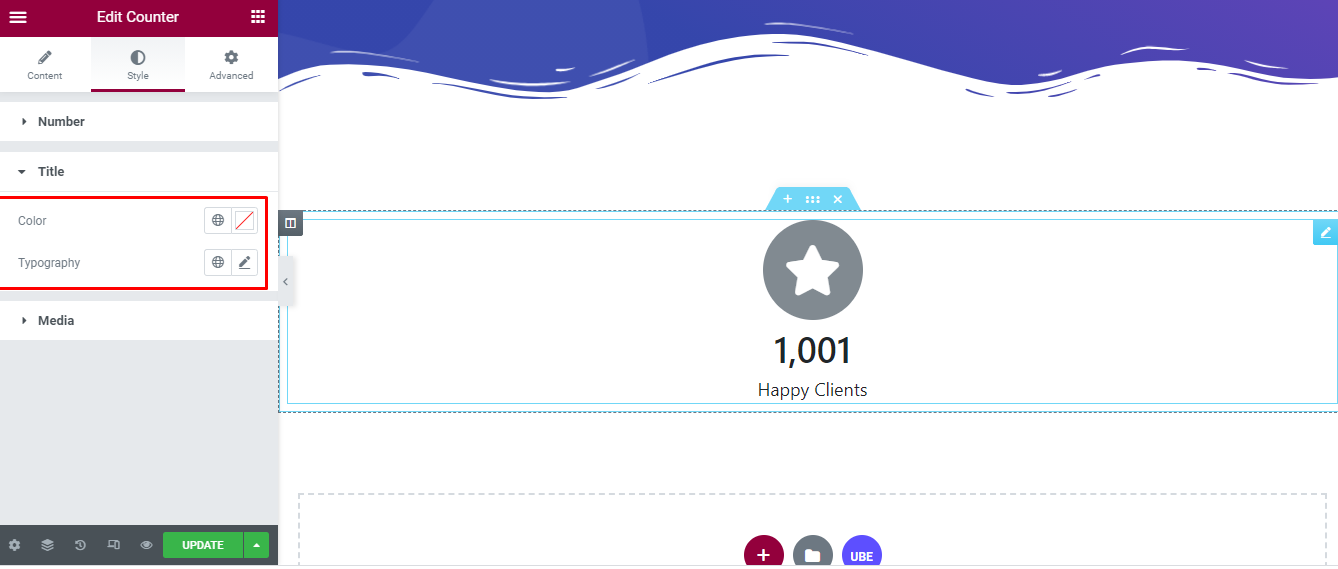
Title
‘Title’ section lets you add ‘Color’ , ‘Typography’ to the title of counter.

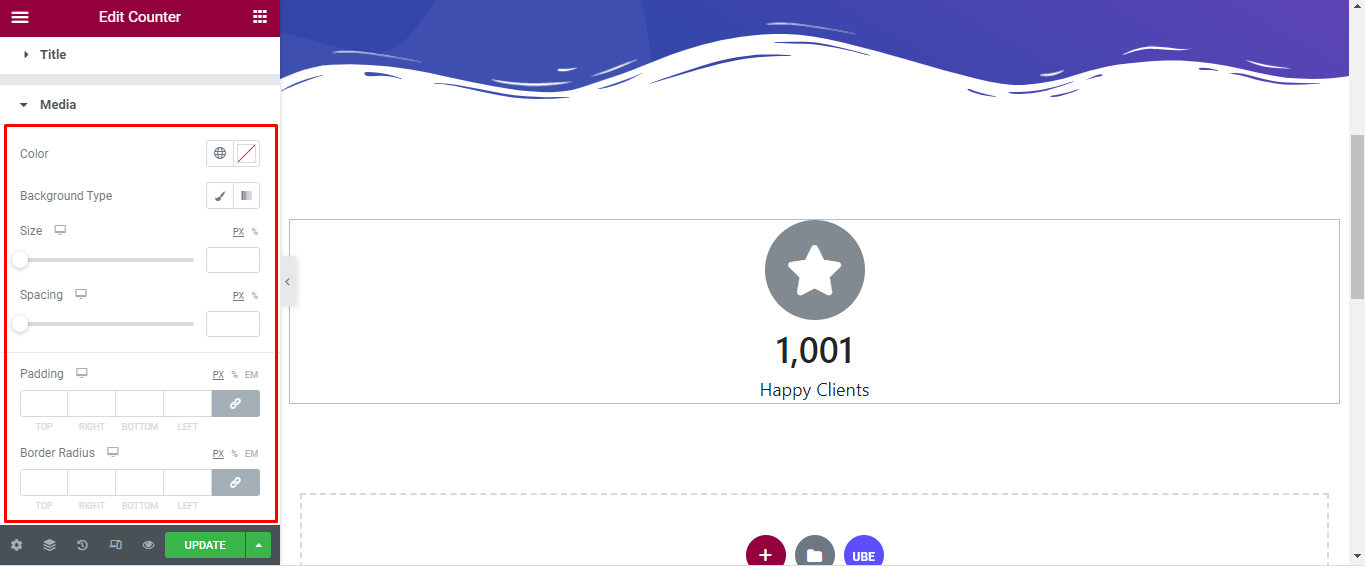
Media
‘Title’ section lets you add ‘Color’ , ‘Background’, ‘Size’, ‘Spacing’, ‘Padding’, ‘Border Radius’ to the media of counter if media is enabled.

Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Counter as per your preference.

By using UBE Counter, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
