Image
How To Use A Image Widget Of UBE Addons
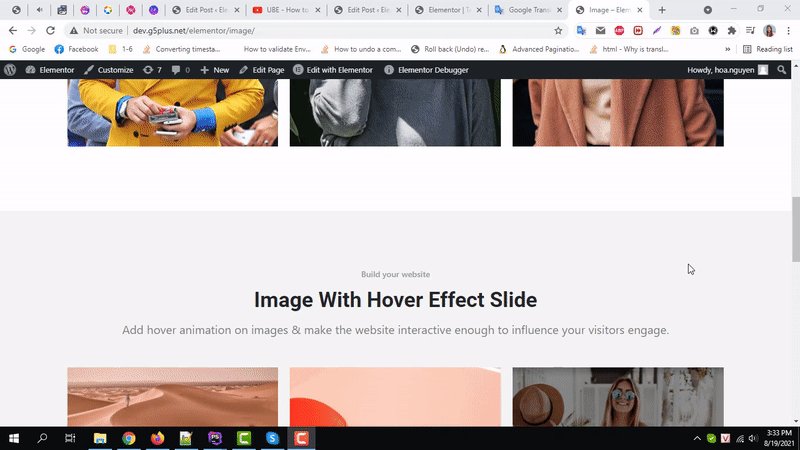
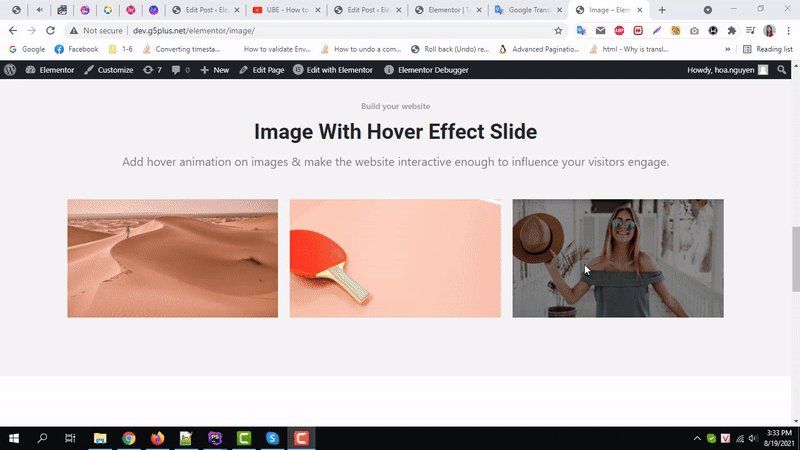
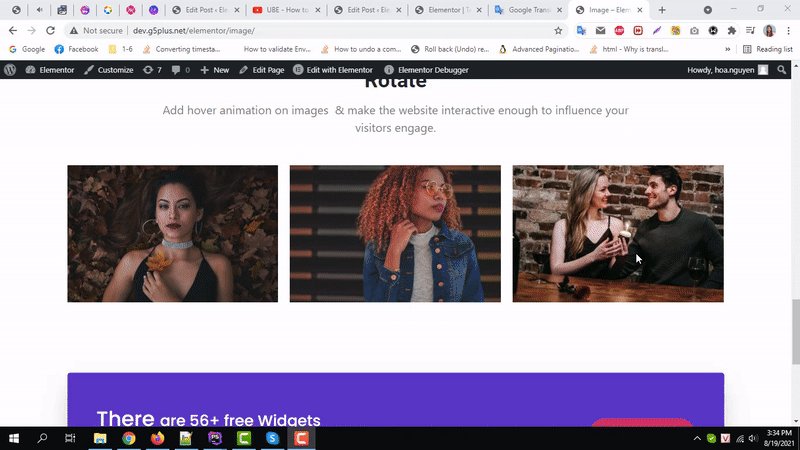
UBE Image Widget for Elementor Page Builder will allow set custom caption & attractive hover effects, filter effects.
Using Image:
You can see the below video to get an insight into how you can use the Image Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Image
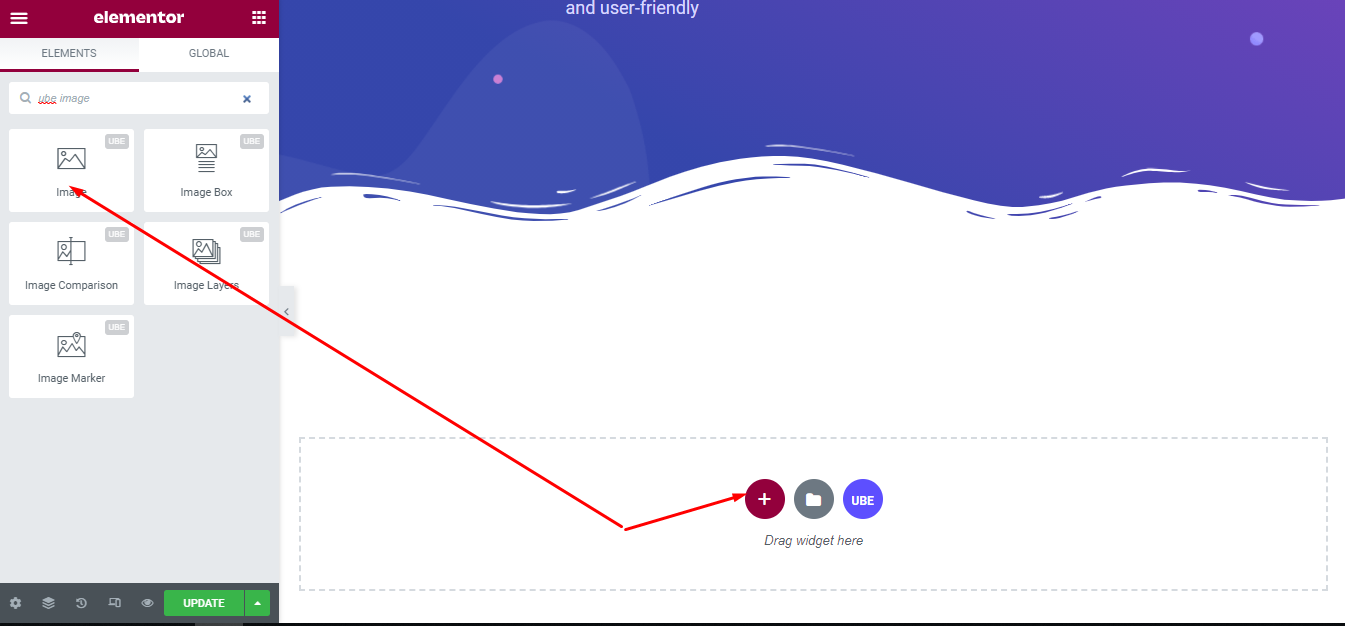
To use this UBE Addons element, find the ‘UBE Image‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Image‘ into the ‘Drag widget here‘ or the ‘+’ section.

After you are done with step 1, this is the basic layout you are going to view:

How to Configure Content Settings
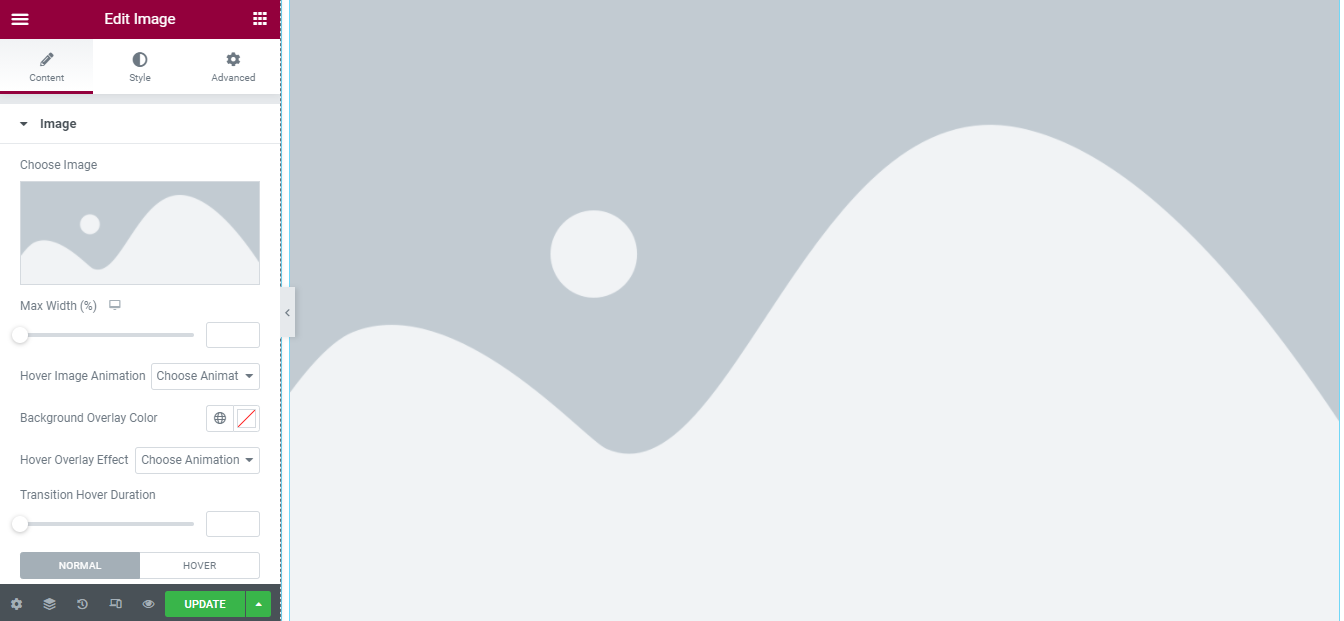
Under the ‘Content’ tab, you will find the Image sections.
From the Image section,
| Choose Image | Choose an image from the media library to display |
|---|---|
| Max Width | Set max width for the image |
| Hover Image Animation | Select the effect for the image |
| Background Overlay Color | Set the background color for the overlay |
| Transition Hover Duration | Enter the speed of the effect. The larger the number, the slower the effect |
| Opacity | Set the image opacity to normal and hover mode |
| CSS Filters | Set the filter for the image in normal and hover mode |
| Link | Enter link for image |
| Caption | Enter caption for the image |

How to Style Image
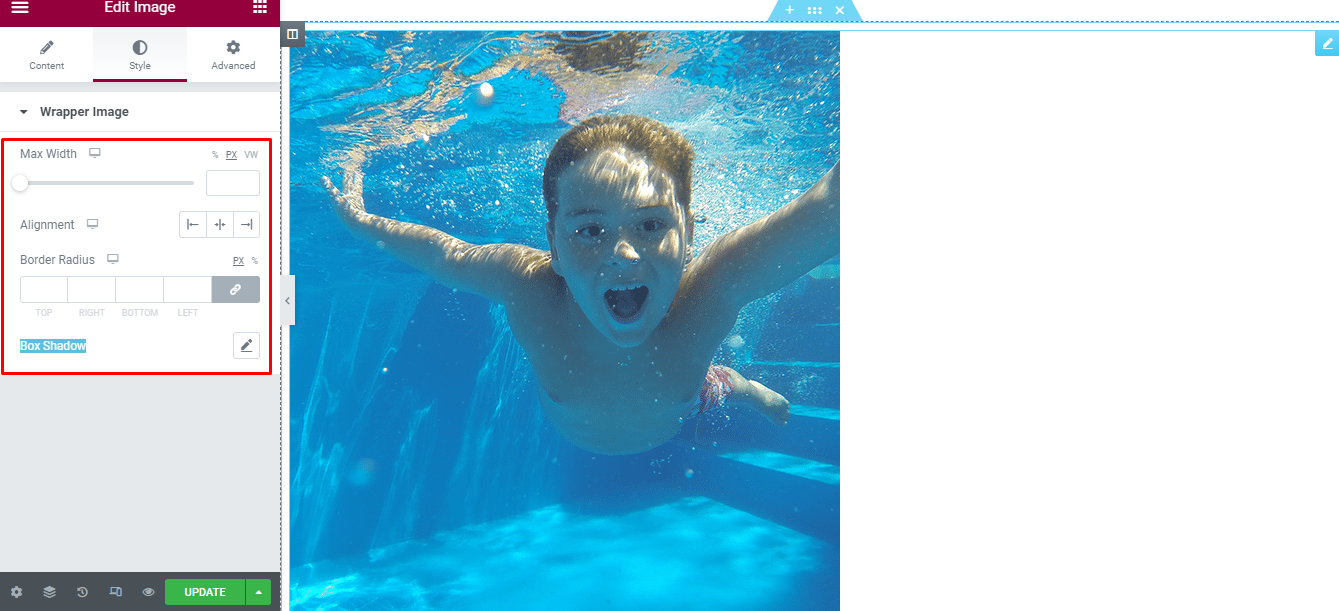
Switch to the ‘Style’ tab to style all the elements of Wrapper Image.
‘Wrapper Image’ section lets you add ‘Max Width’ of wrapper image , ‘Alignment’ horizontal, ‘Border Radius’, ‘Box Shadow’ of wrapper of image.

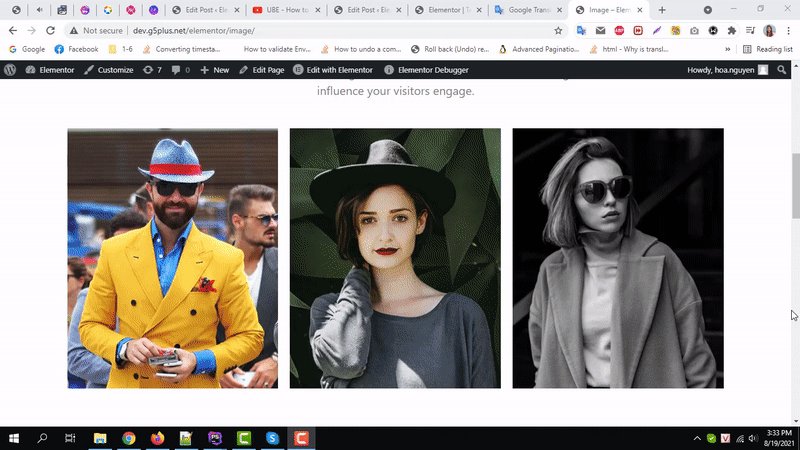
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Image as per your preference.

By using UBE Image, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
