Chart
How To Use A Chart Widget Of UBE Addons
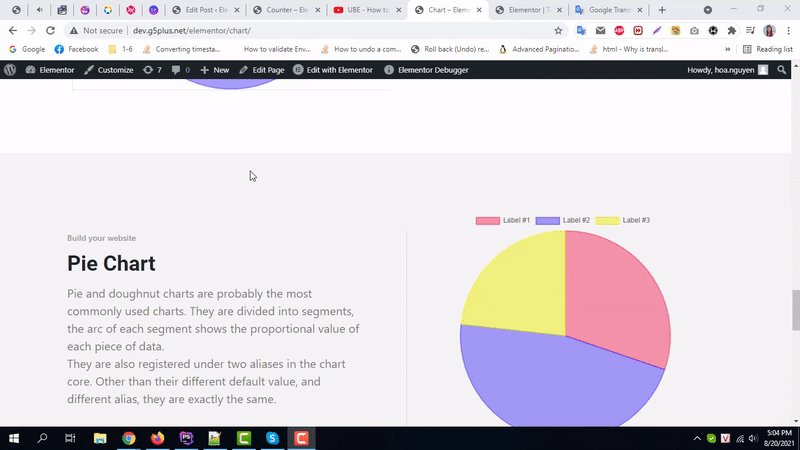
Charts Widget allows you to create amazing data charts inside Elementor. You can create almost any kind of charts with tons of customization options
Using Chart:
You can see the below video to get an insight into how you can use the Chart Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Chart
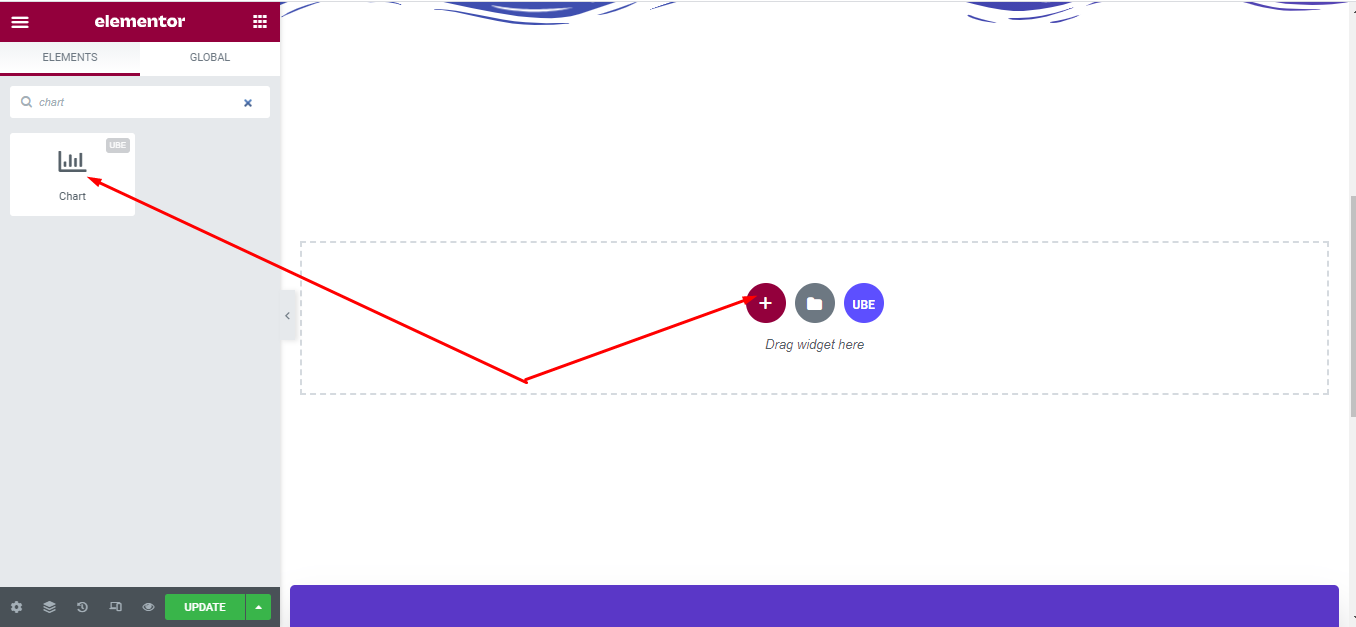
To use this UBE Addons element, find the ‘Chart‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Chart‘ into the ‘Drag widget here‘ or the ‘+’ section.

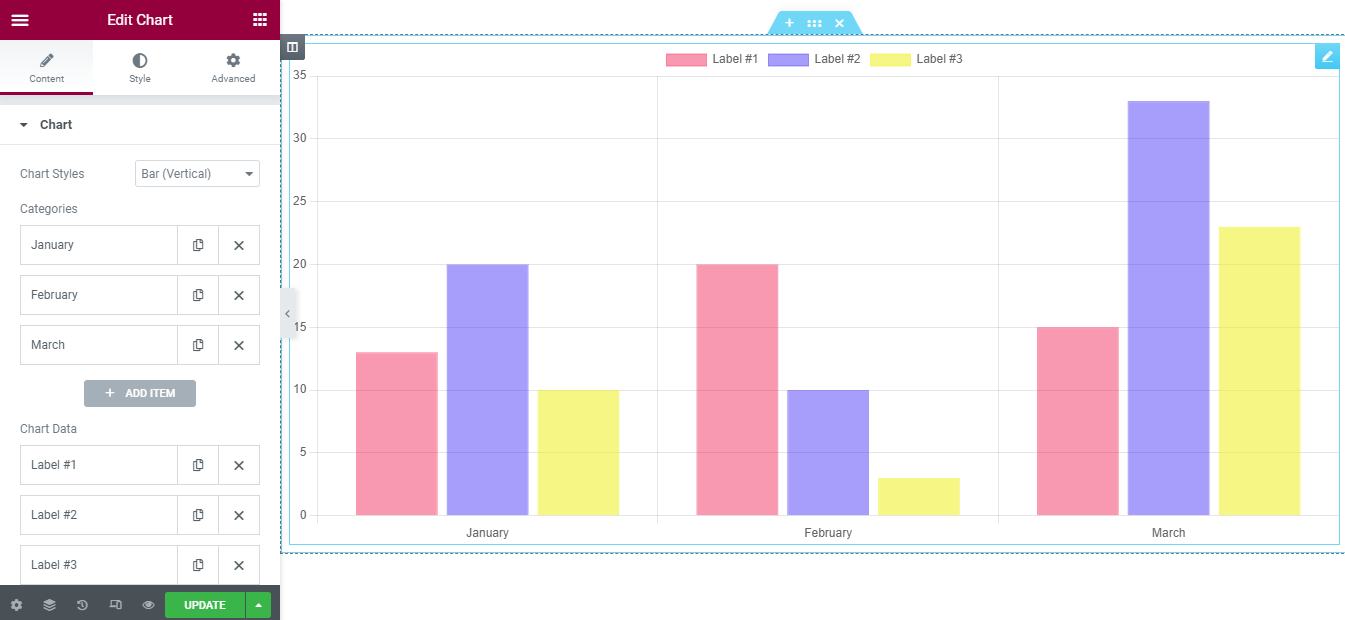
After you are done with step 1, this is the basic layout you are going to view:

How to Configure Content Settings
Under the ‘Content’ tab, you will find the Chart sections.
Chart
| Chart Styles | Select the chart style |
|---|---|
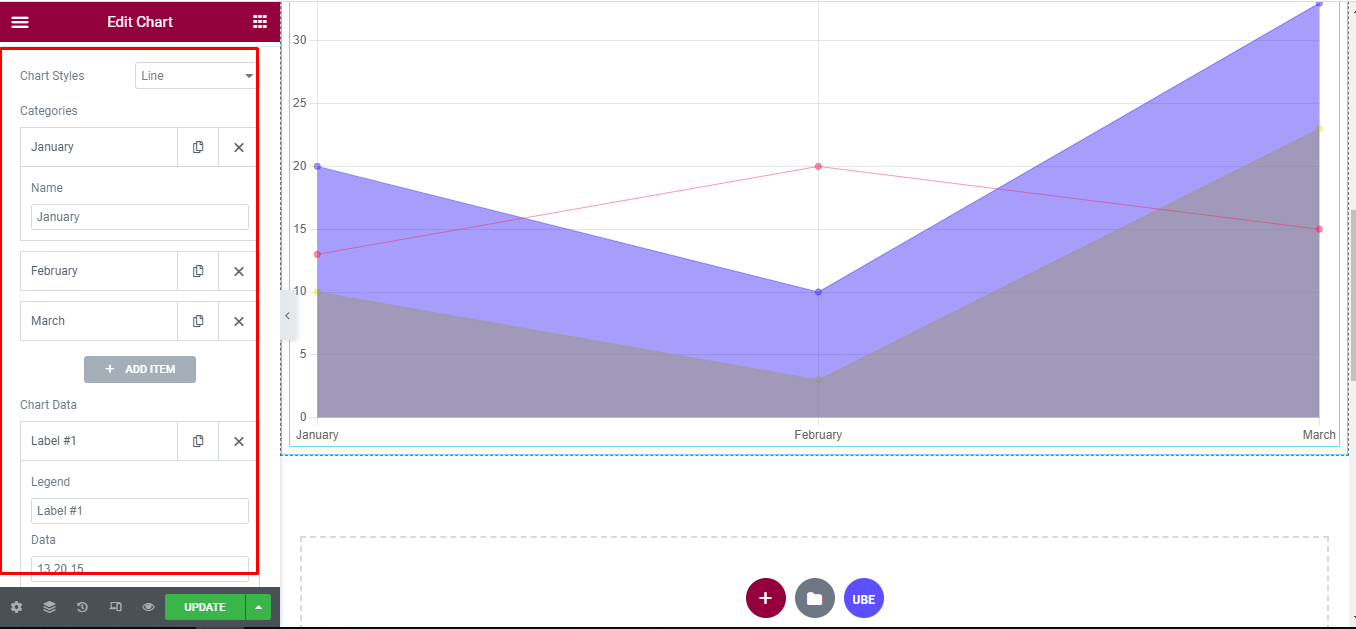
| Categories | Add category for chart. It includes Name which is the name of the category. It is only visible for bar, line and radar chart styles |
– Chart Data: data of the chart. Each item includes:
| Chart Styles | Select the chart style |
|---|---|
| Categories | Add category for chart. It includes Name which is the name of the category. It is only visible for bar, line and radar chart styles |
Styles of each data set in normal and hover modes include:
| Background Color | Choose background of the data range |
|---|---|
| Border Color | Choose border color of the data range |
| Fill | Whether to fill the background or not. This only works for Line and Rada Chart Styles |
| Border Width | Enter border width |

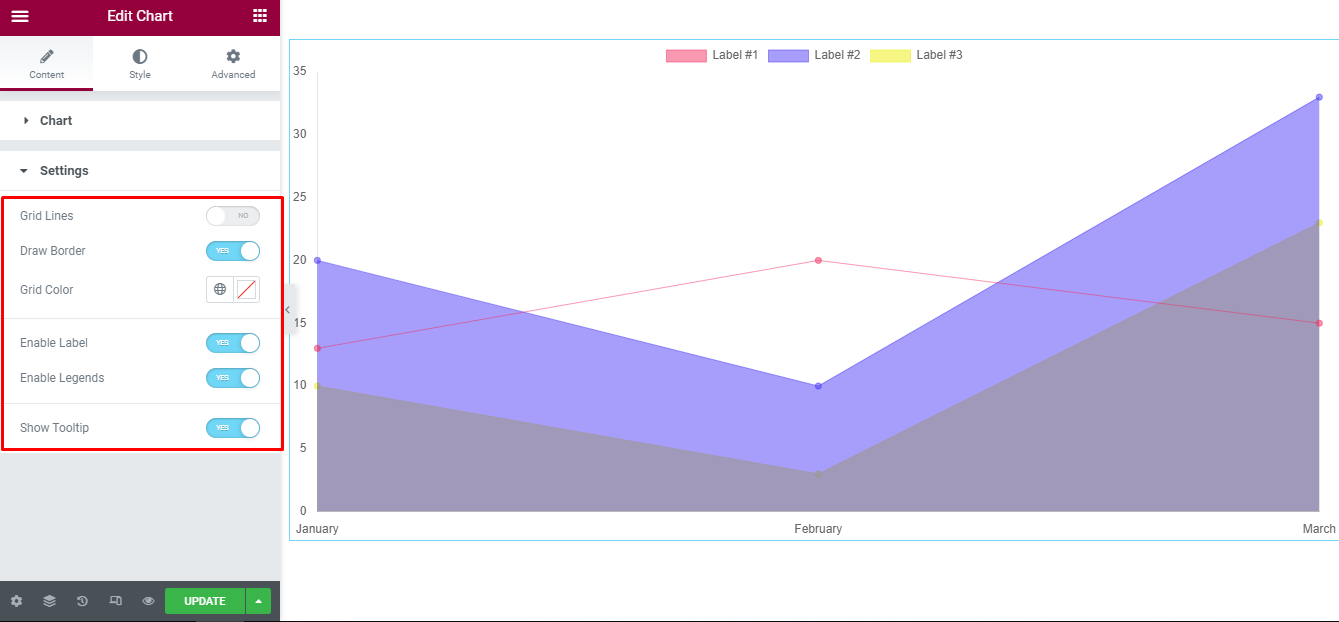
Setting
| Grid Lines | Whether to show grid lines or not. This is displayed only for chart styles that are bar and line |
|---|---|
| Draw Border | Show border for columns to display data or not. It is displayed only when Grid Lines is off. |
| Grid Color | Choose the color of the grid line |
| Enable Label | Whether to display the label in the column displaying the data or not. It is displayed only when the chart style is Bar and Line |
| Enable Legends | Whether to display the label of the caption or not |
| Show Tooltip | Whether to display the tooltip when hovering on the chart or not |

How to Style Chart
Switch to the ‘Style’ tab to style all the elements of Chart.
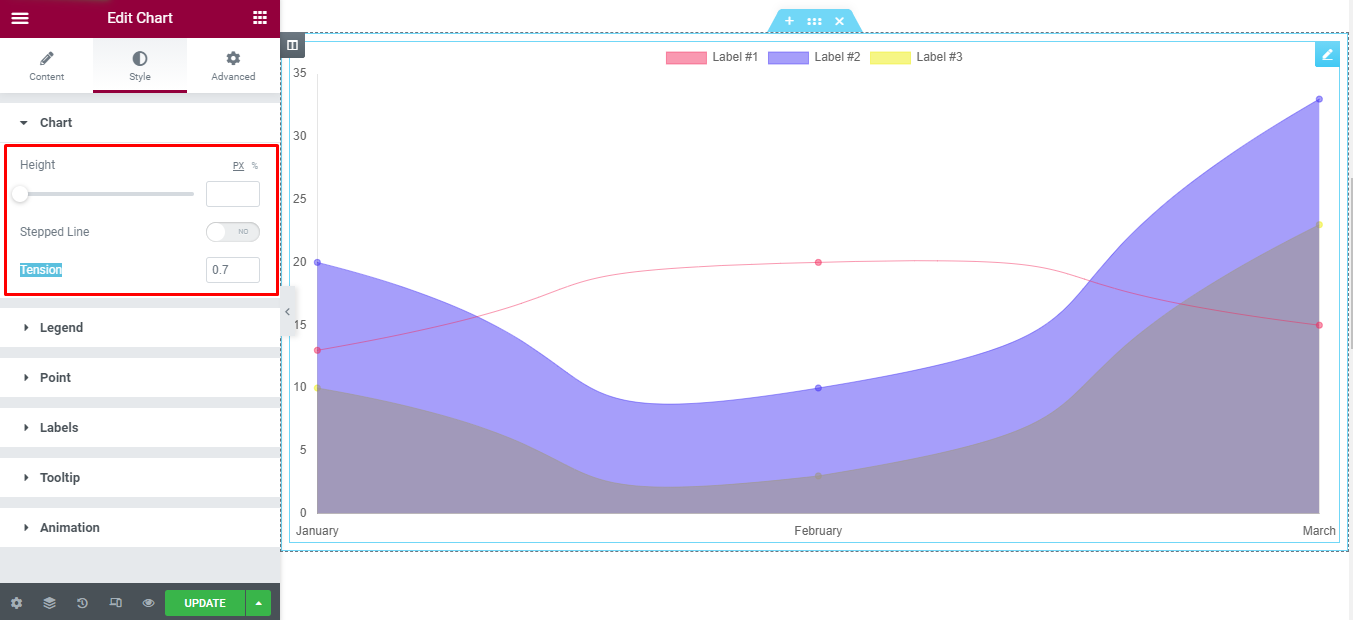
Chart
| Height | Enter height for chart |
|---|---|
| Stepped Line | Whether step line is allowed or not. It is displayed only for Chart Styles Line. |
| Tension | Enter curvature of the line. Minimum is 0 and maximum is 1, step is 0.1. It is displayed only for Chart Styles Line. |

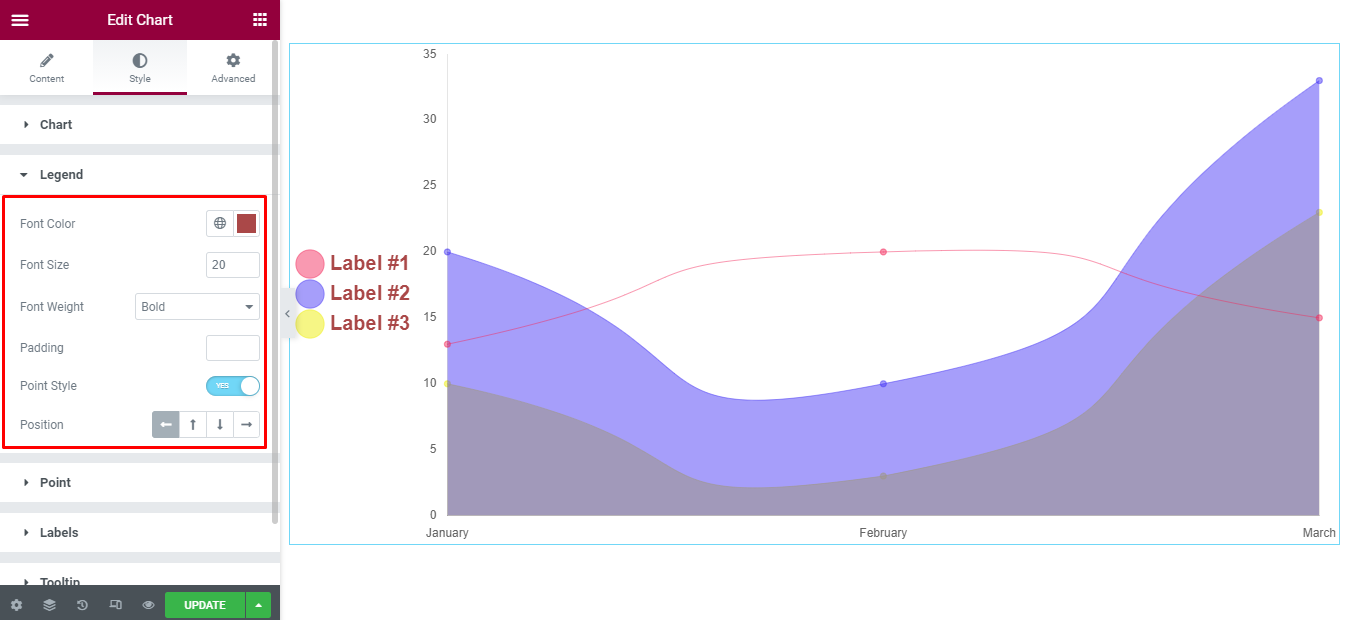
Legend
‘Legends’ section lets you add ‘Font Color’, ‘Font Size’, ‘Font Weight’, ‘Padding’, ‘Point Style’, ‘Position’ to the legend of chart. It is displayed only for Legend is enable.

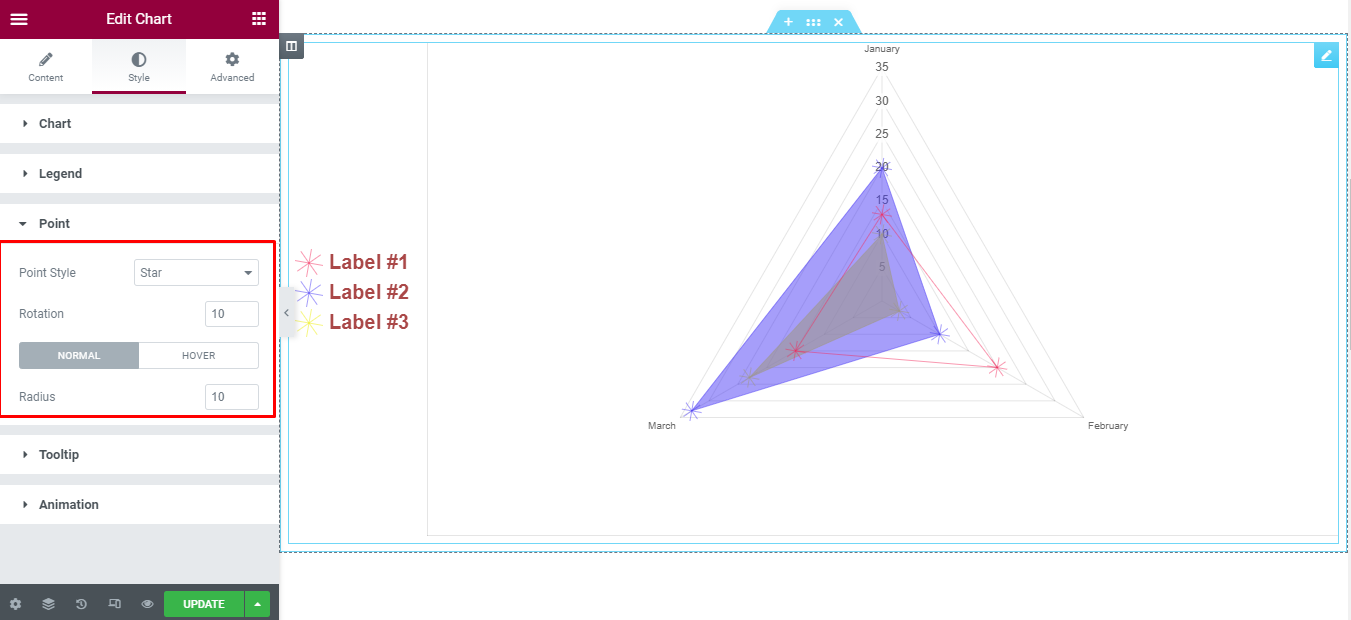
Point
Points are displayed only when the chart style is line and radar
| Point Style | Choose the style of the point |
|---|---|
| Rotation | Enter the rotation of the point in degrees. It only works for point not circle |
| Radius | Enter the width of the point in normal mode but hover |

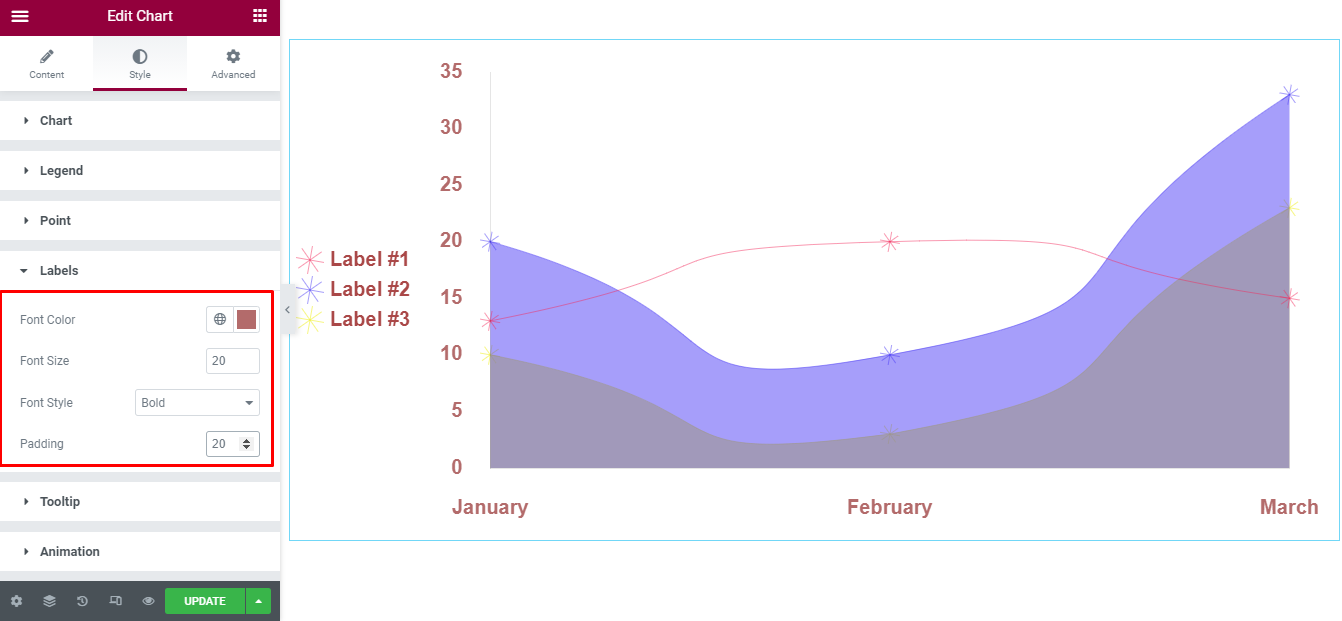
Labels
‘Labels’ section lets you add ‘Font Color’, ‘Font Size’, ‘Padding’ to the labels of chart. It is displayed only for Labels is enable.

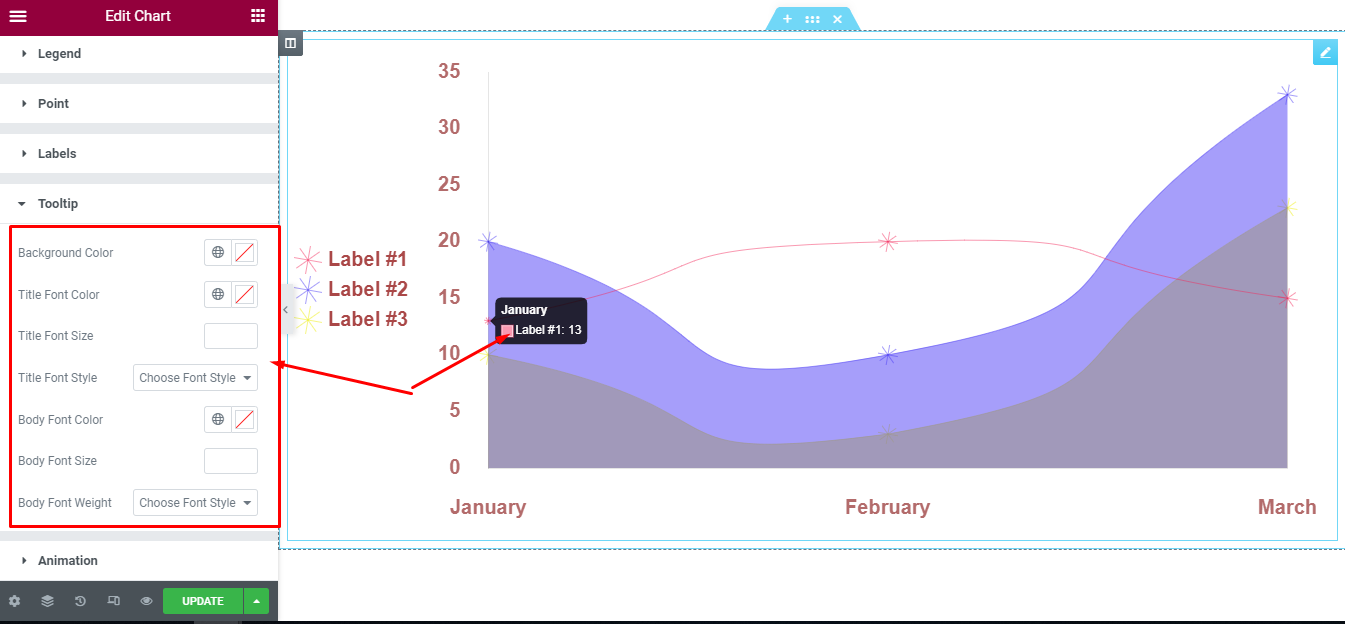
Tooltip
‘Tooltip’ section lets you add ‘Background Color’, ‘Title Font Color’, ‘Title Font Size’, ‘Title Font Style’, ‘Body Font Color’, ‘Body Font Color’, ‘Body Font Size’, ‘Body Font Weight’ to the tooltip of chart. It is displayed only for Tooltip is enable.

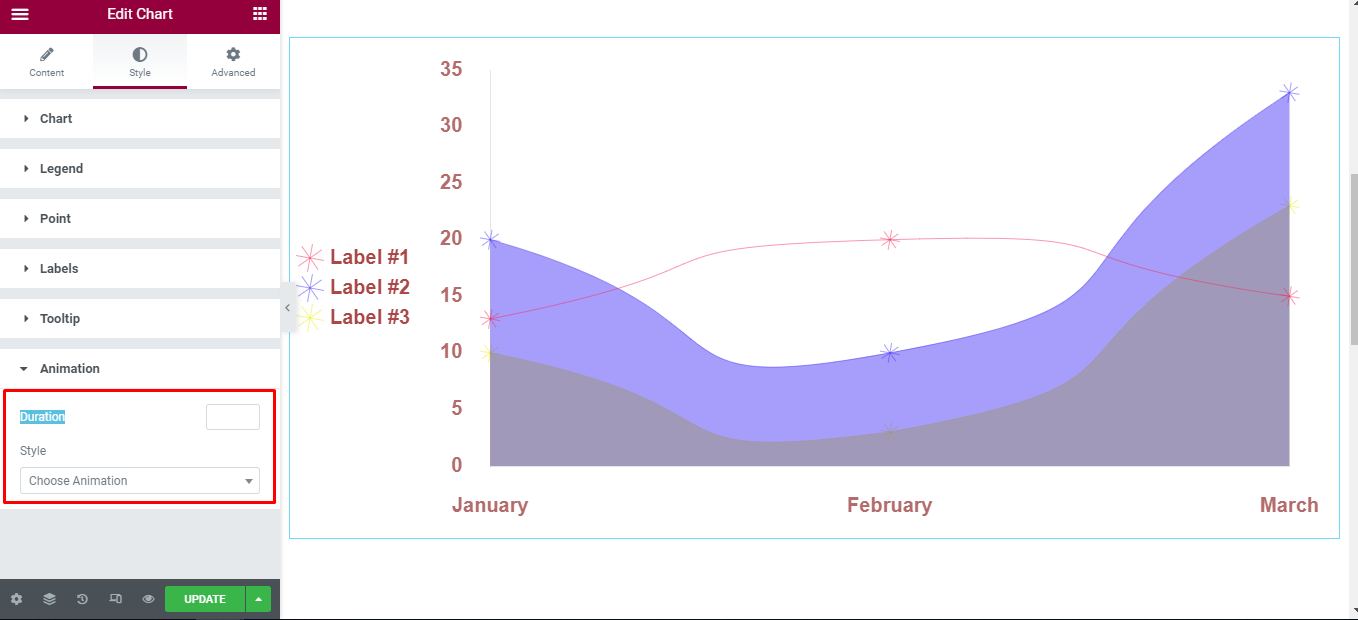
Animation
‘Animation’ section lets you add ‘Duration’ and ‘Style’ to the chart.

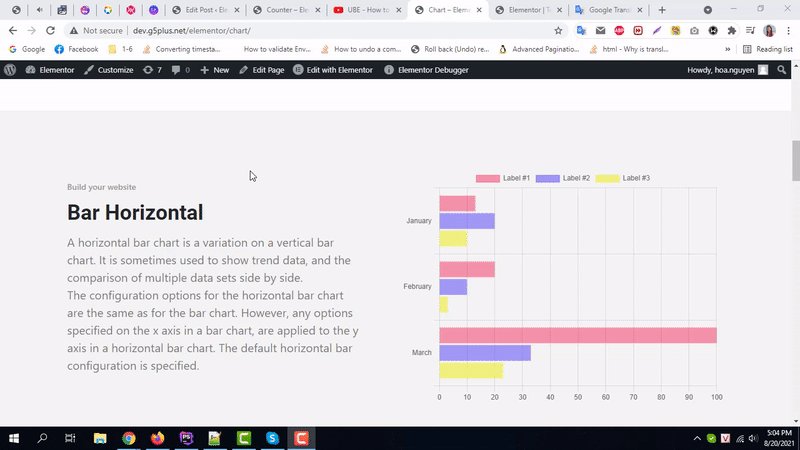
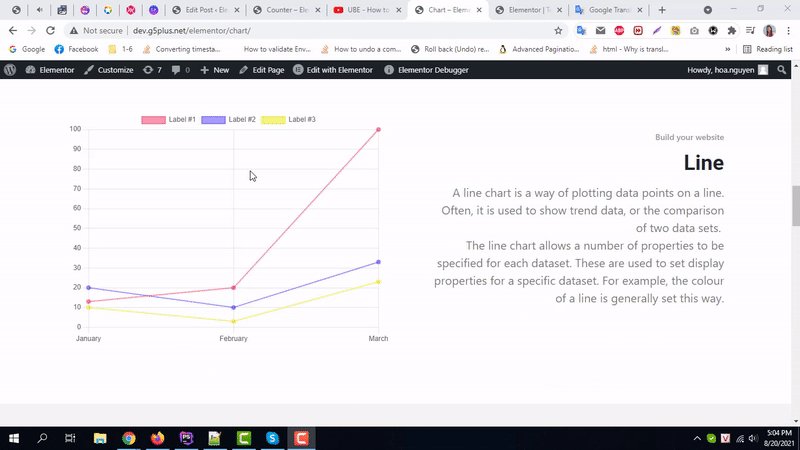
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Chart as per your preference.

By using UBE Chart, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
