Gallery Metro
How To Use A Gallery Metro Widget Of UBE Addons
Gallery Metro widget allows you to create interactive media galleries with many styling & customization options width layout metro. You can set the number of columns and choose between hover effects.
In addition, you can add titles and style them to match your theme and your media.
Using Gallery Metro:
You can see the below video to get an insight into how you can use the Gallery Metro Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Gallery Metro
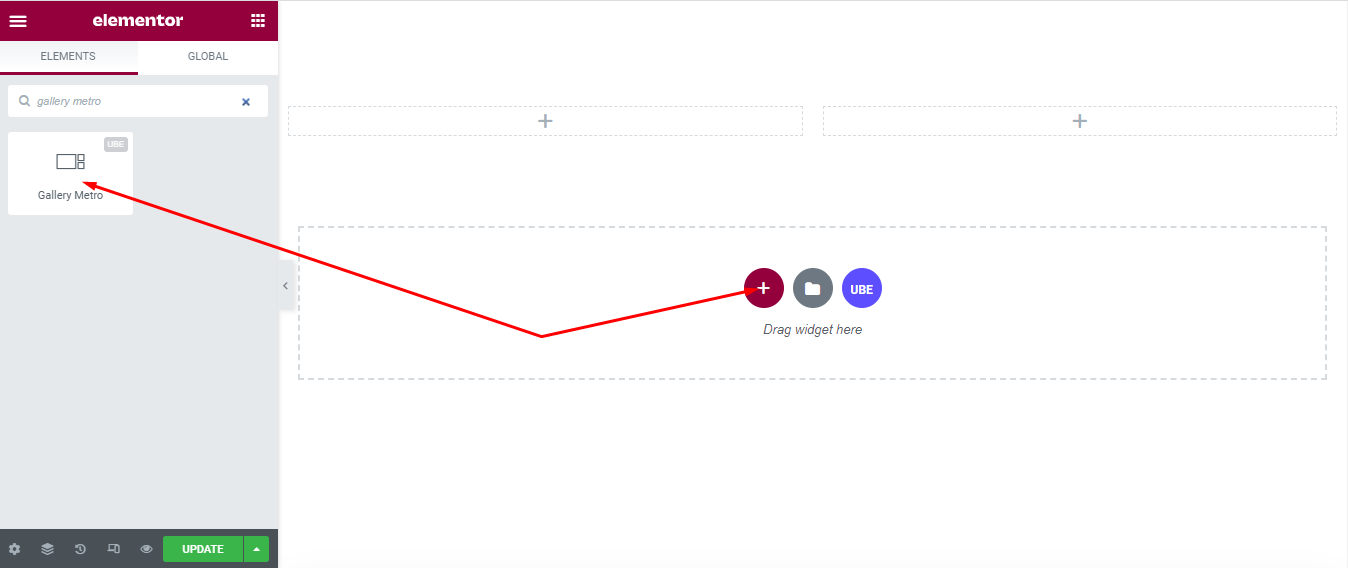
To use this UBE Addons element, find the ‘Gallery Metro‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Gallery Metro‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
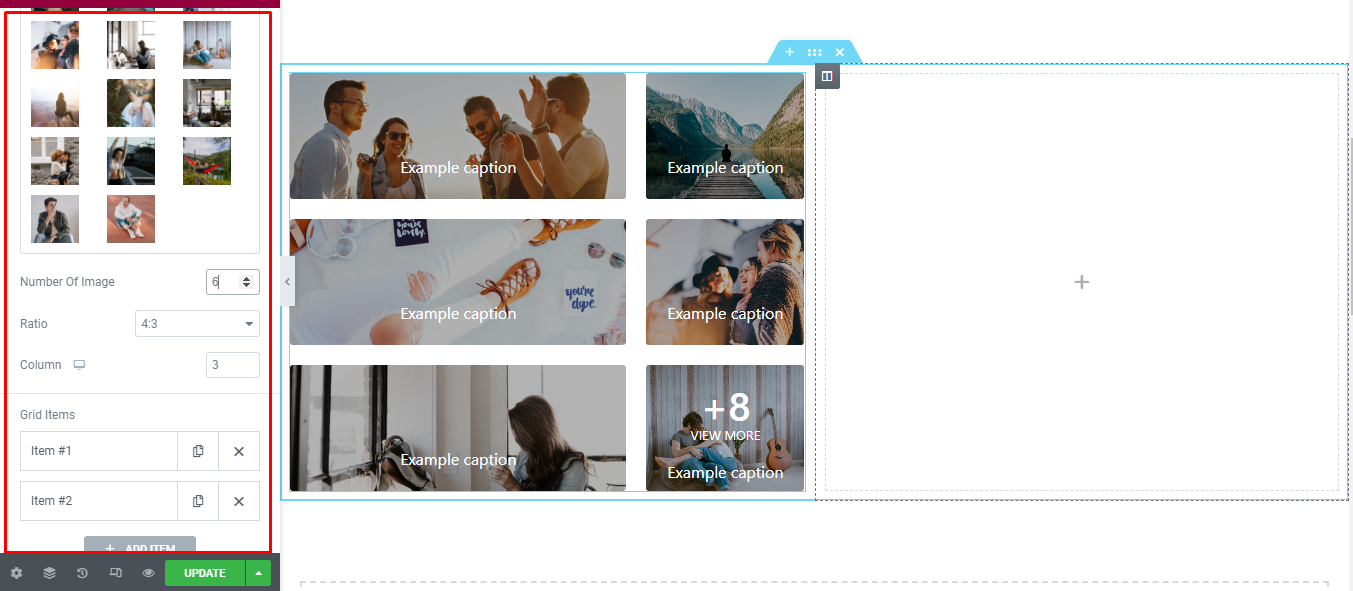
Under the ‘Content’ tab, you will find the Gallery sections.
From the Gallery section,
| Add Images | Select multiple images from the gallery |
|---|---|
| Image Size | Select the image size |
| Column | Enter number of columns, you can choose the number of columns according to each screen. |
| Column Gap | Enter distance between images |
| Number Of Image | Enter the maximum number of images to display, and the remaining images will display more view. |
| Ratio | Choose the ratio which is the height of the image will be displayed based on the width and height of the image |
| Number Row | Enter the number of rows that 1 image will occupy |
| Number Column | Enter the number of columns that the image will occupy |
| Loop layout | Whether to allow repeating layout or not. If it is allowed to repeat the following images, it will repeat the layout. |
| Hover Effect | Select the effect for the image’s overlay on hover |
| Hover Image Effect | Select the effect for the image on hover. |
| Transition Duration | Enter the speed of the effect in milliseconds, the larger the number, the slower the speed |
| Show Caption | Allows to show caption or not and always show or only display on hover |

How to Style Gallery Metro
Switch to the ‘Style’ tab to style all the elements of Gallery Metro.
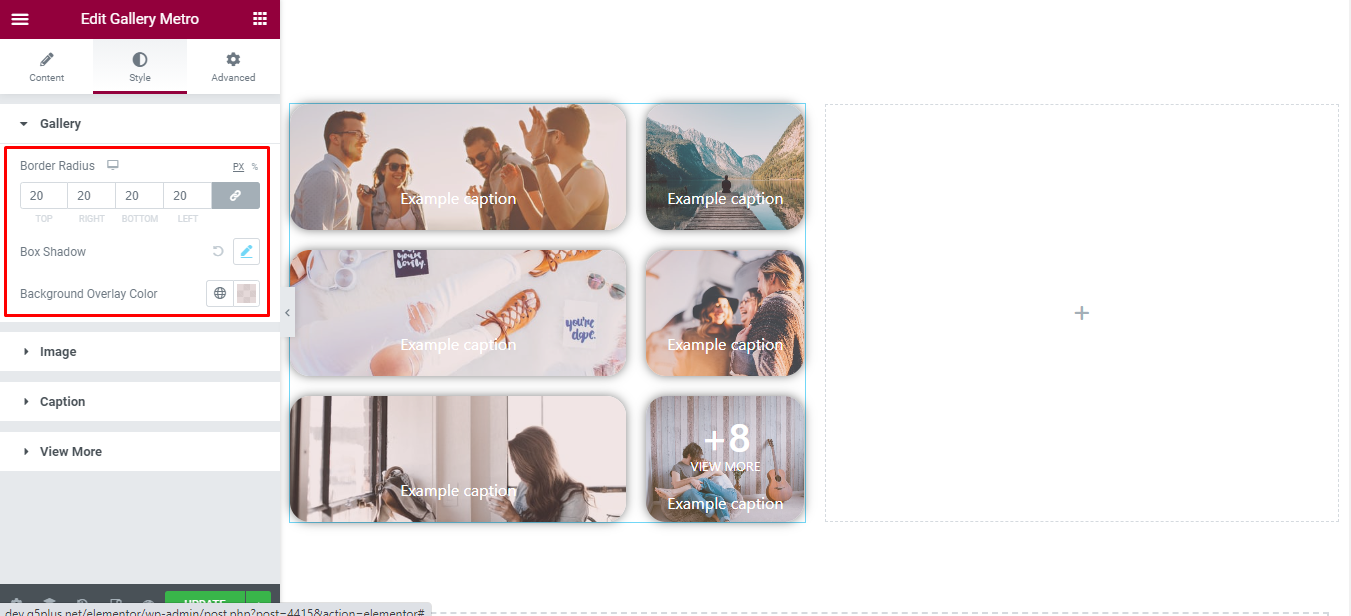
Gallery
‘Wrapper’ section lets you add ‘Border Radius’, ‘Box Shadow’, ‘Background Overlay Color’ (this feature is only visible when captions are allowed) to the images.

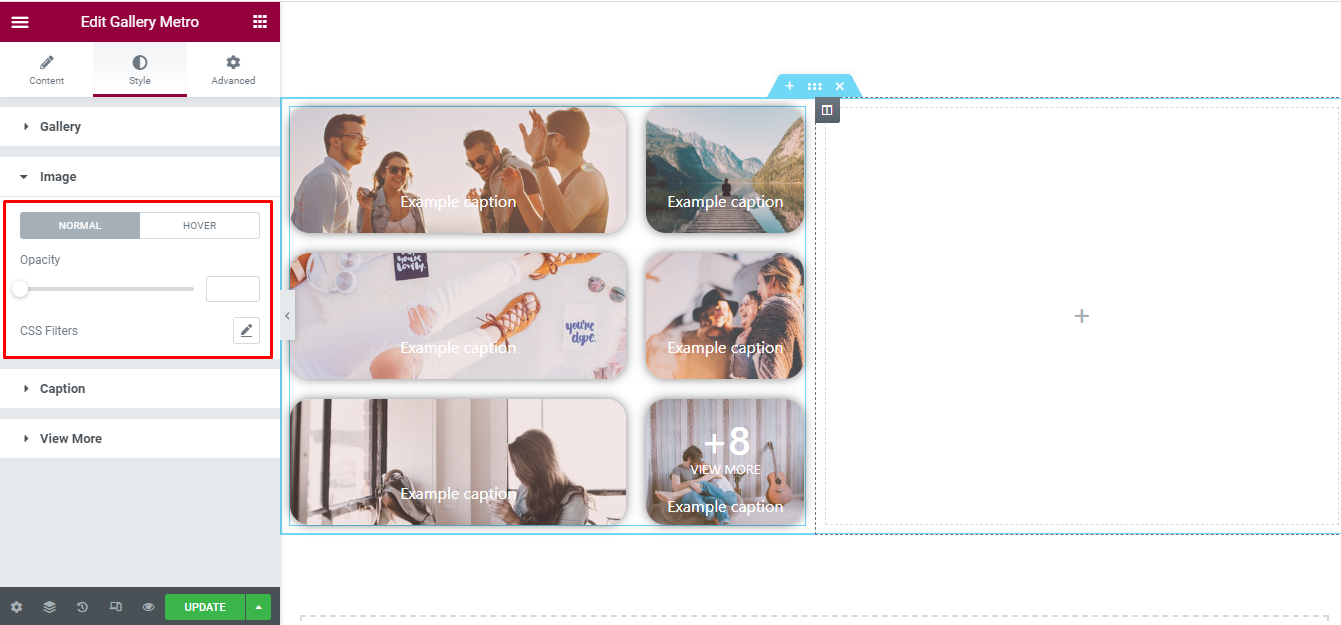
Image
‘Image’ section lets you add ‘Opacity’, ‘Css Filter’ for normal and hover mode to the images.

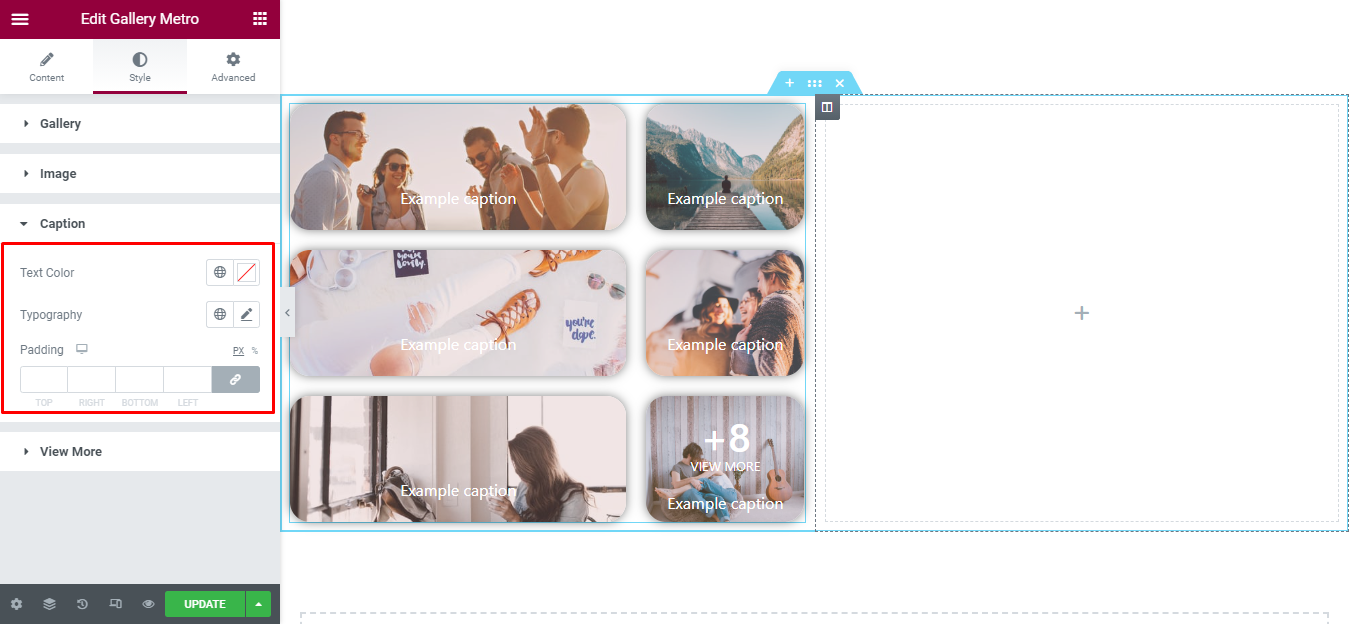
Caption
‘Caption’ section lets you add ‘Text Color’, ‘Typography’, ‘Padding’ to the caption of images (this feature is only visible when captions are allowed.).

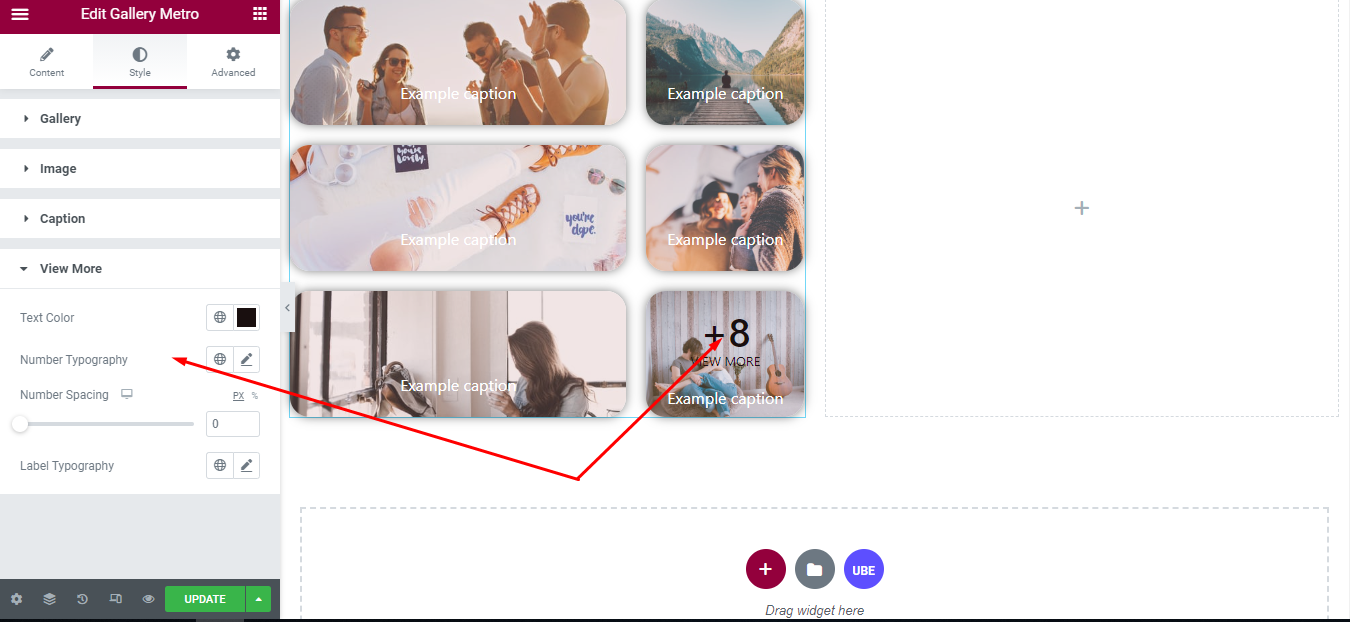
View More
‘Caption’ section lets you add ‘Text Color’, ‘Number Typography’, ‘Number Spacing’, ‘Label Typography’ to the view more of images.

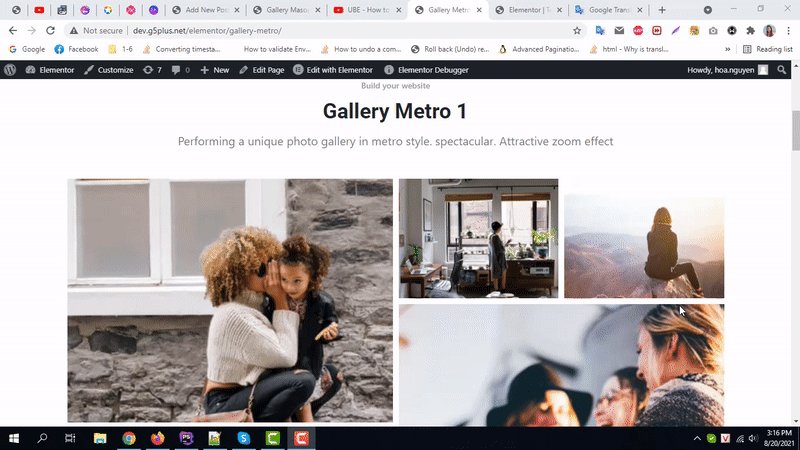
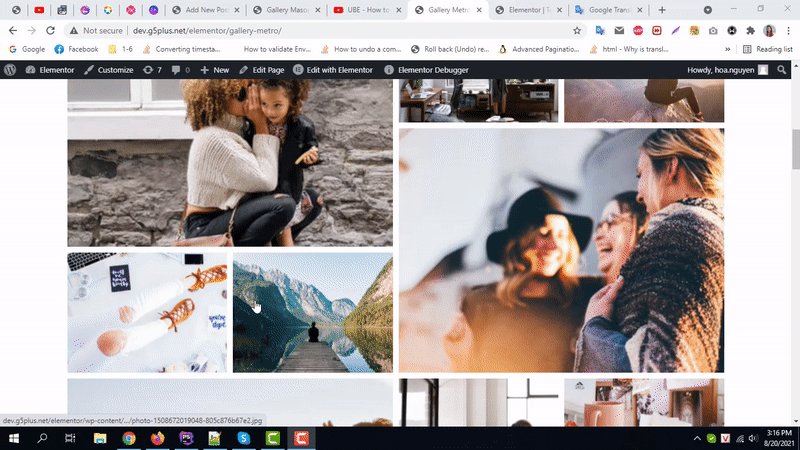
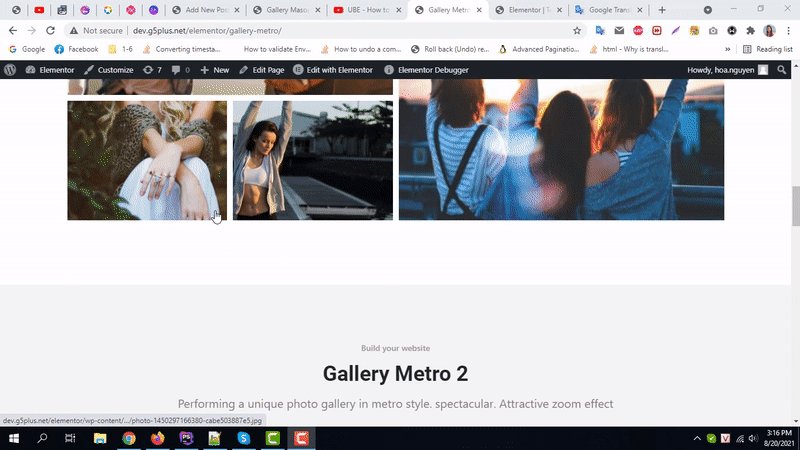
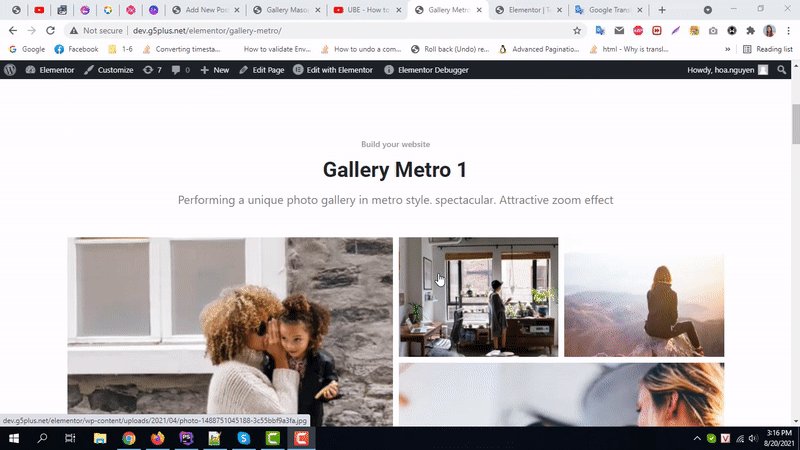
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Gallery Metro as per your preference.

By using UBE Gallery Metro, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
