Image Marker
How To Use A Image Marker Widget Of UBE Addons
Image Marker widget allows you easily highlight your images with hotspots by adding custom tooltips, and plenty of styling options. You can even set your custom tooltips content, positions, add animations, and more to make your image hotspots section interactive for your site visitors. Let’s check out the step by step guidelines below to configure and style your Image Marker:
How to Activate Image Marker
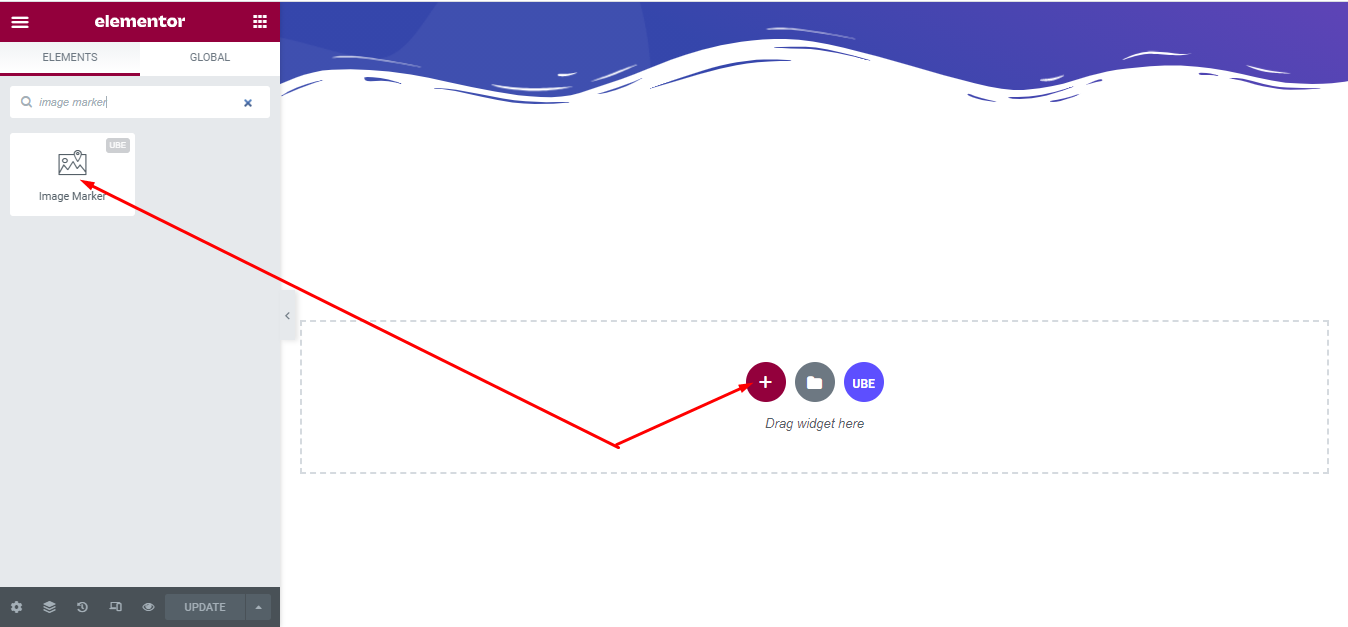
To use this UBE Addons element, find the ‘Image marker‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Image Marker‘ into the ‘Drag widget here‘ or the ‘+’ section.

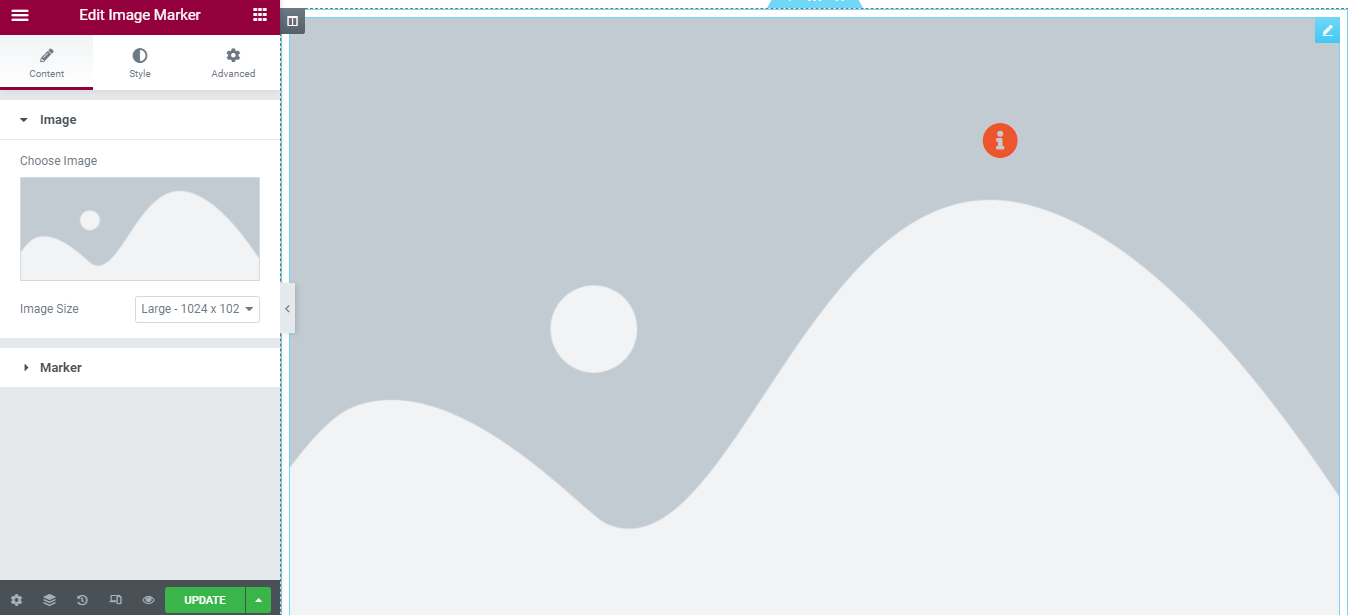
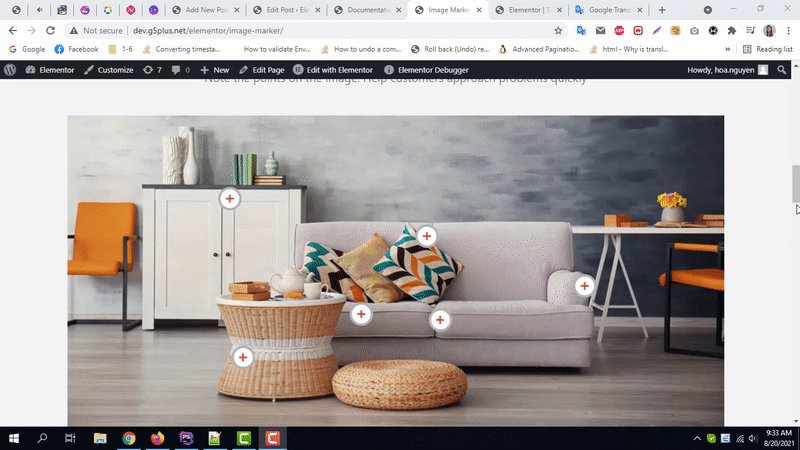
After you are done with step 1, this is the basic layout you are going to view:

How to Configure Content Settings
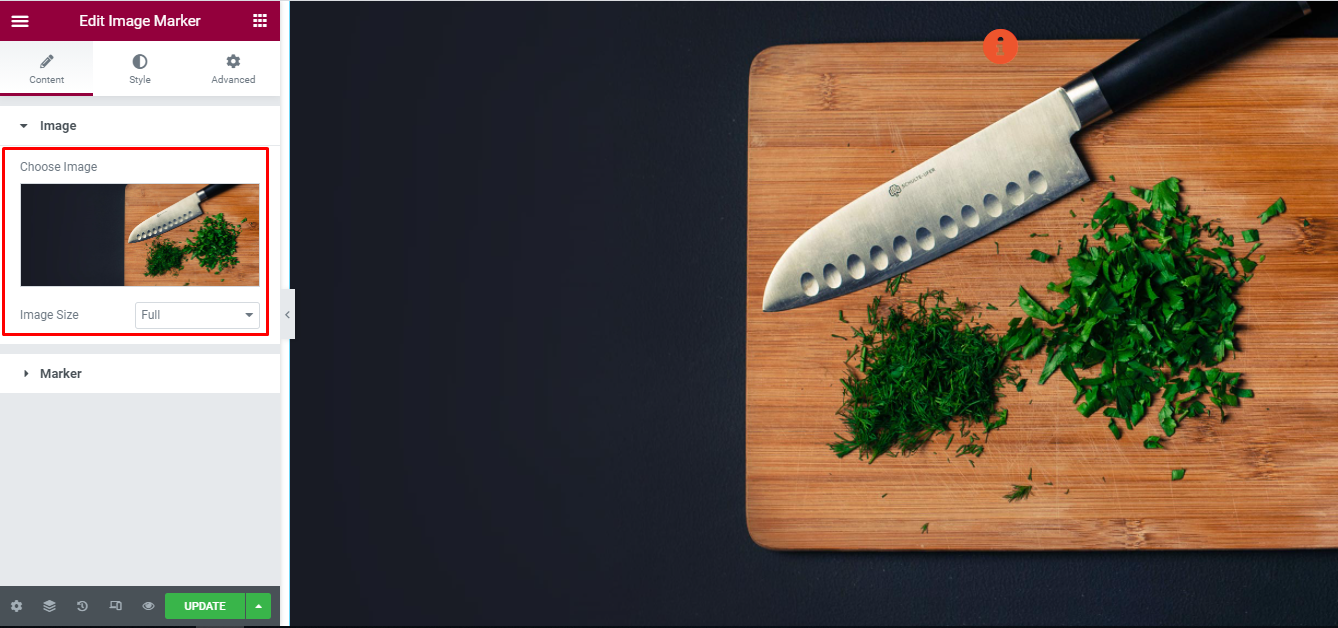
Image
| Image | Select image from library |
|---|---|
| Image Size | Select the image size |

Marker
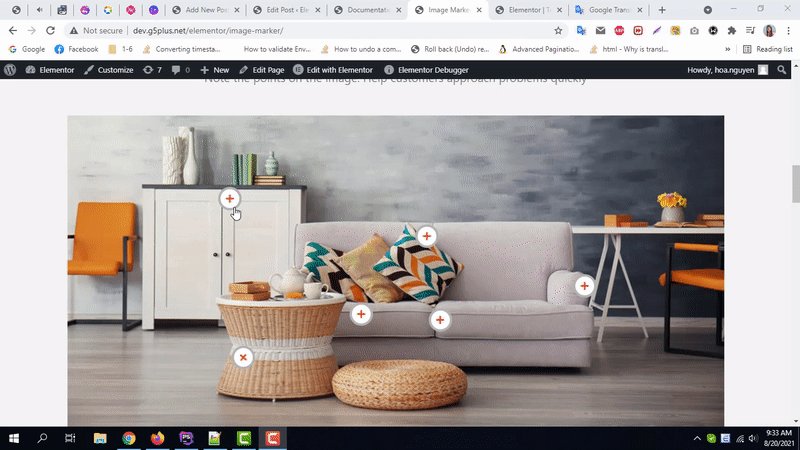
Add marker item by click button ‘+ ADD ITEM’
Each item includes:
| Type of Marker | Choose type of marker include icon or text |
|---|---|
| Icon | If you choose ‘Type of Marker’ as the icon, you can choose the icon |
| Marker Text | If you select ‘Type of Marker’ as text, you can enter text displayed on the marker |
| Marker Link | Enter the url for the marker |
| Marker Title | Enter the title for the marker’s tooltip |
| Marker Content | Enter a description for the marker’s tooltip |
| X Position | Enter the position of the marker on the image horizontally |
| Y Position | Enter the position of the marker on the image vertically |

How to Style Image Comparison
Switch to the ‘Style’ tab to style all the elements of Image Marker.
Wrapper
‘Wrapper’ section lets you add ‘Alignment’ horizontally to the wrapper of image. This only works when the image is small, not full screen.

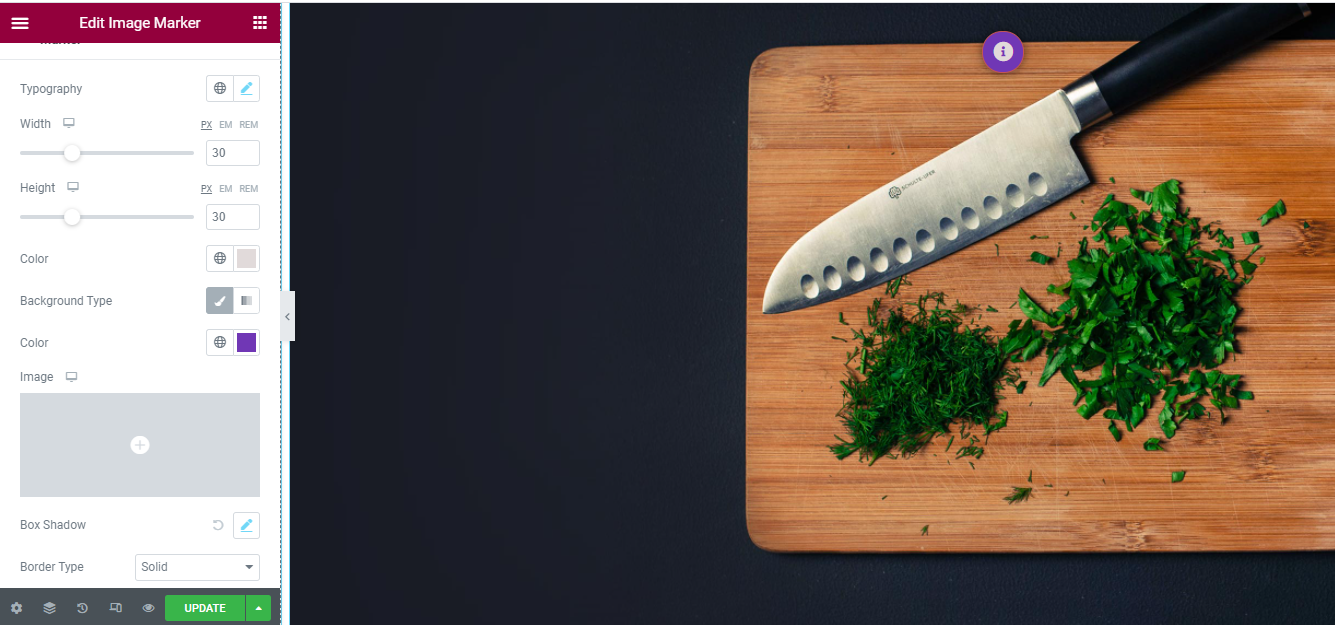
Marker
‘Marker’ section lets you add ‘Alignment’, ‘Typography’, ‘Width’, ‘Height’, ‘Color’, ‘Background Type’, ‘Box Shadow’, ‘Border Type’, ‘Border Radius’, ‘Padding’, ‘Animation Icon’ to marker of image.

Content
‘Content’ section lets you add ‘Show Arrow’, ‘Alignment’, ‘Width’, ‘Color’, ‘Background Type’, ‘Border Type’, ‘Border Radius’, ‘Padding’ to tooltip of marker and add ‘Typography’, ‘Spacing’, ‘Color’ of title and description of tooltip.

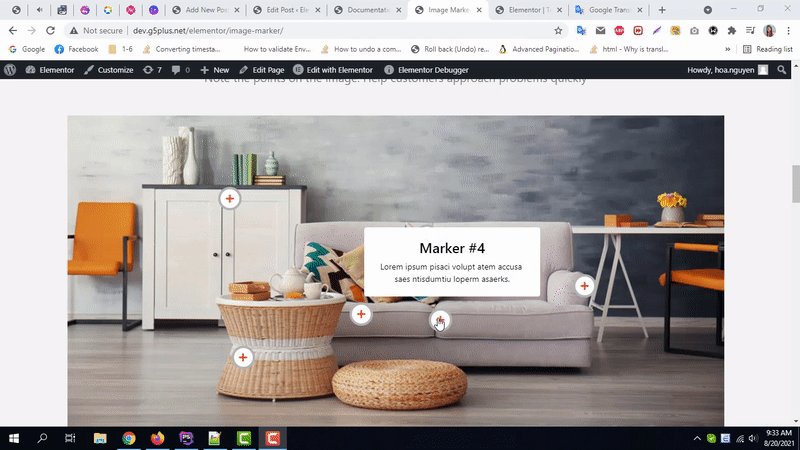
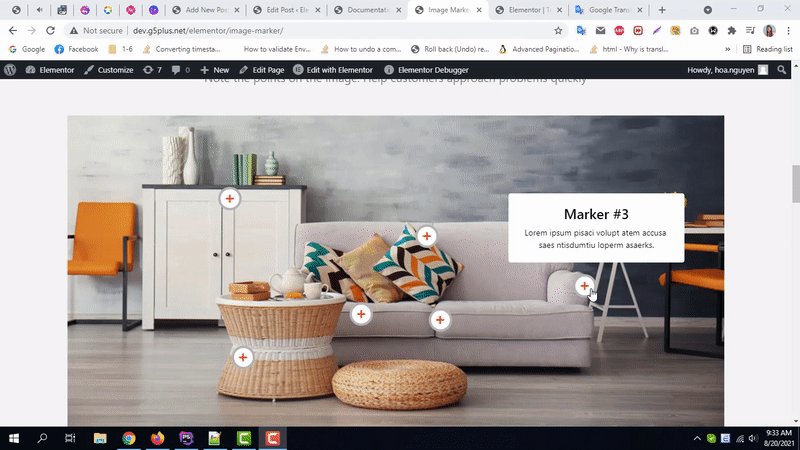
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Image Marker as per your preference.

By using UBE Image Marker, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
