Slider Container
How To Use A Slider Container Widget Of UBE Addons
With the Slider Container Widget of UBE Addons, you can now create beautiful sliders with with selecting multiple pre-made elementor templates. Give your webpage a sleek look using the Slider Container widget.
Using Slider Container:
You can see the below video to get an insight into how you can use the Slider Container Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
How to Activate Slider Container
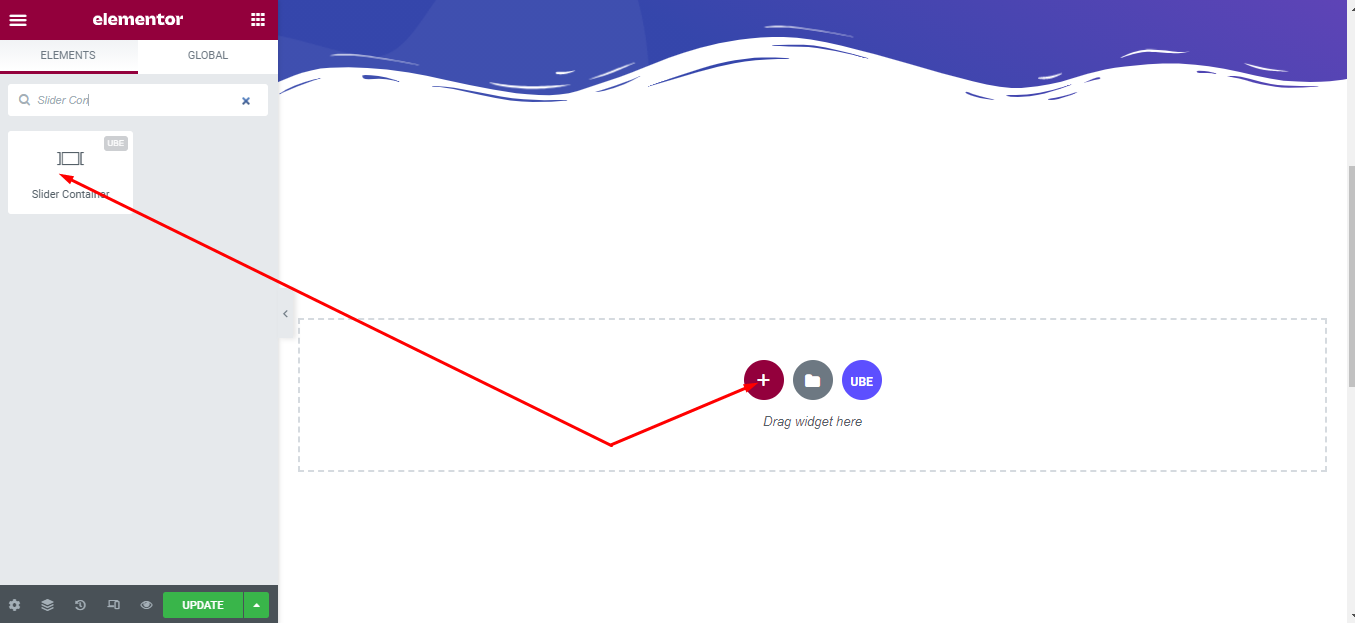
To use this UBE Addons element, find the ‘Slider Container‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘Slider Container‘ into the ‘Drag widget here‘ or the ‘+’ section.

How to Configure Content Settings
Under the ‘Content’ tab, you will find the Slider Container sections.
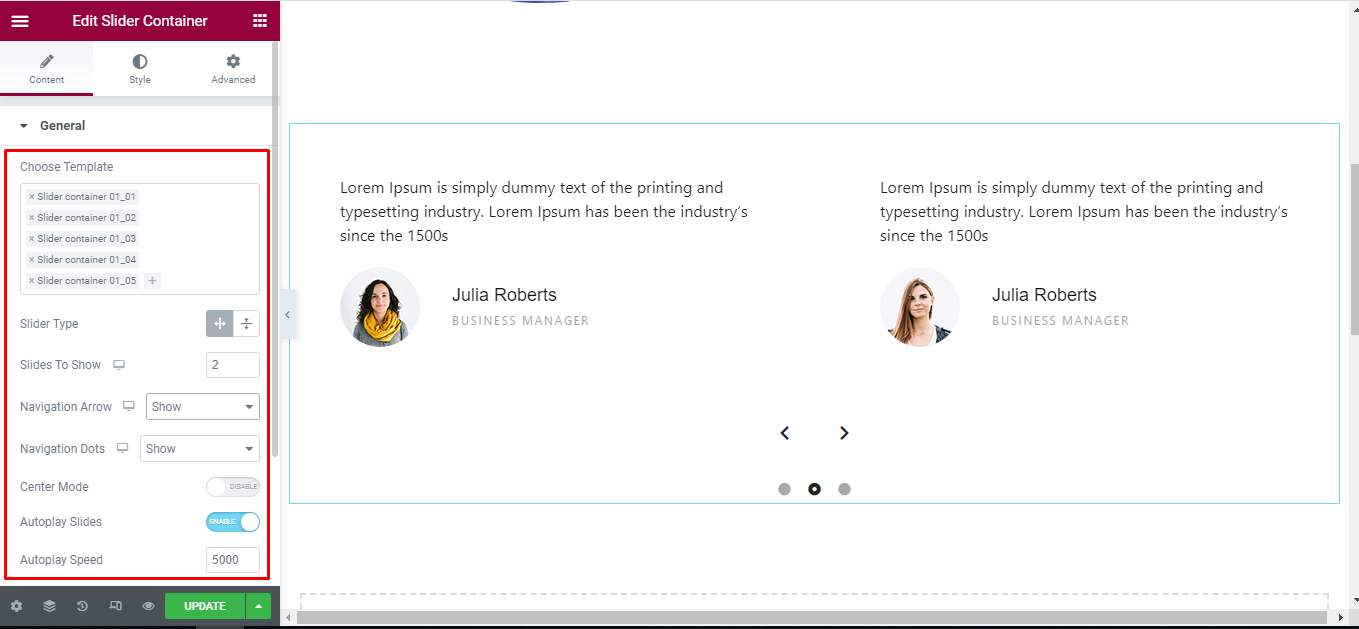
General
| Choose Template | Choose pre-created templates. If you have not created a template, you can go to the backend to create a template. Each template corresponds to 1 slider |
|---|---|
| Slider Type | Choose whether the slider is horizontal or vertical |
| Slides To Show | Choose the number of slides to display on 1 page. You can choose the number of slides corresponding to each responsive screen |
| Navigation Arrow | Allows arrow navigation or not? Allow showing and hiding in each responsive screen |
| Navigation Dots | Allows to display the navigation style dots or not. Similar to arrows, allows display in each screen responsive |
| Center Mode | Allow center mode or not |
| Autoplay Slides | Allow autoplay or not |
| Autoplay Speed | Speed of autoplay mode, this is only displayed in case Autoplay Slides is enabled |
| Infinite Loop | Whether to allow unlimited loops or not |
| Transition Speed | The speed of the transition moving between slides |
| Space Between Items | The distance between slides |

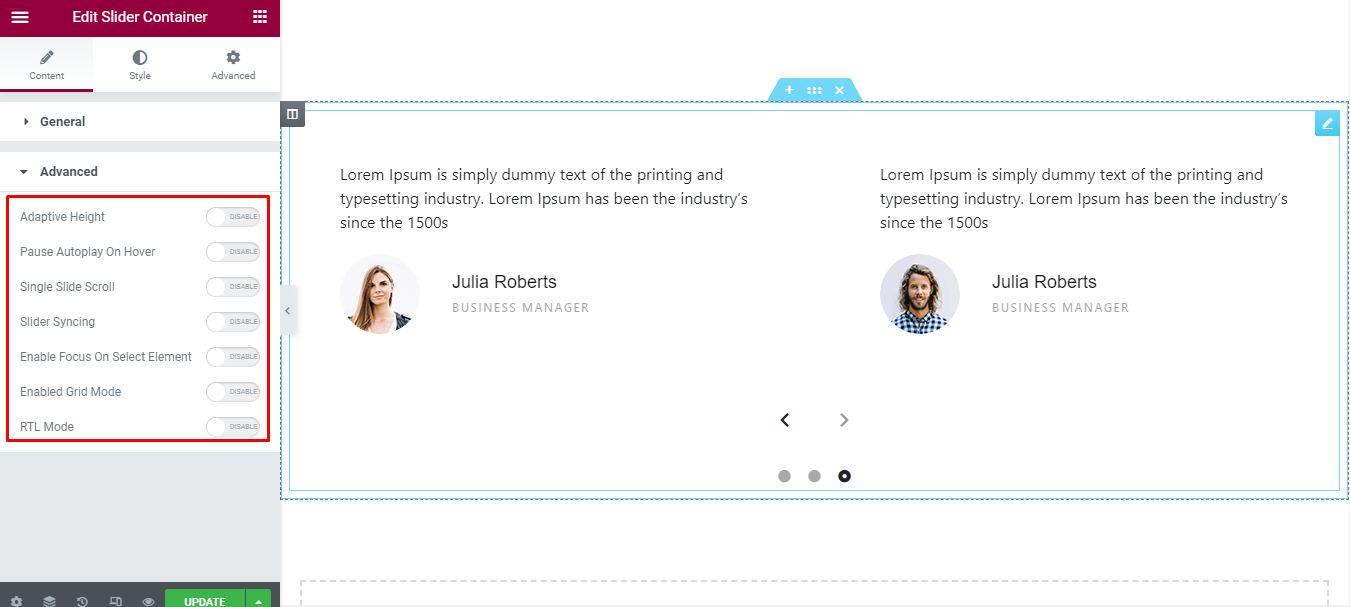
Advanced
| Adaptive Height | Allows Adaptive Height mode. If it is enabled, the slider will calculate its height according to the content of the largest height slide |
|---|---|
| Pause Autoplay On Hover | Is it possible to stop autoplay when hovering on the slider? This is displayed only when Autoplay Slides mode is enabled. |
| Slider Syncing | Allows slider to sync with other slider or not |
| ID or Class Of Slider To Syncing | Id or class of the slider you want to sync with the current slider. This is displayed only when Slider Syncing is enabled |
| Enable Focus On Select Element | Whether to enable Enable Focus On Select Element mode or not |
| Enabled Grid Mode | Whether to enable grid mode or not |
| Slide Rows | Enter number of row of a slider page |
| Slides Per Row | Enter number of sliders per row. These two controls are displayed only when Enabled Grid Mode is enabled |
| Infinite Loop | Whether to allow unlimited loops or not |
| RTL Mode | Is RTL mode allowed |

How to Style Slider Container
Switch to the ‘Style’ tab to style all the elements of Slider Container.
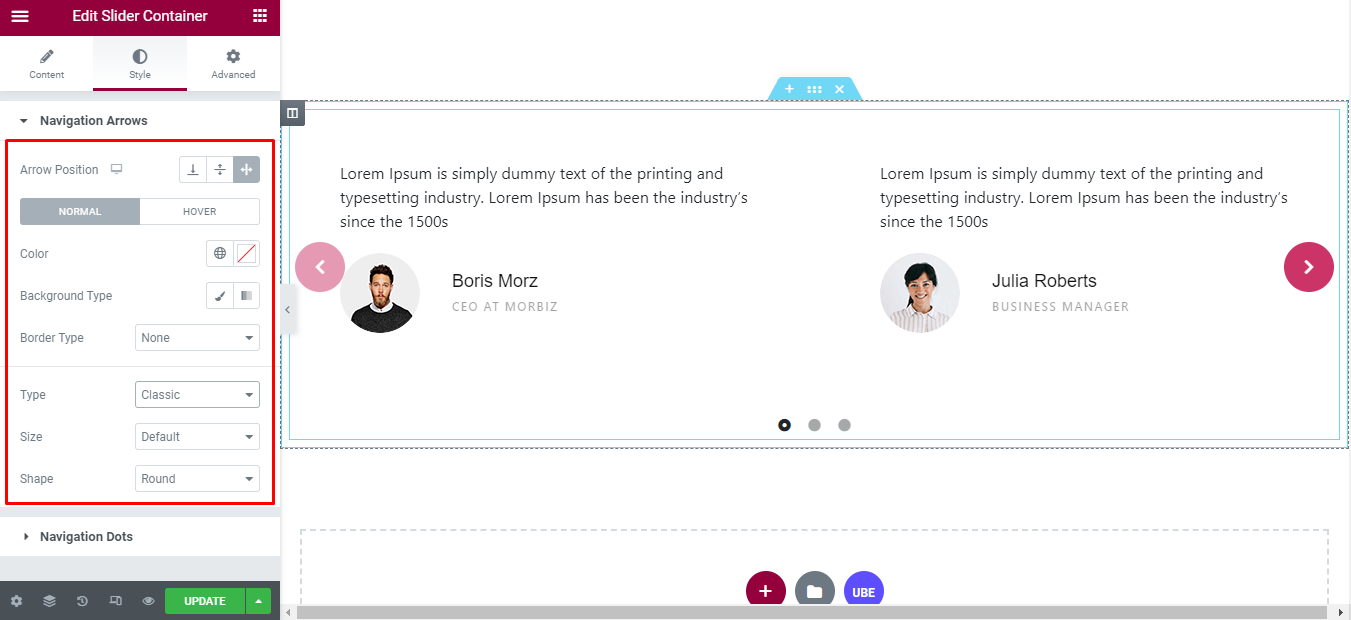
Navigation Arrows
‘Navigation Arrows’ section lets you choose Arrow Position, Color, Background, Border in Normal and Hover. It allow you change type of arrow is classic or outline, size of arrows.

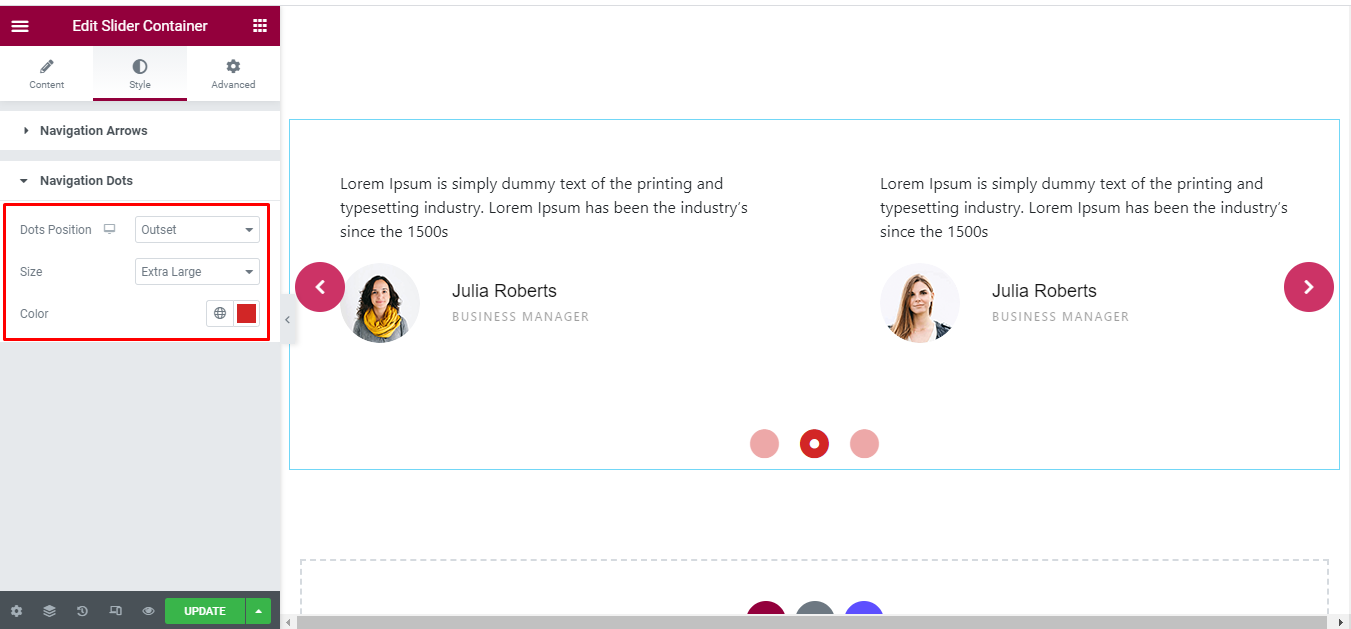
Navigation Dots
‘Navigation Dots’ section lets you choose Dots Position, Color, Size.

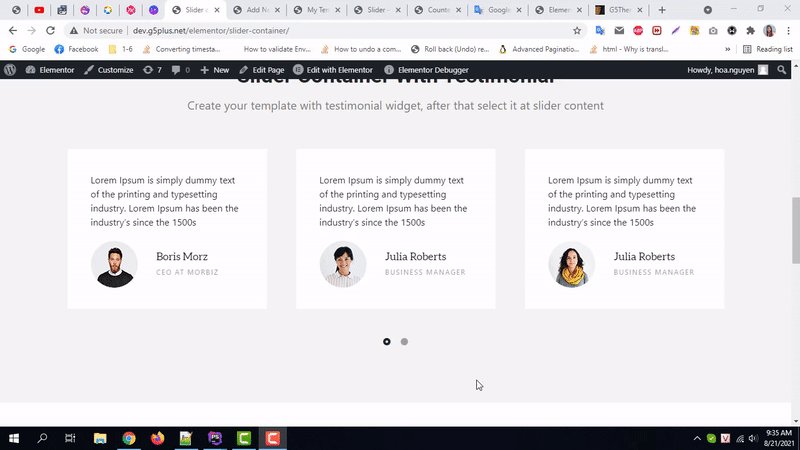
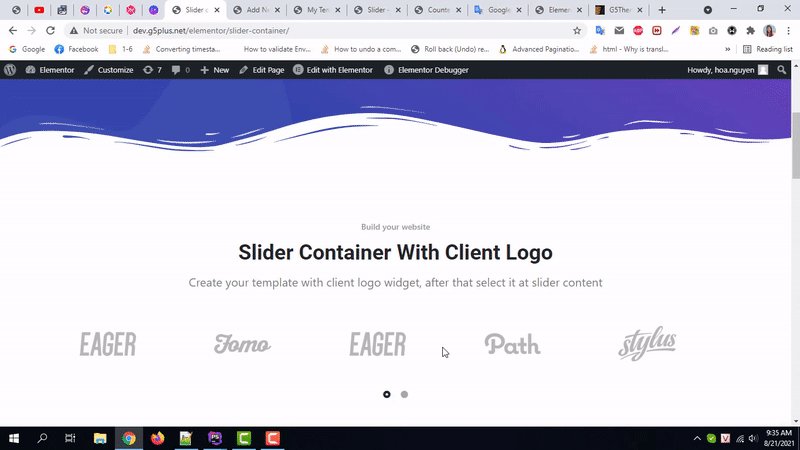
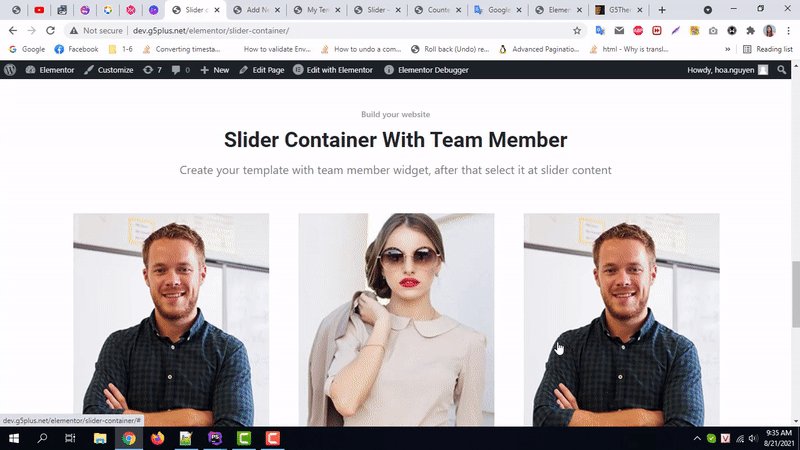
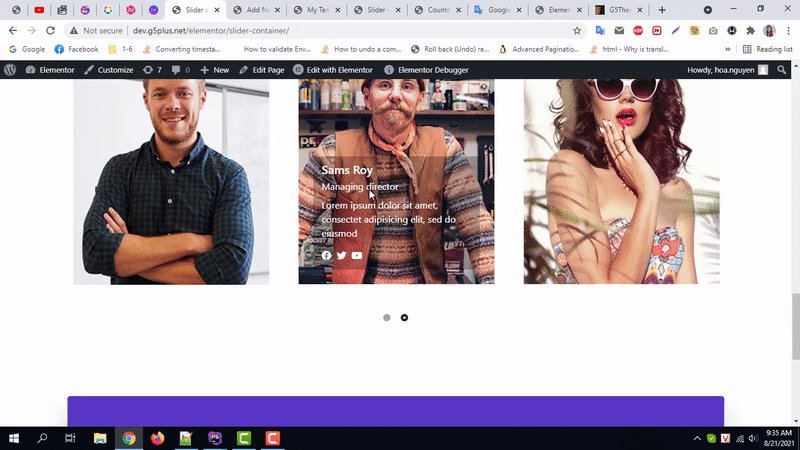
Final Outcome
By following these mentioned steps and a bit more modifying & styling, you can easily design your Slider Container as per your preference.

By using UBE Slider Container, this is how you can easily put the spotlight on your significant contents & make them appealing to your visitors.
Getting stuck? Feel to Contact Our Support for further assistance.
